@anfibiacreativa

Natalia Venditto
Senior Solutions Architect
Angular/Web GDE
Auth0 Ambassador
WTM Barcelona
*views expressed in this deck are my own!
Hype
Driven
Development
@anfibiacreativa

@anfibiacreativa
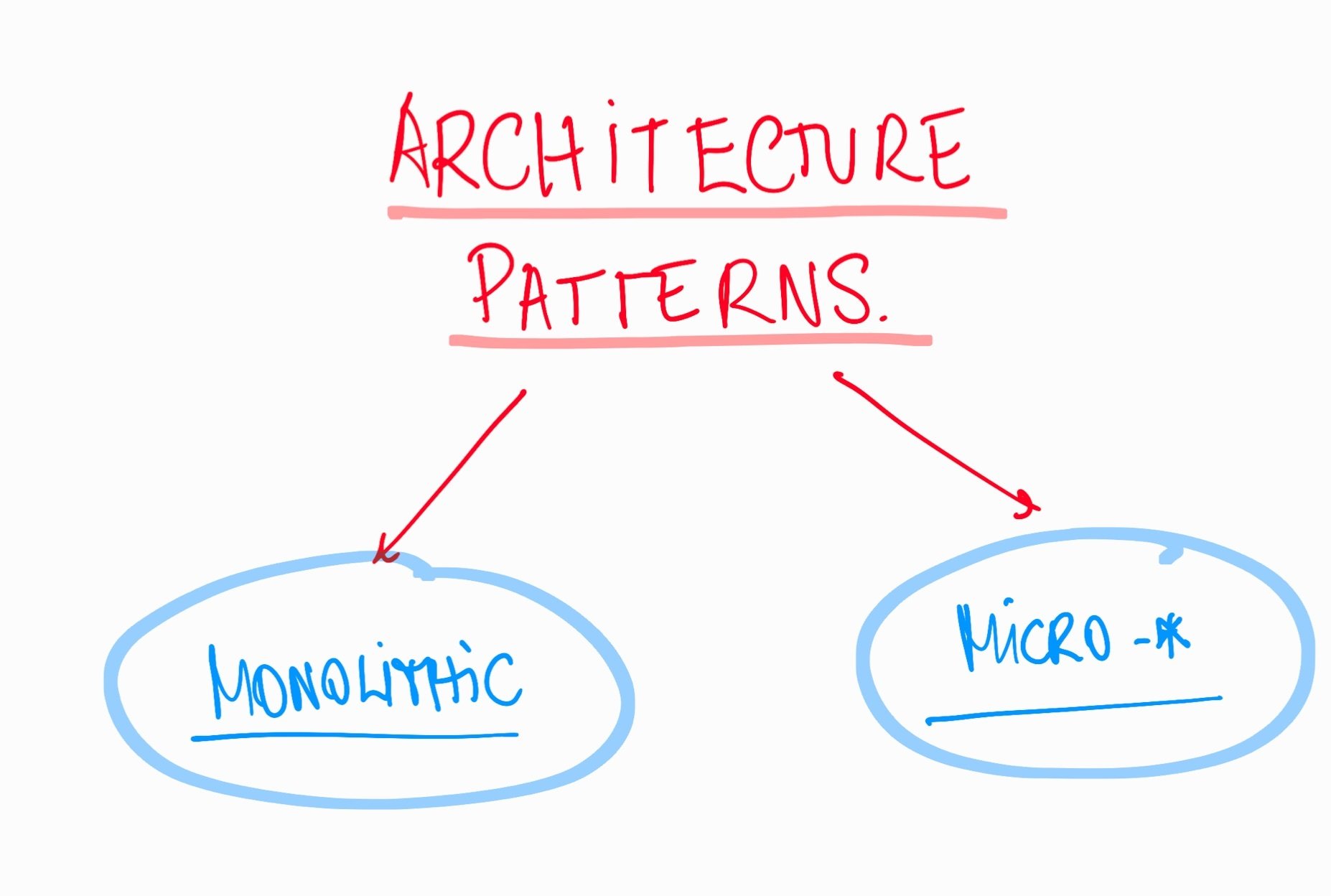
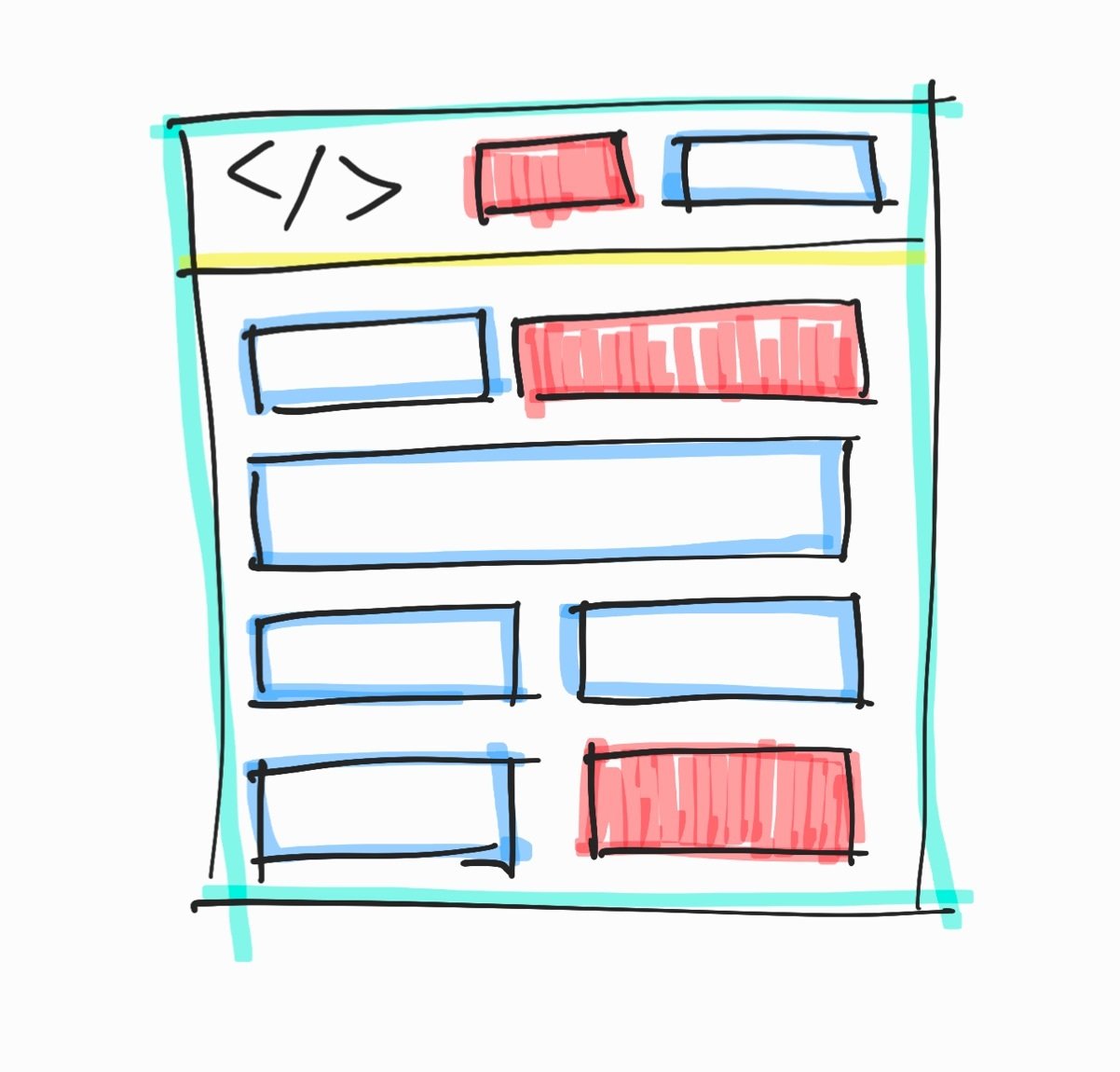
Micro
Frontends
@anfibiacreativa
@anfibiacreativa
@anfibiacreativa

