@anfibiacreativa


Hype
Driven
Development
@anfibiacreativa

@anfibiacreativa
Micro
Frontends
@anfibiacreativa
@anfibiacreativa
@anfibiacreativa

@anfibiacreativa
@anfibiacreativa

@anfibiacreativa
@anfibiacreativa

@anfibiacreativa

@anfibiacreativa
@anfibiacreativa

@anfibiacreativa
1
2
3
@anfibiacreativa

@anfibiacreativa

@anfibiacreativa
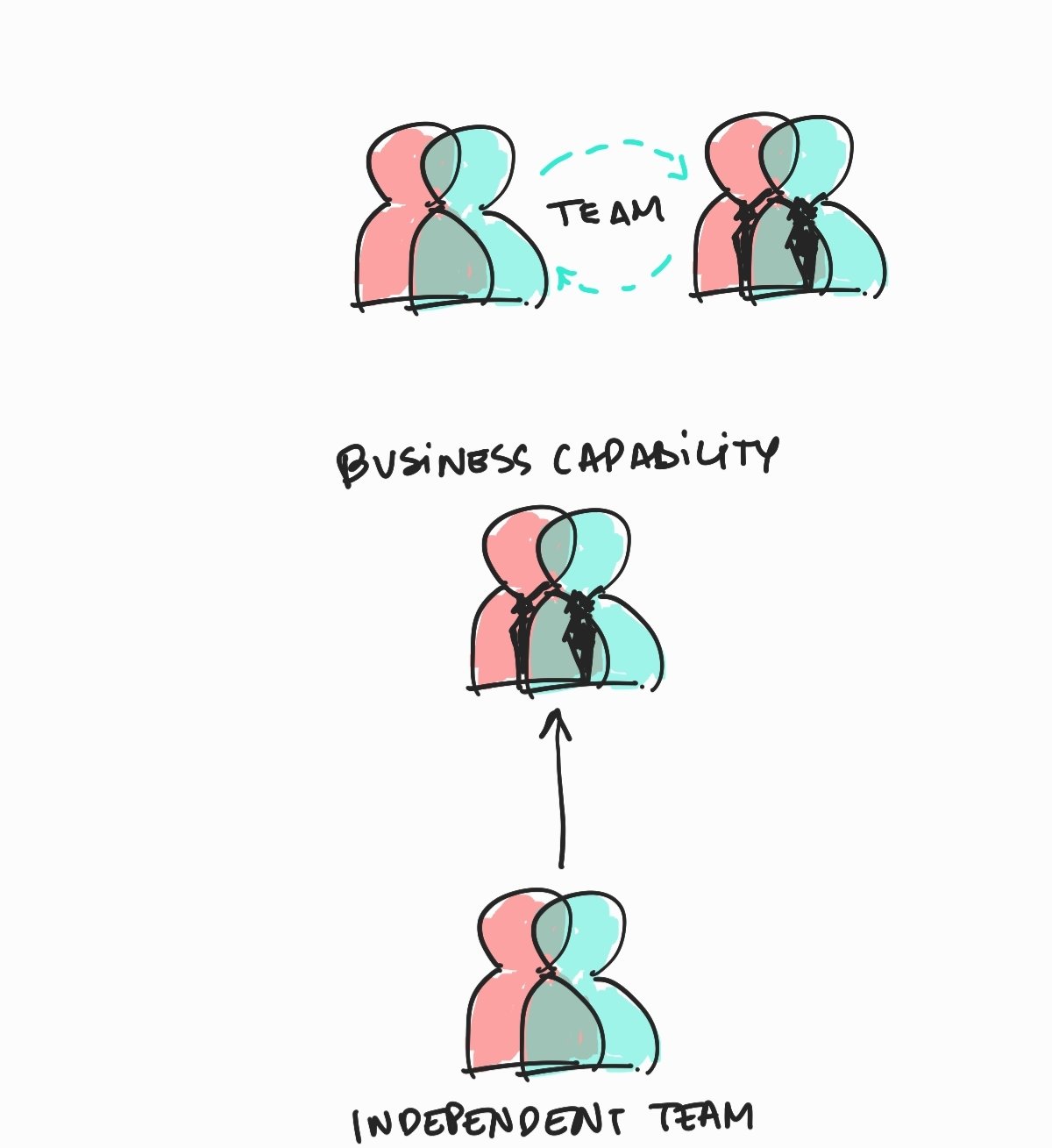
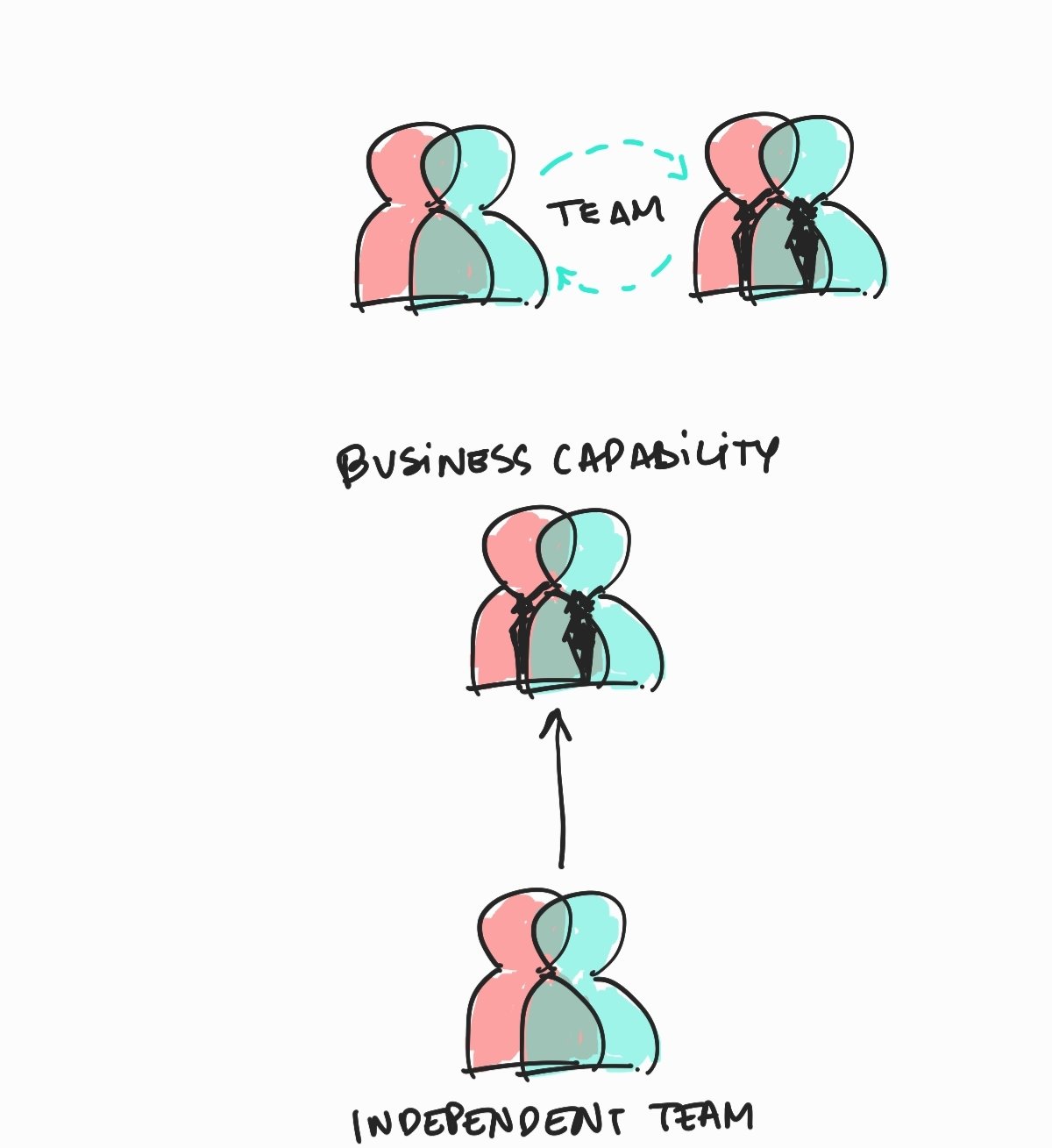
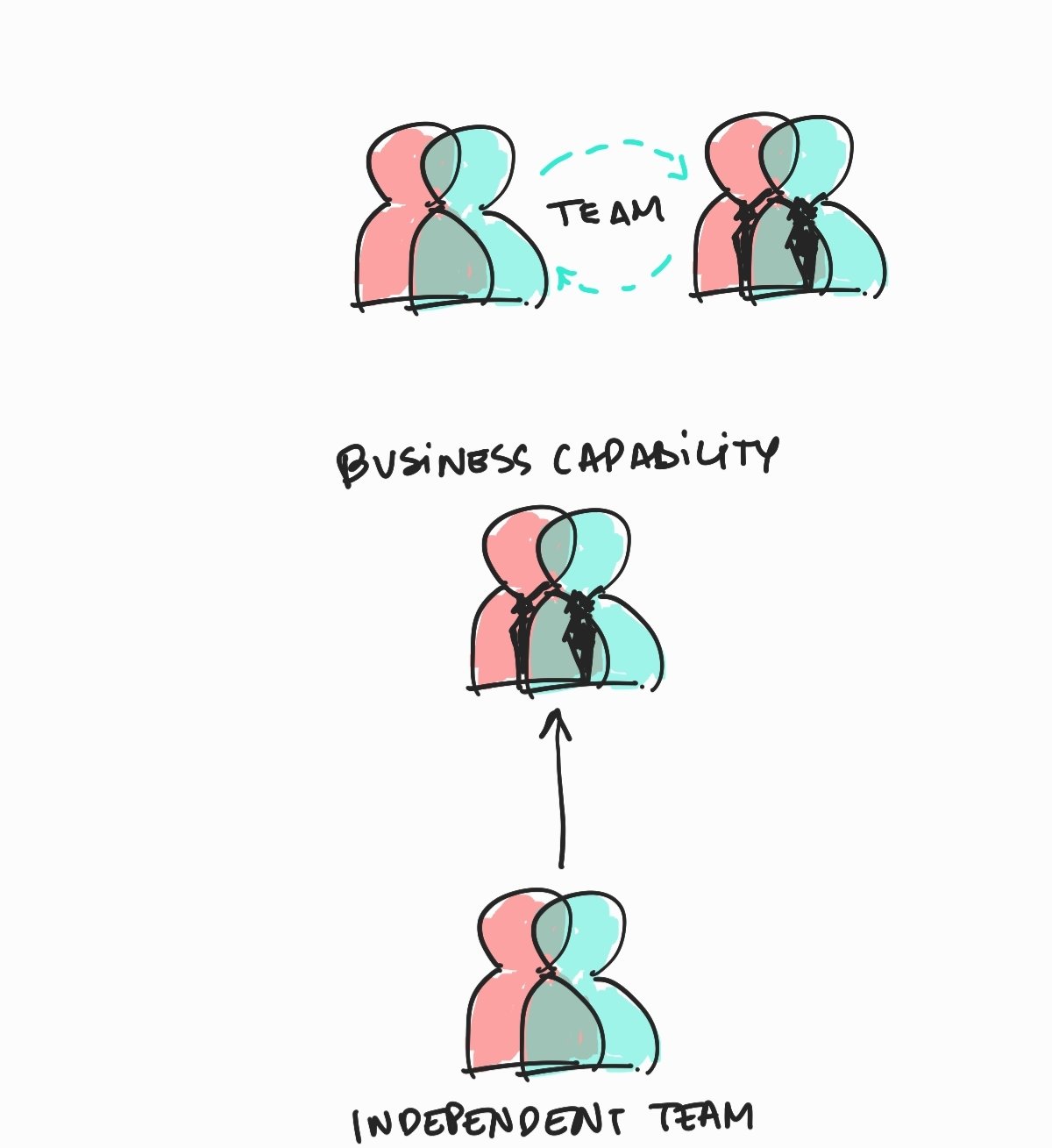
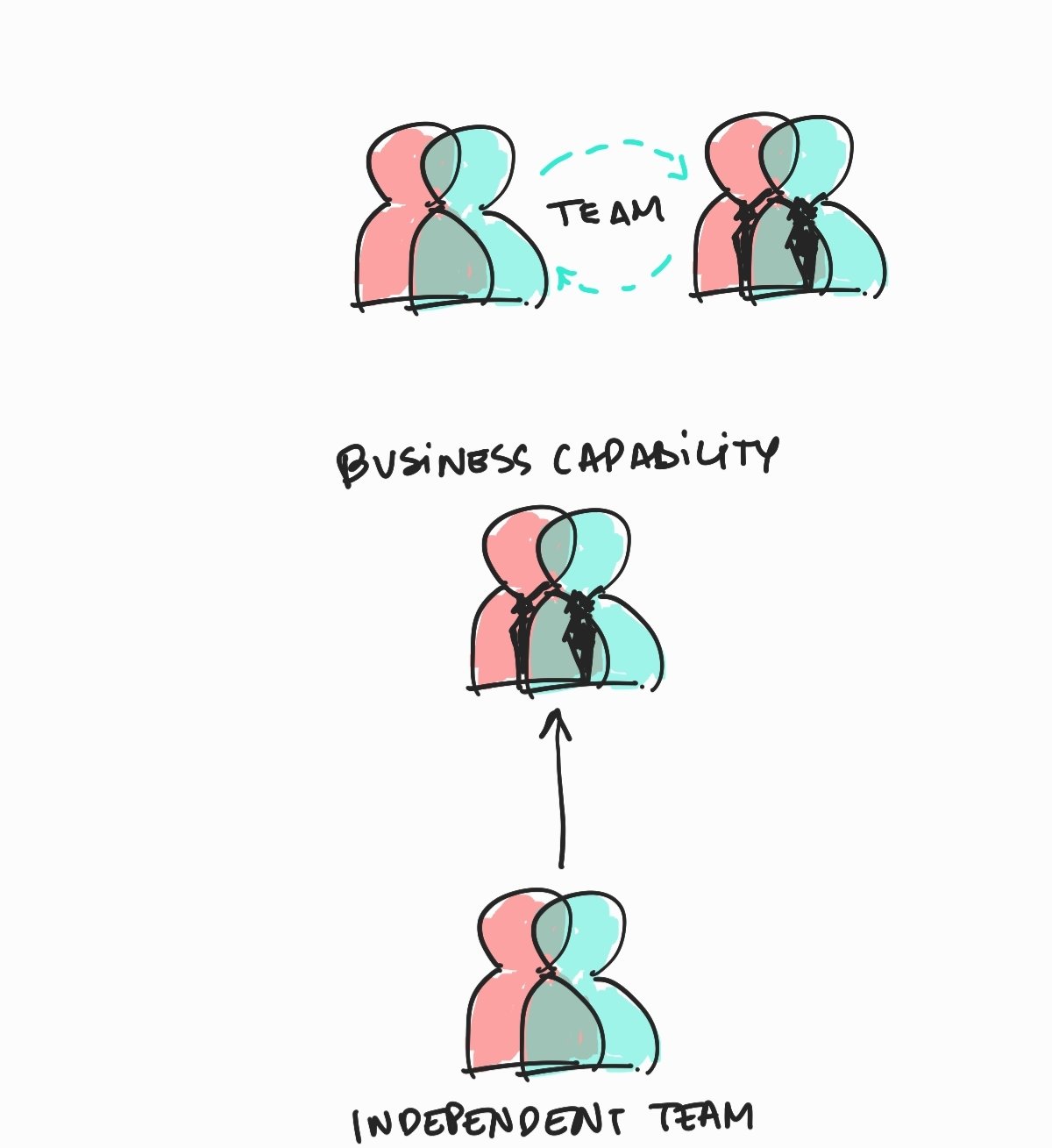
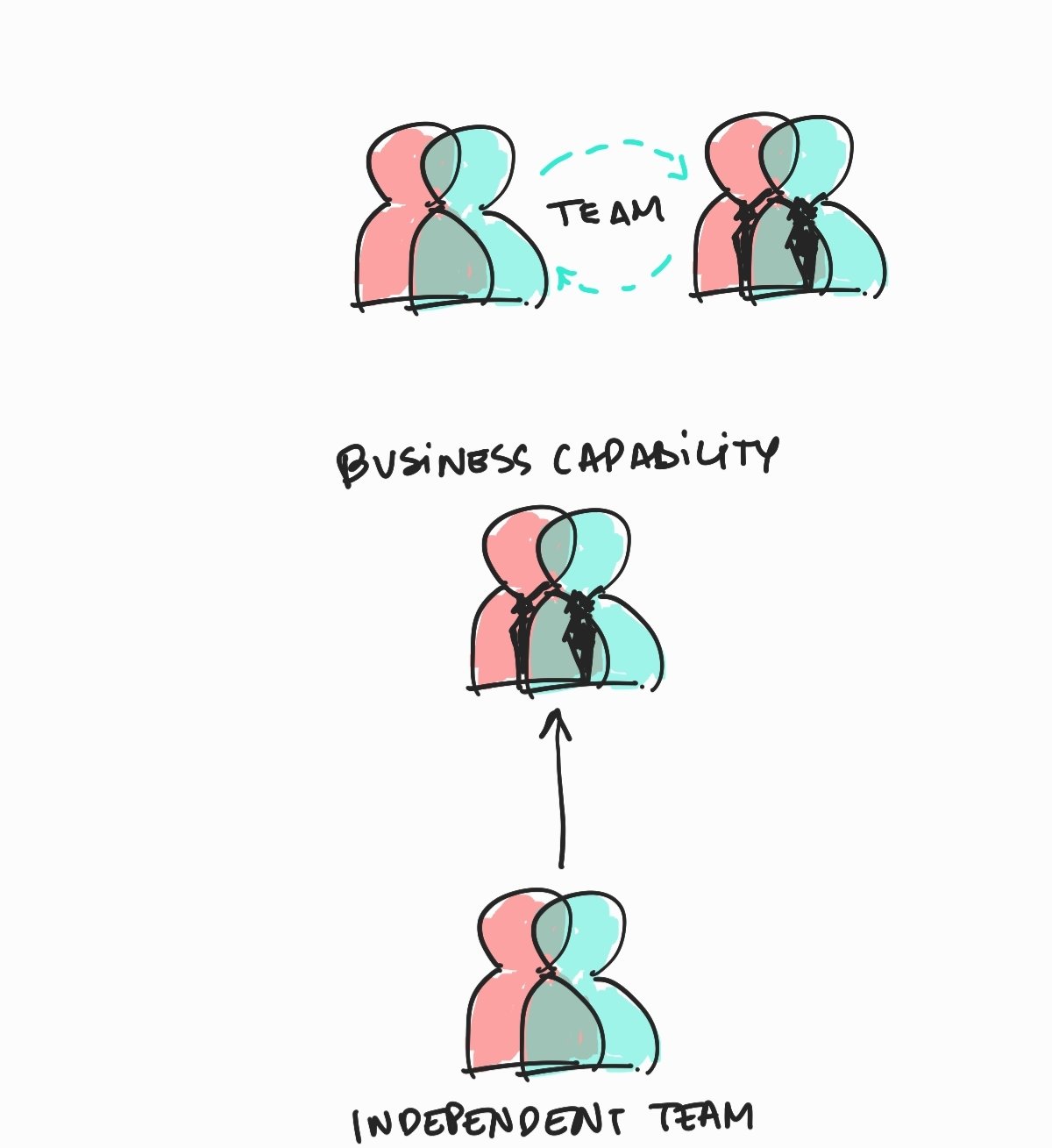
Independent
Deployability
@anfibiacreativa
@anfibiacreativa
@anfibiacreativa


