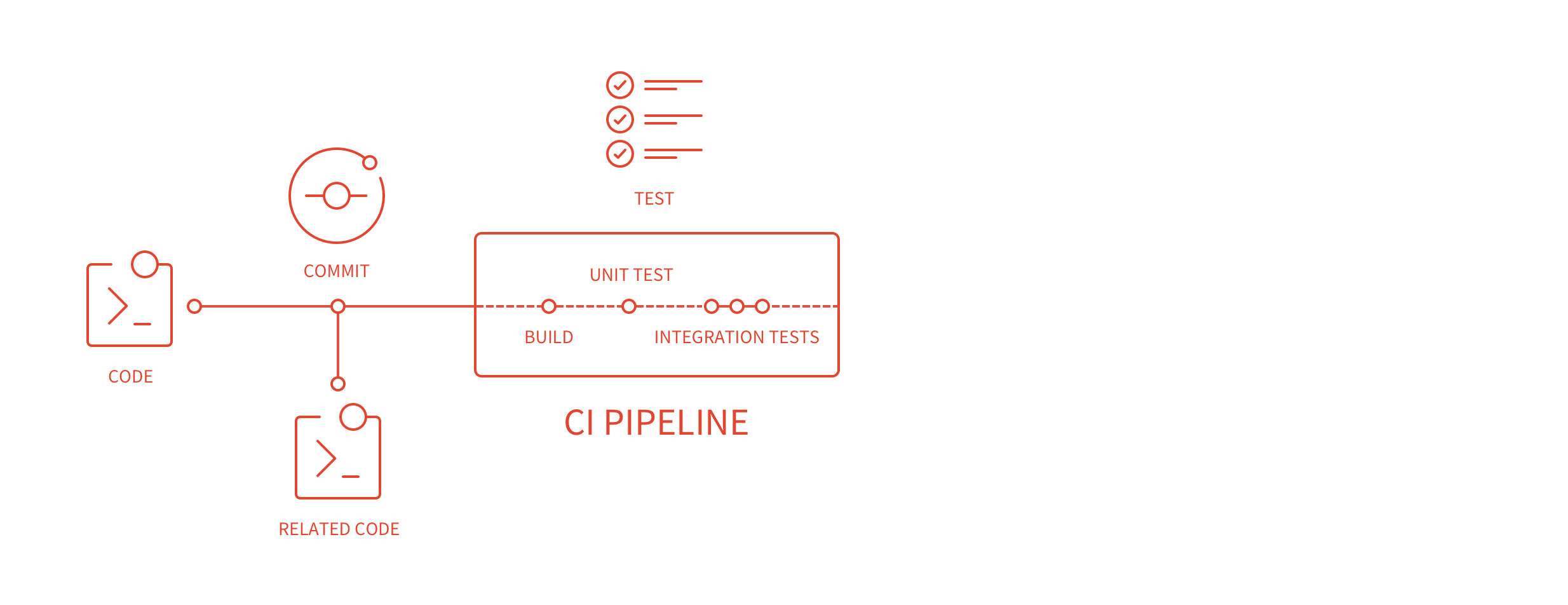
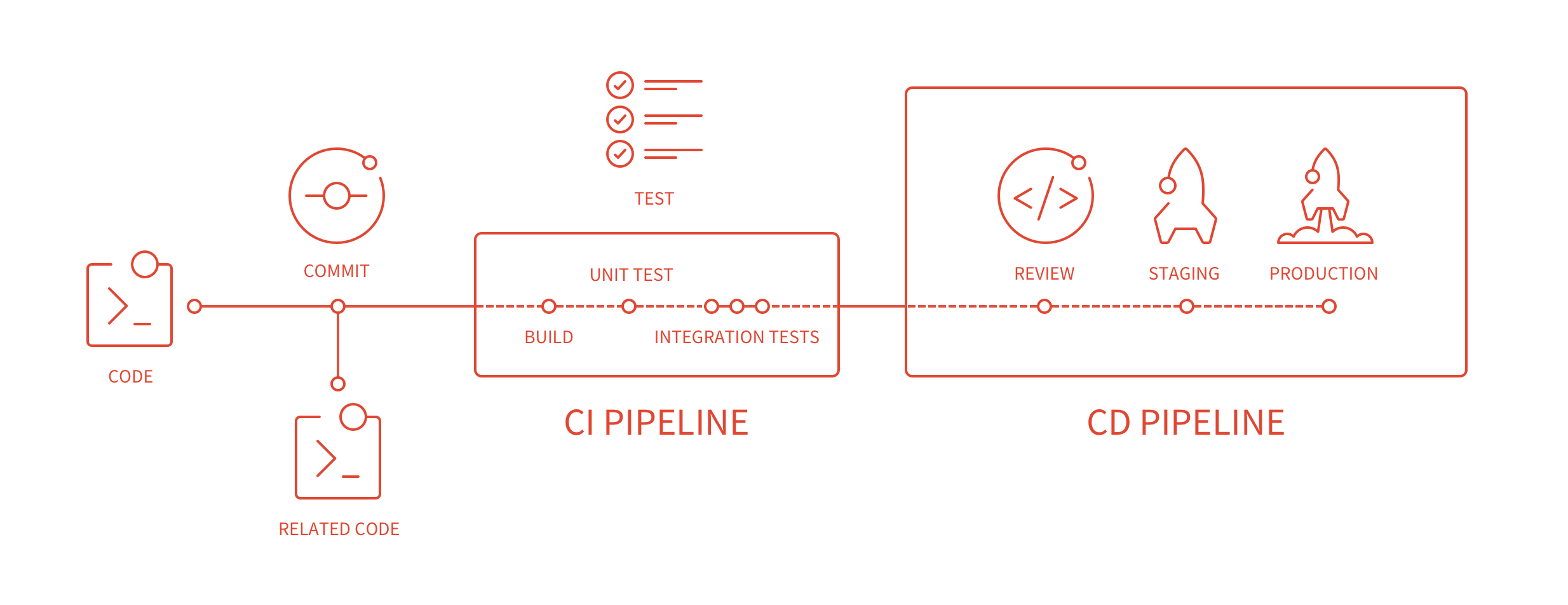
Integración Contínua



