Create a Babel stack to transpile/polyfill ES6 code
Allen May 8/5/2015


+

+
Who is this?


- A leading scientist from Hitachi
- President of Ecma International
Mr. K. Yamashita
- Ecma International is responsible for over 19 standards, including...
ECMA-262 – ECMAScript Language Specification
Ecma International
Often referred to as...
- Ecma International is an industry association founded in 1961, dedicated to the standardization of information and communication systems.
Javascript
Javascript
- Version 5 - Approved 2009
- Version 5.1 - Approved 2011
- Formal name: ECMAScript 5.1
- Also known as...
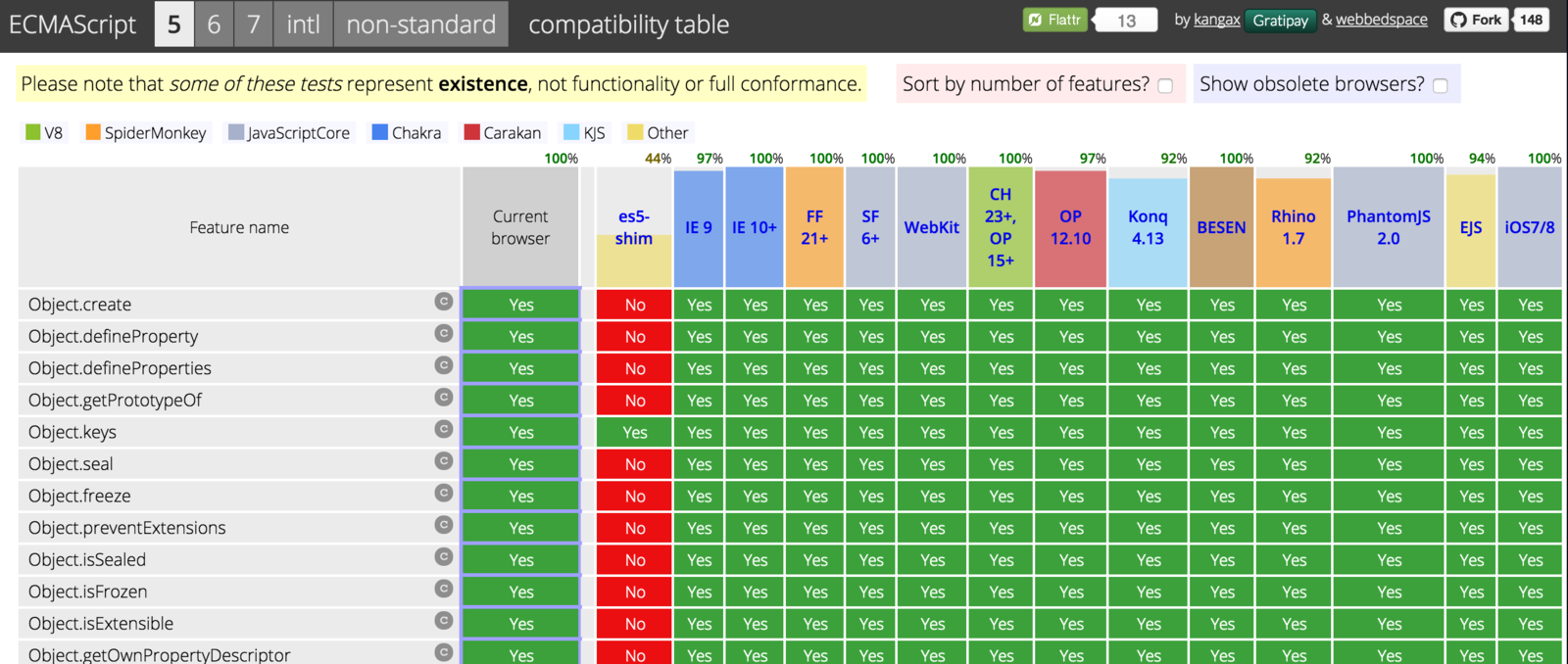
Javascript
(usable version)

