
«темная лошадка»
в мире frontend-фрэймворков
Андрей Михайлов
@lolmaus

goo.gl/SWNzUZ
Андрей
Михайлов
@lolmaus
http://lolma.us
- Шесть лет в вэб-разработке
- Два года специализируюсь на сложных приложениях на Ember

goo.gl/SWNzUZ

Text
Ember — современный frontend-фрэймворк для разработки амбициозных вэб-приложений
- Взаимодействует с API
- Стремится при помощи вэб-технологий составить конкуренцию мобильным приложениям
- Источник вдохновения для Angular 2
- Конвенции избавляют от необходимости конфигурировать вручную
Зачем Ember, если
есть React и Angular?





Виды приложений на Ember
в production
BuiltWithEmber.io

Виды приложений на Ember
в production:
- Интернет-магазины — обычные и необычные, вроде продажи цифрового контента
- Интерактивные турагенства
- Бухгалтерии и планировщики расходов
- Социальные сети
- Платежные шлюзы и биллинг
- Трейдинговые площадки
Виды приложений на Ember
в production:
- Интернет-магазины — обычные и необычные, вроде продажи цифрового контента
- Интерактивные турагенства
- Бухгалтерии и планировщики расходов
- Социальные сети
- Платежные шлюзы и биллинг
- Трейдинговые площадки
- Админки самых разнообразных SaaS’ов
- Новостные сайты
- Музыкальные и видеосервисы
- Тудушечки и планировщики задач, проектов, встреч, проведения планерок, календари
- Многопользовательские редакторы
- Органайзеры контента
Виды приложений на Ember
в production:
- Интернет-магазины — обычные и необычные, вроде продажи цифрового контента
- Интерактивные турагенства
- Бухгалтерии и планировщики расходов
- Социальные сети
- Платежные шлюзы и биллинг
- Трейдинговые площадки
- Админки самых разнообразных SaaS’ов
- Новостные сайты
- Музыкальные и видеосервисы
- Тудушечки и планировщики задач, проектов, встреч, проведения планерок, календари
- Многопользовательские редакторы
- Органайзеры контента
- Вакансии
- Генераторы CSS
- CMS’ки
- CRM’ки
- Портфолио
- Нагрузочное тестирование, профилировщики
- Технической поддержка и обратная связь
- Карты различных объектов, составление маршрутов
- Code fiddle
- Конструкторы API, рабочих процессов
- Интерактивные кулинарные ресурсы,
- Словари
- Статистика и аггрегация данных
- Упражнения на языказ программирования
- Чаты
- Ставки на спорт
- Игры
- Графические редакторы
- Курсы и обучалки
- Поисковики
- Форумы
- Continous Integration
- И наконец, просто сайты


Apple






Известные компании, использующие Ember
Известные компании, использующие Ember








Поехали по достоинствам!

Ember избавляет от рутины,
позволяя вам сосредоточитсья на бизнес-логике
Developer joy!
Код приложений на Ember:
- декларативен,
- реактивен,
- максимально экспрессивен.

- единый стандарт boilerplate
- единая экосистема аддонов
Пример аддона: ember-cli-deploy
Автоматизирует публикацию вашего приложения, расширяется с помощью вспомогательных аддонов
- запуск сборки
- загрузка source maps в сервис логгирования ошибок
- обновление firebase
- дерганье webhook’ов
- тэгирование в git
-
отправка уведомлений в Slack
в HipChat - работа через SSH-туннель
- генерация манифеста
- формирование JSON-конфига для хостинга
- сжатие в gzip
- манипулирование ревизиями
Deploy targets:
- redis
- pagefront
- mysql
- filesystem
- couchdb
- cloudfront
- azure table
- azure blob
- s3
Добавь свою!
Сообщество
-
Ember не находится в лапах корпораций
и развивается силами сообщества - Разработка крупных фич нередко спонсируется компаниями, использующими Ember
- Все члены core team -- сотрудники таких компаний
- Открытый процесс проектирования и разработки через RFC
Открытое
Дружелюбное
- Чат в Slack
- Русскоязычный чат в Gitter
- Активный раздел на StackOverflow
- Вам всегда готовы помочь, объяснить
- Очень актвная open source разработка: все шлют друг другу pull-request'ы
Отличная документация
- У Ember, Ember CLI, a также всех инфраструктурных аддонов
имеются гайды и доки по API
- API-документация пишется в комментариях кода при помощи JSDoc или YUIDoc
- Для аддонов и публикаций пропагандируется использование бэйджиков с указанием версии