@anfibiacreativa
@anfibiacreativa

@anfibiacreativa
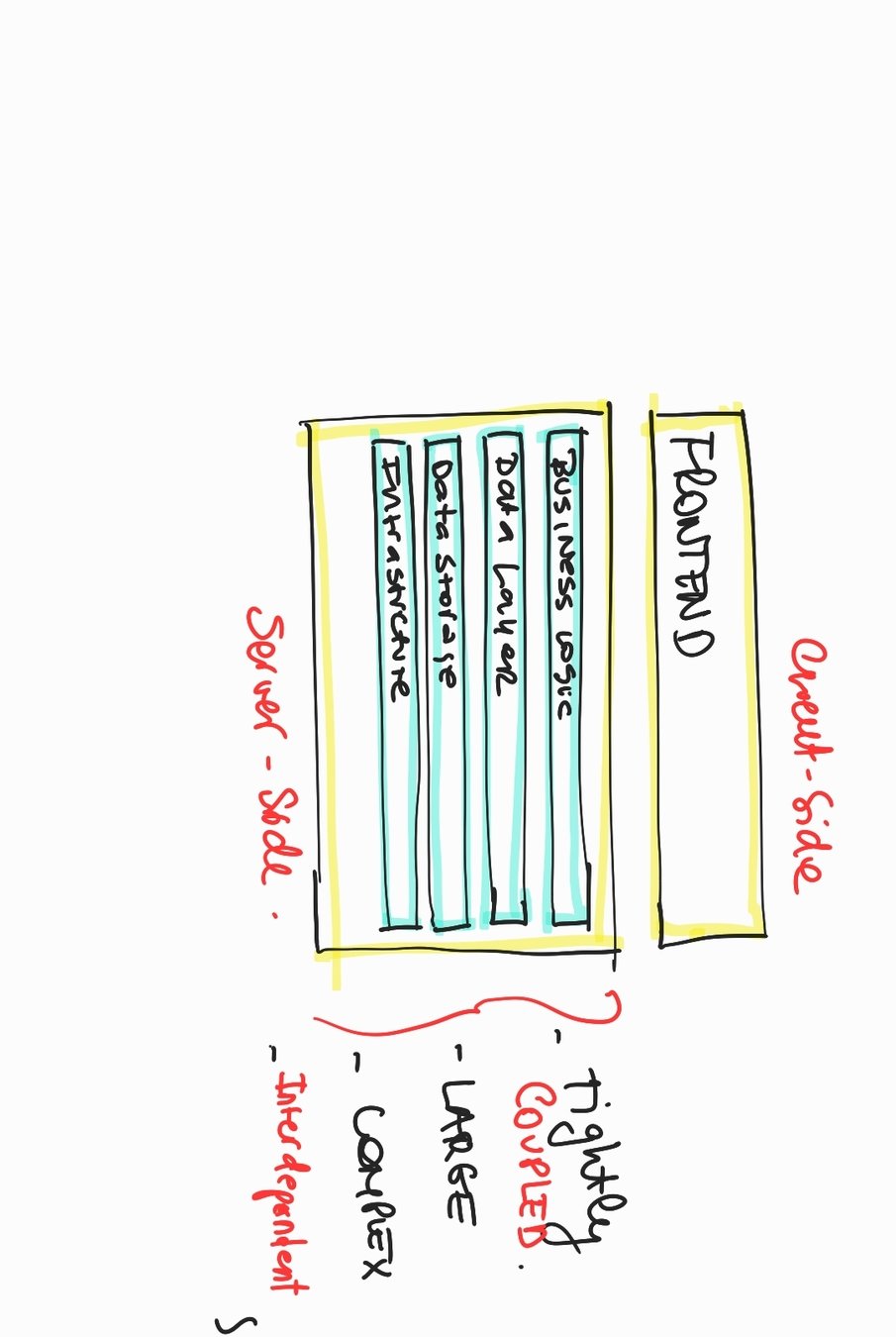
Fuertemente Acoplado
Grande
Complejo
Interdependiente
@anfibiacreativa

@anfibiacreativa

@anfibiacreativa
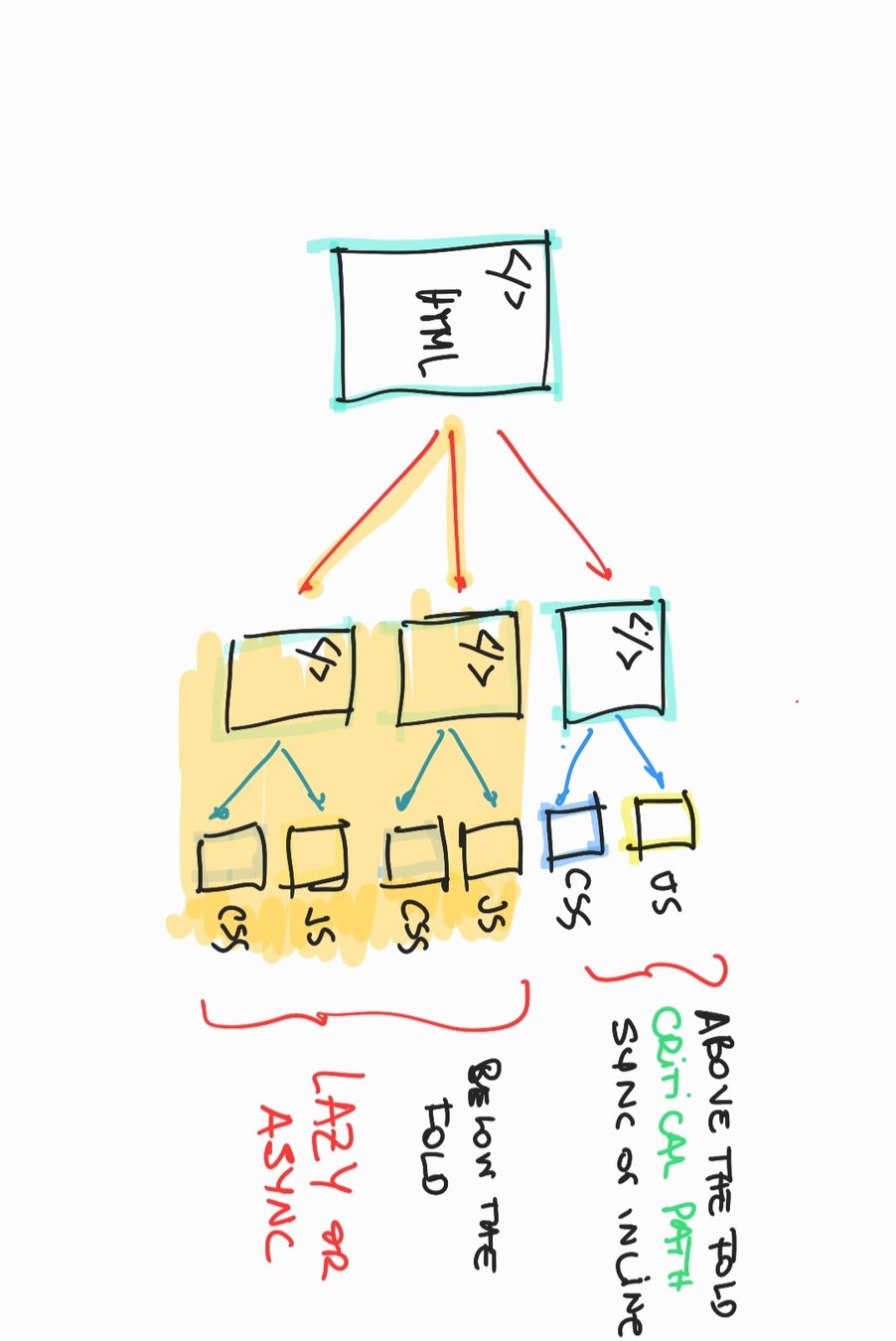
Above the Fold (En el viewport en tiempo de carga)
Ruta crítica (Critical Path) / Carga en línea o síncrona
Carga en asíncrona
@anfibiacreativa

