Design-system e componentes reutilizáveis com React
Qual é o icone certo para "compartilhar"?


Android Material Design
iOS

We all think about the world in different ways...
which leads to inconsistent user interfaces.
@emmawedekind
Todos pensamos no mundo de maneiras diferentes ...
o que leva a interfaces de usuário inconsistentes.
Design system?
Design System
Design Language
Livraria de componentes



O que tem no design-system?
- Regras
- Componentes
- Estados, UX
Eu preciso de um design system?
Eu preciso de um design system?
Como criar um design system?


Como criar um design system?
Como implementar um style guide?
1.Reutilizavel
Descobertabilidade (discoverability)
Documentação
Isolamento
Organização
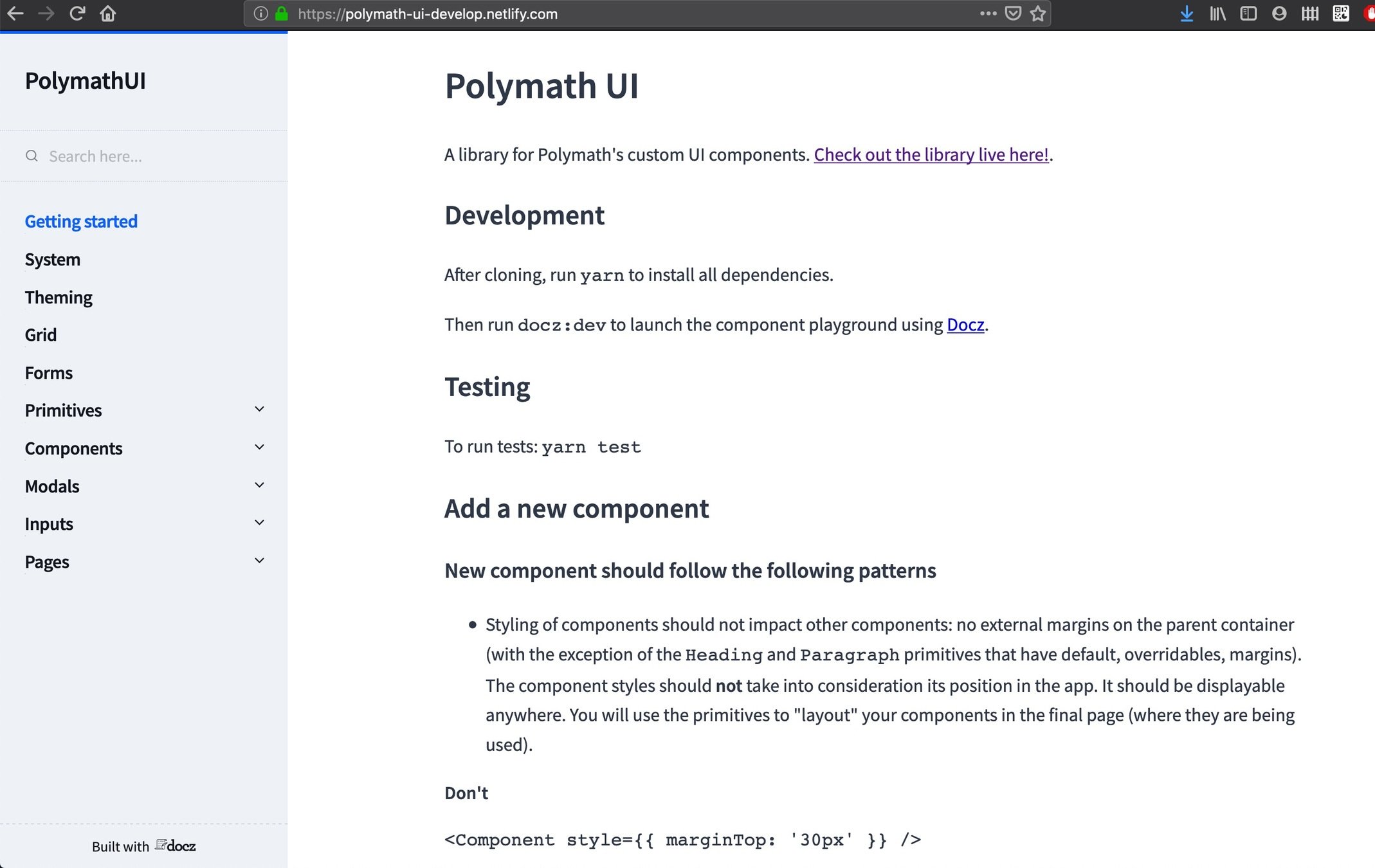
Docz
Storybook
DOCZ
Design legal 💅
MDX support: muito simples de escrever documentação
Legal para documentação, menos como "playground"