Gitlab CI/CD






Planificación

Planificación
En la Planificación se deben incluir los casos de Test

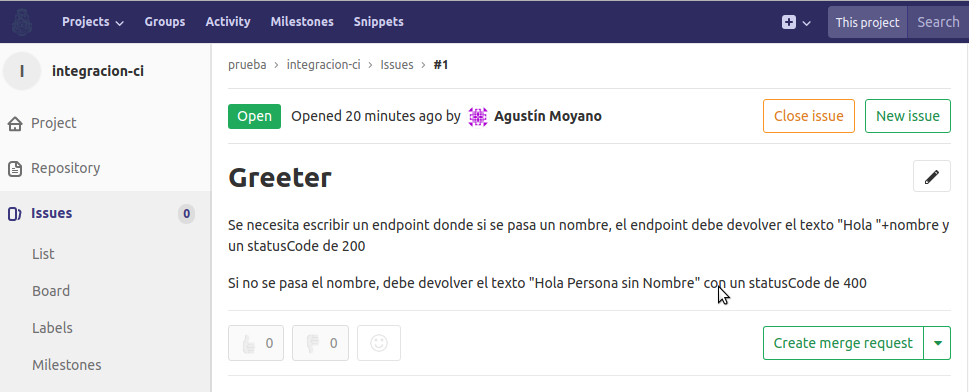
- Necesito un lugar en donde si yo entro mi nombre, me diga 'Hola' más el nombre que le dí.
Planificación
- ¿Y si no le paso nombre?
- No sé... que diga 'Persona sin Nombre'
- Listo

(ejemplo burdo)
Planificación

Text
Text
Se crea el Issue en Gitlab

(ejemplo burdo)
var chai = require('chai'),
chaiHttp = require('chai-http'),
server = require('../src/index'),
expect = chai.expect;
chai.use(chaiHttp);
after(()=>{
server.close();
})
describe('GET /greet', () => {
it('debería decir Hola Todos', (done)=>{
chai.request(server)
.get('/greet')
.query({name: 'Todos'})
.end((err, res)=>{
expect(res).to.have.status(200);
expect(res.text).to.equal('Hola Todos');
done();
});
});
it('debería decir Hola Persona sin Nombre', (done)=>{
chai.request(server)
.get('/greet')
.end((err, res)=>{
expect(res).to.have.status(400);
expect(res.text).to.equal('Hola Persona sin Nombre');
done();
});
});
});Planificación
~/test/issue-1.js