Стабильность без стагнации
- Определенные методы работы объявляются устаревшими, но продолжают функционировать
- Следующий мажорный релиз перестает поддерживать устаревшие фичи
- Минорные релизы каждые шесть недель
- Каждый четвертый релиз -- LTS, гарантируются багфиксы и устранения уязвимостей в течение
36 недель без риска сломать проект обновлением
Эффективная работа с DOM
Как с точки зрения производительности приложения, так и удобства программиста
Благодаря собственной объектной модели, каждая единица данных напрямую связана со своим DOM-элементом.
Обновления DOM происходят напрямую, без потребности пересчитывать много данных
Жесткая структура
и строгие конвенции
не ограничивают,
а помогают.
Ember достаточно гибкий.
Computed properties делают ваш код проще и надежней
- Реактивный паттерн
- Кэширование значений
- Пересчитывание значений в нужный момент
Тесты!
- Три вида тестов: Unit, Integration, User Acceptance
- Всё преднастроено
- Заготовки тестов создаются автоматически
- В консоли и в браузере: запускаешь и смотришь как Ember сам в себя кликает
- Promise-aware
- Покрыть юнит-тестами можно абсолютно любую сущность, будь то модель, маршрут или даже какой-нибудь initializer. 100%-ное покрытие риальне!
- Test suite на выбор: QUnit или Mocha/Chai
- Code coverage через аддон
- Конфиг для Travis в комплекте: выложил на GitHub приложение или плагин, зашел в Travis и одним кликом включил CI.