@anfibiacreativa
1
2
3


1
2
3
@anfibiacreativa
0
Web Component
Iframe
(SPA)
Host/Shell

ES Import




Level of
Encapsulation
Required
@anfibiacreativa
@anfibiacreativa
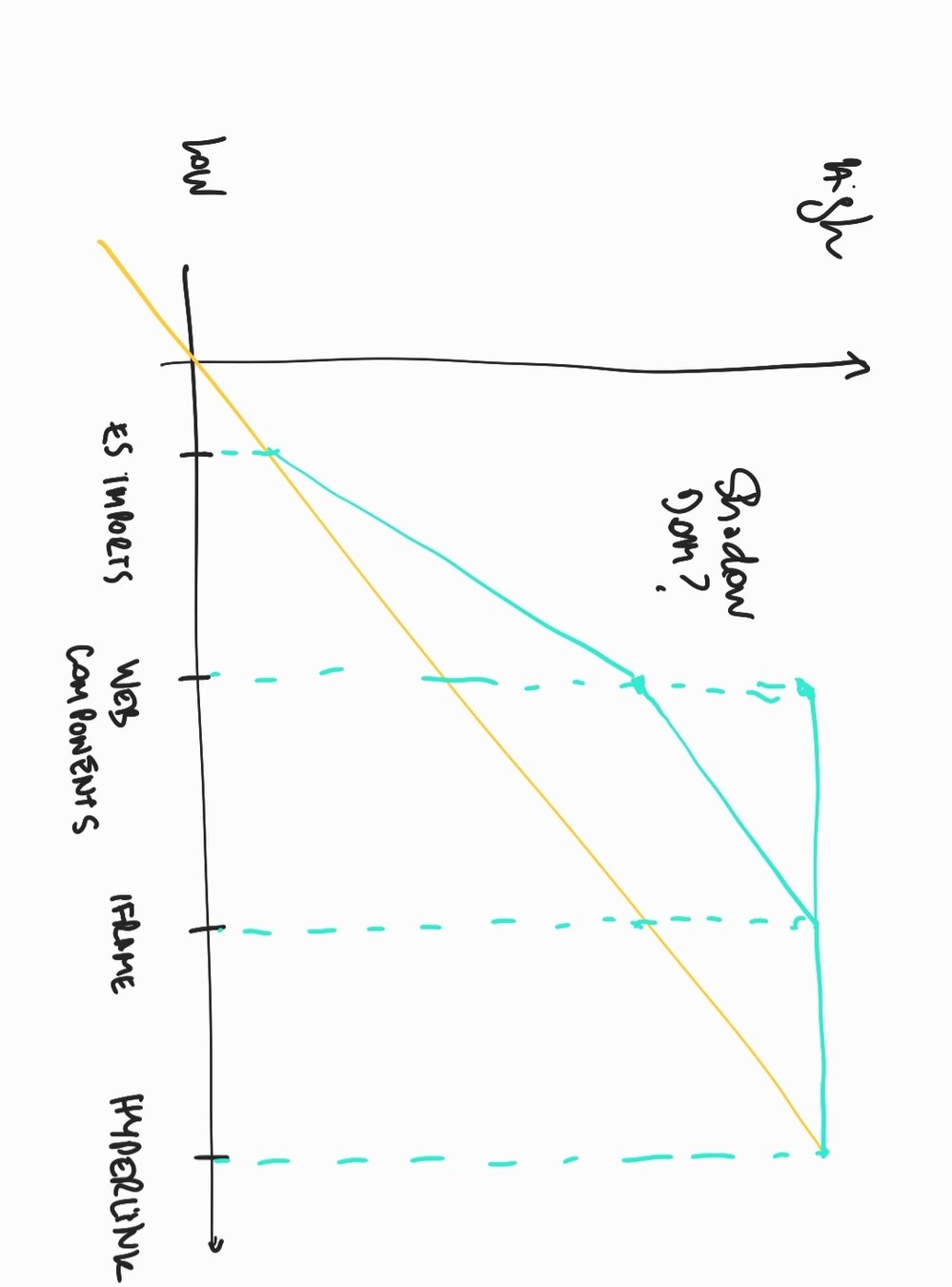
Level of
Encapsulation
High
Hyperlinks
Iframes
ES Imports
Web
Components
High
Low
Medium*
Depends on the use of Shadow DOM*

