Visual Composer
(WPBakery): Начало

Стандартные
настройки
1. Ассоциация с Пост Тайпами
2. Включение/Выключение типов редакторов
3. Доступные элементы для добавления
4. Настройка сетки (0-768-992-1200)
4.1. push / pull
5. Пользовательские стили
Основные принципы работы в билдере
1. Использовать билдер по максимуму, и только потом прибегать стилям
2. Если стандартными средствами не удается добиться результата на дизайне. Применить класс и сохранить как элемент для будущего использования
3. Минимизировать вложенность и количество элементов
Переопределение стандартных элементов
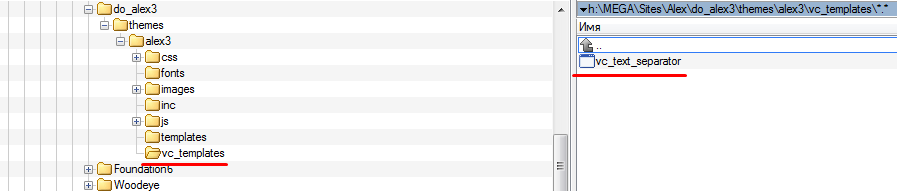
Скопировать оригинальный файл в тему - js_composer/include/templates/shortcodes/vc_text_separator.php в /vc_templates/vc_text_separator.php и отредактировать по необходимости

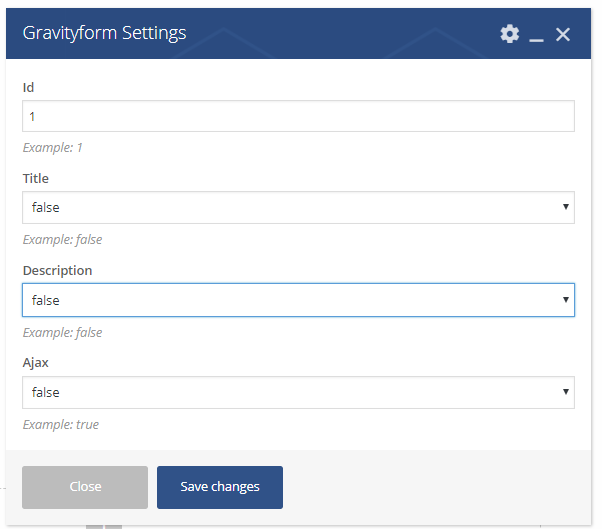
Создание новых элементов
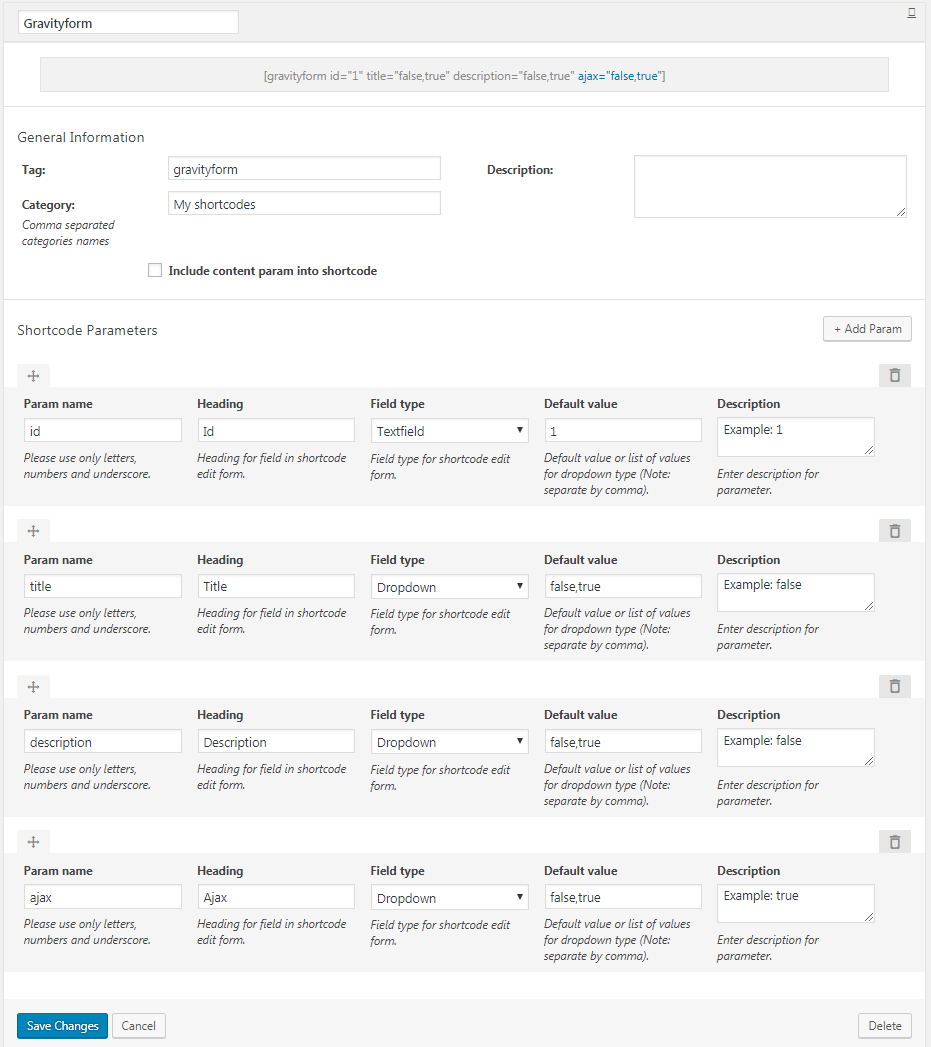
1. Создать элемент со всеми параметрами, чтобы его можно было выбирать в админке (vc_map()).