(ejemplo burdo)
Desarrollo

Desarrollo
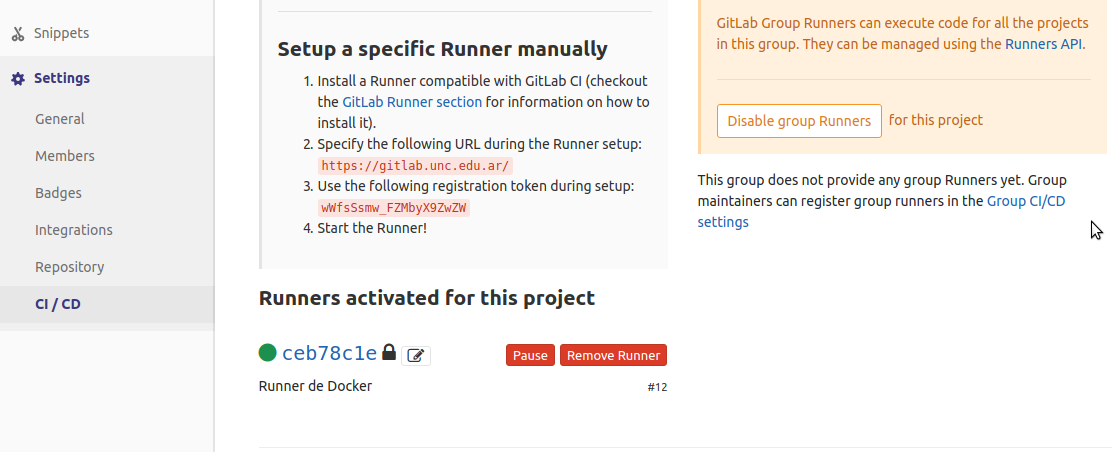
Cuando se crea proyecto en Gitlab, se asignan "runners"


Desarrollo
var express = require('express'),
app = express(app);
app.get('/greet', function(req, res, next) {
res.set('Content-Type', 'text/plain');
if(req.query.name) {
return res.send('Hola '+req.query.name);
}
res.status(400).send('Hola Persona sin Nombre');
});
module.exports = app.listen(80);index.js

Desarrollo
Dockerfile
FROM node:9-alpine
ARG STAGE=production
ENV NODE_ENV=${STAGE}
RUN mkdir /opt/project
WORKDIR /opt/project
COPY package.json package.json
RUN npm install
COPY src/ src/
COPY test/ test/
CMD ["npm", "start"]
Desarrollo
.gitlab-ci.yml
image: docker:stable
variables:
# When using dind service we need to instruct docker, to talk with the
# daemon started inside of the service. The daemon is available with
# a network connection instead of the default /var/run/docker.sock socket.
#
# The 'docker' hostname is the alias of the service container as described at
# https://docs.gitlab.com/ee/ci/docker/using_docker_images.html#accessing-the-services
#
# Note that if you're using Kubernetes executor, the variable should be set to
# tcp://localhost:2375 because of how Kubernetes executor connects services
# to the job container
DOCKER_HOST: tcp://docker:2375/
# When using dind, it's wise to use the overlayfs driver for
# improved performance.
DOCKER_DRIVER: overlay2
services:
- name: docker:dind
command: ["--insecure-registry=hub.psi.unc.edu.ar"]
stages:
- test
- release
- deploy
Test

Test
.gitlab-ci.yml
stages:
- test
- release
- deploy
test:
stage: test
script:
- docker build -t integracion-ci --build-arg STAGE=development .
- docker run integracion-ci npm test
sast:
stage: test
allow_failure: true
script:
- VERSION=$(echo $CI_SERVER_VERSION|sed 's/\.[^.]*$//'|sed 's/\./-/g')-stable
- docker pull registry.gitlab.com/gitlab-org/security-products/sast:${VERSION:-latest}
- docker run -v "$PWD":/code -v /var/run/docker.sock:/var/run/docker.sock
registry.gitlab.com/gitlab-org/security-products/sast:${VERSION:-latest} /app/bin/run /code
artifacts:
paths: [gl-sast-report.json]
Test