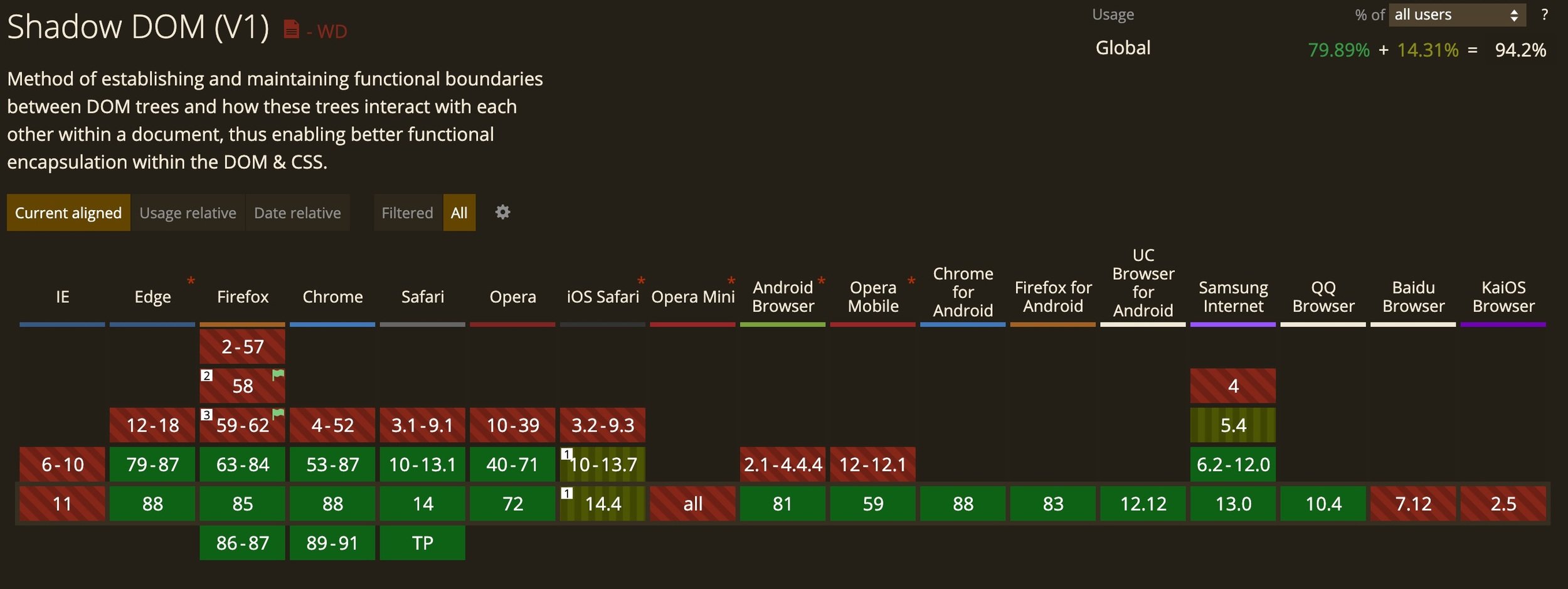
@anfibiacreativa
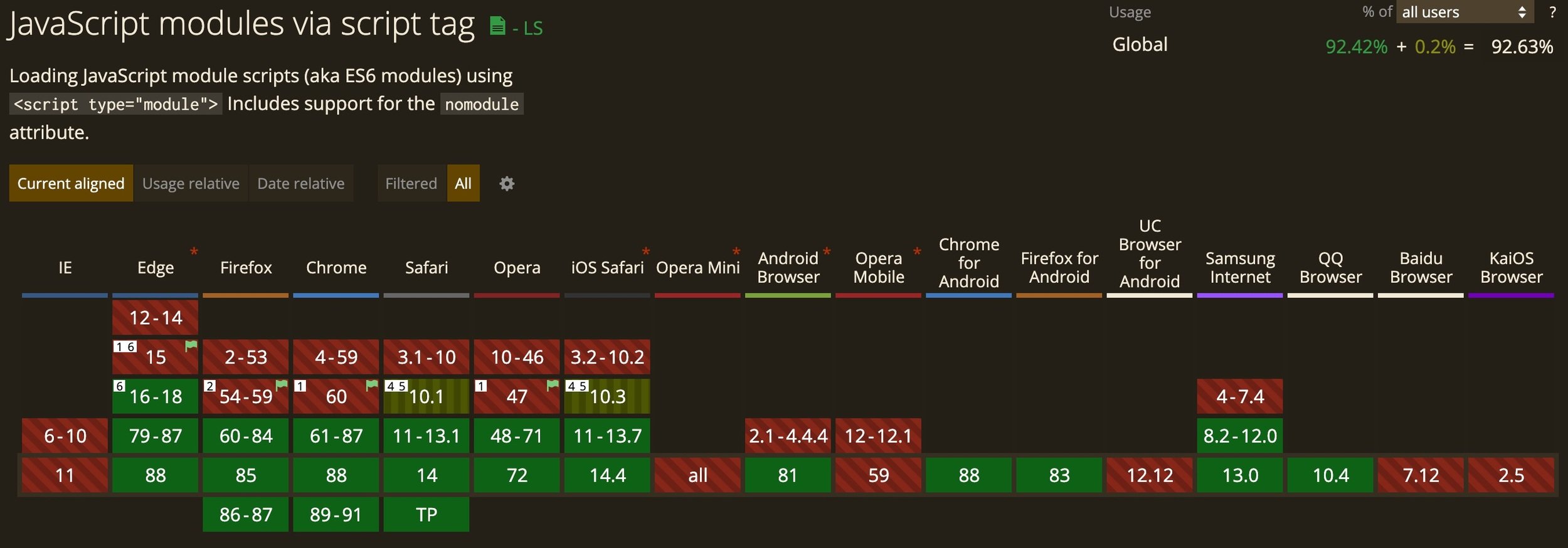
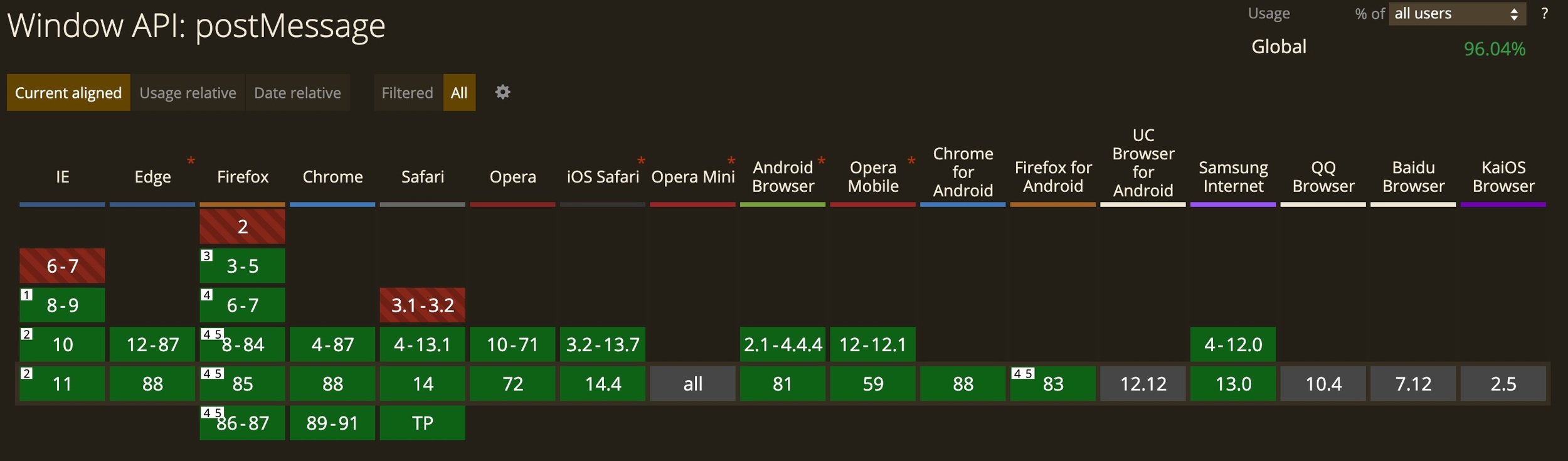
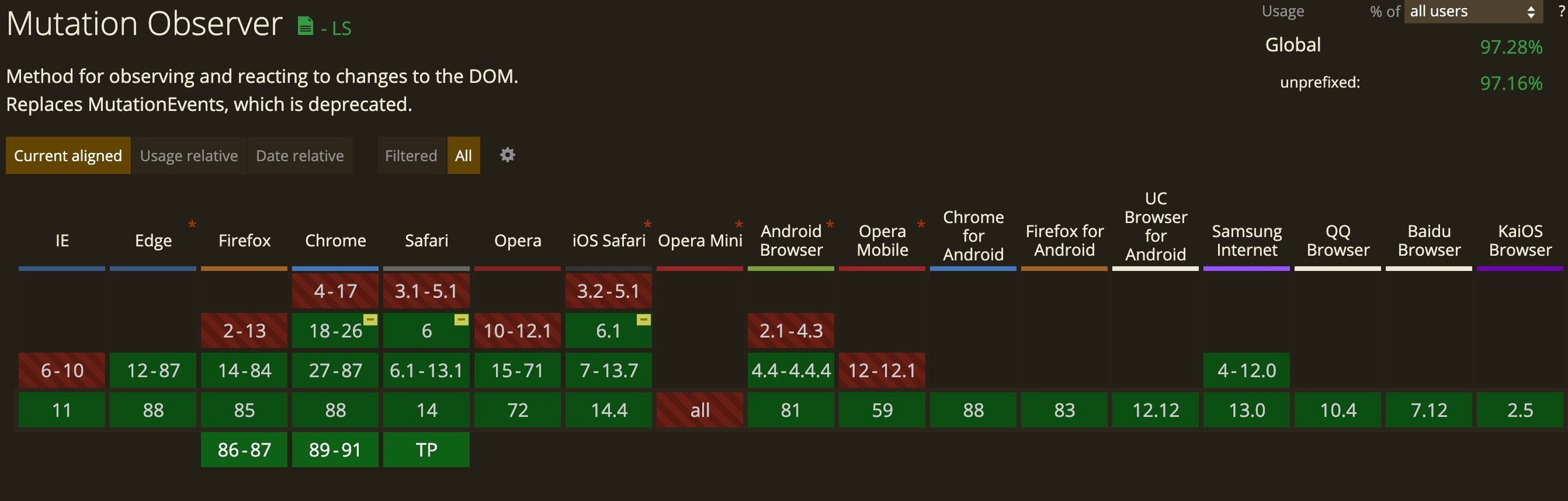
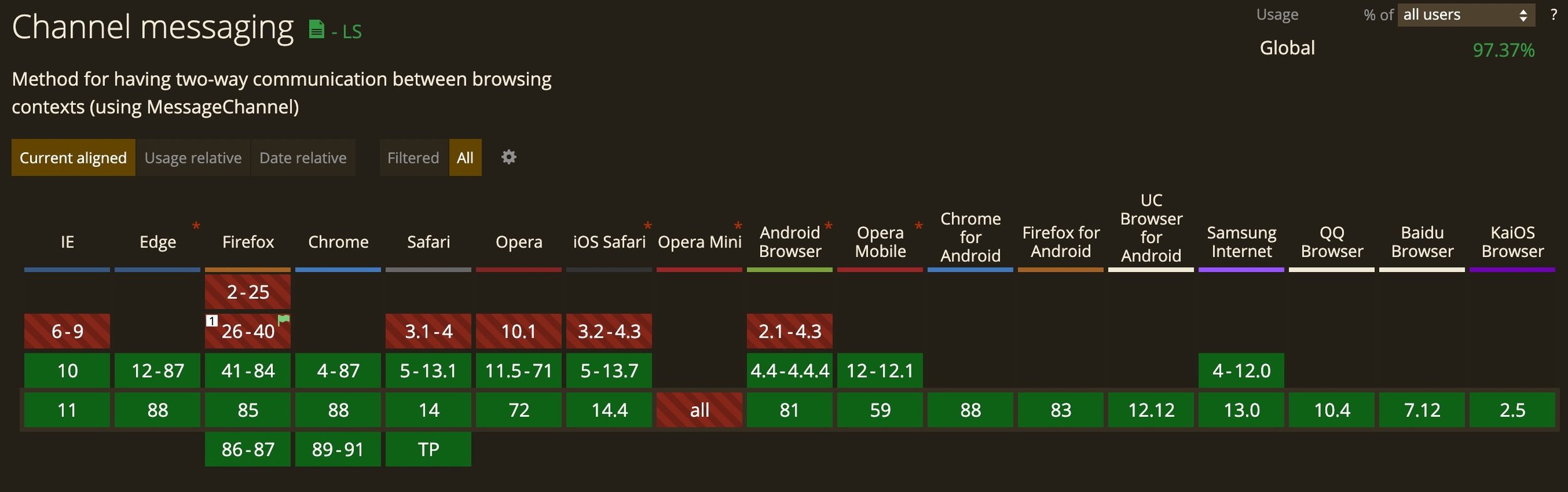
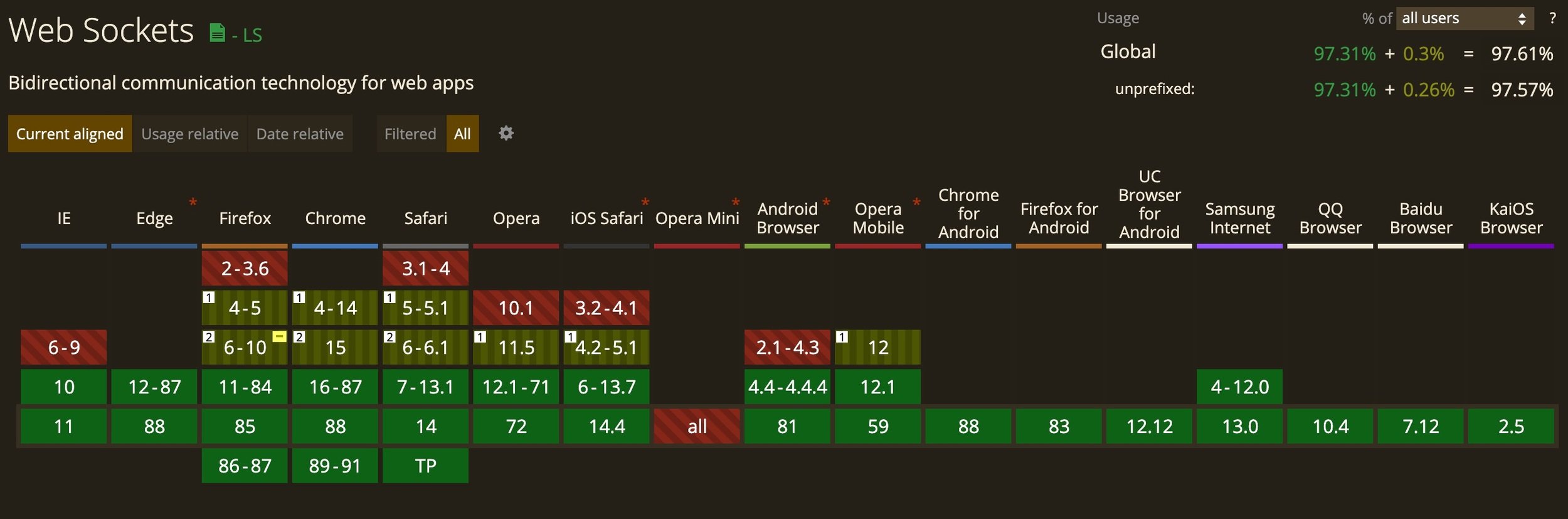
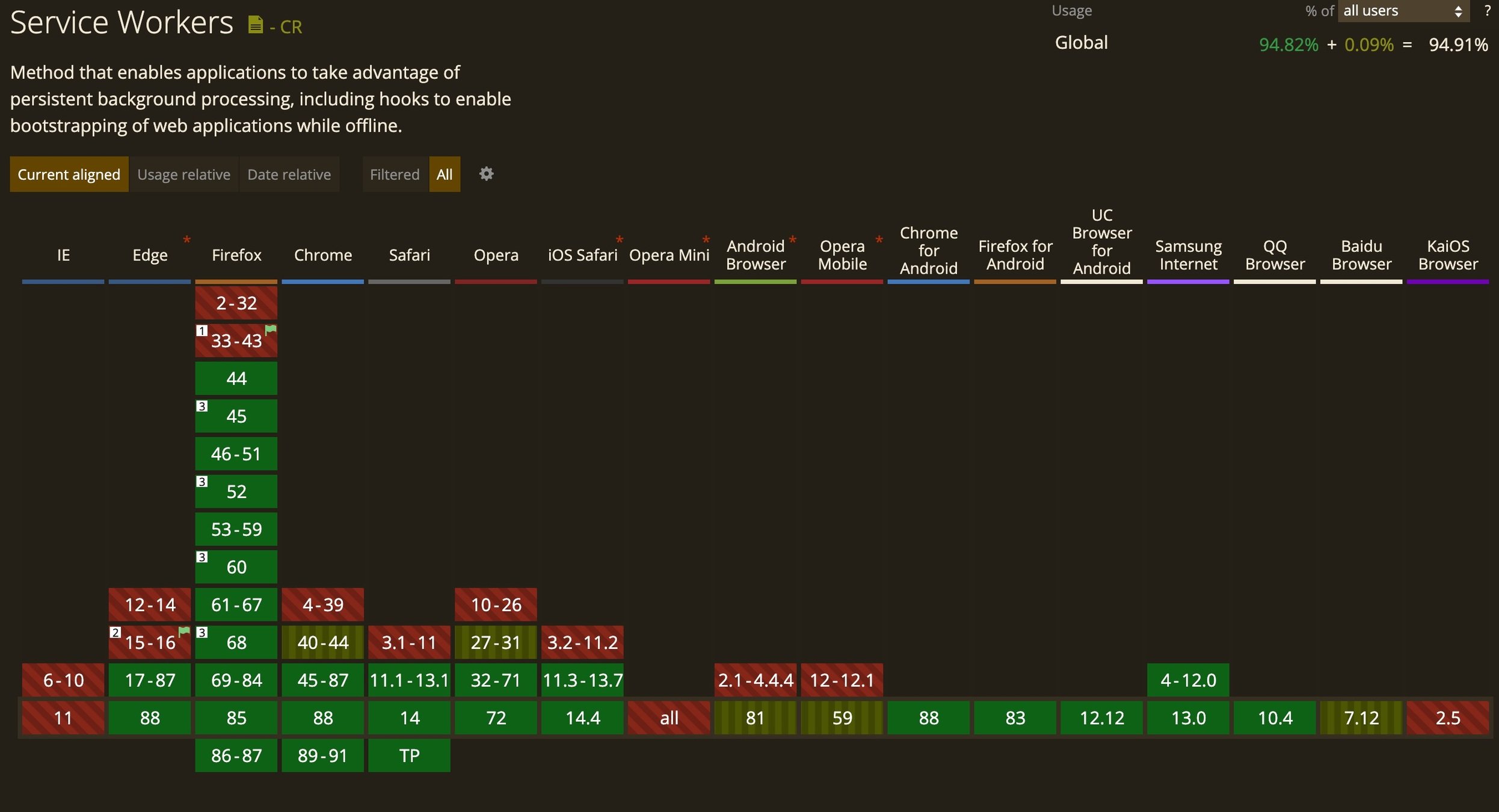
Sources: caniuse.com

