Beyond Micro Frontends: Effective Composable Decoupled Applications on Cloud Native Infrastructure
QCon London - March 28th 2023
microfrontend.dev - @anfibiacreativa

Natalia Venditto
2018 - Decoupling a frontend (monolith) may need more than frontend knowledge
microfrontend.dev - @anfibiacreativa

© Joshua Earle | Unsplash.com
microfrontend.dev - @anfibiacreativa

microfrontend.dev - @anfibiacreativa

Start from scratch
Decouple and modernize
microfrontend.dev - @anfibiacreativa

Two potential directions to take...
(Some) Platform Stats
- Business critical
- 600 projects in multiple verticals
- 3000 localized websites
- Thousands of registered users
- Millions of visits every month
microfrontend.dev - @anfibiacreativa

Monolithic Backend
Monolithic Frontend
Monolithic Frontend
Micro-service
Micro-service
Micro-service
Typical monolith app decoupling process
(service, technology, data perspective)
API Gateway
microfrontend.dev - @anfibiacreativa

A monolith frontend layer is not necessarily a bad thing
microfrontend.dev - @anfibiacreativa

Sometimes modular > micro-*
Page types
Homepage
Landing page
Blog page
User page
Common Components Set: classic HTML multiple page application
Analysis
+ JS and CSS loaded sync or async (Monolith)
Some user experiences are relatively static, while others are much more dynamic or frequently updated.
DYNAMIC Data Request
AT RUNTIME
MOST PAGES COME FROM SERVER CACHE
microfrontend.dev - @anfibiacreativa

E-commerce
New requirement
Page types
Homepage
Landing page
Blog page
User page
How do users interact? vs. How are the backend and frontend connected?
MORE STATIC
LESS AUTHORING
MORE DYNAMIC
LESS AUTHORING
LONG LIVED
SHORT LIVED
MORE STATIC
MORE AUTHORING
LONG LIVED
MORE DYNAMIC
MORE AUTHORING
LONG LIVED
E-commerce
...
MORE DYNAMIC
MORE AUTHORING
SHORT LIVED
Common Components Set: classic HTML multiple page application
+ JS and CSS loaded sync or async (Monolith)
DYNAMIC Data Request
AT RUNTIME
MOST PAGES COME FROM SERVER CACHE
microfrontend.dev - @anfibiacreativa

In the enterprise context, we're designing for users that come to our customer's platforms to solve different problems.
microfrontend.dev - @anfibiacreativa

Architect
Design independent and lean experiences that fit within tight performance budgets.
Use-case(s)
Architecture
Decision
Architecture
Decision
Tech-stack
Definition
Tech-stack
Definition
Development
Cycle
Development
Cycle
Deployment
Options
Deployment
Options
systems
user experiences
SPEC
microfrontend.dev - @anfibiacreativa

B
BACKEND-CENTRIC
microfrontend.dev - @anfibiacreativa

Before
A
API-FIRST
microfrontend.dev - @anfibiacreativa

After
SPA + cached to CDN
SSG
SSR
Data Request
AT BUILDTIME
Data Request
ON THE FLY
each frontend becomes just another client of the API, and it doesn't matter what technology we build it withData Request
AT RUNTIME
(Containerized) Microservice App.
Serverless Func. (Origin)
Edge Computing/Composable
API Contract and Management, Cache Layer, Validation and Proxy
Homepage
Landing page
Blog page
User page
E-commerce
Hybrid

Natalia Venditto
aka anfibiacreativa
Principal JavaScript DX Lead Microsoft Azure
Google Developer Expert for Angular and Web Technologies (Runtime Performance)

Author of https://microfrontend.dev
1x Microsoft Most Valuable Professional
PEOPLE
TECHNOLOGY
PROCESSES
Specialized team working on solving a concrete problem
Tech stack is chosen according to the team skills and the specific use-case
Processes are simplified to enable each team independently, based off of technology and requirements
Why decoupling? Organizational Performance
microfrontend.dev - @anfibiacreativa

