Ликбез по организации
кодовой базы CSS
Андрюша Михайлов
github.com/lolmaus
goo.gl/6IRVOR

BEM
OOCSS
SMACSS
MVCSS
SUCKS
Используйте препроцессор
- SASS
- LESS
- Stylus
- Styl
- CSS-Crush
- Myth
- Rework
- AbsurdJS
/ libsass
sass-compatibility.github.io
Boo
rap
tst
Не используйте
CSS-фрэймворки
<div class="row">
<div class="col-xs-12 col-md-8">...</div>
<div class="col-xs-6 col-md-4">...</div>
</div><div class="services">
<div class="services-item">...</div>
<div class="services-item">...</div>
</div>.services {
@include container;
.services-item {
@include span(2);
@media (min-width: 400px) {
@include span(3);
}
@media (min-width: 600px) {
@include span(4);
}
}
}.services
+container
.services-item
+span(2)
@media (min-width: 400px)
+span(3)
@media (min-width: 600px)
+span(4)Презентационные
классы
Семантические
классы
Media Query bubbling
.menu { /*...*/ }
.cart { /*...*/ }mobile.css
@media (min-width: 768px) {
.menu { /*...*/ }
.cart { /*...*/ }
}tablet.css
@media (min-width: 1024px) {
.menu { /*...*/ }
.cart { /*...*/ }
}desktop.css
.menu
//...
@media (min-width: 768px)
//...
@media (min-width: 1024px)
//...
components/_menu.sass
.cart
//...
@media (min-width: 768px)
//...
@media (min-width: 1024px)
//...
components/_cart.sass
.menu { /*... */ }
@media (min-width: 768px) {
.menu { /*... */ }
}
@media (min-width: 1024px) {
.menu { /*... */ }
}
.cart { /*... */ }
@media (min-width: 768px) {
.cart { /*... */ }
}
@media (min-width: 1024px) {
.cart { /*... */ }
}
Resulting CSS
asfd
Element queries
.foo[min-width~="500px"] {
background-color: #eee;
}
.bar[min-width~="500px"][max-width~="800px"] {
background-color: #eee;
}
header[min-width~="31.250em"] nav[min-height~="1em"] {
color: #333;
}tysonmatanich/elementQuery
console.log(JSON.stringify(elementQuery.selectors()));elementQuery({
"header": {
"min-width": ["500px","31.250em"],
"max-width":["800px"]
}
});Element queries
<div class="component" data-eq-pts="small: 400, medium: 600, large: 900">
<h1>Hello World</h1>
</div>Snugug/eq.js
.container {
border: 2px solid red;
background-color: rgba(red, .25);
&[data-eq-state$="small"],
&[data-eq-state$="medium"],
&[data-eq-state$="large"] {
font-size: 1em;
}
&[data-eq-state$="small"] {
border-color: green;
background-color: rgba(green .25);
}
/* ... */ /* ... */
&[data-eq-state$="medium"] {
border-color: orange;
background-color: rgba(orange, .25);
}
&[data-eq-state$="large"] {
border-color: blue;
background-color: rgba(blue, .25);
}
}Структура проекта
app/
styles/
main/
main.sass// main.sass
@import main/_base
@import main/_global
@import main/_componentsmain/
base/
global/
components/
_base.sass
_global.sass
_components.sass
main.sassСтруктура проекта
base/
dependencies/
config/
helpers/
style-guide/
_dependencies.sass
_config.sass
_helpers.sass
_style_guide.sass
global/
components/
_base.sass
_global.sass
_components.sass// base.sass
@import base/_dependencies
@import base/_config
@import base/_helpers
@import base/_style-guideСтруктура проекта
base/
global/
_font-faces.sass
_keyframes.sass
_reset.sass
_third-party.sass
components/
_base.sass
_global.sass
_components.sass// global.sass
@import global/_font-faces
@import global/_keyframes
@import global/_reset
@import global/_third-partyReset vs Normalize
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}h1 {
font-size: 2em;
margin: 0.67em 0;
}

Компонент
<div class="menu">
<div class="menu-item">...</div>
<div class="menu-item">...</div>
<div class="menu-item">...</div>
</div>.menu
.menu-item
.menu-item
.menu-item.menu {
...
}
.menu-item {
...
}.menu
...
.menu-item
...Классы-модификаторы
.is-active
.is-expanded
.is-visibleSMACCS
BEM
.main-menu__item-icon--active
.main-menu__item-icon--expanded
.main-menu__item-icon--visible.mainMenu-itemIcon.-active
.mainMenu-itemIcon.-expanded
.mainMenu-itemIcon.-visibleКлассы-модификаторы
Состояние
Разновидность
-active
-visible
-expanded_home
_services
_pricing%ul.mainMenu
%li.mainMenu-item._home
%li.mainMenu-item._services.-active
%li.mainMenu-item._pricing
%li.mainMenu-item._login
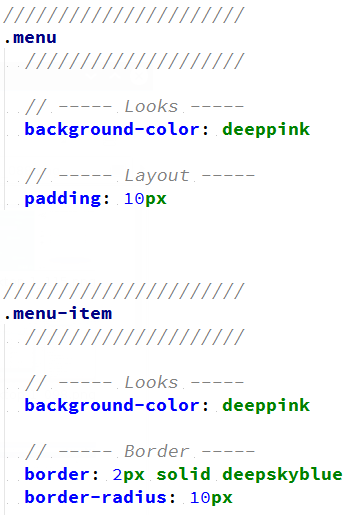
%li.mainMenu-item._signupКомпонент
//////////////////////
.menu
////////////////////
// ----- Looks -----
background-color: deeppink
// ----- Layout -----
padding: 10px
//////////////////////
.menu-item
////////////////////
// ----- Looks -----
background-color: deeppink
// ----- Border -----
border: 2px solid deepskyblue
border-radius: 10px
Внутренние
стили
Внешние
стили
Самодостаточные
- border
- padding
- color
- background
- font
- overflow
Работающие в контексте родителя
- margin
- float
- position
- top, left и т. д.