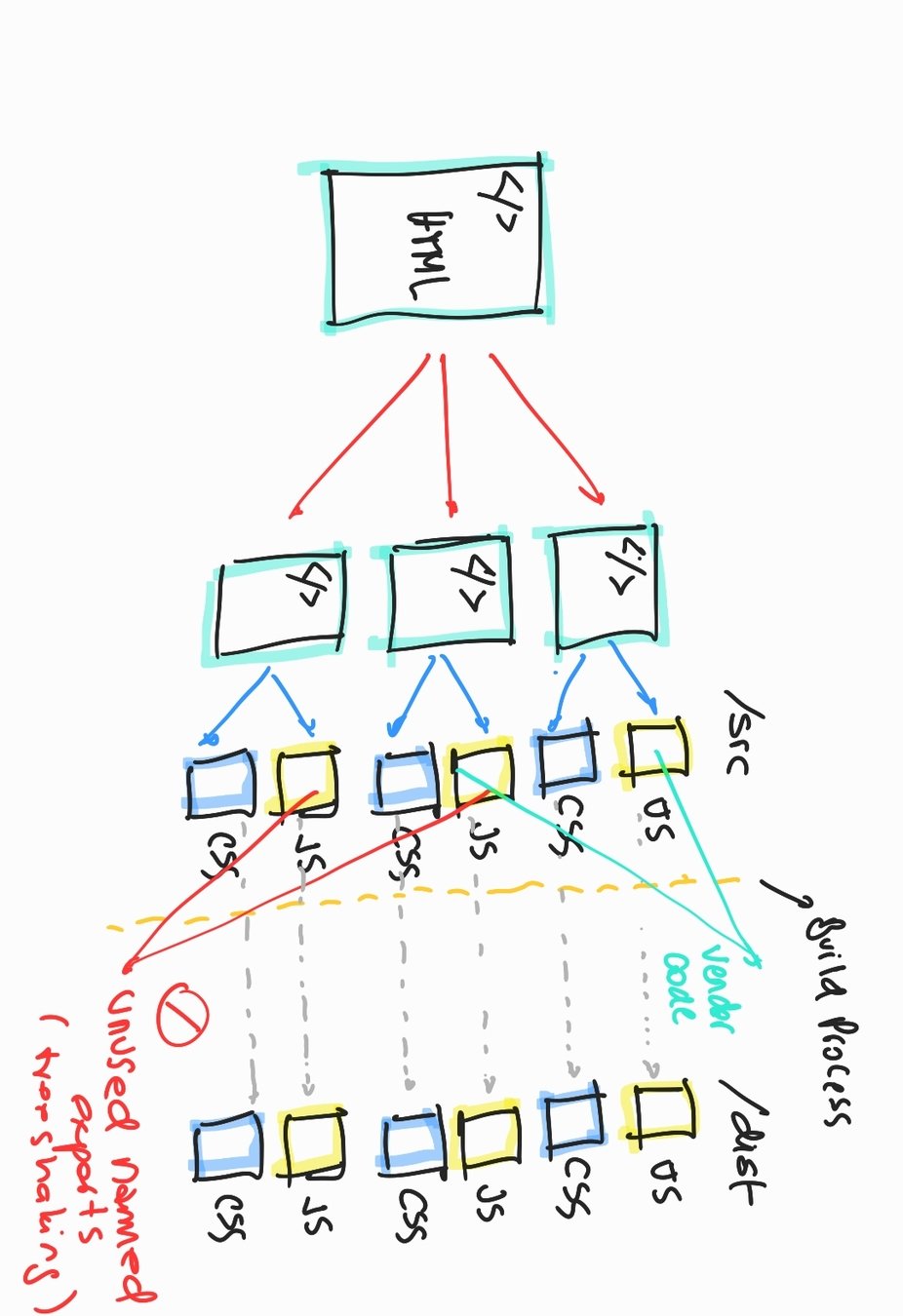
módulos exportados con nombre, no utilizados
Compilación
@anfibiacreativa
Mono Repositorios
1
2
3
@anfibiacreativa

base branch
feature/1
feature/2
feature/3
release
hotfix/1
@anfibiacreativa
Despliegue
Independiente
@anfibiacreativa
@anfibiacreativa
@anfibiacreativa