Independent deployability
microfrontend.dev - @anfibiacreativa

The ultimate goal. Keep this with you.
Micro-frontends
Independent and composable decoupled frontend applications
microfrontend.dev - @anfibiacreativa

Questions you may have now
- What can help me design API-First, decoupled composable frontends?
- Who are the users we are architecting micro-frontends for?
- What cloud components, developer tools and deployment options are useful?
microfrontend.dev - @anfibiacreativa

What are decoupled composable frontend applications?
They are applications -of all sizes- with an important frontend component. They are independently developed and managed and typically integrated in composition as part of a larger distributed system that was specifically designed for their integration.
microfrontend.dev - @anfibiacreativa

Decoupled application e2e
API (Functions)
Button
Database
Recommendations
API Gateway
Decoupled frontend application

~ packages/
|--- api/
|----GET
|----POST
|----...()
|--- frontend/
|----src/
|...index
Composition: Horizontal Split



Main Navigation
Button
Shopping Cart
Recommendations

Recommendations
Multi-framework horizontal
Single framework horizontal
Composition: Vertical Split

Button
Shopping Cart
Recommendations

Recommendations
Single framework vertical
eg: https://shop.example.com
MPA with dynamic embeds
eg: https://www.example.com/homepage

microfrontend.dev - @anfibiacreativa

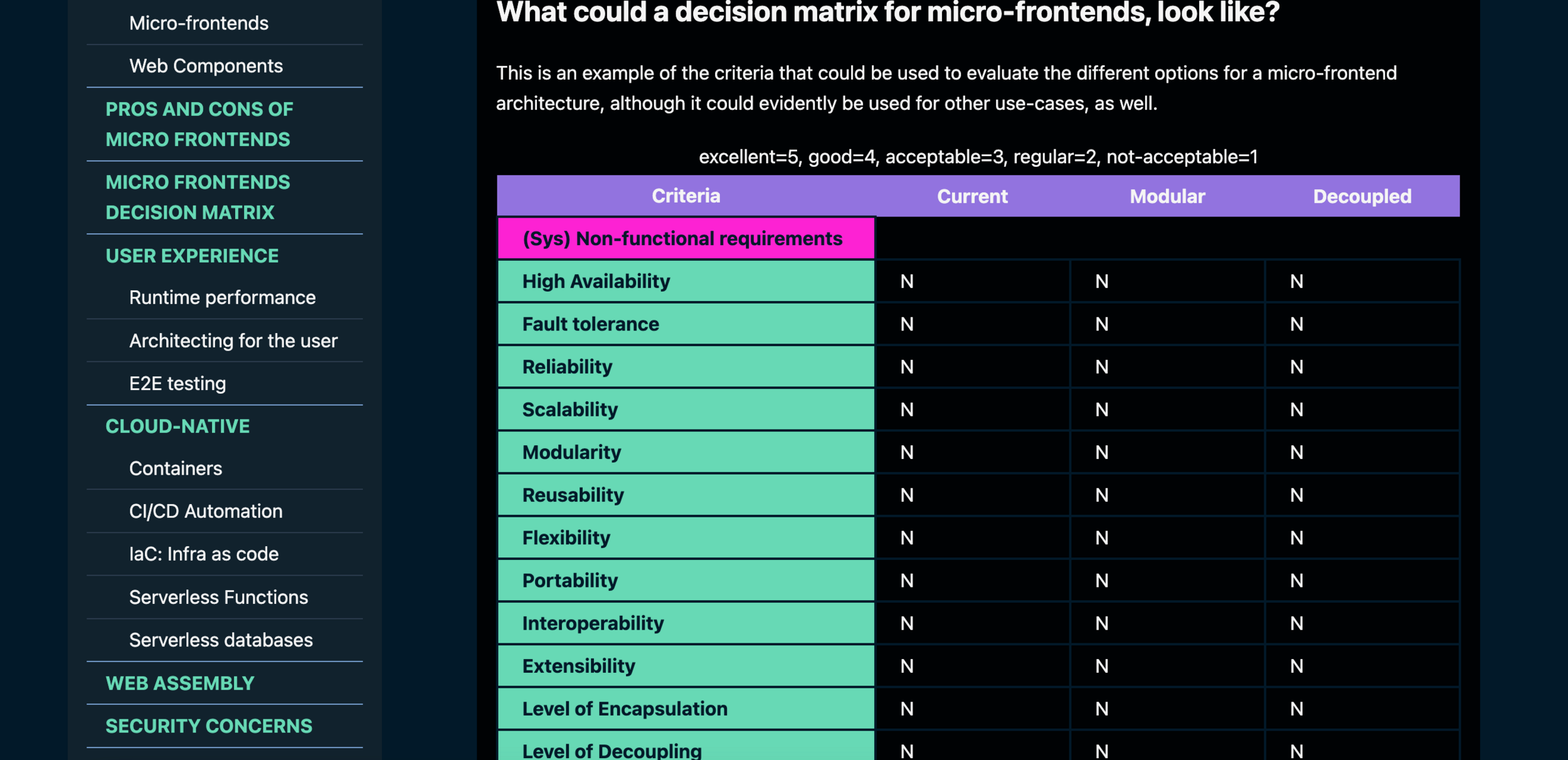
Producing an effective decision matrix
microfrontend.dev - @anfibiacreativa

