Use Babel so you can use ES6 today


+

+
Use Babel so you can use ES6 today
Is this Mr. Ecma?


- A leading scientist from Hitachi
- President of Ecma International
Mr. K. Yamashita
As president of Ecma International he manages the decisions that shape the future of Javascript.
- Ecma International is responsible for over 19 standards, including...
ECMA-262 – ECMAScript Language Specification
Ecma International
Often referred to as...
- Ecma International is an industry association founded in 1961, dedicated to the standardization of information and communication systems.
Javascript
Javascript
- Version 5 - Approved 2009
- Version 5.1 - Approved 2011
- Formal name: ECMAScript 5.1
- It's known as...
- ES5
(usable version)
- Javascript

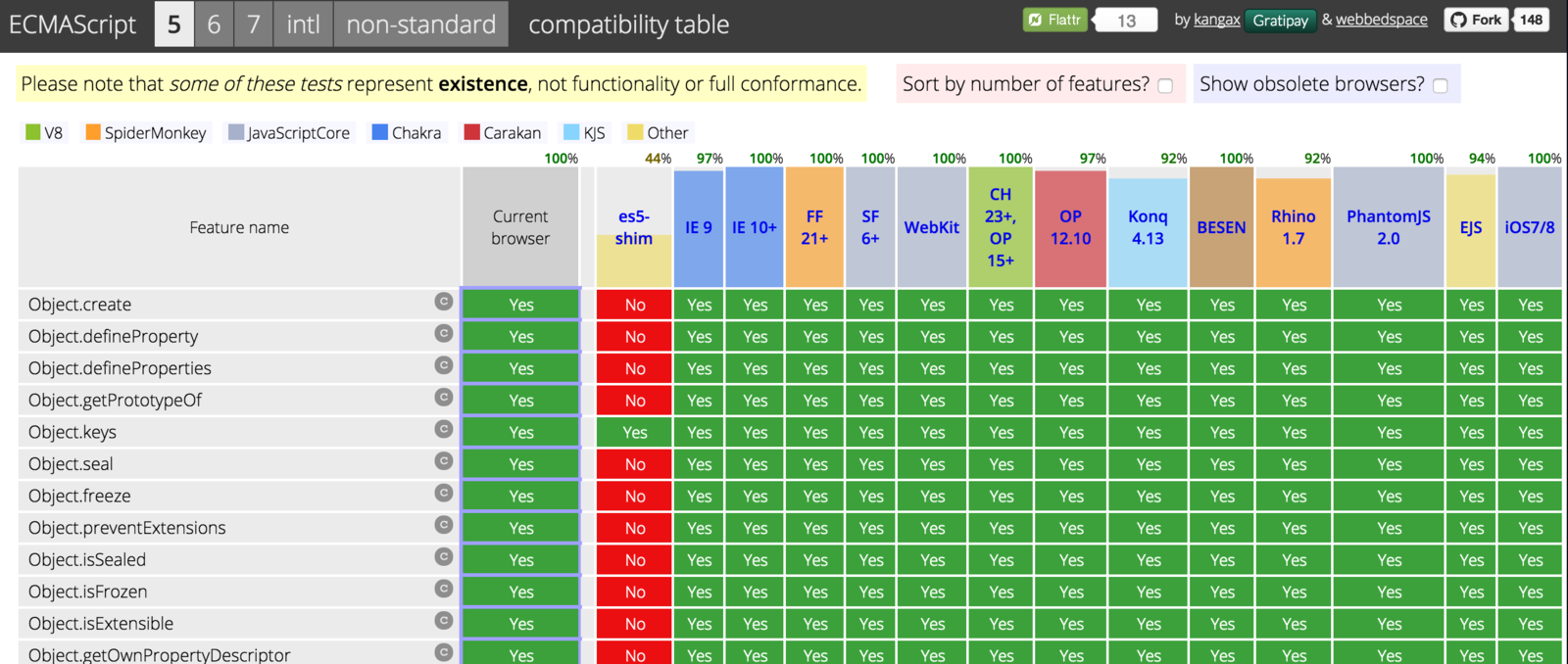
(Lots of green lights)
ECMAScript 5.1 (ES5) Compatability
Current Javascript
- It is the 6th edition of Javascript
- It was approved June 2015
- Formal name: ECMAScript 2015
- It's known as:
- ES6
- ES2015
- Javascript
(uh... not so usable)
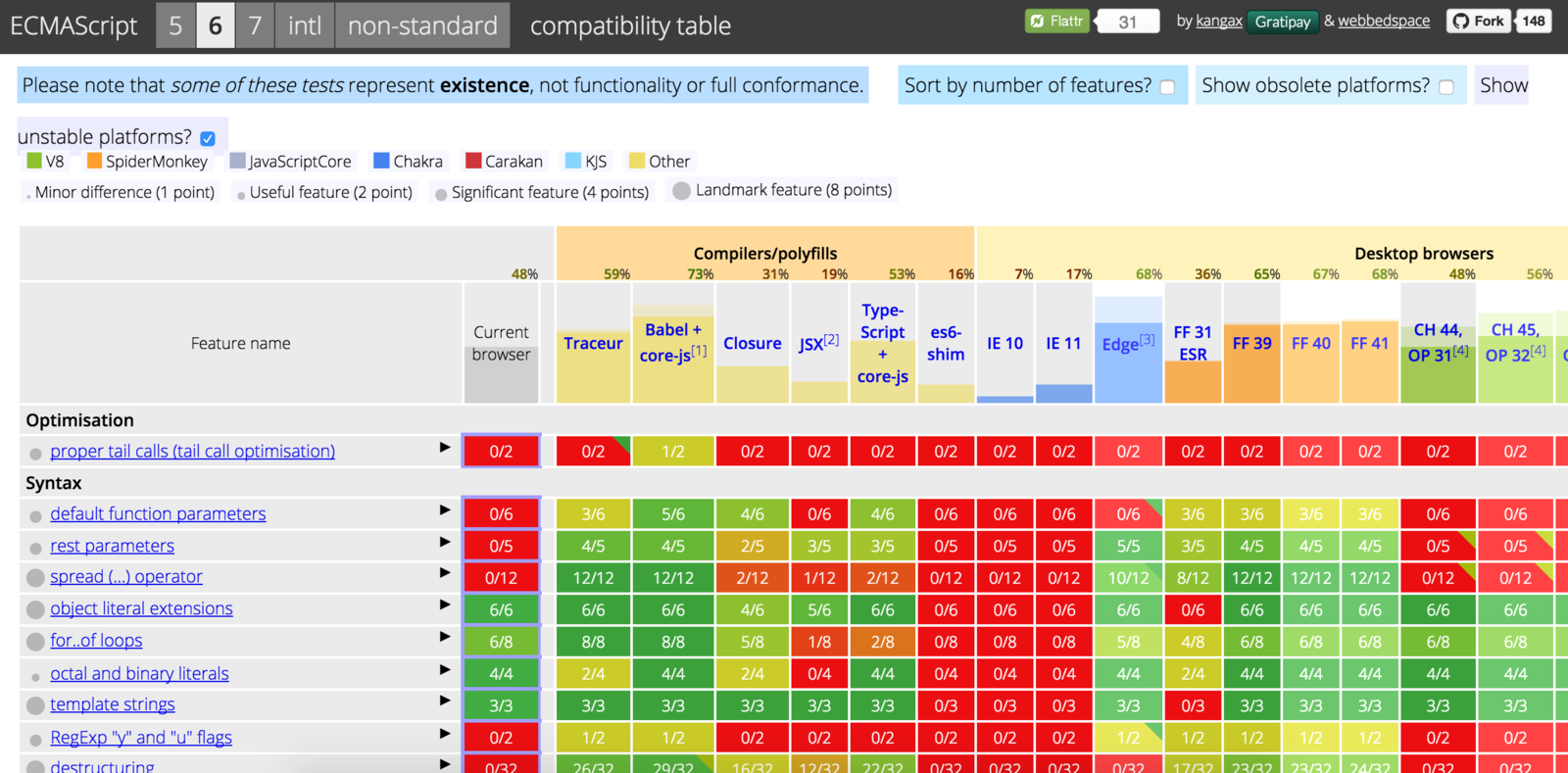
ECMAScript 2015 (ES6) Compatability