@anfibiacreativa
1
2
3


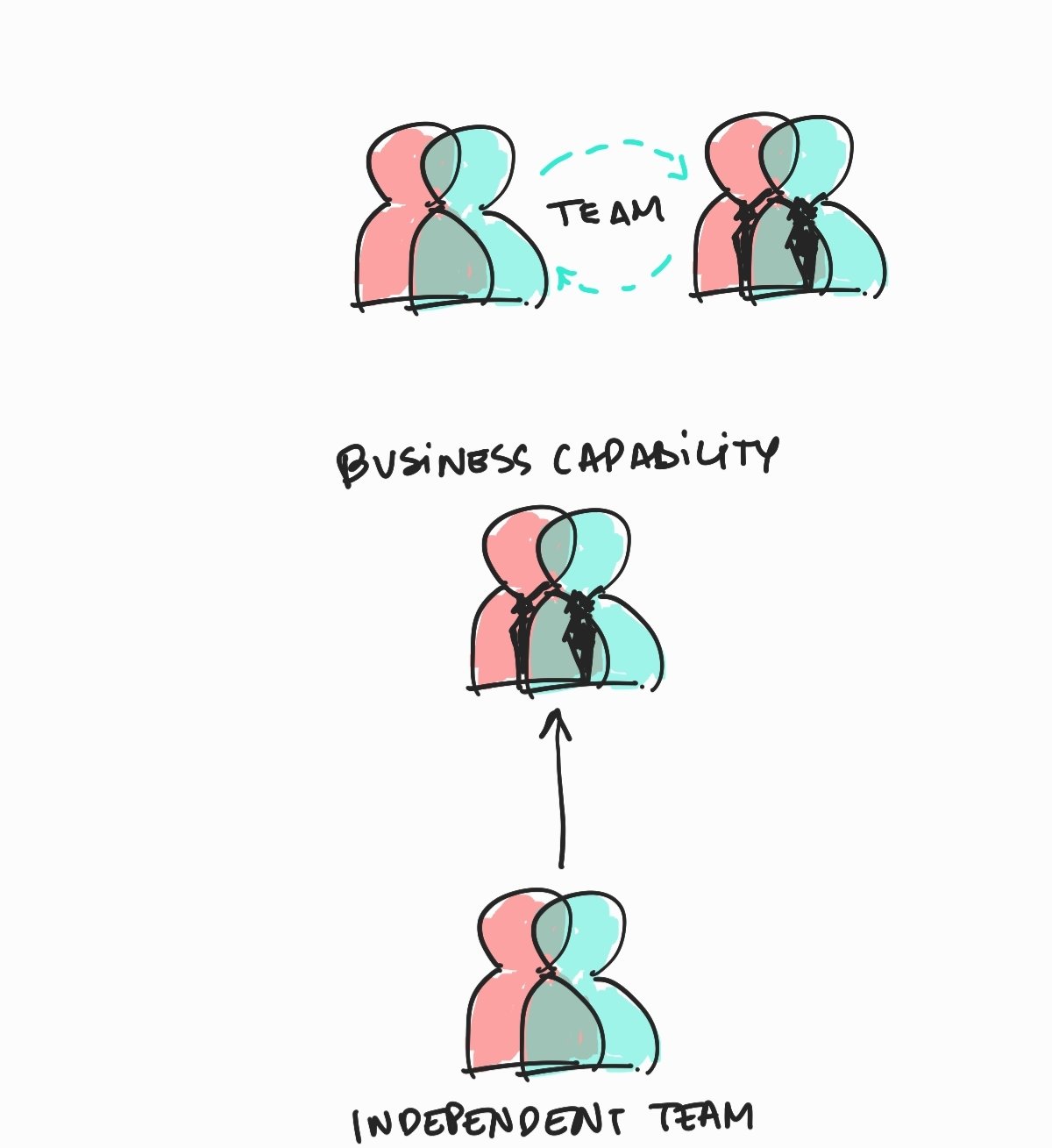
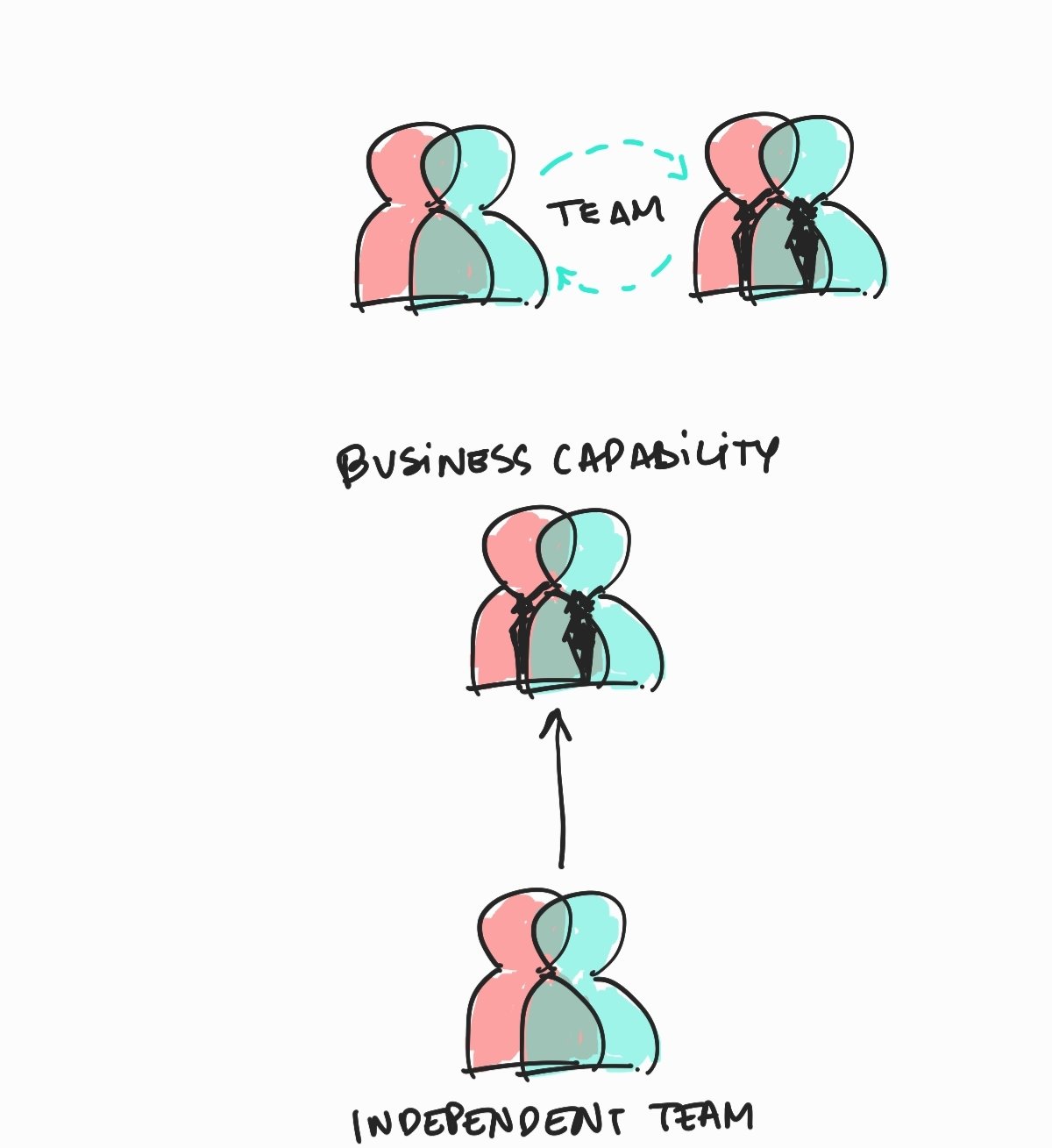
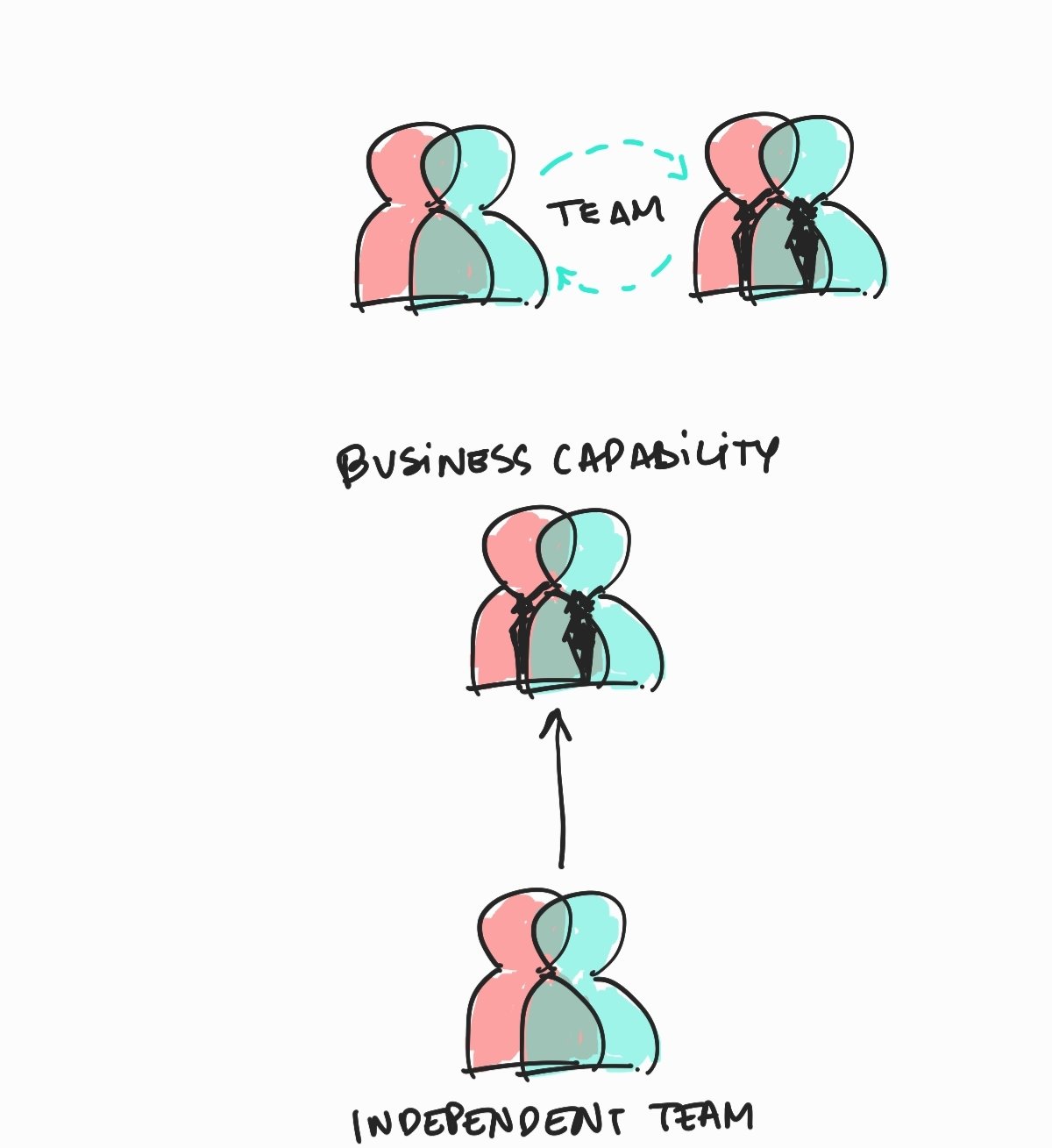