microfrontend.dev - @anfibiacreativa

How?
Where to?
For whom?
To what?
Where in?
With what?
In which way?
DEV
OPS
ARCH
How?
Where to?
For Whom?
SPECIFICATION
ARCHITECTURE DECISIONS
API CONTRACT
To what?
Where in?
With What?
microfrontend.dev - @anfibiacreativa

DEV
OPS
ARCH
How do we design API-First with frontend composition in mind?
We start by designing the user interface and the user-experience and defining the desired representation of state in the frontend, and specify our API's from that reference.
microfrontend.dev - @anfibiacreativa

APIs can and will degrade runtime performance
- Specify before executing
- Use the OpenAPI open standard
- Choose your API pattern wisely
- Reduce payload to a min
- Use headers and caching to reduce roundtrips
- Learn to benefit from infrastructure proxies
- Implement e2e testing
Particularly clientside!
microfrontend.dev - @anfibiacreativa

How?
Where to?
For Whom?
SPECIFICATION
ARCHITECTURE DECISIONS
API CONTRACT
To what?
Where in?
With What?
microfrontend.dev - @anfibiacreativa

DEV
OPS
ARCH
microfrontend.dev - @anfibiacreativa

Who are the users that we are architecting for?
We need to understand them and where do they access from and what are the connectivity options, the average devices, how do they browse, and why do they visit our customer's applications.
© Hannah Busing | Unsplash.com
microfrontend.dev - @anfibiacreativa

© Hal Gatewood | Unsplash.com
microfrontend.dev - @anfibiacreativa

2007
2011
2015
2019
2022
250 M
750 M
1,250 M
1000X
Growth
microfrontend.dev - @anfibiacreativa

© Tyler Lastovich | Unsplash.com
28%
iPhone*
14% in LATAM
16% in APAC
microfrontend.dev - @anfibiacreativa

Know your users and what they have at hand
Baseline price
US$
Critical path budget
200
Kbs
~150
microfrontend.dev - @anfibiacreativa

© NASA | Unsplash.com
microfrontend.dev - @anfibiacreativa

https://www.emnify.com/blog/global-2g-3g-phase-out
While some countries in the world have sunset 2G and even 3G, most countries in Latin America and Europe plan to continue to service devices until late 2025 and even late 2026.
4G coverage 2021
85%
5G coverage 2021
25%
microfrontend.dev - @anfibiacreativa

© Martin Sanchez | Unsplash.com
microfrontend.dev - @anfibiacreativa

Progressive enhancement
...not an old term.
microfrontend.dev - @anfibiacreativa

How?
Where to?
UX-UI
SPECIFICATION
ARCHITECTURE DECISIONS
API CONTRACT
DESIGN MOCKS
WIREFRAMES
To what?
Where in?
With What?
DEV
OPS
ARCH
microfrontend.dev - @anfibiacreativa

