Организация CSS-кода:
избавляемся от головной боли
Андрюша Михайлов
github.com/lolmaus
goo.gl/6IRVOR

hell-o-baby.com


Let the
holy war
begin!
Используйте
CSS-препроцессор
Node: libsass
Ruby: Sass
Вся верстка только через компоненты (БЭМ-блоки)
Только семантические HTML-классы
Boo
rap
tst
Компонент
.mainMenu
.mainMenu-header
.mainMenu-menuItem
.mainMenu-menuItem-icon
.mainMenu-expandButton
mainMenu.sass
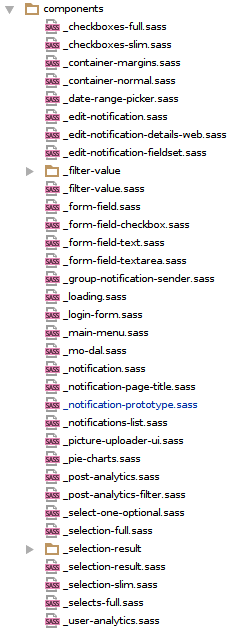
Складываем
файлы компонентов в одну папку
в виде плоского списка

Классы-модификаторы
SMACSS
BEM
.main-menu__item-icon--active
.main-menu__item-icon--expanded
.main-menu__item-icon--visible
.is-active
.is-expanded
.is-visible
.mainMenu-itemIcon.-active
.mainMenu-itemIcon.-expanded
.mainMenu-itemIcon.-visible.-expanded
Классы-модификаторы
.foo-bar
color: black
&.-active
color: red
&.-expanded
font-weight: bold
&.-visible
opacity: 1
.foo-bar {
color: black; }
.foo-bar.-active {
color: red; }
.foo-bar.-expanded {
font-weight: bold; }
.foo-bar.-visible {
opacity: 1; }
Классы-модификаторы
Состояние
Разновидность
-active
-visible
-expanded
_home
_services
_pricing
.mainMenu
.mainMenu-item._home
.mainMenu-item._services.-active
.mainMenu-item._pricing
.mainMenu-item._login
.mainMenu-item._signup
Каждый элемент отвечает за:
- свое оформление
- свое положение
в родительском контексте
- за свое оформление
- за компоновку
своего содержимого
Внутренние
свойства
Внешние
свойства
Самодостаточные
- border
- padding
- color
- background
Работающие в контексте родителя
- float
- margin
- top, left и т. д.
- z-index
.foo-bar {
color: red; }
.foo .foo-bar {
float: red; }
?
width
position
vertical-align
.menu
border: 10px
.menu-item
line-height: 18px
font-size: 14px
float: left
.menu
border: 10px
.menu-item
float: left
.menu-item
line-height: 18px
font-size: 14px
"Внешний" стиль элемента
в контексте его родителя
.menu
border: 10px
.menu-item
float: left
.menu-item
line-height: 18px
font-size: 14px
"Внешний" стиль элемента
в контексте его родителя
.menu {
border: 10px; }
.menu .menu-item {
float: left; }
.menu-item {
line-height: 18px;
font-size: 14px; }
.foo
display: table
width: 100%
.foo-bar
display: table-row
.foo-bar
.foo-bar-baz
display: table-cell
.foo-bar-baz
text-align: center
vertical-align: middle
.foo
display: table
width: 100%
.foo-bar
display: table-row
.foo-bar-baz
display: table-cell
text-align: center
vertical-align: middle
.foo
display: table
width: 100%
.foo-bar
display: table-row
.foo-bar
.foo-bar-baz
display: table-cell
.foo-bar-baz
text-align: center
vertical-align: middle
.foo {
display: table;
width: 100%; }
. foo .foo-bar {
display: table-row; }
.foo-bar .foo-bar-baz {
display: table-cell; }
.foo-bar-baz {
text-align: center;
vertical-align: middle; }
.foo
display: table
width: 100%
.foo-bar
display: table-row
.foo-bar-baz
display: table-cell
text-align: center
vertical-align: middle
.foo-bar-baz
background: red
.foo {
display: table;
width: 100%; }
.foo .foo-bar {
display: table-row; }
.foo .foo-bar-baz {
display: table-cell;
text-align: center;
vertical-align: middle; }
Группировка внешних стилей
в общем контексте
.foo-bar-baz {
background: red; }
.foo
display: table
width: 100%
.foo-bar
display: table-row
.foo-bar
.foo-bar-baz
display: table-cell
.foo-bar-baz
text-align: center
vertical-align: middle
Too verbose! :(
Применение внутренних стилей в зависимости от состояния родителя
.foo-baz
font-weight: normal
.foo.-active &
font-weight: bold
.foo-baz {
font-weight: normal; }
.foo.-active .foo-baz {
font-weight: bold; }
.foo
.foo-bar
.foo-baz
.foo-baz-quux._alpha
.foo-baz-quux._beta
.foo-zomg
.foo.-active
.foo-bar
.foo-baz
.foo-baz-quux._alpha
.foo-baz-quux._beta
.foo-zomg
.foo.-active
.foo-bar
.foo-baz.-active
.foo-baz-quux._alpha.-active
.foo-baz-quux._beta.-active
.foo-zomg
.foo.-active
.foo-bar
.foo-baz
.foo-baz-quux._alpha
.foo-baz-quux._beta
.foo-zomg
Внешний стиль
.foo-baz
font-weight: normal
.foo.-active &
font-weight: bold
.foo-baz {
font-weight: normal; }
.foo.-active .foo-baz {
font-weight: bold; }
Внутренний стиль + модификатор
.foo
.foo-baz
width: 10%
.foo-baz
width: 50px
.foo .foo-baz {
width: 10%; }
.foo-baz {
width: 50px; }
А теперь всё вместе! :D
.foo
color: red
.foo-baz
width: 10%
.foo-baz
width: 50px
.foo.-active &
font-weight: bold
.foo {
color: red; }
.foo .foo-baz {
width: 10%; }
.foo-baz {
width: 50px; }
.foo.-active .foo-baz {
font-weight: bold; }
.block
.block-title
.block-content


Оформление компонета в зависимости от родителя
Оформление компонета в зависимости от родителя
Плохо :(
Ненамного лучше :/
.sidebar
.block-title
font-weight: bold
.block-content
border: 5px dashed black
block.sass
.articleList
.block-title
font-family: OpenSans
.block-content
background-color: deepskyblue
articleList.sass
sidebar.sass
.block-title
.sidebar &
font-weight: bold
.articleList &
font-family: OpenSans
.block-content
.sidebar &
border: 5px dashed black
.articleList &
background-color: deepskyblue
Оформление компонета в зависимости от родителя
block/
sidebar.sass
articleList.sass
=block-fancy
.block-title
font-weight: bold
.block-content
border: 5px dashed black
=block-cosmic
.block-title
font-family: OpenSans
.block-content
background-color: deepskyblue
.sidebar
+block-fancy
.articleList
+block-cosmic
block.sass
.block
font-weight: normal
block/block-mixins.sass
Разновидности компонента:
выносим в отдельные файлы
page/
.page._home
background: red
.welcomeMessage
float: left
page.sass
.page
font-weight: normal
page/page-about.sass
.page._about
background: blue
.companyLogo
float: right
page/page-home.sass
goo.gl/6IRVOR

Спасибо! ^_^
Андрюша Михайлов
github.com/lolmaus
hell-o-baby.com

Организация кодовой базы CSS
By Andrey Mikhaylov (lolmaus)
Организация кодовой базы CSS
- 1,721



