5 Debugging Tips

that will make you a better programmer.
Toby Ho · @airportyh · tobyho.com












"Move Fast and break things."
- Zuck

FTW
Debugging
5 Debugging Tips



Tip 1: Take small steps.

Tip 2: Know thy tools.

Coding Demo 1
Taking Small Steps
Chrome DevTools Course
The Basics
(Chrome DevTools)
- console.log
- interactive console (REPL)
- debugger
- DOM visualizer
</tools>
Other Tools
- network tracers (wireshark, charles)
- system call tracers (strace, dtrace)
- revision control systems (git, mercurial)
- git bisect
- profilers

Tip 3: Read The Error Message

Why Read Error Messages?
- usually leads you directly to the problem
- understanding it helps you understand the system
- know how to read between the lines
- knowing helps you be faster at debugging

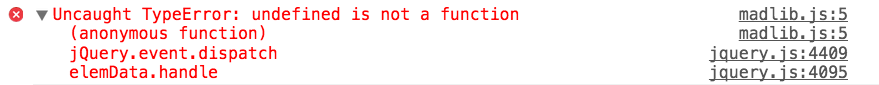
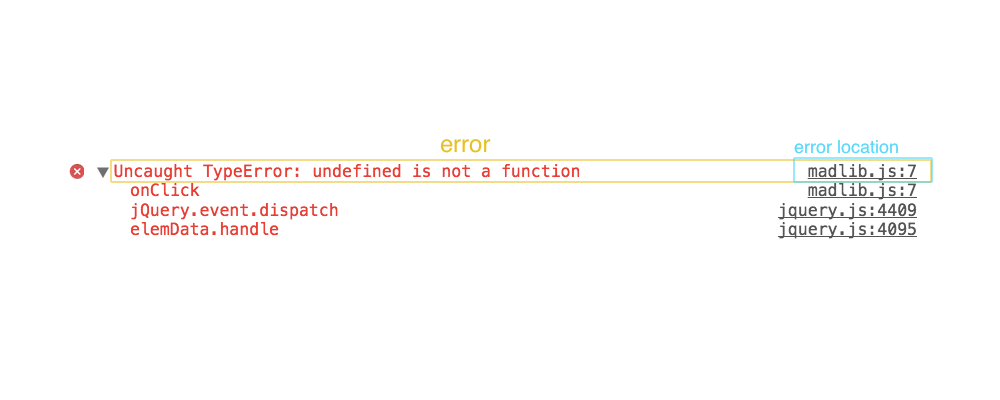
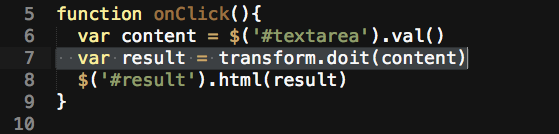
The Error

Anatomy of An Error

Common Errors
ReferenceError: foobar is not defined
TypeError: Cannot read property 'baz' of undefined
TypeError: Cannot read property 'baz' of null
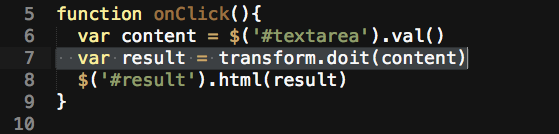
TypeError: undefined is not a function
TypeError: Object #<Object> has no method 'baz'
SyntaxError: Unexpected token .
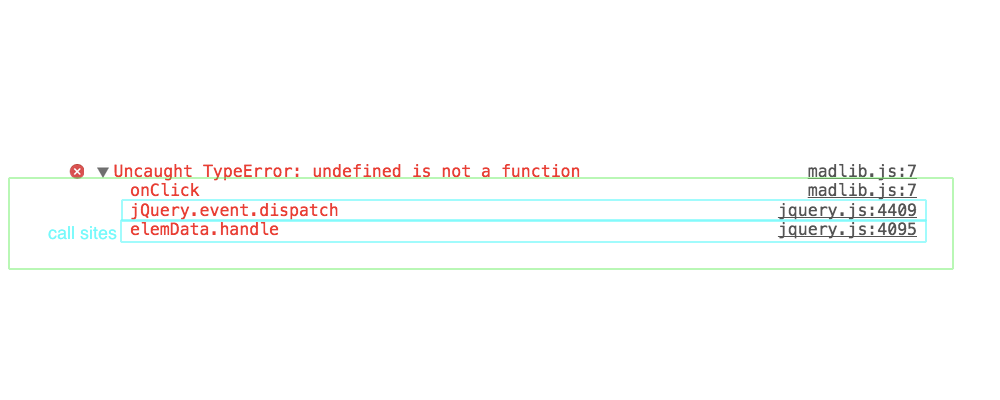
The Error