Algunos tests incluidos en Gitlab:
- Code Quality
- Static Application Security Testing (SAST)
- Dependency Scanning
- Vulnerability Static Analysis for containers
- Dynamic Application Security Testing (DAST)
- Browser Performance Testing
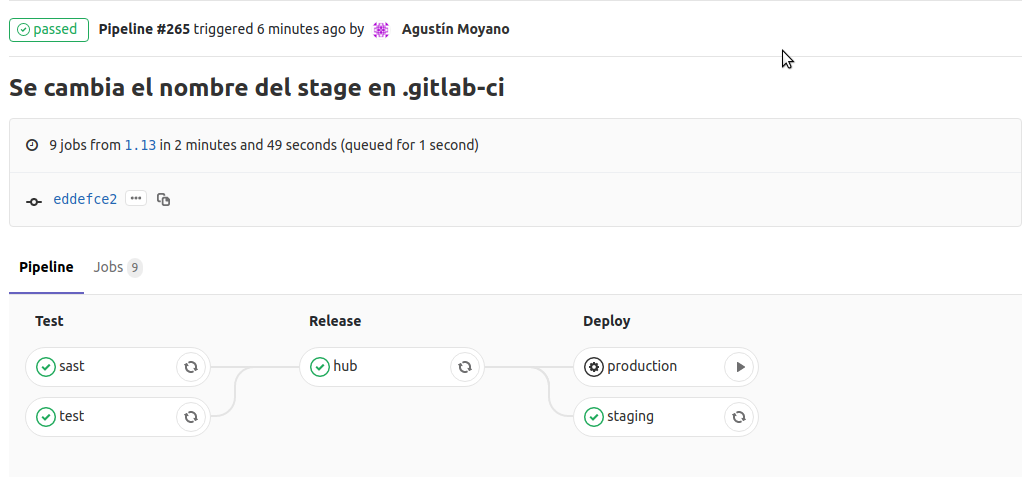
Release

Release
.gitlab-ci.yml
stages:
- test
- release
- deploy
...
hub:
stage: release
script:
- docker build -t hub.psi.unc.edu.ar/prueba/integracion-ci:latest
-t hub.psi.unc.edu.ar/prueba/integracion-ci:$CI_COMMIT_TAG .
- docker push hub.psi.unc.edu.ar/prueba/integracion-ci:latest
- docker push hub.psi.unc.edu.ar/prueba/integracion-ci:$CI_COMMIT_TAG
only:
- tags
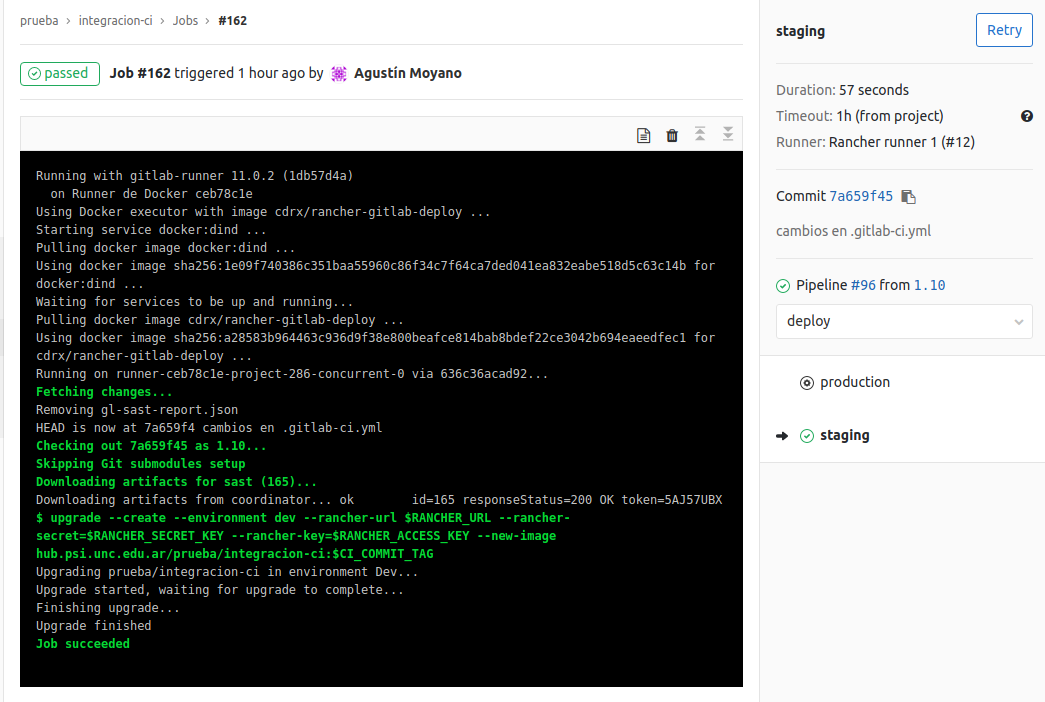
Deploy