How?
Where to?
UX-UI
SPECIFICATION
ARCHITECTURE DECISIONS
API CONTRACT
DESIGN MOCKS
WIREFRAMES
To what?
Where in?
With What?
DEV
OPS
ARCH
End-user bounce rate increase
< 1s > 3s
32%
< 1s > 5s
90%
*Financial institutions sites in the US average 2.2s
microfrontend.dev - @anfibiacreativa

https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
Request and assets count
Max. on average
50
Total weight of assets
~3Mb
microfrontend.dev - @anfibiacreativa

The stack may come determined by the render strategy and the split pattern chosen.
microfrontend.dev - @anfibiacreativa

Horizontal Split



Main Navigation
Button
Shopping Cart
Recommendations

Recommendations
Multi-framework horizontal
Single framework horizontal
A framework choice must be the result of evaluating:
Recommendations




Possible reactivity patterns
State management options
Preferred rendering strategy
Data fetching methods
Deployment origin
Available ecosystem
Community and docs
When possible...
Use new generation frontend frameworks.
Stick to web platform APIs and web standards.
Async or defer load, consider the critical path.
Tree-shake, bundle consciously and eliminate dead code.
Always!
Define and respect a performance budget.
What are the new generation of full-stack frameworks?
Meta-frameworks with SSR capabilities.
microfrontend.dev - @anfibiacreativa

Island Architecture
Homepage
Userpage
© Jcob Nasyr | Unsplash.com
instead of a multi-framework horizontal split
Partial Hydration
microfrontend.dev - @anfibiacreativa



Features of Island Architecture
Frameworks featuring this from of progressive hydration don't need a shell.
Every region is hydrated independently and bootstrap is handled by the top-level object (document).
They feature state serialization.
microfrontend.dev - @anfibiacreativa

YOU MAY WANT TO CHECK






Resumability instead of hydration
https://qwik.builder.io
As opposed to hydration (that replays all logic in the client), resumability picks up where the server left (state and handlers are serialized).
microfrontend.dev - @anfibiacreativa

YOU MAY WANT TO CHECK
Web-standards based HTML-First frameworks
Real HTML-First frameworks feature no compilation/transpiling steps.
In the case of enhance.dev, it promotes progressive enhancement as FWA (pure serverless functions)

https://enhance.dev
YOU MAY WANT TO CHECK
microfrontend.dev - @anfibiacreativa

microfrontend.dev - @anfibiacreativa

TECHNICAL STACK
How?
Where to?
UX-UI
SPECIFICATION
ARCHITECTURE DECISIONS
API CONTRACT
DESIGN MOCKS
WIREFRAMES
PROGRAMMING LANG.
FRAMEWORK
PATTERNS
To what?
Where in?
DEV
OPS
ARCH
microfrontend.dev - @anfibiacreativa

CODE STRUCTURE
TECHNICAL STACK
How?
Where to?
UX-UI
SPECIFICATION
DEPENDENCY
MGMNT.
ARCHITECTURE DECISIONS
API CONTRACT
DESIGN MOCKS
WIREFRAMES
PROGRAMMING LANG.
FRAMEWORK
PATTERNS
DEVELOPMENT
SETUP
To what?
DEV
OPS
ARCH
CODE STRUCTURE
TECHNICAL STACK
How?
Where to?
UX-UI
microfrontend.dev - @anfibiacreativa

SPECIFICATION
DEPENDENCY
MGMNT.
ARCHITECTURE DECISIONS
API CONTRACT
DESIGN MOCKS
WIREFRAMES
PROGRAMMING LANG.
FRAMEWORK
PATTERNS
DEVELOPMENT
SETUP
INTEGRATIONS
1P AND 3P SERVICES
DATA ACCESS
OBSERVABILITY
DEV
OPS
ARCH
Tools for Code Optimization and Orchestration
microfrontend.dev - @anfibiacreativa

Remote
shareScope
Host Runtime
Container
provided modules
exposed modules
consumed modules
version check
version check
version def
Analyzing code at runtime can be challenging without a good governance strategy in place. Fate-sharing and version skew can be some of the problems.
microfrontend.dev - @anfibiacreativa