- z-index
- vertical-align
← ? →
- display
- width
- opacity
Было
Стало
//=====================
.menu
//===================
// ----- Layout -----
+clearfix
//=====================
.menu-item
//===================
// ----- Layout -----
line-height: 18px
font-size: 14px
float: left
&:not(:last-child)
margin-right: 10px//=====================
.menu
//===================
// ----- Layout -----
+clearfix
// ----- Content layout -----
.menu-item
float: left
&:not(:last-child)
margin-right: 10px//=====================
.menu-item
//===================
// ----- Layout -----
line-height: 18px
font-size: 14px//=====================
.employees-list
//===================
// ----- Layout -----
display: table
width: 100% // ----- Content layout -----
.employees-employee
display: table-row//=====================
.employees-employee
//===================
// ----- Content layout -----
.employees-employeeProperty
display: table-cell//=========================
.employees-employeeProperty
//=======================
// ----- Layout -----
text-align: center
vertical-align: middle//=====================
.employees-list
//===================
// ----- Layout -----
display: table
width: 100% // ----- Content layout -----
.employees-employee
display: table-row
.employees-employeeProperty
display: table-cell
text-align: center
vertical-align: middleБыло
Стало
Применение внутренних стилей в зависимости от состояния родителя
.menu
.menu-item
.menu-item
.menu-item.menu-item
// ---- Behavior ----
font-weight: normal
.menu.-expanded &
font-weight: bold.menu.-expanded
.menu-item
.menu-item
.menu-itemОформление компонета в зависимости от стиля родителя
.sidebar
.block-title
font-weight: bold
.block-content
border: 5px dashed black.block-title
.sidebar &
font-weight: bold
.article &
font-family: OpenSans
.block-content
.sidebar &
border: 5px dashed black
.article &
background-color: deepskybue.article
.block-title
font-family: OpenSans
.block-content
background-color: deepskybue
Плохо
Ненамного лучше
Оформление компонета в зависимости от стиля родителя
=block-fancy
.block-title
font-weight: bold
.block-content
border: 5px dashed black
=block-cosmic
.block-title
font-family: OpenSans
.block-content
background-color: deepskyblue
block/_block-mixins.sass
@import ../block/_block-mixins
.sidebar
.block
+block-fancy_sidebar.sass
@import ../block/_block-mixins
.article
.block
+block-cosmic_article.sass
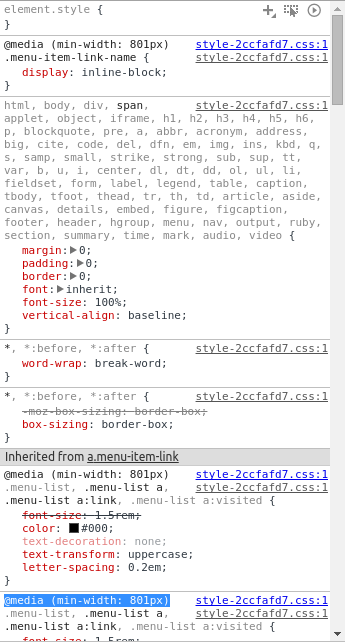
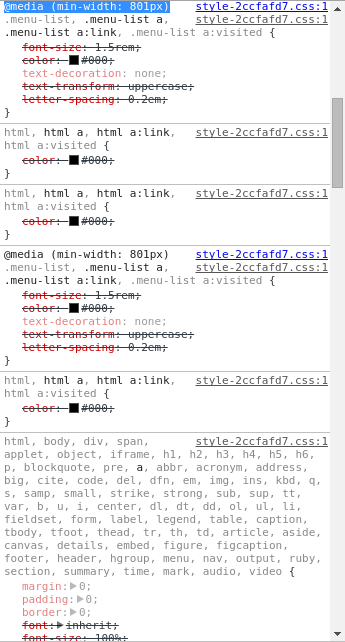
Box Sizing
margin
border
padding
content
content-box
Box Sizing
margin
border
padding
content
border-box
Box Sizing
*, *:before, *:after
box-sizing: border-boxhtml
box-sizing: border-box
*, *:before, *:after
box-sizing: inheritExtends
.foo
color: red
.bar
border: 0
@extend .foo
.baz
width: 30px
@extend .baz.foo,
.bar,
.baz {
color: red;
}
.bar {
border: 0;
}
.baz {
width: 30px;
}
Extends
%foo
color: red
.bar
border: 0
@extend .foo
.baz
width: 30px
@extend .baz
.bar,
.baz {
color: red;
}
.bar {
border: 0;
}
.baz {
width: 30px;
}
Организация кодовой базы CSS (бэкап 1)
By Andrey Mikhaylov (lolmaus)
Организация кодовой базы CSS (бэкап 1)
- 922