Ember Data -- стандартный слой модели
- Является аддоном, не обязателен к использованию.
- Store -- централизованное хранилище в памяти.
- Store всегда возвращает один и тот же инстанс записи, изменения записи мгновенно распространяются по всему приложению.
- Подключаемые адаптеры и сериалайзеры для различных бэкендов: всевозможные REST, а также WebSocket, GraphQL и т. п.
- Адаптеры и сериалайзеры настраиваются и кастомизируются чрезвычайно гибко.
Односторонний или двусторонний data binding
- Как и React, Ember пропагандирует односторонний data binding по принципу “data down, actions up”.
- Но если вы ССЗБ, можете использовать двусторонний data binding. Это очень соблазнительно, потому что меньше писанины. Но потом сложнее отлаживать.
- Двусторонний — приемлем для простейших случаев, вроде связи input’а со строкой.
У Ember собственный run loop
- Группирует вместе операции, выполненные в одном псевдотреде JavaScript’а.
- В первую очередь это касается модификации DOM: несколько правок будут объединены в один repaint.
- Если data-адаптер (и, соответственно, бэкенд) поддерживают, группирует множество сетевых запросов в один.
- Работает прозрачно для программиста. Знать, как оно устроено “под капотом”, совсем не обязательно.
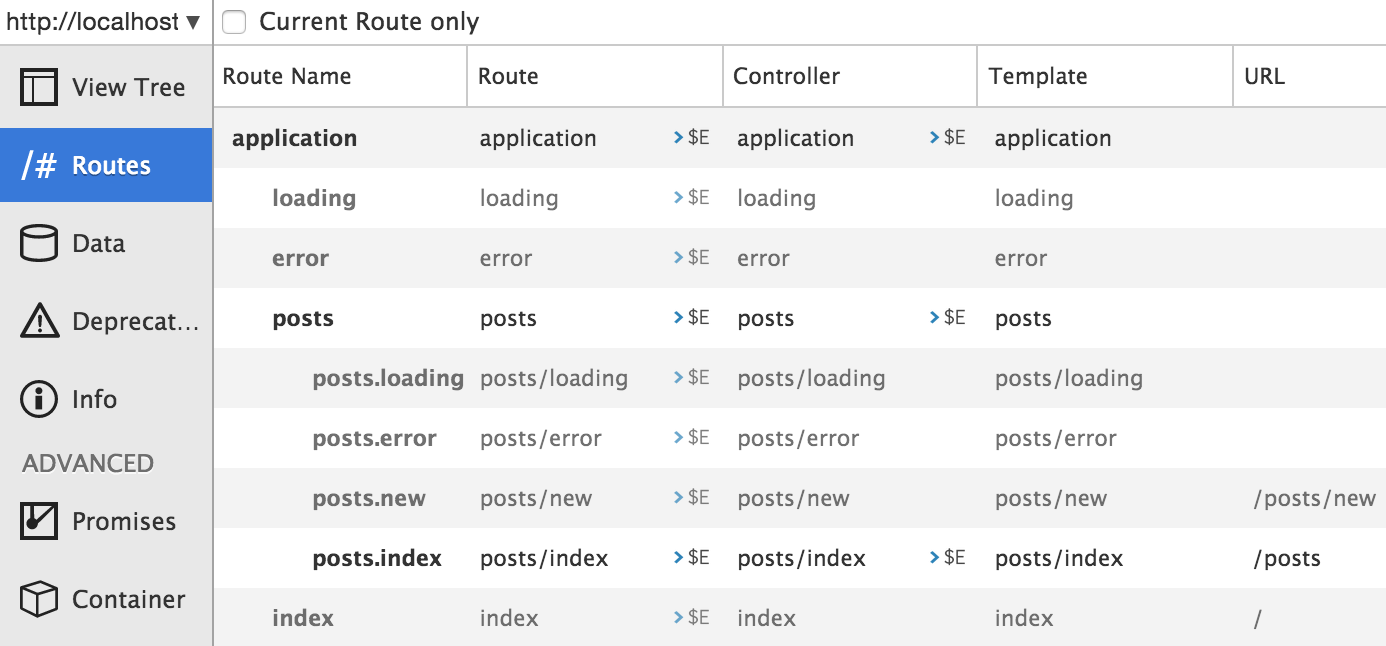
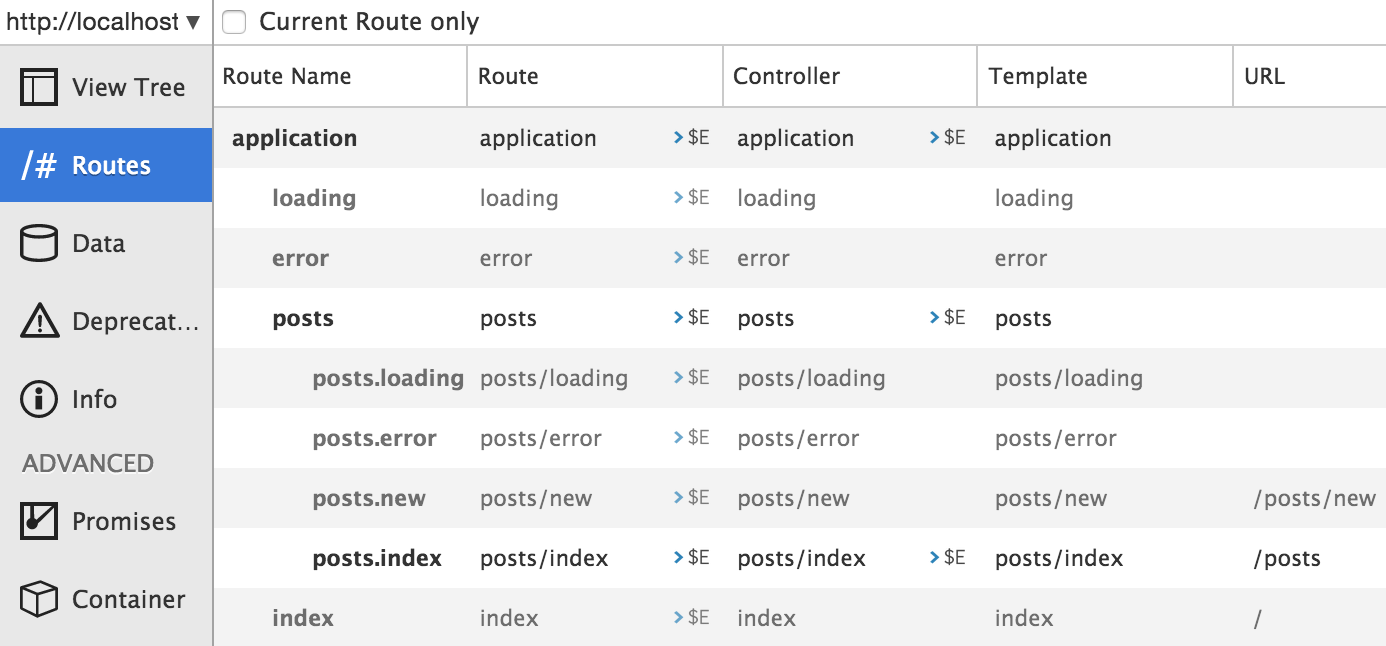
Ember Inspector -- средство отладки в Chrome и Firefox