(Lots of green lights)
ECMAScript 5.1 (ES5) Compatability
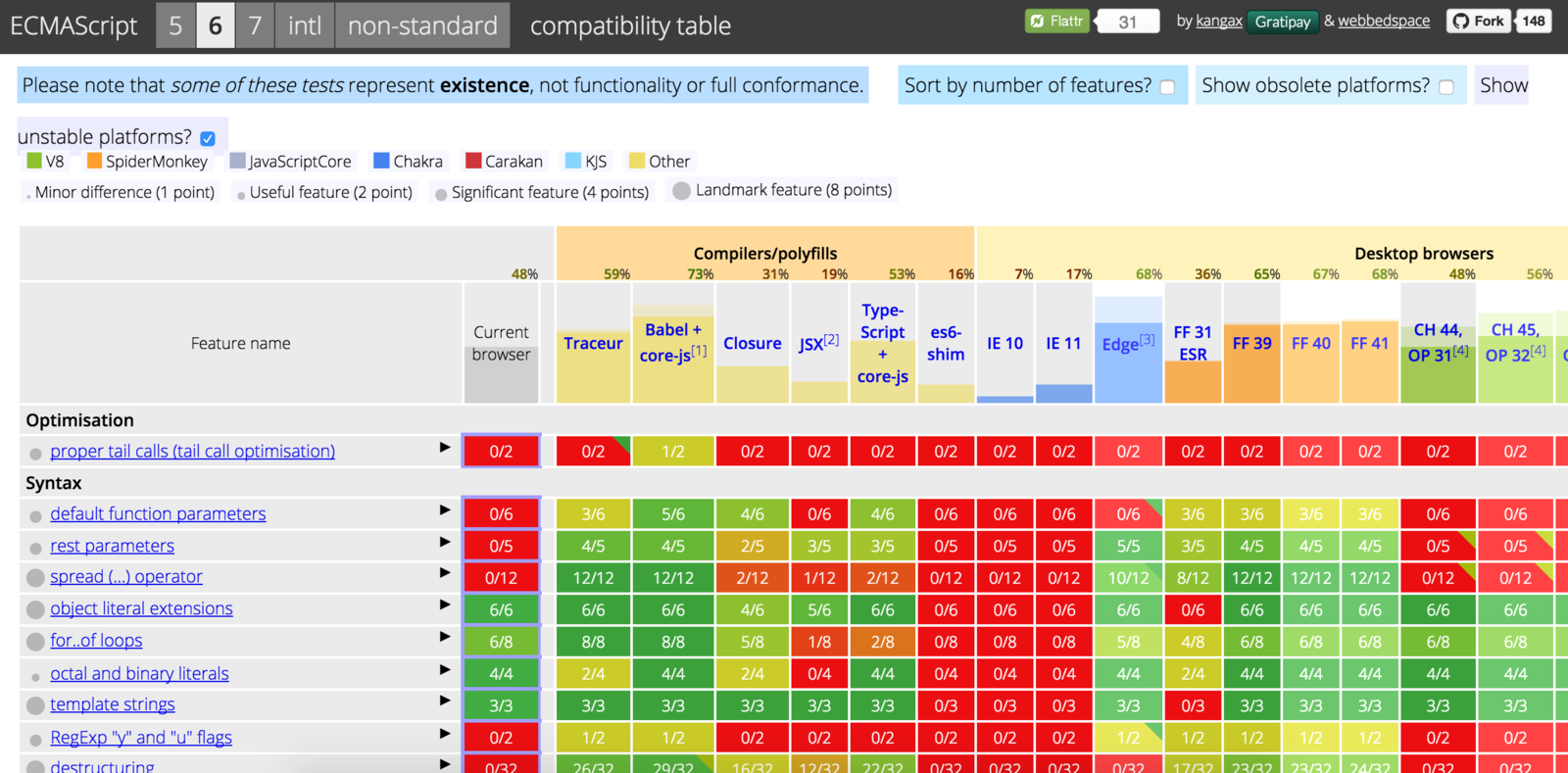
Newest Javascript
- 6th edition of Javascript
- Approved June 2015
- Formal name: ECMAScript 2015
- Also known as:
- ES6
- ES2015
- Javascript
(uh... not so usable)
ECMAScript 2105 (ES6) Compatability

(Lots of red lights)
Yeah!... So what.