Deploy
.gitlab-ci.yml
staging:
stage: deploy
image: cdrx/rancher-gitlab-deploy
script:
- upgrade --create --environment dev
--rancher-url $RANCHER_URL
--rancher-secret=$RANCHER_SECRET_KEY
--rancher-key=$RANCHER_ACCESS_KEY
--new-image hub.psi.unc.edu.ar/prueba/integracion-ci:$CI_COMMIT_TAG
only:
- tags
production:
stage: deploy
image: cdrx/rancher-gitlab-deploy
script:
- upgrade --create --environment prod
--rancher-url $RANCHER_PROD_URL
--rancher-secret=$RANCHER_PROD_SECRET_KEY
--rancher-key=$RANCHER_PROD_ACCESS_KEY
--new-image hub.psi.unc.edu.ar/prueba/integracion-ci:$CI_COMMIT_TAG
when: manual
only:
- tags

Gitlab


Gitlab


Gitlab


Gitlab


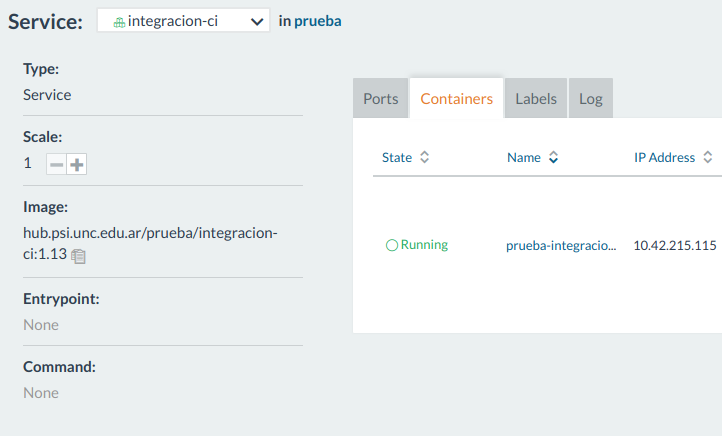
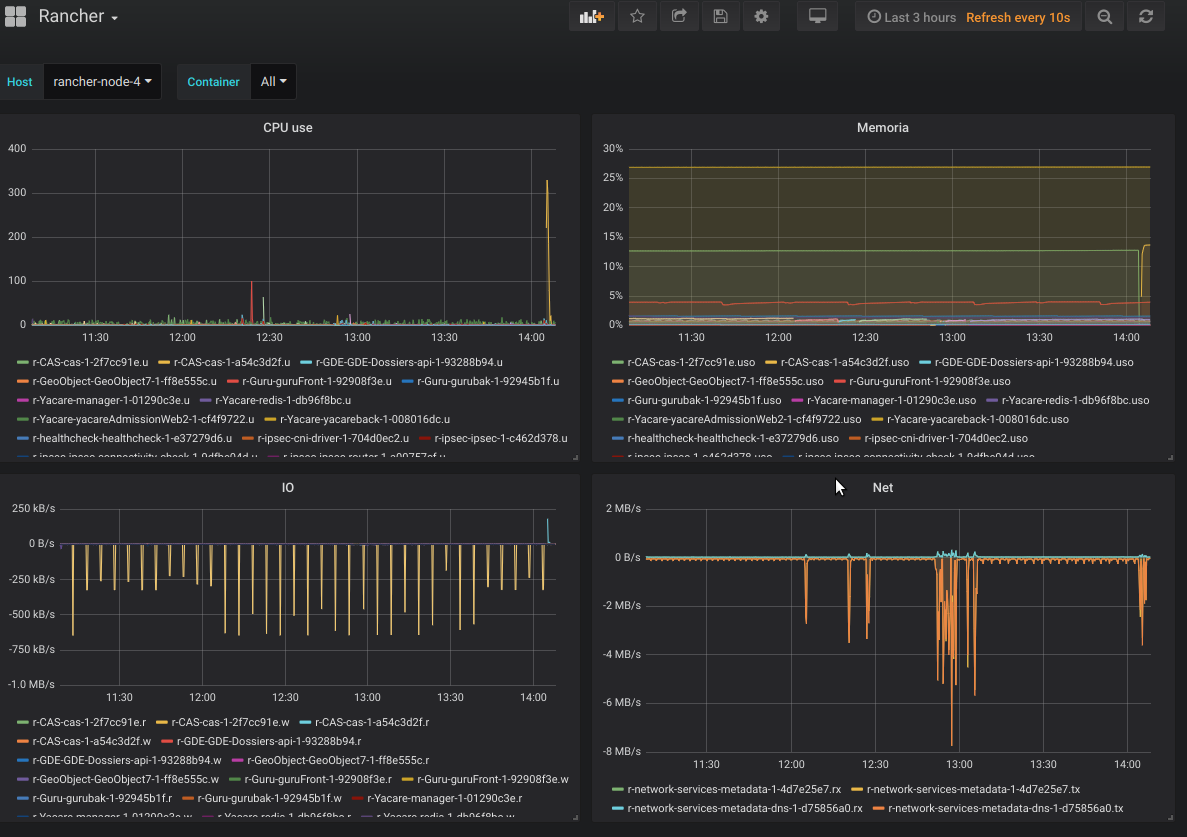
Rancher