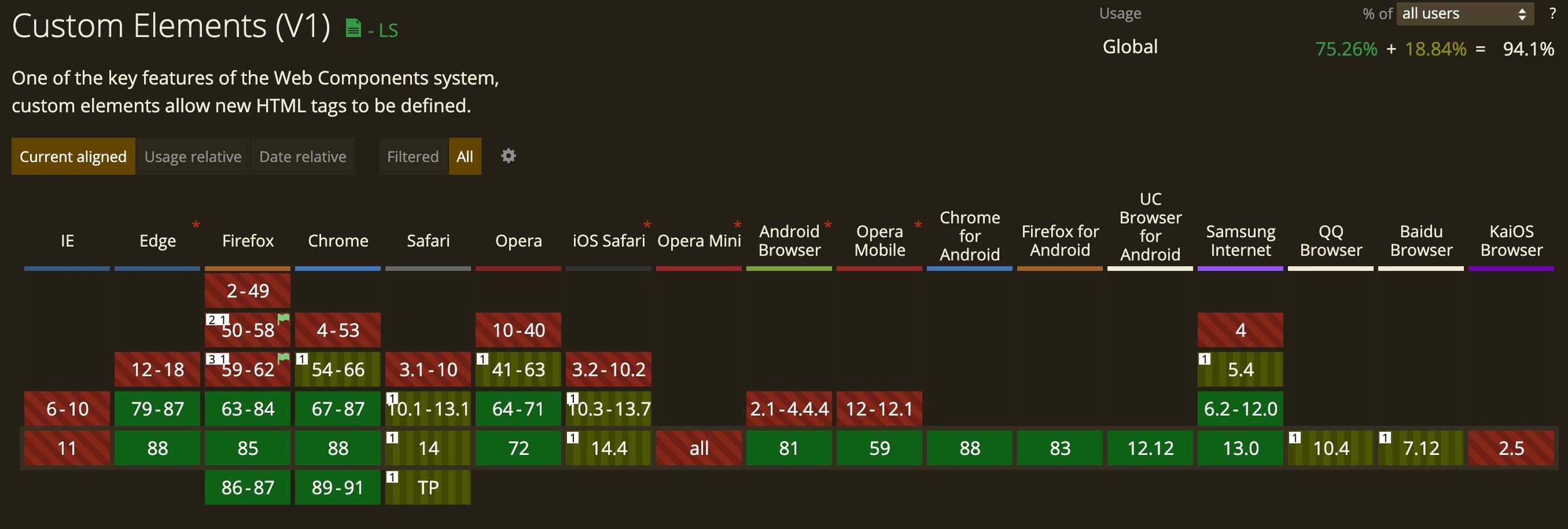
@anfibiacreativa
Sources: caniuse.com

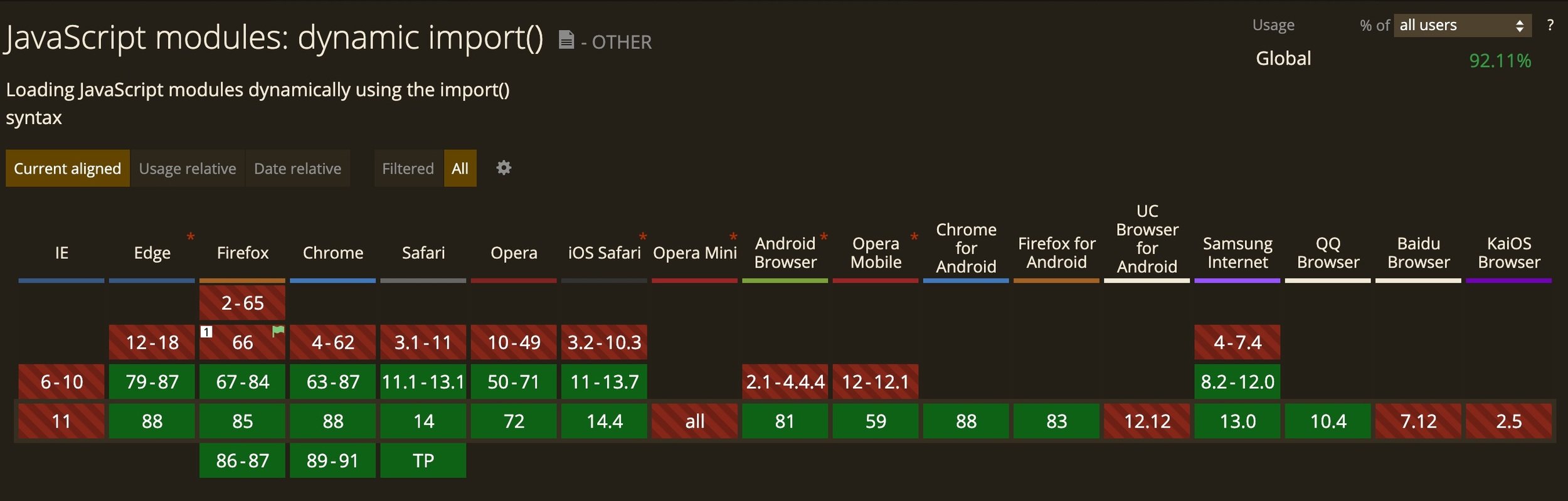
@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
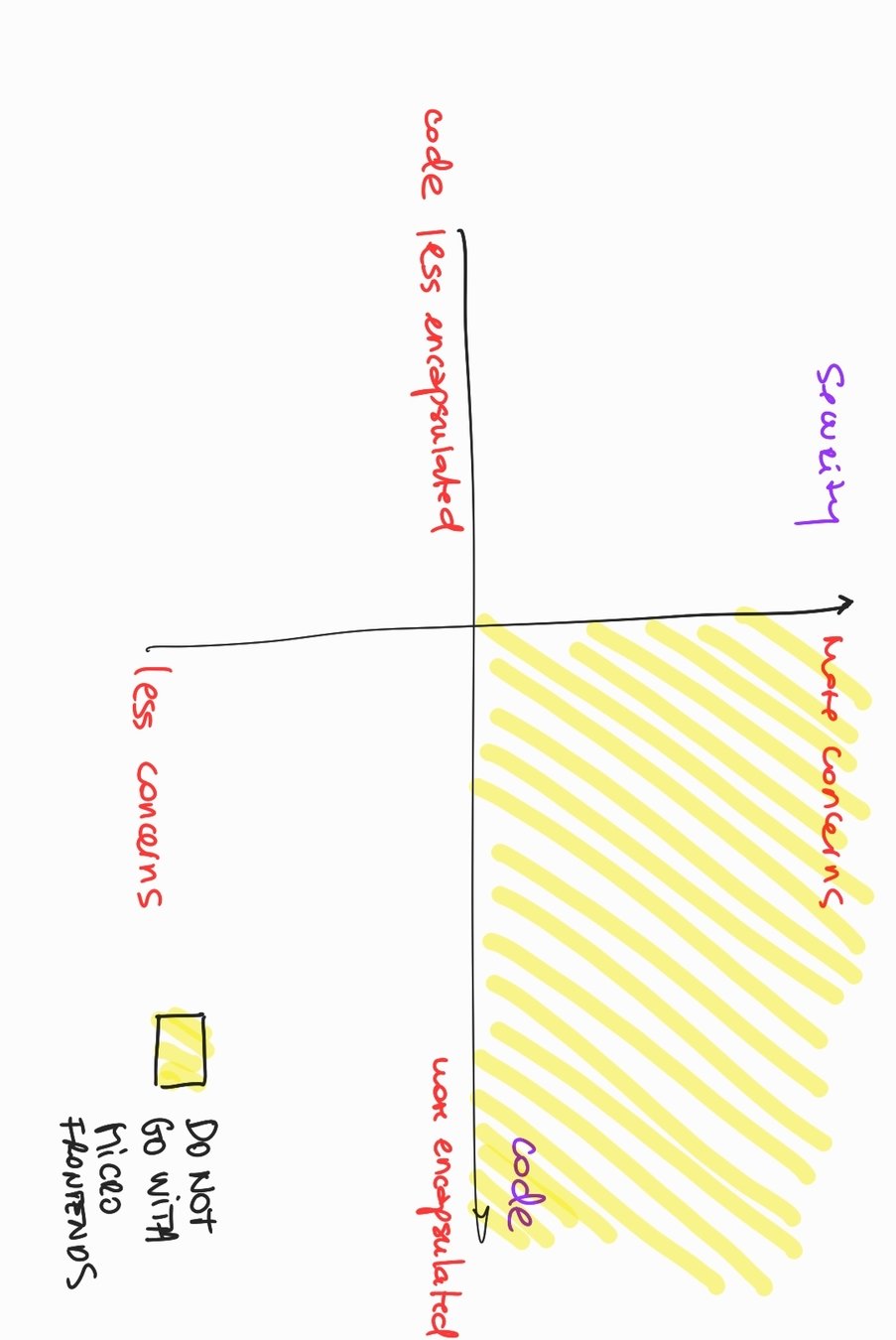