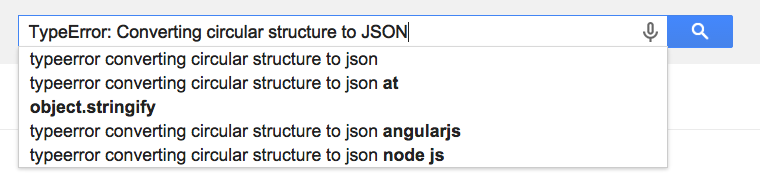
ReferenceError: $ is not defined
Reading Between The Lines
Consult Google

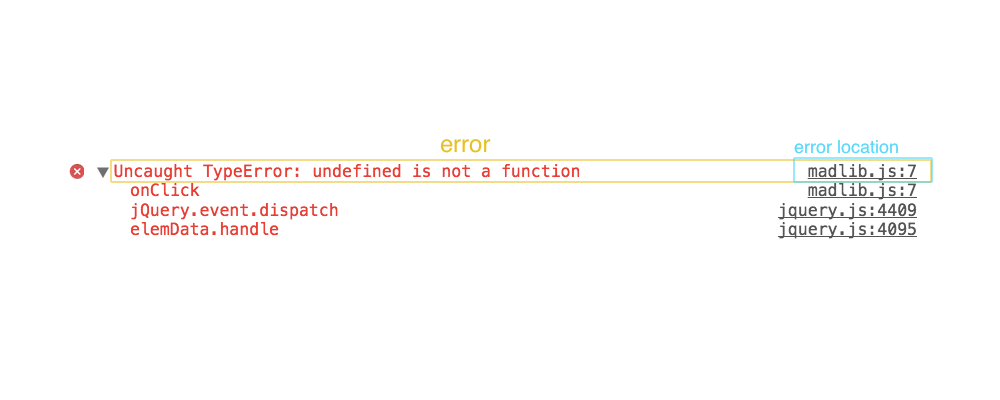
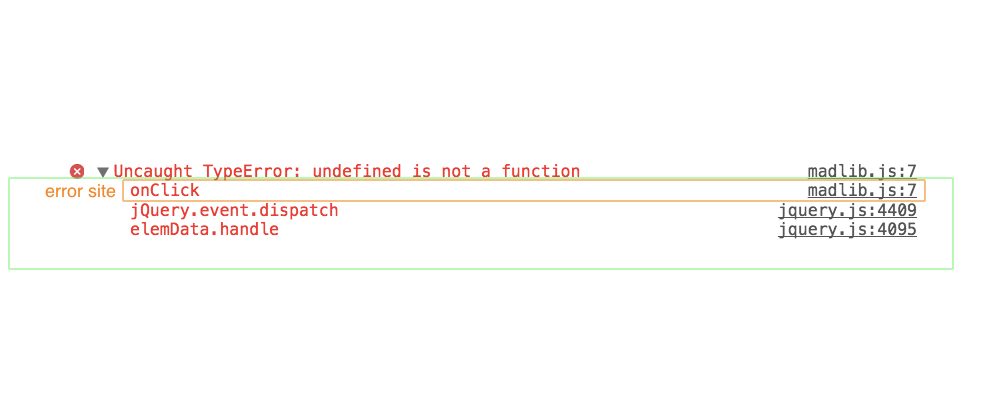
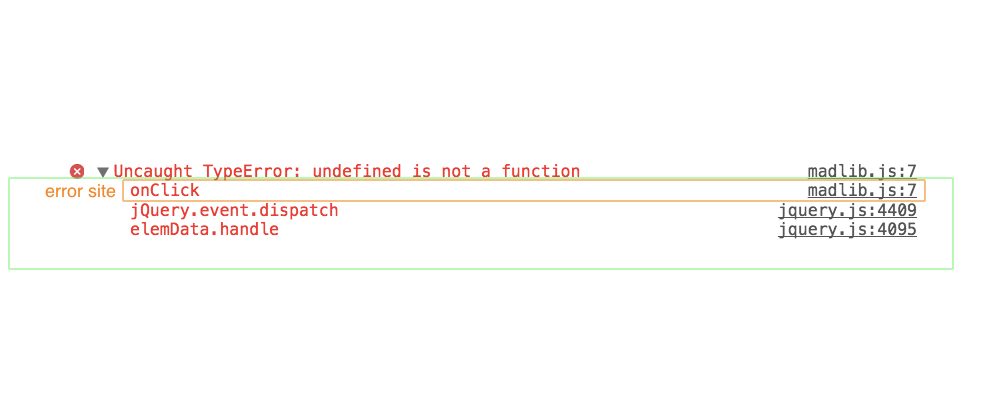
Call Stack: The Error Site

