Angular Crash Course (part 2)

Topics
- Angular Routing
- Creating a small Angular application with different pages (Login, Signup, Landing page, Home page)
- Angular Modules

Angular Routing
-
Navigation is the process of moving from one page to another. In any web app, you will have many screens/pages, and you will have to navigate to those pages.
- Routing helps us manage complexity in big applications. It helps us think better in terms of the app we’re going to build.

Angular Routing
1. RouterLink - HTML
2. Method (navigate, navigateByUrl) - TypeScript
-
In Angular, you don't use href to navigate. Angular provides few ways to navigate (RouterLink)
-
RouterLink is basically an Angular Directive (remember Directives gives super powers to our HTML)

Angular Routing
HTML
TypeScript Method

<a routerLink="/profile" class="btn btn-primary">See Profile</a><a (click)="navigateToProfile()" class="btn btn-primary">See Profile</a>
navigateToProfile() {
this.router.navigateByUrl('profile');
}Angular Routing
-
App-routing.module.ts

const routes: Routes = [
{ path: "", component: LandingPageComponent },
{ path: "login", component: LoginComponent },
{ path: "signup", component: SignupComponent },
{ path: "dashboard", component: DashboardComponent },
{ path: 'customers', loadChildren: () => import('./customers/customers.module').then(m => m.CustomersModule) },
{ path: "**", redirectTo: "" },
];Angular Routing
-
All Child routes are displayed where this directive is written <router-outlet> </router-outlet>
-
All routes that inherit will be displayed where the directive router-outlet is

Creating Angular app from Scratch
- Use of Bootstrap (ngx-bootstrap)
- Use of Tailwindcss
- Use of Ng Zorro (Ant Design for Angular)
- Other options: Angular Material

some quote
Angular Modules
- Modules is a mechanism to group components, directives, pipes and services that are related, in such a way that can be combined.
-
Module is a collection of different components (usually with a similar functionality).
- By Default, we have 1 App module. We can create modules ourselves depending on our needs.

Angular Modules
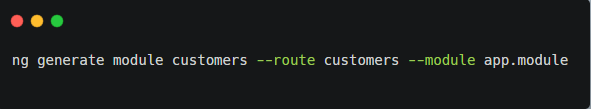
Creating a new module


This will create a module and add its route to app.module
Now, there are two ways to set up routes.
1. component.
2. Lazy Loaded module.
Thank you
Angular Crash Course (part 2)
By Alamgir Qazi
Angular Crash Course (part 2)
- 848