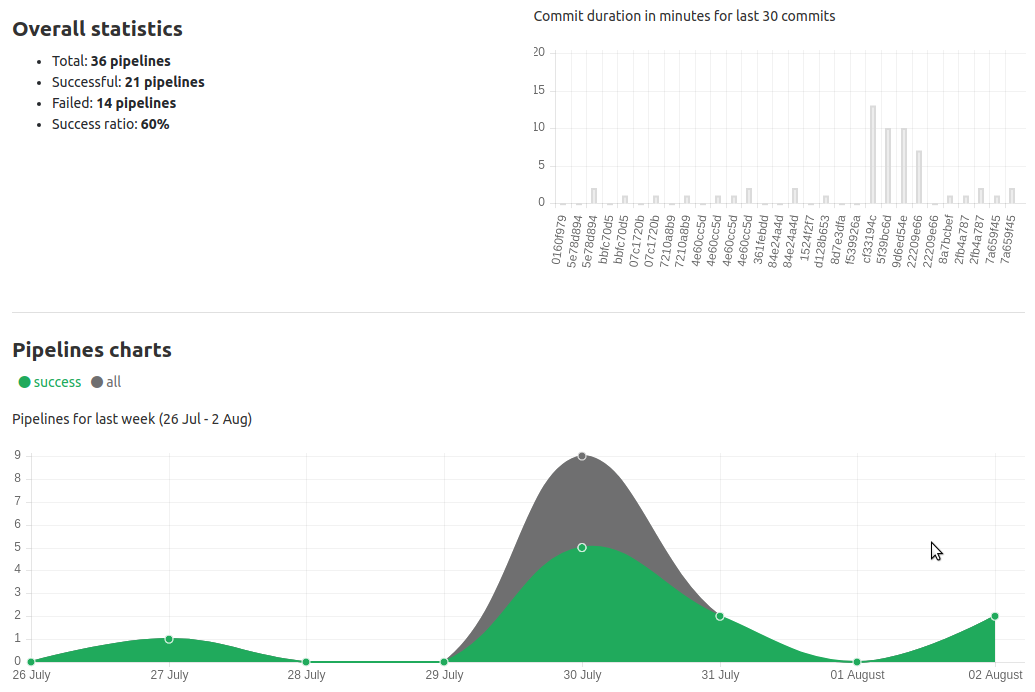
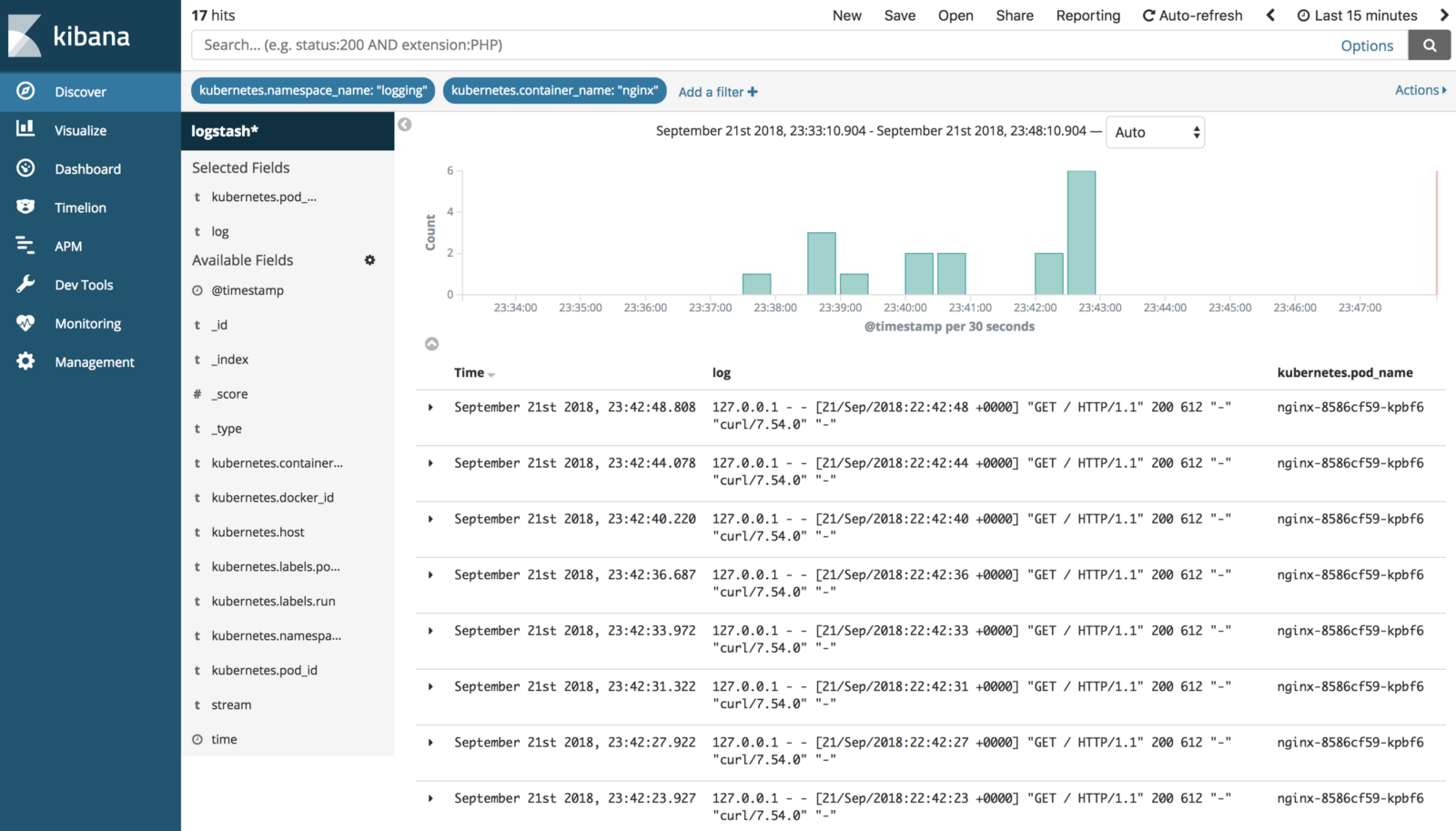
Monitoreo

Monitoreo




Preguntas

Integración Contínua
By Agustin Moyano
Integración Contínua
- 505



