Disney's 12 Principles for Animating on the Web
By alexpeattie
Disney's 12 Principles for Animating on the Web
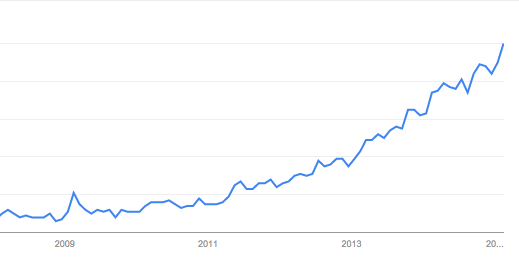
Web animation was an emerging trend of 2014 and is set to hit the big time in 2015. With CSS3 and improvements in browsers and hardware, we can now create stunning animations in our products. We have the tech, but that's not enough. What can we learn from the old masters of animation? In this talk we'll look at some of Disney's 12 Principles of Animation to see how they can be applied today, and how can we make something that doesn't just look good, but feels good.