CODE STRUCTURE
TECHNICAL STACK
How?
microfrontend.dev - @anfibiacreativa

SPECIFICATION
DEPENDENCY
MGMNT.
ARCHITECTURE DECISIONS
API CONTRACT
DESIGN MOCKS
WIREFRAMES
DEVELOPMENT
SETUP
PROGRAMMING LANG.
FRAMEWORK
PATTERNS
1P AND 3P SERVICES
DATA ACCESS
OBSERVABILITY
Where to?
UX-UI
INTEGRATIONS
DEV
OPS
ARCH
microfrontend.dev - @anfibiacreativa

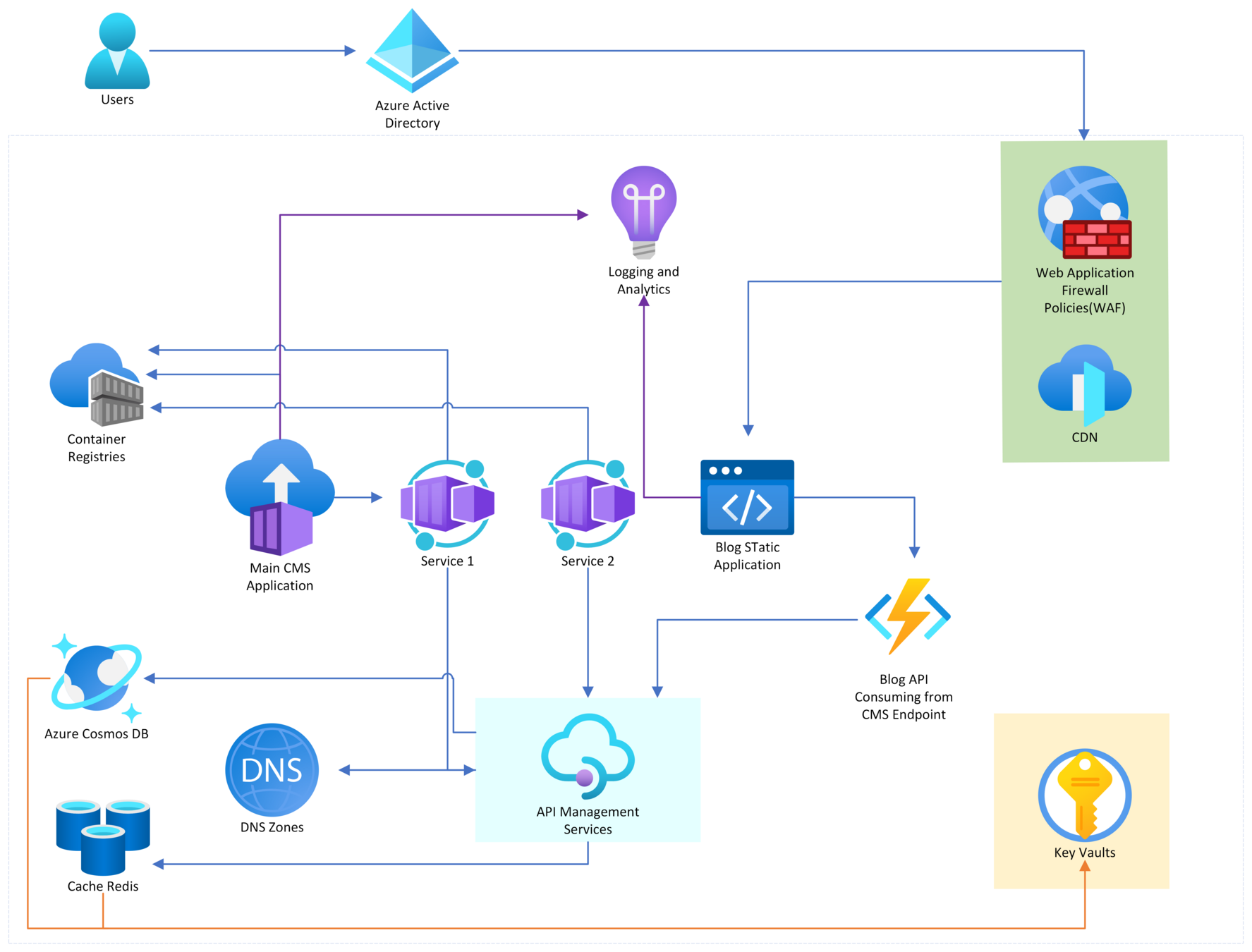
What are the cloud services and components relevant to this architecture type?
As frontend developers, knowing our cloud infrastructure, services and models is an extreme advantage to better design and architect for the user in a cost-efficient and performant way and be able to identify use-cases that can be shipped as composable app.
Including the integrations.
Serverless
microfrontend.dev - @anfibiacreativa