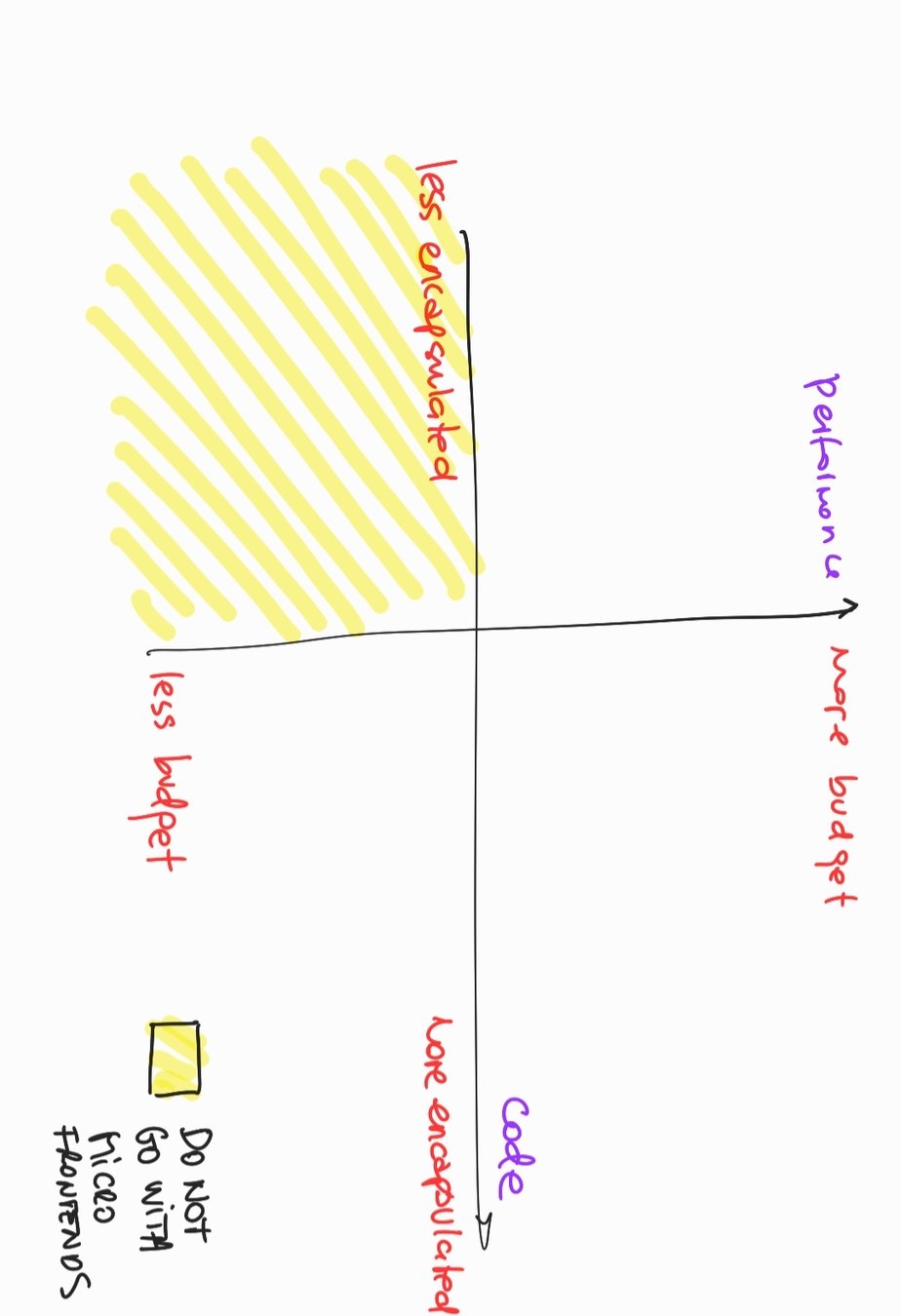
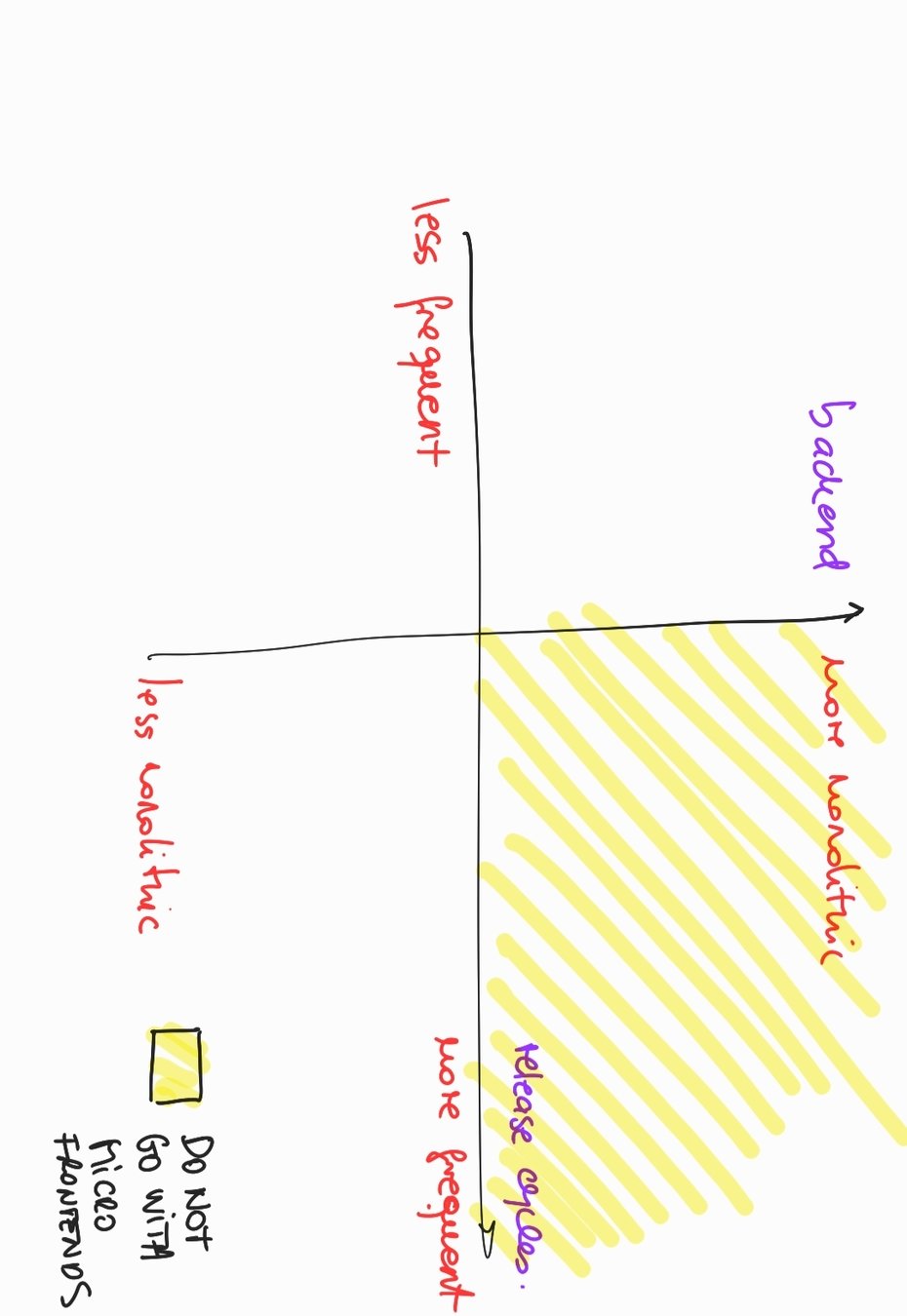
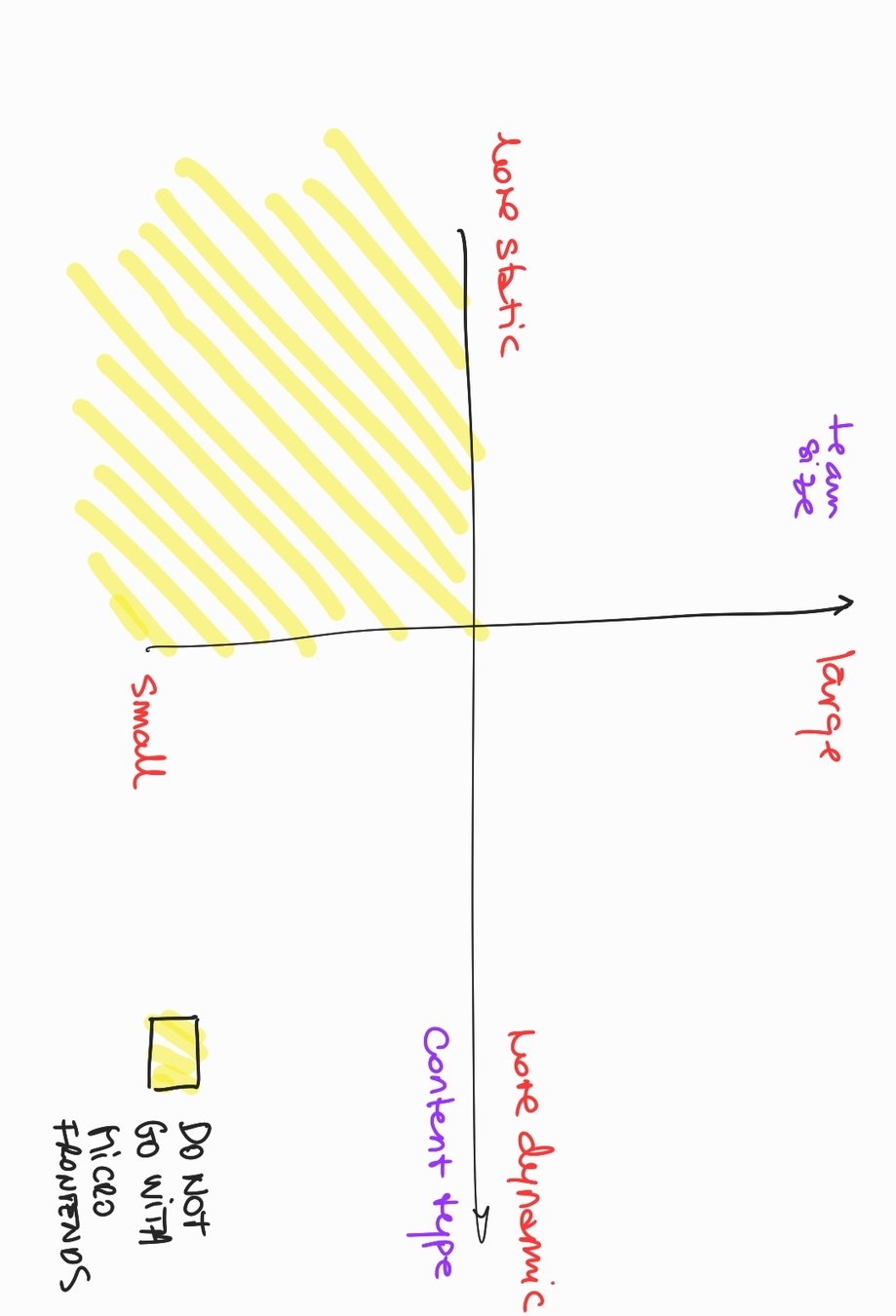
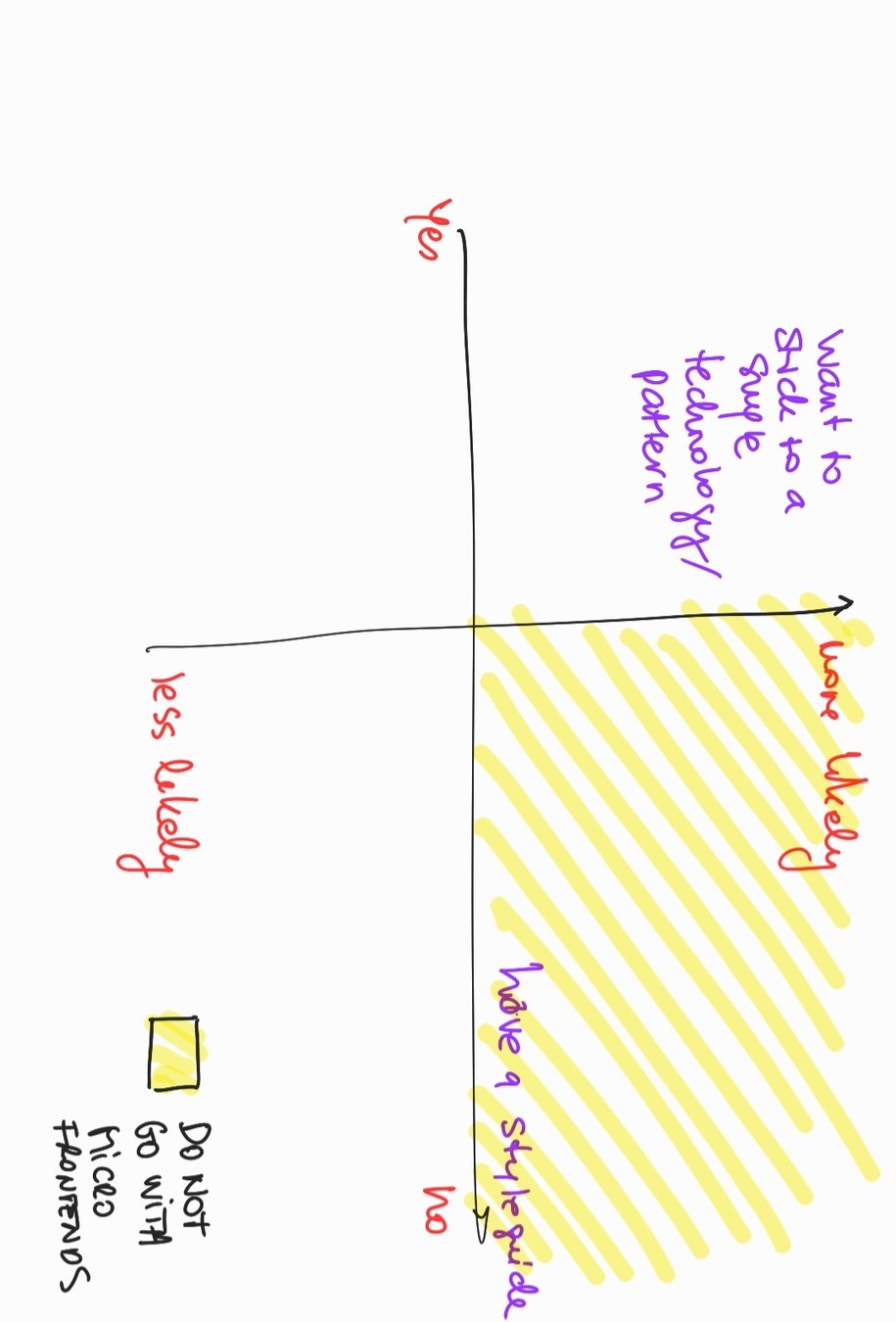
Does my project
micro frontends?
need
@anfibiacreativa