Первоклассный роутер

FastBoot — серверный рендеринг
- При первом запросе браузера, Ember рендерит страницу на сервере в Node и отдает ее в HTML.
- Пока грузится комплект JS, пользователь может взаимодействовать со страницей.
- Все ссылки работают по-старинке.
- Когда JS загружен, Ember запускается и перехватывает управление. HTML-сайт превращается в Single Page Application.
- Из Node в браузер можно передать данные через "shoe box", чтобы не требовалось повторно запрашивать их с сервера.
Планы на будущее
- Упор на вэб-технологии
- При помощи Service Worker-плагинов можно будет делать Progressive Web Apps, работающие как мобильные приложения
- Для Fastboot: переиспользование HTML
- Engines — асинхронная подгрузка компонентов приложения
- Новая структура boilerplate
- Новая структура JS-модулей для разбиения Ember на много мелких частей
- Tree shaking — исключение из дистрибутива неиспользуемых модулей
- И много что еще!
Вам шашечки или ехать?


Всё!

goo.gl/HHxfB2
Некоторые недостатки Ember
(после прочтения сжечь)
О недостатках Ember
1. Для доступа к свойствам приходится использовать хелперы get и set
Нельзя написать:
const myService = this.get('myService')
myService.set('myProperty', 'value')
myService.parse()Приходится писать:
this.myService.myProperty = 'value'
this.myService.parse()О недостатках Ember
2. Как следствие, в мире Ember не принято использовать TypeScript,
что справедливо расстраивает
часть передовых JS-разработчиков.
О недостатках Ember
3. Трудности с отладкой из-за того, что Ember имеет собственный run loop.
Stack trace ошибки порой не указывает на ваш код.
О недостатках Ember
4. Традиционный шаблонизатор
с синаксисом Handlebars.
Если нужно сгенерировать динамическую, заранее не определенную DOM-структуру, то:
- либо будет работать медленно,
- либо нужно изобретать велосипед.
О недостатках Ember
5. Традиционная объектная модель:
в Store лежат мутабельные инстансы моделей.
Нынче это не модно.
О недостатках Ember
6. И вообще Ember немодный, он использует проверенные временем инструменты, например, Broccoli.
Это затрудняет участие в жарких спорах вроде «WebPack 2 или Rollup».
О недостатках Ember
7. Как следствие, Ember до сих пор опирается на такие морально устаревшие инструменты как:
- jQuery
- Bower
- Babel 5
О недостатках Ember
8. Ember не опирается на плечи гигантов вроде Facebook и Google,
что объясняет меньшую популярность по сравнению с React и Angular.
О недостатках Ember
9. Нет горячей замены кода.
При разработке каждое сохранение вызывает перезагрузку страницы.
(Но есть горячая замена стилей.)
О недостатках Ember
10. Большой размер дистрибутива.
Размер vendor.js быстро переваливает за мегабайт (350 КиБ в gzip).
Сходу о недостатках Ember
11. Нет аналога React Native.
Мобильные приложения на Ember используют WebView.
Сходу о недостатках Ember
12. В Ember приходится думать! :(
Многие задачи не решить «в лоб»,
быстро накидав страницу кода.
Приходится листать документацию, искать, какой метод следует переопределить.

Теперь точно всё!
EmberJS -- темная лошадка в мире frontend-фрэймворков
By Andrey Mikhaylov (lolmaus)
EmberJS -- темная лошадка в мире frontend-фрэймворков
- 1,070



