Vue, le framework progressif

https://goo.gl/WrhmSS

Guillaume Chau
@Akryum

github.com/Akryum
06/11/2014
v0.11
Cowboy Bepop
20/04/2015
Laravel PHP
26/10/2015
v1.0
Evangelion
01/10/2016
v2.0
Ghost in the Shell
77k+ Stars GitHub
Top 6
2ème librarie JavaScript

1.1M+ téléchargements


320k + 14k utilisateurs actifs














Communauté
400+ Contributeurs
A travers l'organisation vuejs
Bus Effect






vuetify
vue-material
Vue
Philosophie





Frameworks
Moins
Plus
View-layer


View-layer
+
Librairies optionelles


Framework
JavaScript Fatigue

Vue
Le framework progressif
Pas à pas
Le framework progressif
Accessible aux débutants
Productif pour les plus expérimentés
Prototypes
Petits projets
Widgets
Applications Complexes
Grande échelle
<script src="https://unpkg.com/vue">
npm install vue
import Vue from 'vue'
JavaScript Fatigue
Rendu déclaratif
Composants
Routing
State Management
Build Tools
Rendu déclaratif
DOM
State
?
Réactivité
<p>{{ message }}</p>
<script>
app.message = 'Hello world.'
// Do other things
app.message = 'This is awesome!'
</script>Virtual DOM
Minimiser les opérations DOM
Diffing très rapide
Moteur de rendu autre que le DOM?
Virtual DOM





Propriétés calculées
{
computed: {
currentThread () {
return this.threads.find(this.threadId)
}
}
}Propriétés calculées
- Cache
- Re-calcul automatique
- Lazy
Et pleins d'autres fonctions sympa
- Classe et Style binding
- Watchers
- Animations
- Filtre/Directive custom
- Server-Side Rendering
- etc...
Templates
<ul>
<li v-for="task of tasks">
<span>{{ task.text }}</span>
<a v-on:click="removeTask(task)">Delete</a>
</li>
</ul>JSX
{
render (h) {
return <ul>
{tasks.map(task => <li>
<span>{task.text}</span>
<a onClick={removeTask(task)}>Delete</a>
</li>)}
</ul>
}
}Render function
{
render (h) {
return h('ul', this.tasks.map(
task => h('li', [
h('span', task.text),
h('a', {
on: {
click: () => this.removeTask(task)
}
}, 'Delete')
])
))
}
}Template: JavaScript in HTML
JSX: HTML in JavaScript
Render function: just JavaScript
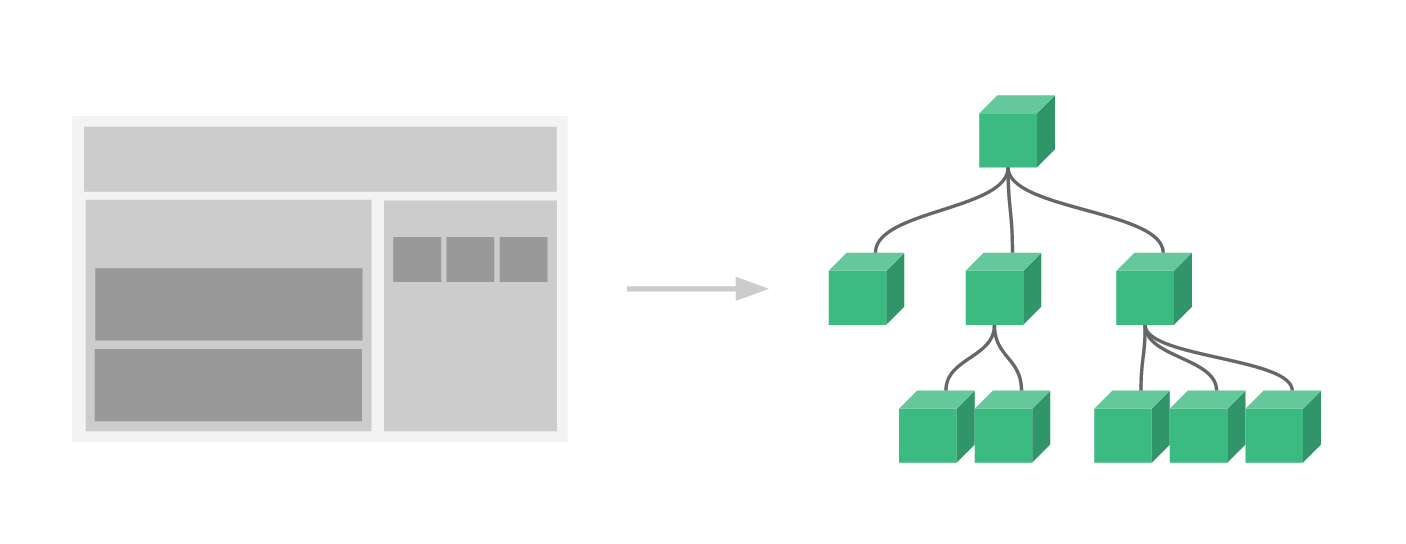
Composants
Décomposition en composants