Fully managed, auto-scalable infrastructure, from zero to provider pre-set limits.
Leverage modern frameworks polymorphism and move resource intensive computation to the cloud
Edge Functions
Origin Functions
Compute that needs to be executed closer to the user. Composability at the edge.
Cold start and latency may be acceptable for database querying for data analysis workflows.
Containers
microfrontend.dev - @anfibiacreativa

And how much we want them abstracted away, orchestrated and managed by the providers.
There is more to containers than Docker and K8s.
Containers are a way to run code in isolation, and it's not limited to Docker ad K8s.
Wasm
Containerization at the edge of the network. Alternative runtimes deliver with native-like performance.
Event-driven
Data streaming made possible by the Web Platform and cloud event and messaging streaming services, contribute to highly dynamic composition.
Event-driven architectures benefit from mechanisms available in both the browser and cloud.
Consumer 1
Broker
Topic N
Data Processing
subscribed to Topic 2
Consumer N
Publisher 1
microfrontend.dev - @anfibiacreativa

Publisher 3
Topic 1
Publisher 2
Topic 2
Consumer 2
subscribed to Topic 1 and N
subscribed to Topic 1
Use design patterns supported by the Web Platform and at a cloud-native level, for state-management...
Decoupled Frontend A
Pub/Sub
LocalStorage
input
event=`topic`
publish(event)
subscribe(event, callback)
subscribe(event, callback)
Decoupled Frontend B
Decoupled Frontend C
microfrontend.dev - @anfibiacreativa

As well as implement API end-point consolidation via API Gateway
Consumer 1
API Management
Service SDK
Consumer N
API 1 - RESTFul
microfrontend.dev - @anfibiacreativa

API N - tRPC
API 2 - GraphQL
Consumer 2
Containerized Node.js App
Querying via Serverless Function
Reverse Proxy, Cache
Total global data estimated in 2025
200 Zb
© Fabio | Unsplash.com
microfrontend.dev - @anfibiacreativa

Benefit from geo-distributed, multi model databases
Relational
Document Stores
Key-Value
Graph
Spatial
Search Engines
Wide Column
Vector
Time-series

MySQL, PostgreSQL, SQL Server, Azure NoSQL, Cassandra
Cosmos DB, MongoDB, Firebase, Firestore
Cloud BigTable
Cosmos DB, SpatiaLite, PostGIS
Redis, Memcached
Cosmos DB for Gremlin, Neo4js, Virtuoso
Elasticshearch, Solr, Algolia
MongoDB, Gremlin, Influx, Prometheus
Weaviate, Qdrant, Milvus, Elastic








microfrontend.dev - @anfibiacreativa

Relational
Document Stores
Key-Value
Graph
Spatial
Search Engines
Wide Column
Vector
Time-series

AI Model Training, Advanced Search








Content Management, Banking, CRM, Resource Planning
Content Management, Fintech, Customization, Personalization
Session Management, Product recommendations, Caching
Fraud Detection, Recommendation Engines, Social Networks, Network Mapping
IoT use-cases (collecting data from devices), Trends and forecasting, Monitorization
Full-text content search
Logging, Geographic information, Reporting systems
Geomarketing, Supply chain optimization, Environmental Management
microfrontend.dev - @anfibiacreativa