What can we do with ECMAScript 2015?
- Arrow functions
- Modules
- Destructing
- Generators
- Promises
- Template literals
- Spread operator
- New object literal features
- let and const
- Rest parameters
(Twitter survey)
NOTE: Any of these topics would be a great Dayton Web Developers presentation
Arrow Functions
Arrows are a function shorthand using the => syntax.
They are syntactically similar to the related feature in C#, Java 8 and CoffeeScript.
Promises
Promises are a library for asynchronous programming. Promises are a first class representation of a value that may be made available in the future.
Templates
Template strings provide syntactic sugar for constructing strings. This is similar to string interpolation features in Perl, Python and more.
Who's gonna give a Dayton Web Developers presentation on these topics?
Let's Build Something!
Source: Start Coding ES6 With Babel - tuts+ and Jason Green
When finished we'll have:
- The ability to use ES6 code in production
- An ES6 test framework
- A transpile tool
- A skeleton Gulp stack
Let's Build Something!
ASSUMPTIONS:
NodeJS & NPM are installed
In a new folder run:
-
npm init
-
npm install —save-dev babel
-
npm install —save-dev babelify
(transform for Browserfiy and Babel) -
npm install —save-dev browserify
(so code can be written in NodeJS) -
npm install —save-dev gulp
(build tool) -
npm install —save-dev vinyl-source-stream
(allows modules to work with Gulp)
Let's Build Something!
Some more structure:
Create folders:
/client /client/app /client/app/utils
Create base files:
/client/index.html
(the base HTML)
/client/app/utils/index.js
(our ES6 code)
/client/app/main.js
(our ES5 code)
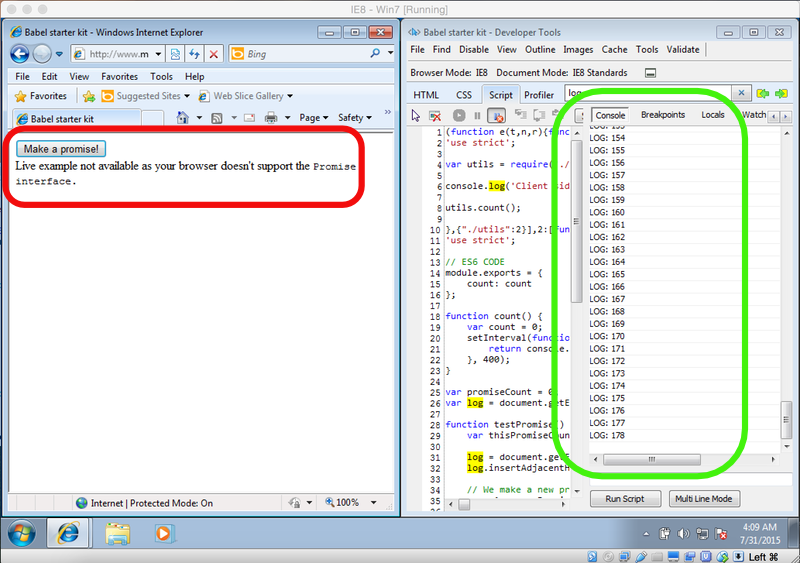
(demo)
Let's verify it works.

Thank you.
Allen May
@AllenHMay
AllenHMay@gmail.com
DWD: Bebel for ES6 Features
By Allen May
DWD: Bebel for ES6 Features
A Dayton Web Developers Lightning Talk presentation (8/5/2015). "Create a Babel stack to transpile/polyfill ES6 code"
- 1,727