2. Настроить вывод данного элемента (add_shortcode()).
3. Вызвать подключение вашего модулю через хук (vc_before_init)
Помимо перечисленных в документации типов полей есть еще param_group (аналог репитера) - использование
Функции помощники - vc_build_link(), vc_shortcode_custom_css_class(), wpb_js_remove_wpautop()...
Второй вариант создания модуля
/**
* ELEMENT-NAME.PHP
*/
class vcCustomElement {
// Element Init
public function __construct() {
add_action( 'init', array( $this, 'element_init' ) );
add_shortcode( 'vc_custom', array( $this, 'element_html' ) );
}
// Element Mapping
public function element_init() {
vc_map(array($params));
}
// Element Output
public function element_html($atts) {
$atts = shortcode_atts( array('chanel_id'=>false, 'max_results' => '5', 'order' => 'date' ), $atts, 'vc_custom' );
$output = return_template('vc-custom', array('atts'=>$atts));
return $output;
}
}
// Element Class Init
new vcCustomElement();
/**
* FUNCTION.PHP
*/
add_action( 'vc_before_init', 'init_custom_module' );
function init_custom_module() {
// Require new custom Element
require_once( get_template_directory().'/vc-elements/element-name.php' );
}
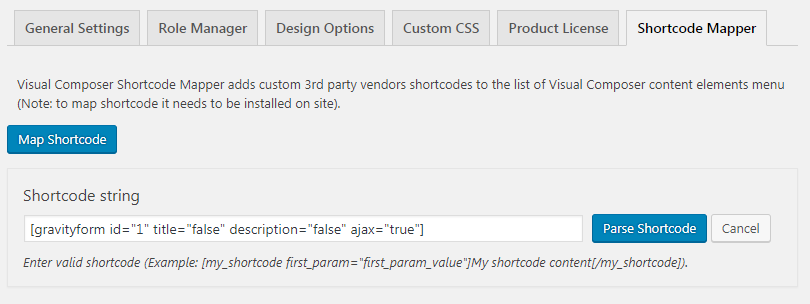
Создание новых элементов на основе шорткодов



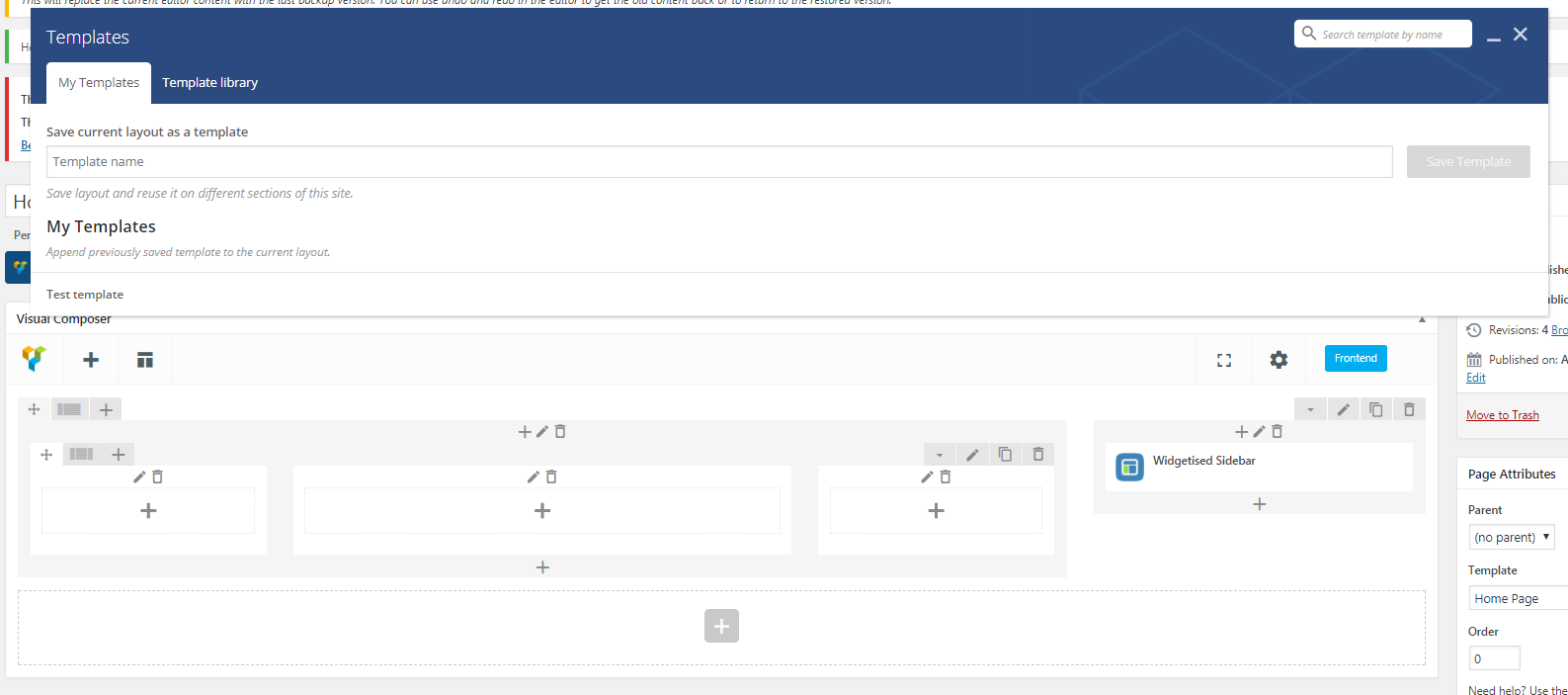
Темплейты

Домашнее задание
1. Сверстать макет используя средства Visual Composer. Боковое меню сделать через Foundation Off-Canvas (стили и сам скрипт взять здесь - https://cdnjs.com/libraries/foundation/6.3.0, http://prntscr.com/h06hvv, http://prntscr.com/h06ib2)
2. Создать собственный модуль (секция со слайдером отзывов).
Отзывы должны быть пост-тайпом. В данном модуле должна быть возможность указать сколько комментариев выводить (инпут) + и из какой категории выводить отзывы (селект)
Макет - https://drive.google.com/open?id=0BwC0zkdIMaTHMjhCaGJfcjViZzg
Visual Composer - https://drive.google.com/open?id=0B1a_cZFAxO22M1dEVjVtVE5jWlU
Visual Composer
By alexeysv
Visual Composer
- 671