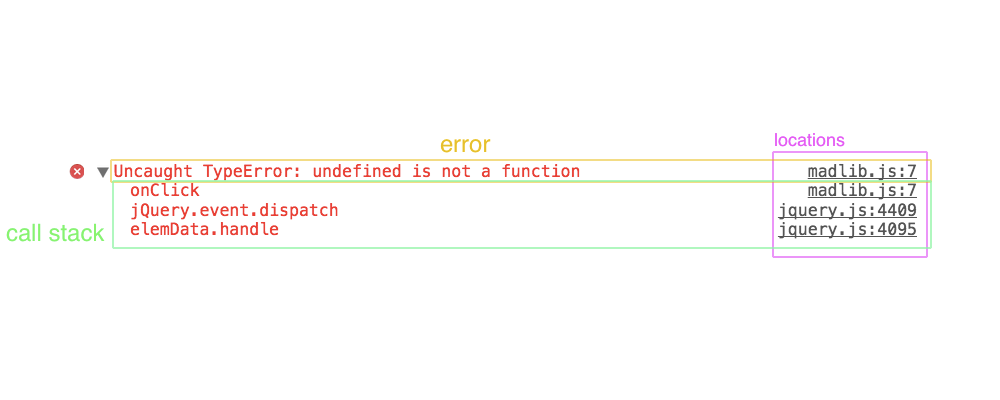
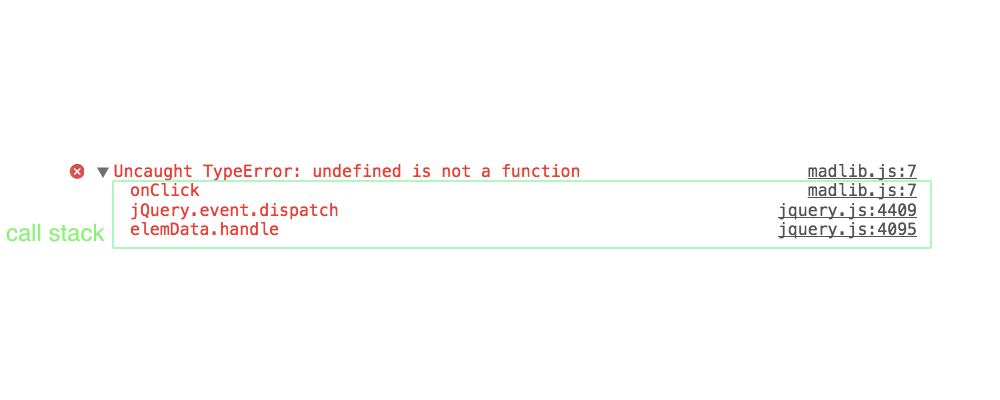
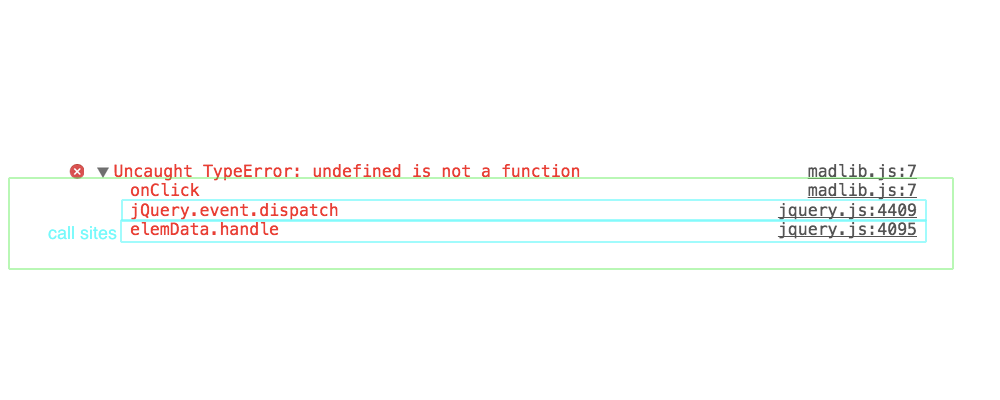
The Call Stack (a.k.a stacktrace)