Storybook
storybook
Mais popular, time e comunidade grande
Playground totalmente isolado para desenvolver os componentes
UI nao muito flexivel,
pessimo para documentaçao (mas ta chegando!)
1.Reutilizavel
Descobertabilidade (discoverability)
Documentação
Isolamento
Organização



atoms/Heading.js
atoms/Text.js
atoms/Button.js
atoms/Icon.js
atoms/Image.js
🤔

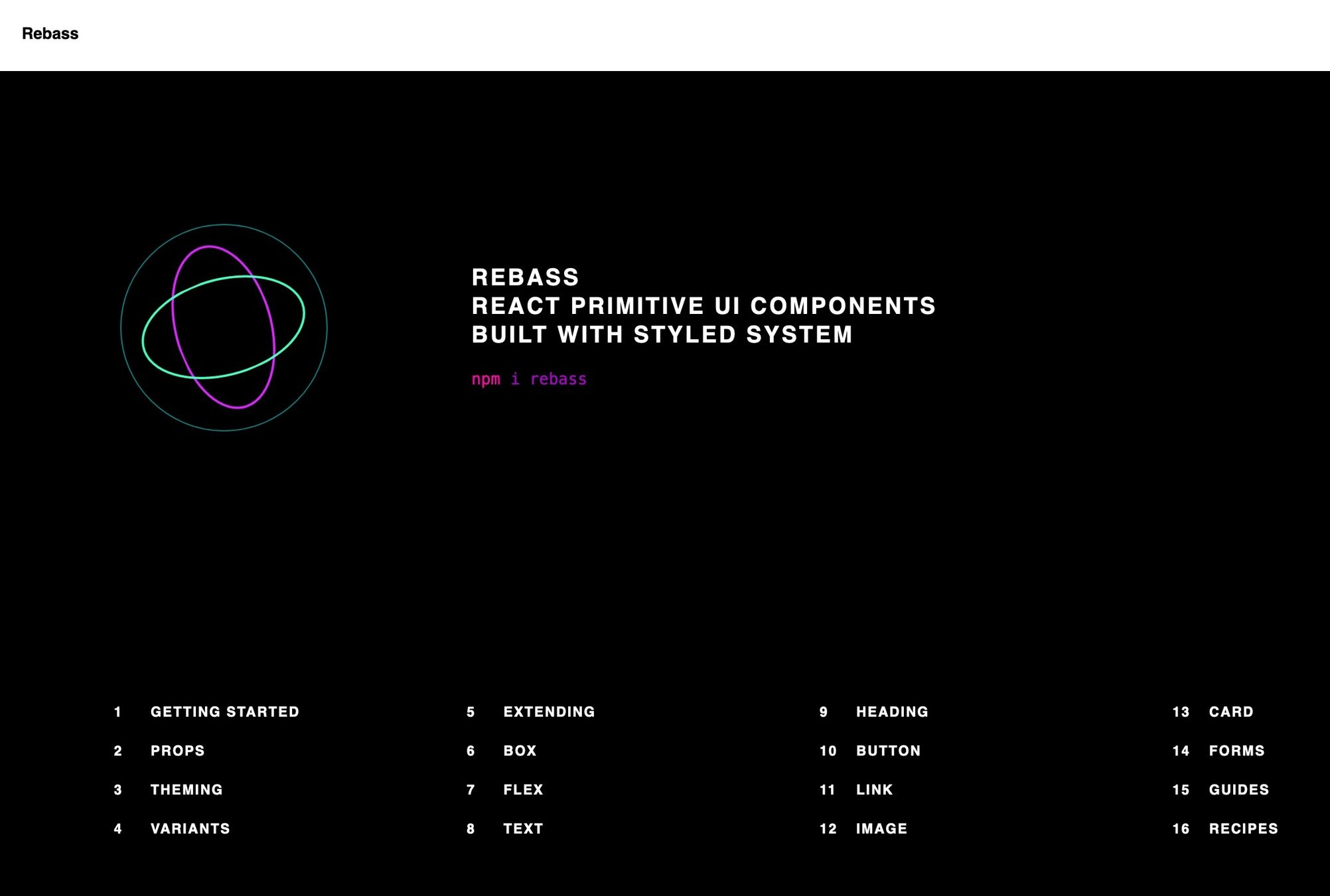
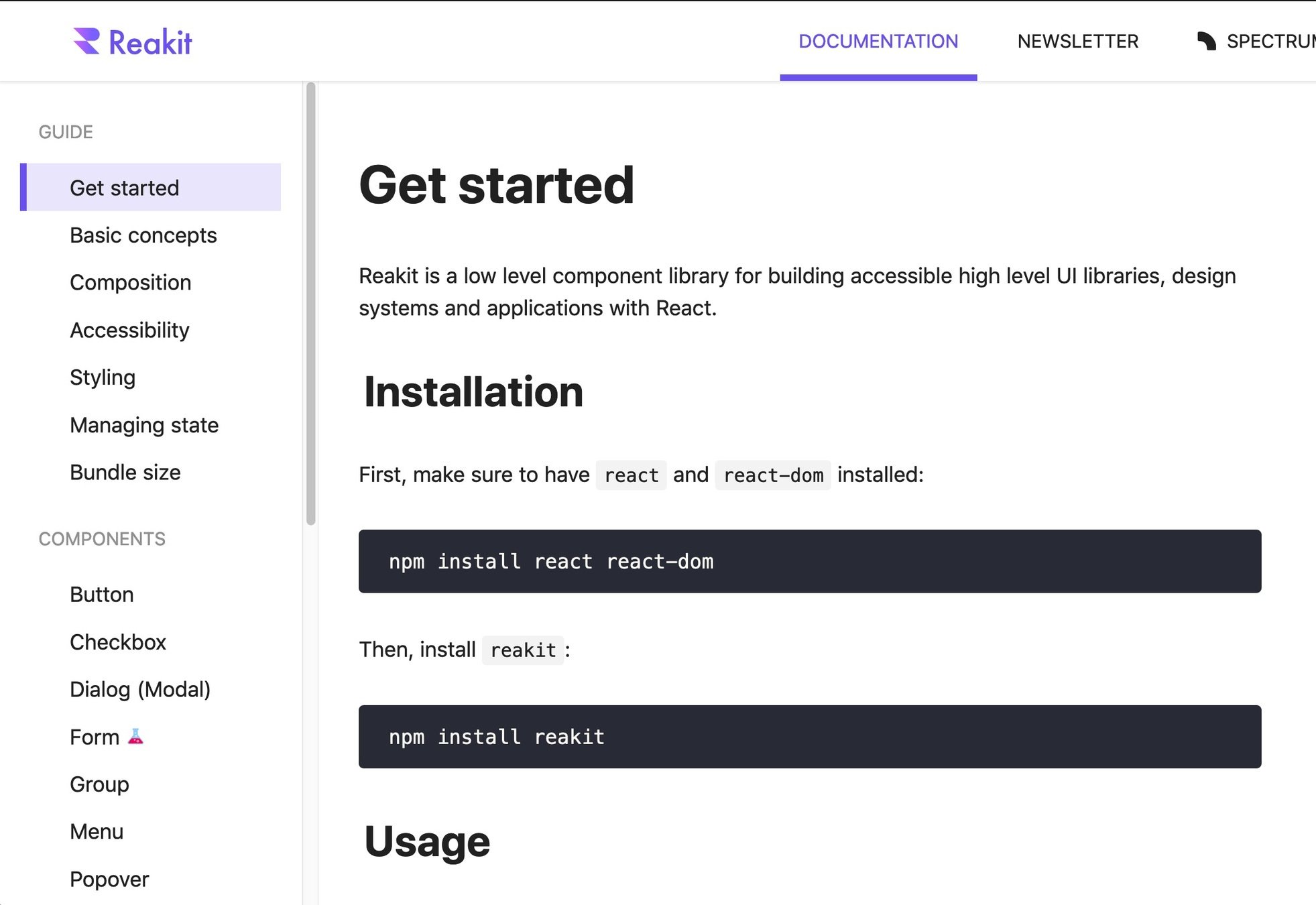
PRIMITIVOs
Componentes