(Lots of red lights)
Babel gives us the most green lights
Yeah!... So what.

With Babel, you don't have to wait for browser support...

You can code
beyond
what you
see.
You can code
beyond
what you
see.
Using Babel you can write ES6 code now, taking advantage of new features, and Babel will transpile your code into ES5 to be used by todays browsers.
What ES6 offers
- Arrow functions
- Modules
- Destructing
- Generators
- Promises
- Template literals
- Spread operator
- New object literal features
- let and const
- Rest parameters
(Twitter survey)
NOTE: Any of these topics would be a great presentation for GemCityJS

Arrow Functions
- a function shorthand using the => syntax
- syntactically similar to C#, Java 8 and CoffeeScript
Promises
- a library for asynchronous programming
- a value that may be made available in the future.
Templates
- place holders for content to be added programmatically
- Like Mustache or Handlebars but not as robust
Who's gonna give a presentation on any of these features?

Let's Build Something!
Source: Start Coding ES6 With Babel - tuts+ and Jason Green
When finished we can:
- Focus on ES6 development
- Test with our ES6 test framework
- Collect and use transpiled code
- Use our skeleton Gulp stack
Let's Build Something!
ASSUMPTIONS:
NodeJS & NPM are installed
In a new folder run:
-
npm init
-
npm install —save-dev babel
-
npm install —save-dev babelify
(transform for Browserfiy and Babel) -
npm install —save-dev browserify
(so code can be written in NodeJS) -
npm install —save-dev gulp
(build tool) -
npm install —save-dev vinyl-source-stream
(allows modules to work with Gulp)
Let's Build Something!
Some more structure:
Create folders:
/client /client/app /client/app/utils
Create base files:
/client/index.html
(the base HTML)
/client/app/utils/index.js
(our ES6 code)
/client/app/main.js
(our ES5 code)
(demo)
Allen May
@AllenHMay
AllenHMay@gmail.com
http://allenmay.github.io/
Thank you.
GemCityJS: Bebel for ES6 Features
By Allen May
GemCityJS: Bebel for ES6 Features
A Dayton Web Developers Lightning Talk presentation (8/5/2015). "Create a Babel stack to transpile/polyfill ES6 code"
- 1,336