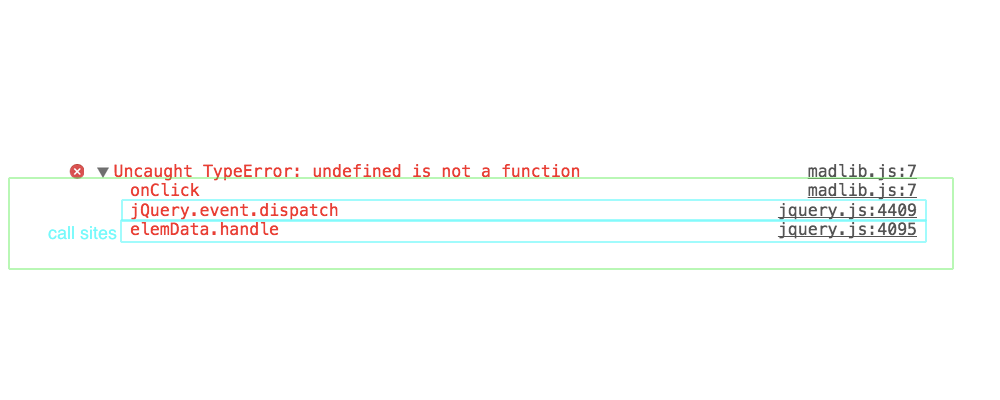
Call Stack: The Call Sites

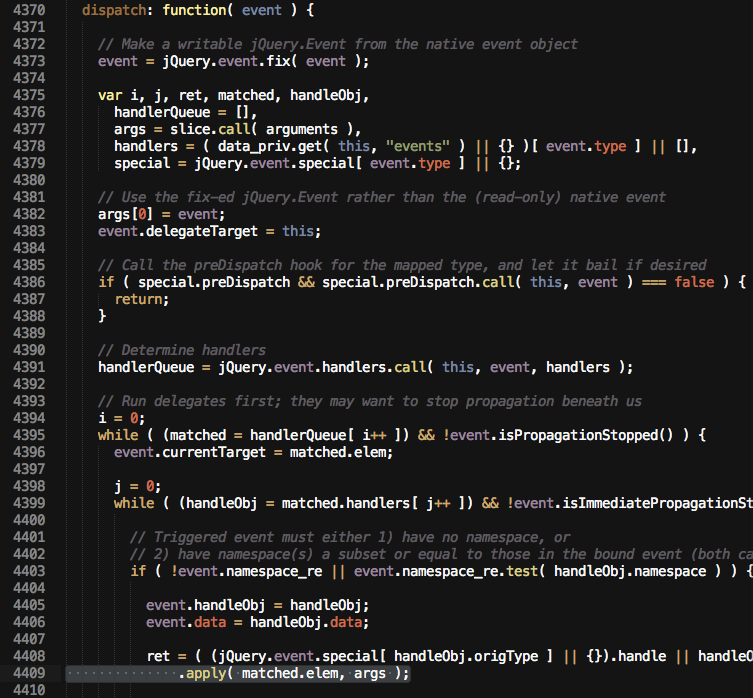
Call Stack: The Error Site






</errors>
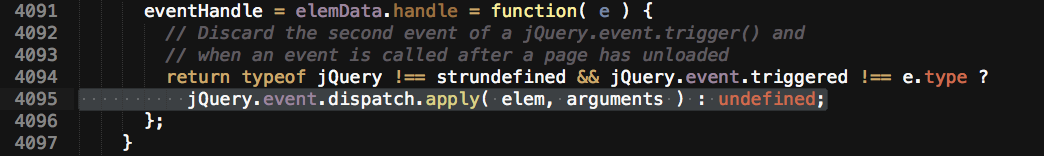
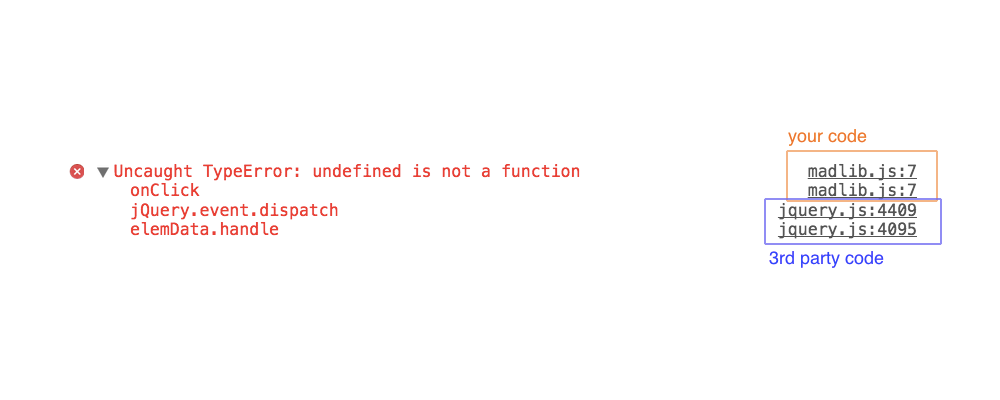
Your Code vs 3rd Party Code

Help!
It's not working.
I think it's ...
Tip 4. Test Your Assumptions

Overcoming Streetlight Effect
- learn how to check things
- design/run experiments
- knowing your tools well
- practice, practice, practice
The Streetlight Effect
a.k.a observational bias

Overcoming Confirmation Bias
- learn to be skeptical of your own beliefs
- get in the habit of questioning yourself
- practice, practice, practice
Confirmation Bias

It doesn't work, and nothing I do seems to make any difference.
Practice Scenarios
... just wrote an integration test and it passed the first time! Yes!!
The 'color' setting I am passing to the API doesn't seem to have an effect.
Tip 5: Test Case Simplification

Follow The Thought Bubbles
- I wonder if ...
- Oh! I know! ...
- It's almost as if ...
- Well, that's weird ...
- How is that even possible?
- Crap! I am stuck.
Re-enactment

Pros:
- simple
- It always works.
- immune to human cognitive biases
- universally applicable (any language / framework)
- small test case suitable for bug reports and getting help
Cons:
still kinda tedious
Practice, Practice, Practice
- Write code
- Use the tips
- github.com/airportyh/add-a-typo
The 5 Tips
- Read the error message
- Check your assumptions
- Take small steps
- Know your tools
- Test case simplification
Recommended Books


In the works...
Thank You
- Slides @ slides.com/airportyh/5-debugging-tips or bit.ly/5-debugging-tips
- @airportyh
- tobyho.com
- my upcoming ebook: bit.ly/debugging-mastered
- Please leave feedback! (you can comment on the slides)


</debugging-tips>
5 Debugging Tips
By airportyh
5 Debugging Tips
- 1,319