@anfibiacreativa

@anfibiacreativa

@anfibiacreativa

@anfibiacreativa

@anfibiacreativa

@anfibiacreativa
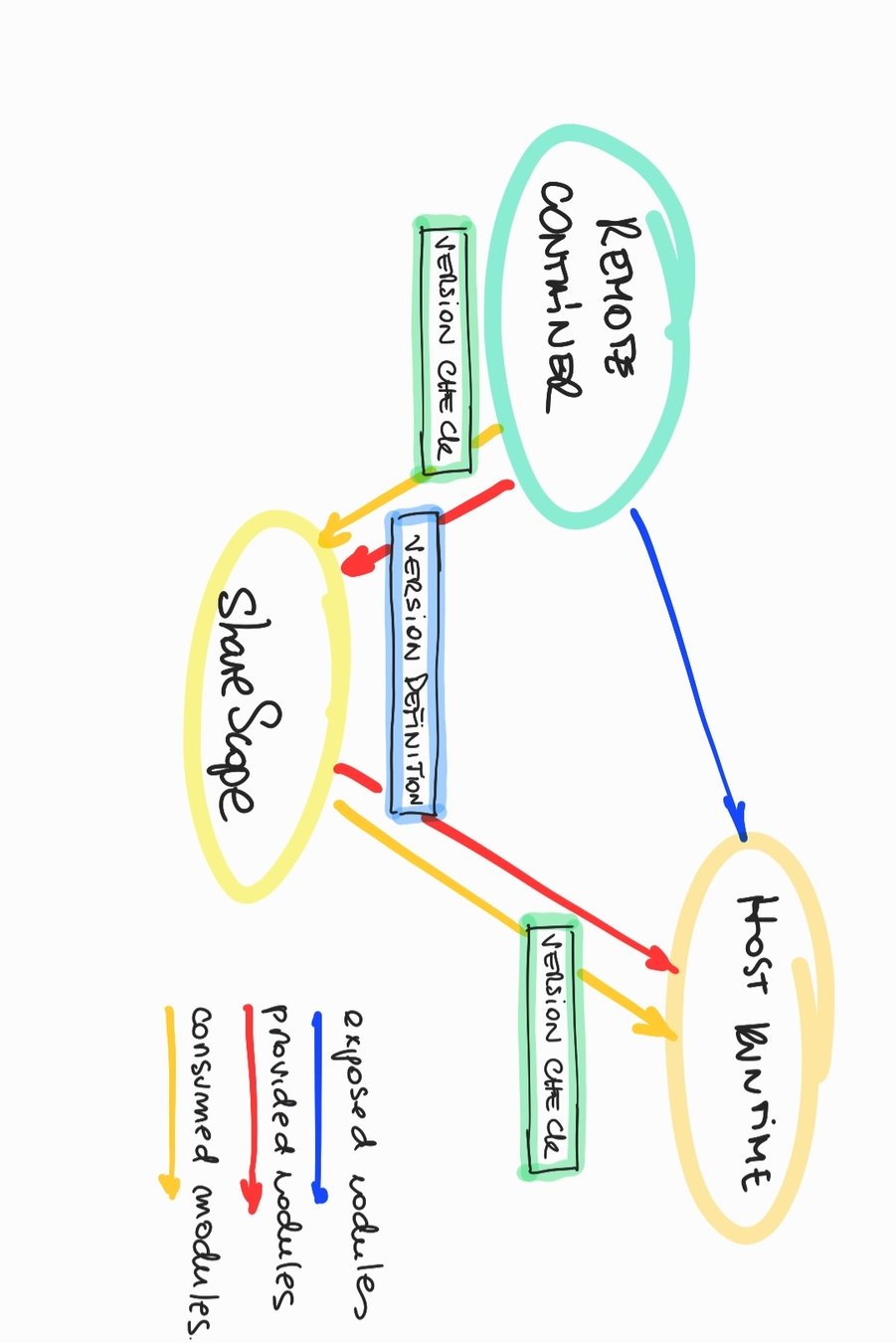
Module
Federation

@anfibiacreativa
@anfibiacreativa

1
2
3
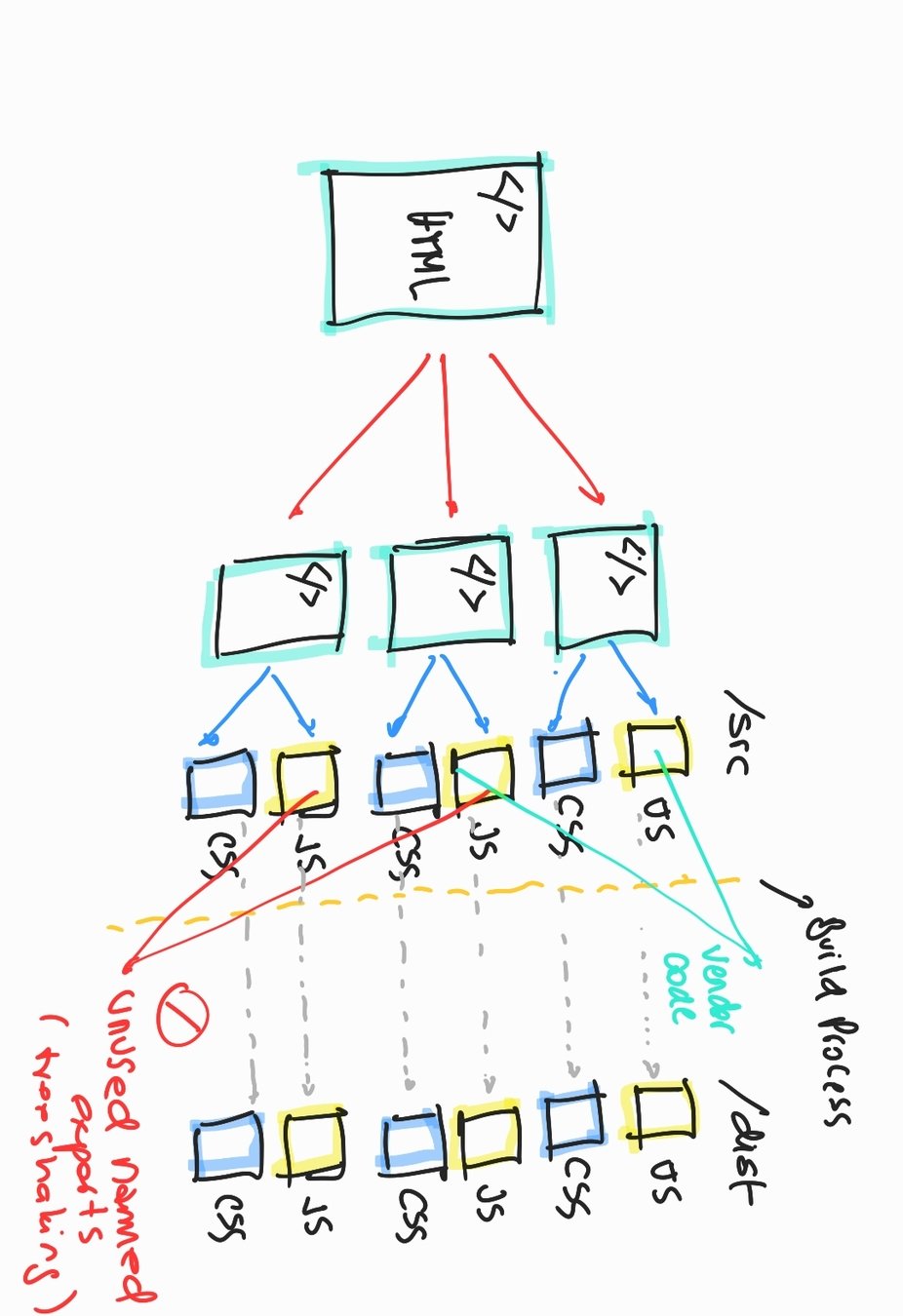
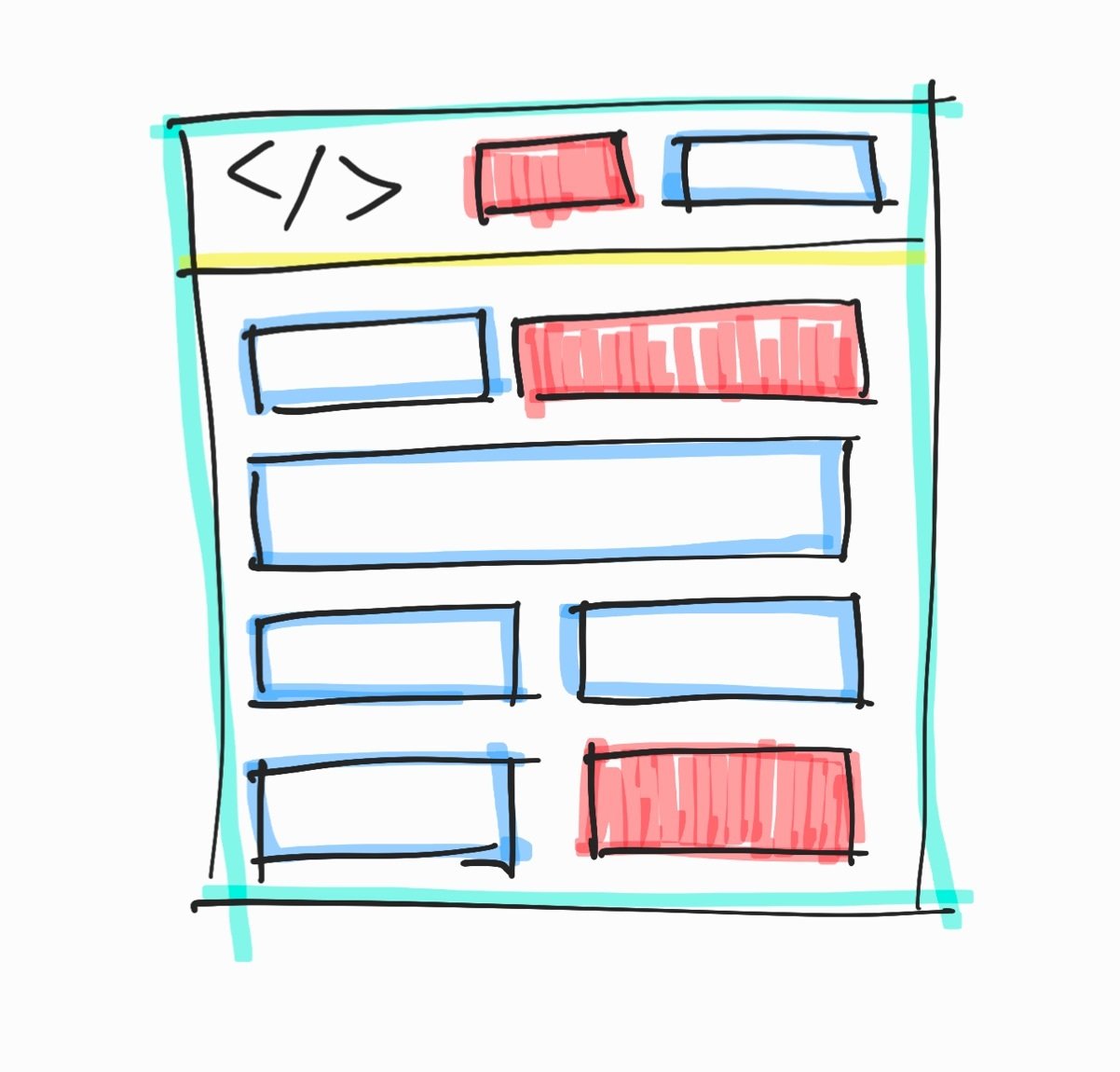
0
Remote 3
Remote 2
Host