PRimitivOS
Componentes basicos para criar outros componentes.
Todos os componentes começam com um primitivo.
fonte: https://rebassjs.org/
fonte: https://reakit.io/
Organização
=
consistência
Qualquer organização de componentes que você escolhe, o importante é a consistência.
Composição dos componentes
Observe o design!
Começa simples.
Reorganiza depois (refactoring).
"Refactor-driven development"
Make it work, then make it better.
CSS Reset
Evitar propriedades css "side-effect"
ul[class], ol[class] { padding: 0; }
body, h1, h2, h3, h4, p, ul[class], ol[class], li, figure, figcaption, blockquote, dl, dd { margin: 0; }

CSS Reset
Atomic CSS,
Componente primitivo <Box />
Evitar propriedades css "side-effect"
const Header = props => <header style={{ marginBottom: "30px", padding: "0 30px" }} > <div className="inner"> <Link to="/"> <Logo className="logo" /> </Link> <Nav /> </div> </header>
👎
<body> <Box marginBottom="30px" padding="0 30px"> <Header /> </Box> <Content> // some content </Content> </body>
🤙
Menos encaixamento (nesting) possivel
Deixa o controle no usuario (nesse caso, o desenvolvedor) do ordem dos componentes
"Single Element pattern"
padrão de elemento unico



Deixa as props passar pelo componente filho
className e style props permitem uso de customizaçao de estilo
"Props leaks, escape hatch"