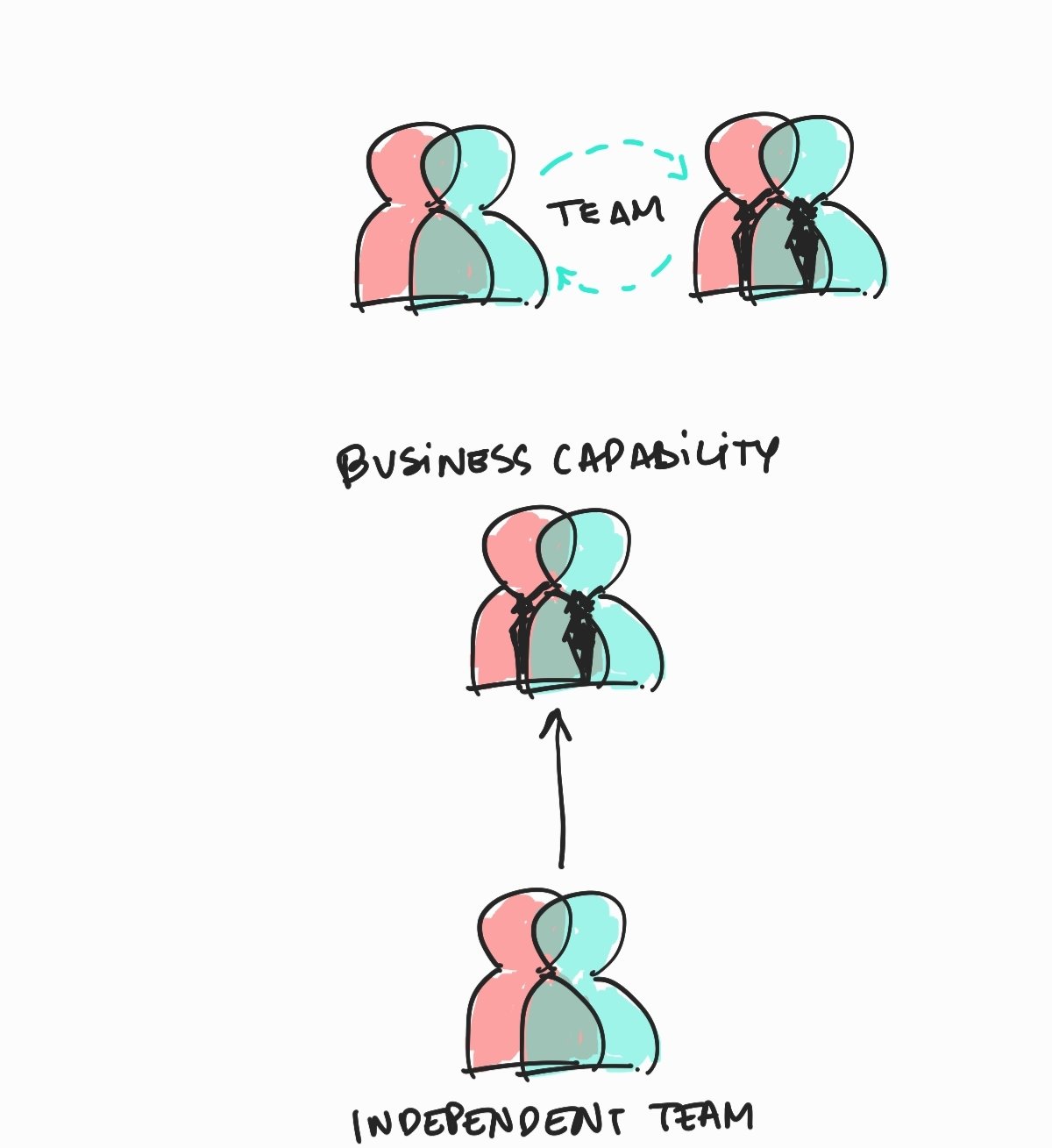
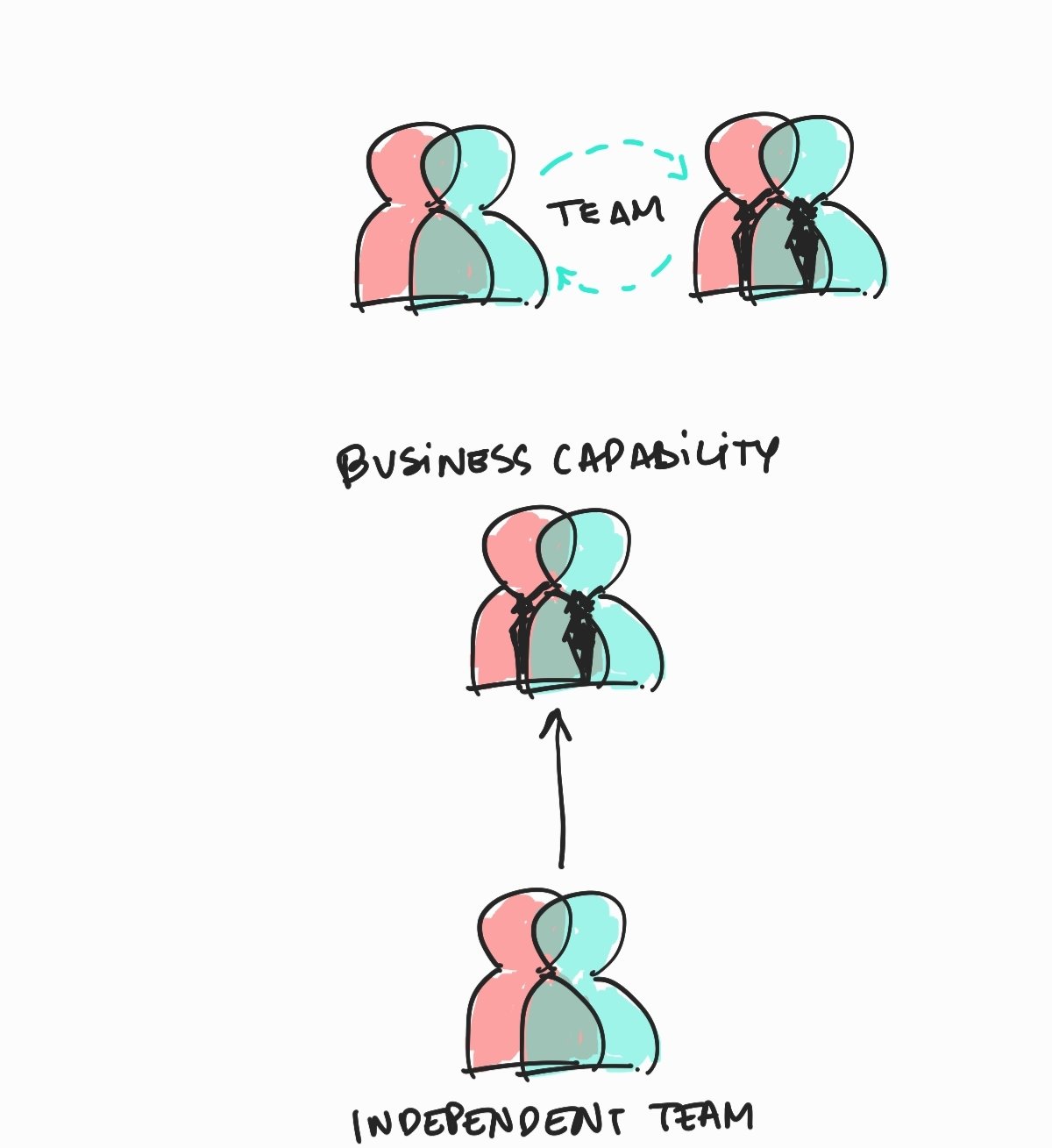
unidad de negocio
equipo interdisciplinar
1
2
3
@anfibiacreativa
0
Web Component
Iframe
(SPA)
Host/Shell