Arbre de composants

Avantages
- Réutilisable
- Testable
- Maintenable
- Evolutif
Props
Evénements
Déclarer un composant
Vue.component('base-task', {
template: `<li :class="{ done: done }">
{{ text }}
<a @click="onDelete">Delete</a>
</li>`,
props: {
text: String,
done: Boolean,
},
methods: {
onDelete () {
this.$emit('delete')
},
},
})Utiliser un composant
<div id="app">
<ul>
<base-task
v-for="task of tasks"
:text="task.text"
:done="task.done"
@delete="removeTask(task)"
></base-task>
</ul>
</div>DRY: Extends
Vue.component('super-task', {
extends: Vue.component('base-task'),
methods: {
onDelete () {
console.log('Faire autre chose')
},
},
})DRY: Mixins
const TaskProps = {
props: {
text: String,
done: Boolean,
}
}
const TaskMethods = {
methods: {
onDelete () {
this.$emit('delete')
},
},
}
Vue.component('mixins-task', {
mixins: [TaskProps, TaskMethods],
template: `<li :class="{ done: done }">
{{ text }}
<a @click="onDelete">Delete</a>
</li>`
})Routing
Installation de vue-router
<script src="https://unpkg.com/vue-router"></script>
<script>
Vue.use(VueRouter)
</script>Liste des routes
const Home = {
template: `<h1>Home</h1>`,
}
const Profile = {
template: `<h1>My Profile</h1>`,
}
const About = {
template: `<h1>About</h1>`,
}
const routes = [
{ path: '/', name: 'home', component: Home },
{ path: '/profile', name: 'profile', component: Profile },
{ path: '/about', name: 'about', component: About },
]Création du router
const router = new VueRouter({
routes,
})
// New VueJS instance
var app = new Vue({
el: '#app',
// Inject the router into the app
router,
})State Management
State management

Installation de vuex
<script src="https://unpkg.com/vuex"></script>
<script>
Vue.use(Vuex)
</script>
Composition & Fonctionement
Demo 5
Build tools
vue-cli
npm install -g vue-cli
vue init webpack-simple my-app
cd my-app
npm install
npm run devdevtools


Format .vue

Merci !
@akryum

Liens utiles
@vuejs

vuejs.org
vuejs.org/guide
vuejs.org/api
github.com/vuejs/awesome-vue
forum.vuejs.org
medium.com/the-vue-point
vuejobs.com
Vue, le framework progressif
By Guillaume Chau
Vue, le framework progressif
Slides du Meetup LyonJS le 17/01/2017 https://www.meetup.com/fr-FR/LyonJS/events/236644715/ https://vuejs.org https://vuejs.org/guide https://vuejs.org/api https://github.com/vuejs/awesome-vue https://forum.vuejs.org https://medium.com/the-vue-point https://vuejobs.com https://conf.vuejs.org
- 9,496