Remote 1
@anfibiacreativa
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
output: {
uniqueName: "host_name"
},
plugins: [
new ModuleFederationPlugin({
name: "host",
remotes: {
'remote1': "remote1"
},
library: { type: "var", name: "host_name" },
filename: "remoteEntry.js",
shared: [
// other advanced options include requiredVersion, shareScope, etc
"@anfibiacreativa/styles/styles.css",
{"@angular/core": { singleton: true, strictVersion: true }},
{"@angular/common": { singleton: true, strictVersion: true }},
{"@angular/router": { singleton: true, strictVersion: true }}
]
})
],
};@anfibiacreativa
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
output: {
publicPath: "http://localhost:4201/",
uniqueName: "remote1"
},
plugins: [
new ModuleFederationPlugin({
name: "remote1",
remotes: {
},
library: { type: "var", name: "remote1" },
filename: "remoteEntry.js",
exposes: {
'./Module': './src/app/remote1/remote1.module.ts',
},
shared: ["@angular/core", "@angular/common", "@angular/router"]
})
],
};
@anfibiacreativa
@anfibiacreativa

Once you
Exposed your Module
You can dynamically load it to your app, like you load any internal module
@anfibiacreativa
import { SomeProvider } from "@shared-context/shared-providers";
import React from "react";
const ExposedModule = React.lazy(() => import("remote1/ExposedModule"));
const App = () => (
<div>
<h1>Remote Micro Frontend Example</h1>
<SomeProvider.Provider value="value">
<React.Suspense fallback="Loading Remote...">
<ExposedModule />
</React.Suspense>
</SomeProvider.Provider>
</div>
);
export default App;@anfibiacreativa
Dynamic
Discovery of Remotes
And dynamic updates to host config
@anfibiacreativa
@anfibiacreativa
Orchestration
@anfibiacreativa

@anfibiacreativa





Emoji Icon: https://www.flaticon.com/authors/vectors-market at www.flaticon.com

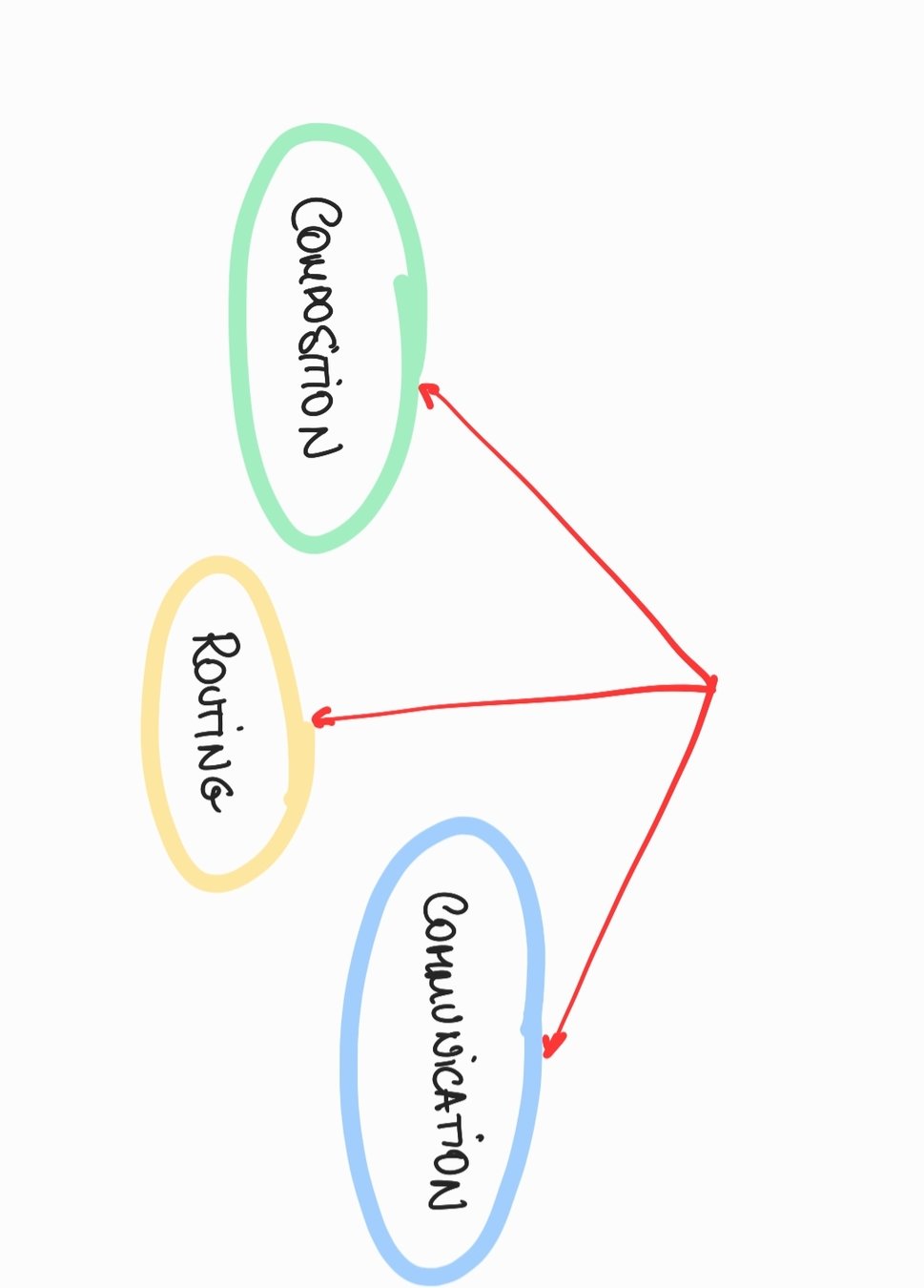
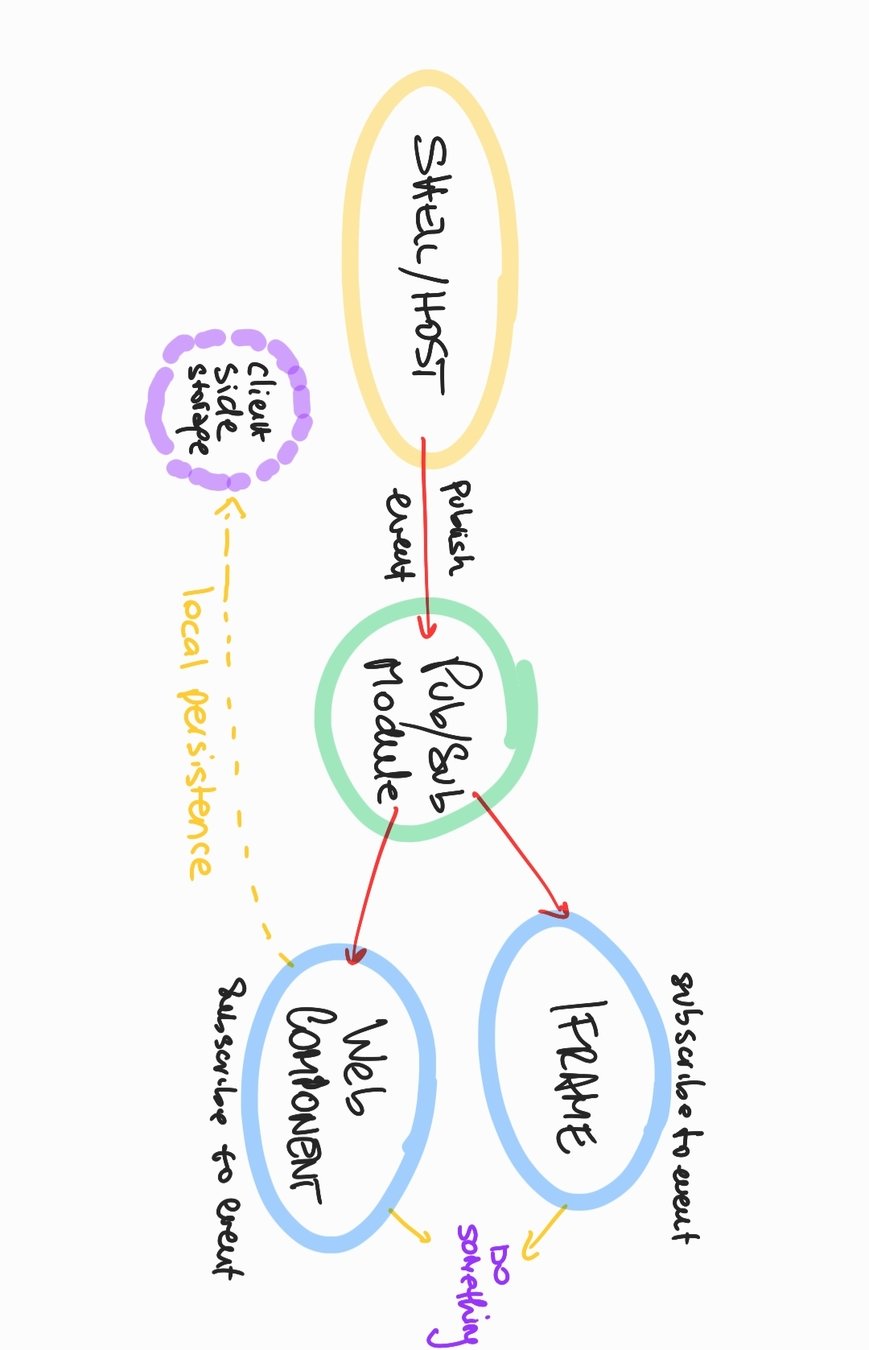
Pub/Sub
@anfibiacreativa

API First
Pattern
@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa

@anfibiacreativa
Demo
Angular
Webpack 5
Node 12+
Angular 11 (Webpack5 optional)
Yarn to force resolution to Webpack5
https://github.com/manfredsteyer/ngx-build-plus
@anfibiacreativa
Thank you
Natalia Venditto
Images and Gifs: Unsplash.com
@anfibiacreativa
Micro Frontends: valid use cases for a trendy architecture solution
By Natalia Venditto
Micro Frontends: valid use cases for a trendy architecture solution
How to identify valid cases for micro frontend solutions
- 514