ES Import




Nivel
Encapsulación
Requerido
@anfibiacreativa
@anfibiacreativa
Nivel de
Encapsulación
Alto
Hyperlinks
Iframes
ES Imports
Web
Components
Alto*
Bajo
Medio**
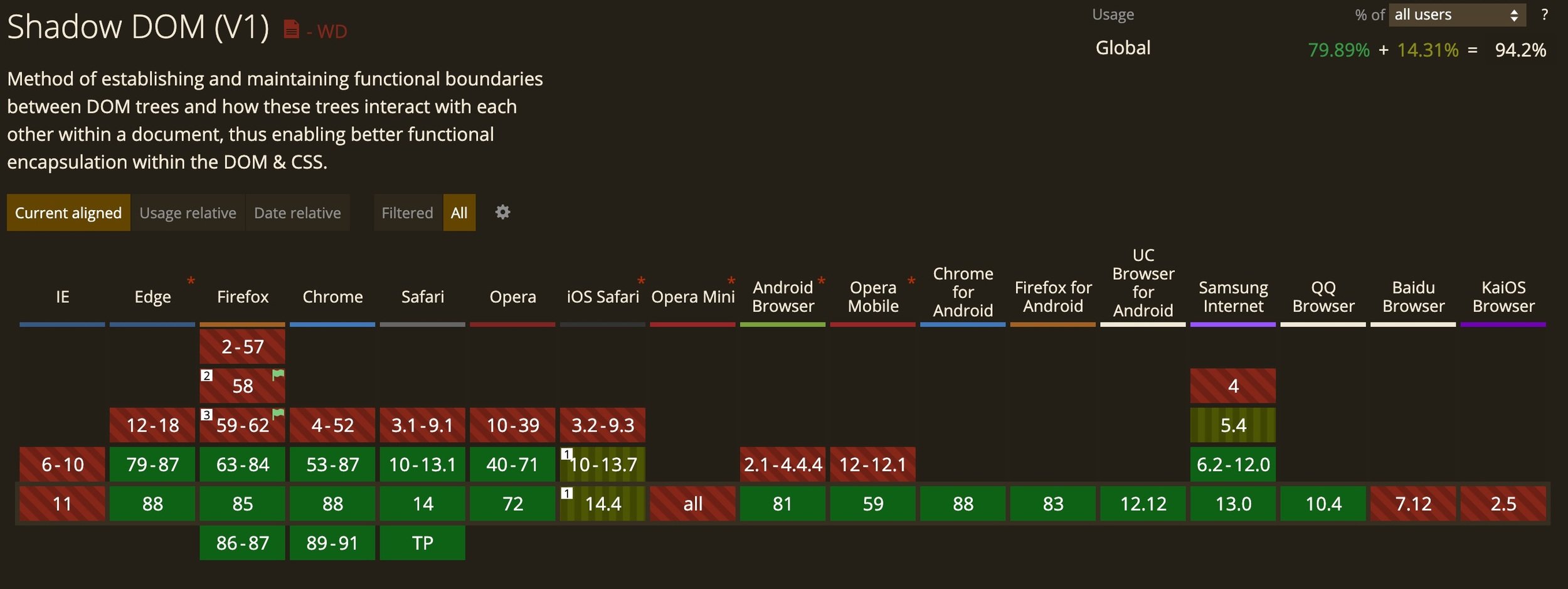
* Depende de los atributos de control del Iframe
**Depende del uso de Shadow DOM
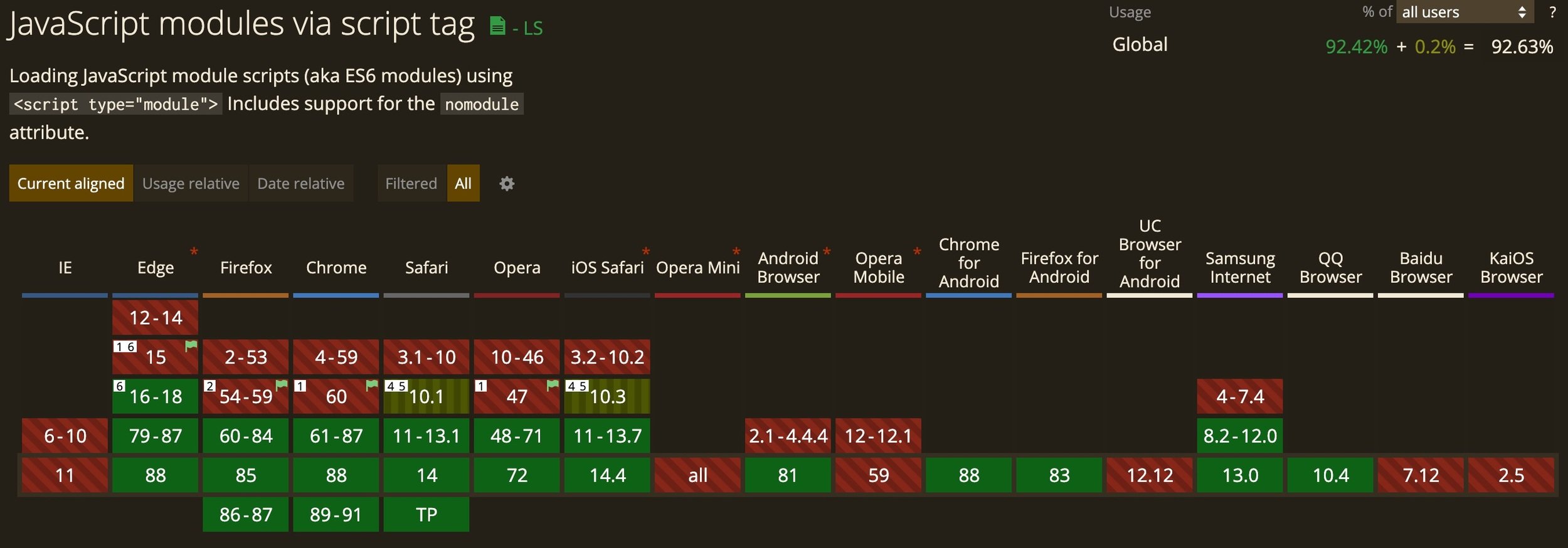
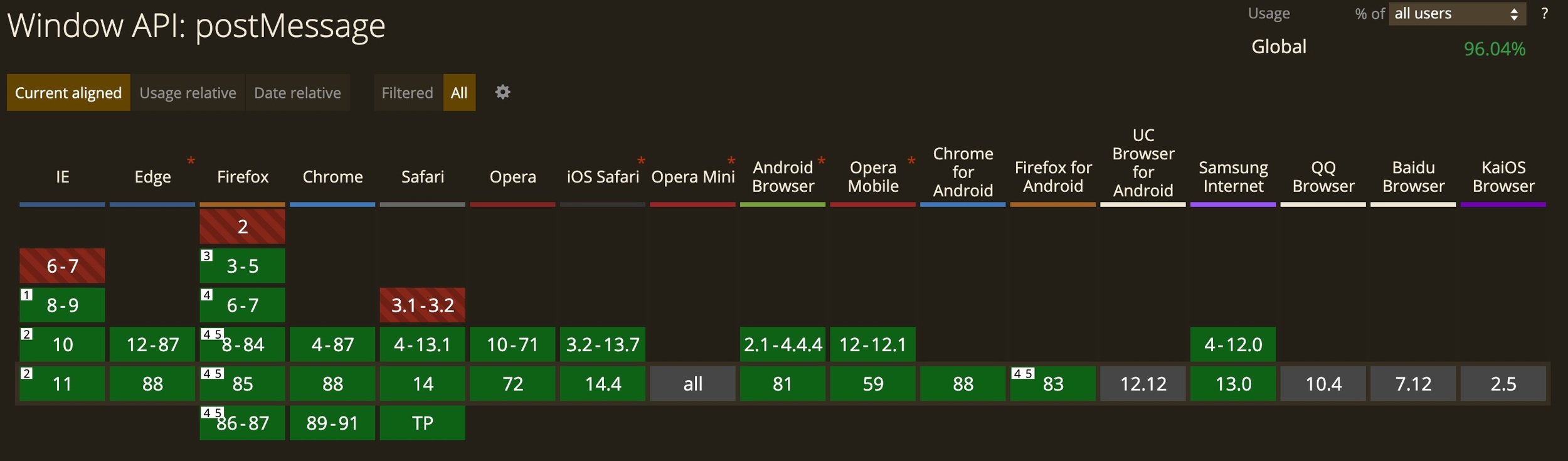
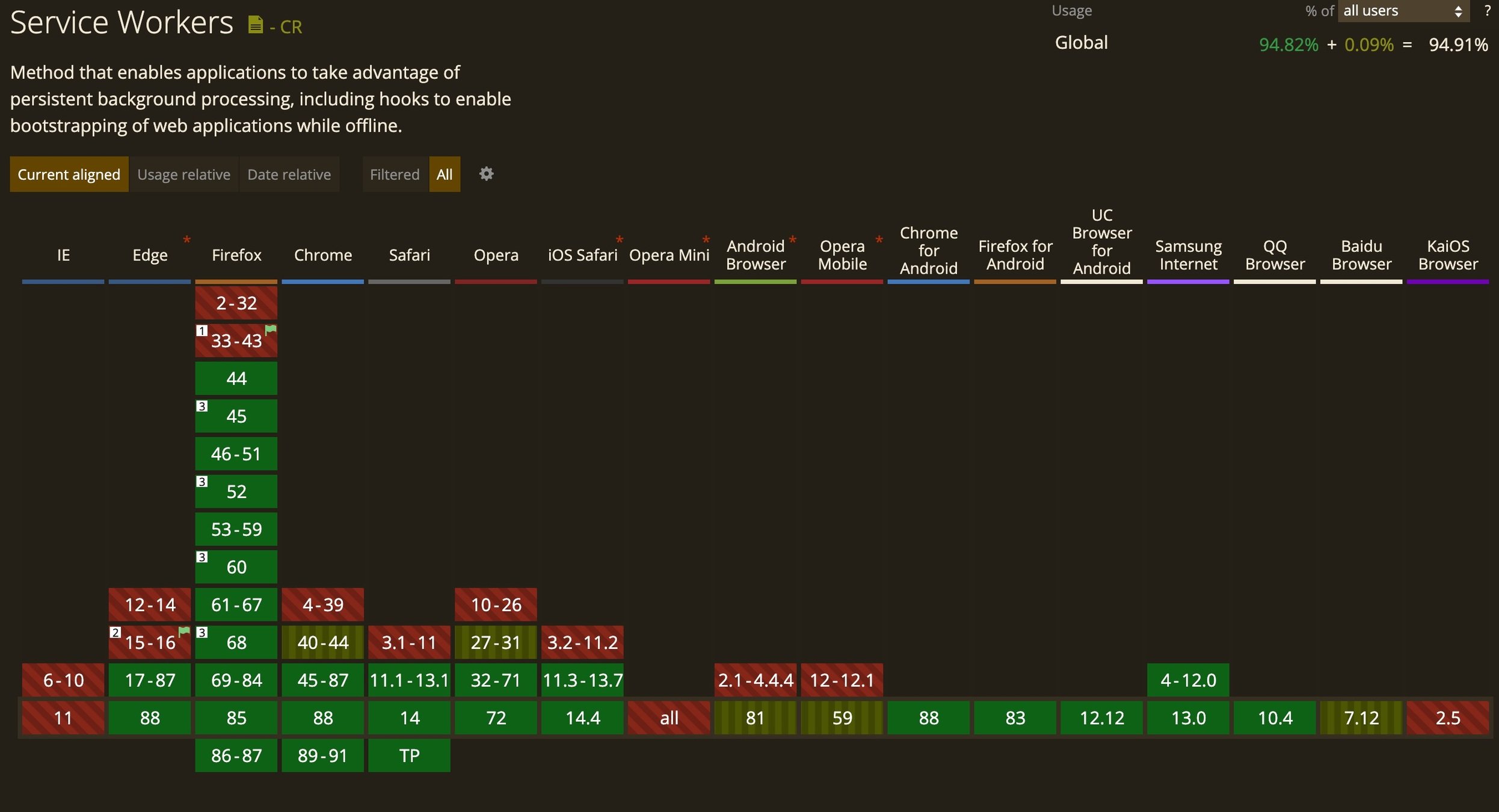
Sources: caniuse.com