CODE STRUCTURE
TECHNICAL STACK
How?
microfrontend.dev - @anfibiacreativa

SPECIFICATION
DEPENDENCY
MGMNT.
ARCHITECTURE DECISIONS
API CONTRACT
DESIGN MOCKS
WIREFRAMES
DEVELOPMENT
SETUP
PROGRAMMING LANG.
FRAMEWORK
PATTERNS
1P AND 3P SERVICES
DATA ACCESS
OBSERVABILITY
UX-UI
INTEGRATIONS
INFFRASTRUCTURE
APPLICATION RUNTIME
COMPOSITION LAYER
API GATEWAY
DATA STORAGE AND ACCESS
CACHING AND PROXYING
Infra as Code
microfrontend.dev - @anfibiacreativa

Make infrastructure decisions repeatable and incremental on iteration, in an automated way.
CI/CD
CODE STRUCTURE
TECHNICAL STACK
microfrontend.dev - @anfibiacreativa

SPECIFICATION
DEPENDENCY
MGMNT.
ARCHITECTURE DECISIONS
API CONTRACT
DESIGN MOCKS
WIREFRAMES
DEVELOPMENT
SETUP
PROGRAMMING LANG.
FRAMEWORK
PATTERNS
1P AND 3P SERVICES
DATA ACCESS
OBSERVABILITY
UX-UI
INTEGRATIONS
INFFRASTRUCTURE
APPLICATION RUNTIME
COMPOSITION LAYER
API GATEWAY
DATA STORAGE AND ACCESS
CACHING AND PROXYING
CI/CD PIPELINES
CODE HOSTING
PIPELINES/WORKFLOWS
INFRASTRUCTURE AS CODE
DEV
OPS
ARCH
MONITORIZATION
CODE STRUCTURE
TECHNICAL STACK
microfrontend.dev - @anfibiacreativa

SPECIFICATION
DEPENDENCY
MGMNT.
ARCHITECTURE DECISIONS
API CONTRACT
DESIGN MOCKS
WIREFRAMES
DEVELOPMENT
SETUP
PROGRAMMING LANG.
FRAMEWORK
PATTERNS
1P AND 3P SERVICES
DATA ACCESS
OBSERVABILITY
UX-UI
INTEGRATIONS
INFFRASTRUCTURE
APPLICATION RUNTIME
COMPOSITION LAYER
API GATEWAY
DATA STORAGE AND ACCESS
CACHING AND PROXYING
CI/CD PIPELINES
CODE HOSTING
PIPELINES/WORKFLOWS
INFRASTRUCTURE AS CODE





DEV
OPS
ARCH
MONITORIZATION
CODE STRUCTURE
TECHNICAL STACK
microfrontend.dev - @anfibiacreativa

SPECIFICATION
DEPENDENCY
MGMNT.
ARCHITECTURE DECISIONS
API CONTRACT
DESIGN MOCKS
WIREFRAMES
DEVELOPMENT
SETUP
PROGRAMMING LANG.
FRAMEWORK
PATTERNS
1P AND 3P SERVICES
DATA ACCESS
OBSERVABILITY
UX-UI
INTEGRATIONS
INFFRASTRUCTURE
APPLICATION RUNTIME
COMPOSITION LAYER
API GATEWAY
DATA STORAGE AND ACCESS
CACHING AND PROXYING
CI/CD PIPELINES
CODE HOSTING
PIPELINES/WORKFLOWS
INFRASTRUCTURE AS CODE
DEVELOPMENT
DESIGN
DEPLOYMENT





DEV
OPS
ARCH
MONITORIZATION
Development
microfrontend.dev - @anfibiacreativa

Specification
Setup
Design
Integration
Delivery
Operations
DEVELOPMENT
DESIGN
DEPLOYMENT





DEV
OPS
ARCH

Thank you.
@anfibiacreativa - https://www.microfrontend.dev

Beyond Micro Frontends: Effective Composable Decoupled Applications on Cloud Native Infrastructure
By Natalia Venditto
Beyond Micro Frontends: Effective Composable Decoupled Applications on Cloud Native Infrastructure
- 899