2.Constraint based design
Design tokens
System UI Theme Specification
Theming
Variaveis do style-guide para usar no codigo
design tokens
Standarizaçao da organizaçao dos design tokens.
System UI Theme Specification
Livraria CSS-in-JS:
Styled Components, Emotion e o ThemeProvider
ThemING

Livraria CSS-in-JS:
Styled Components, Emotion e o ThemeProvider
Styled-System, Xstyled, ThemeUI:
Personalizaçao do estilo controlado.
ThemING

merci :)
Questions ?
@adriendenat
adriendenat.com
Ressources
- Brent Jackson para Styled-System, Rebass, etc.
- Diego Haz para Reakit
- Emma Wedekind para Building Design Systems With React
- Awesome Design Systems, lista de design systems
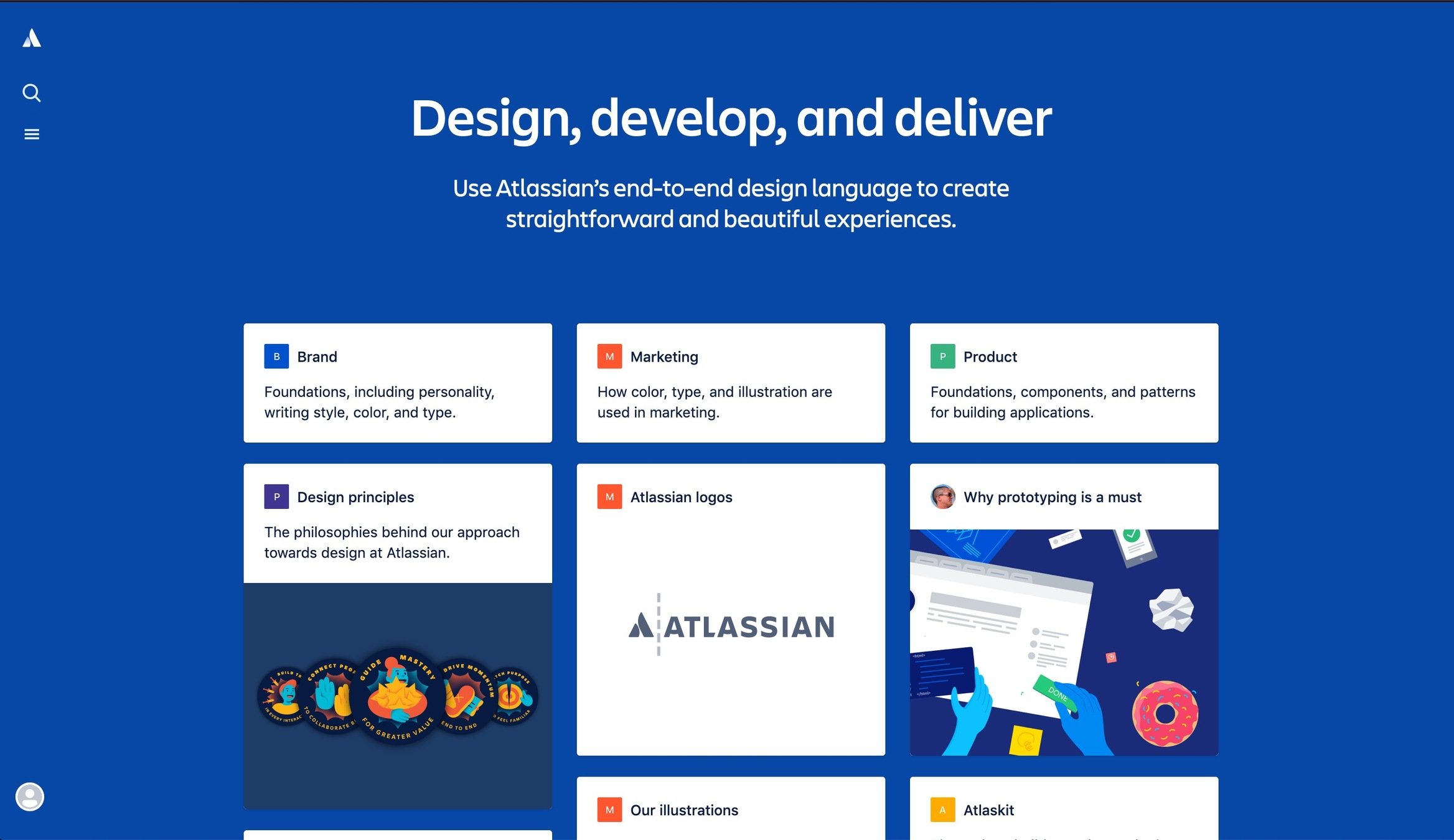
- Atlaskit: um dos design system mais avançado do mercado
Design-system e componentes reutilizáveis com React
By Adrien Denat
Design-system e componentes reutilizáveis com React
- 2,026