@anfibiacreativa
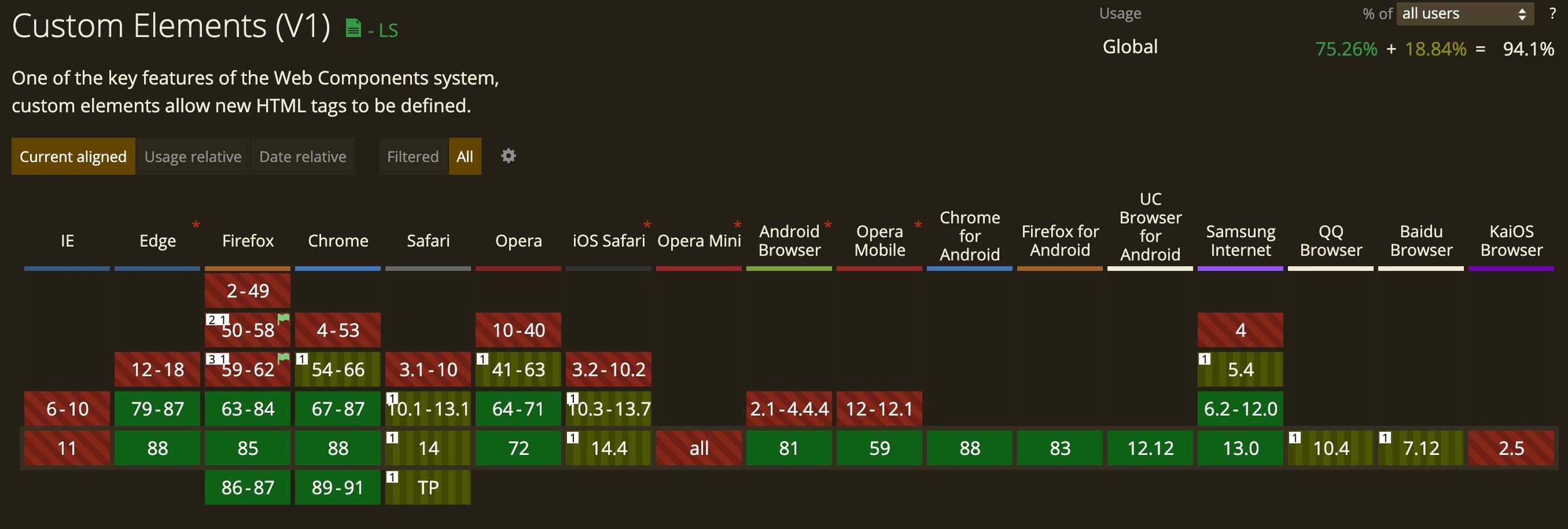
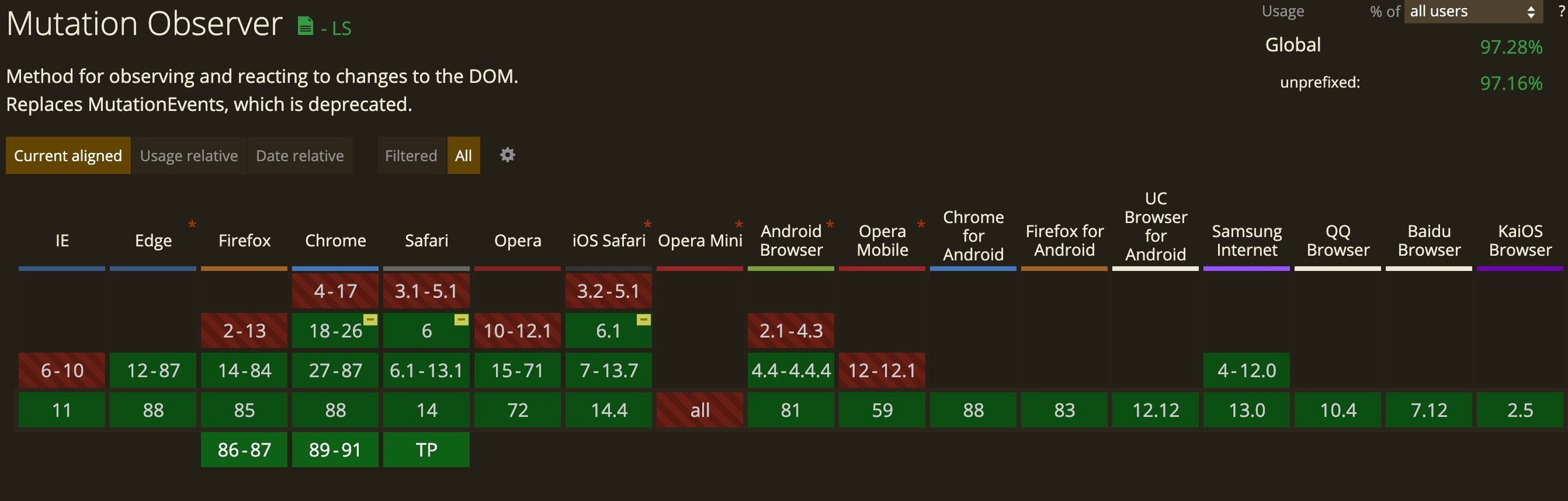
Sources: caniuse.com

@anfibiacreativa
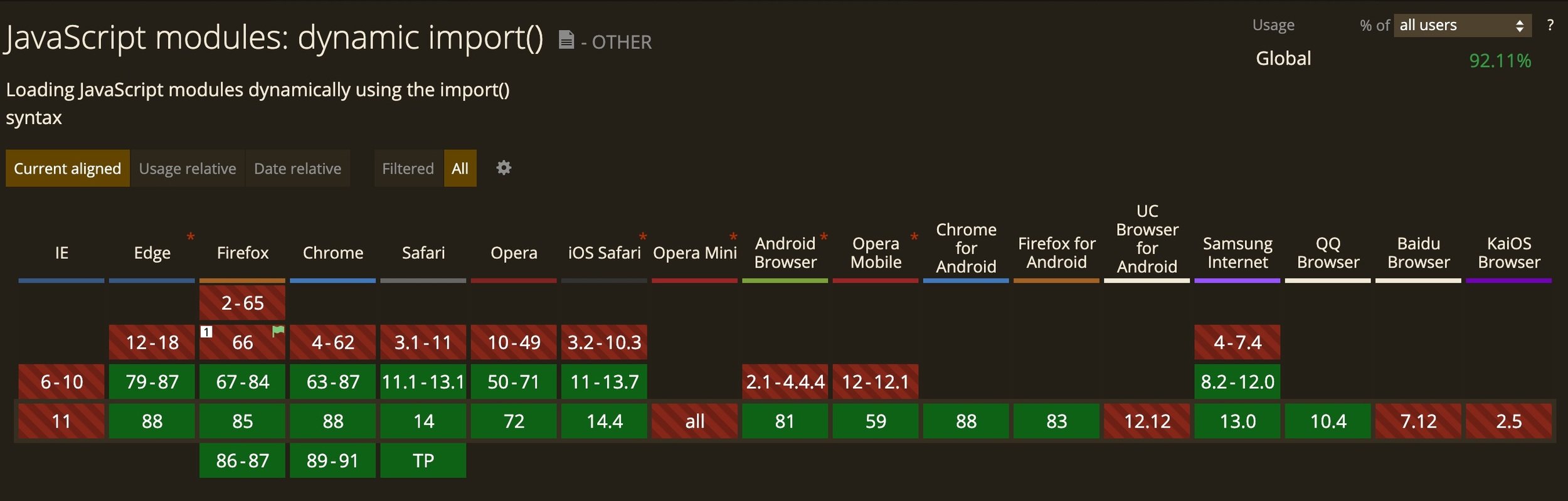
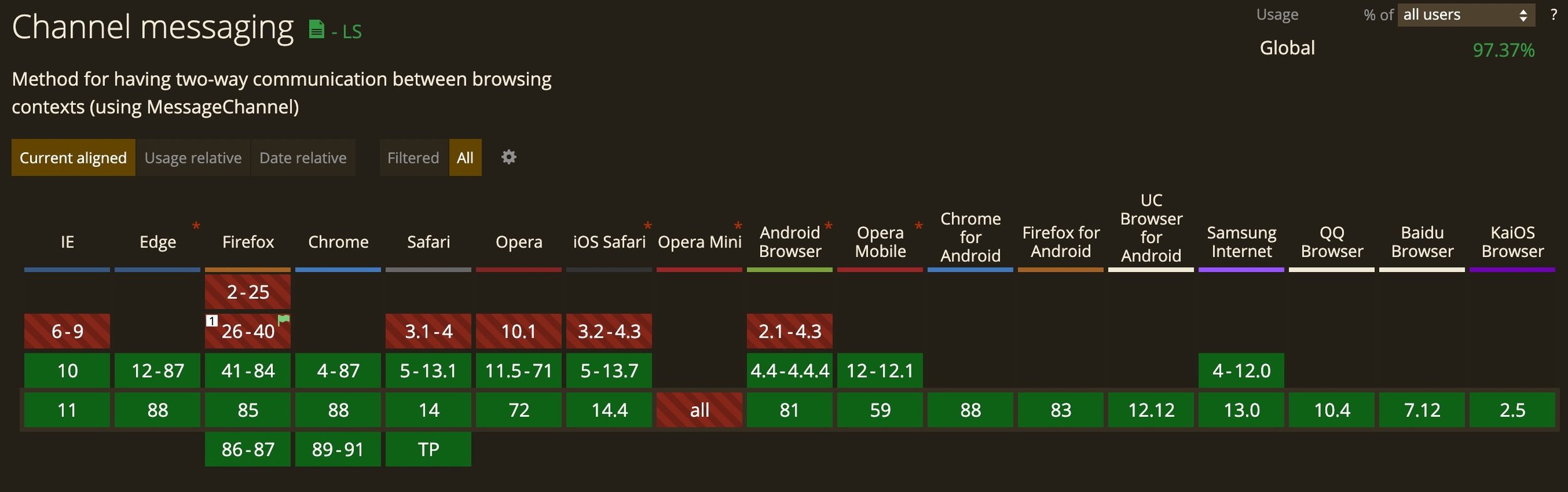
Sources: caniuse.com

@anfibiacreativa
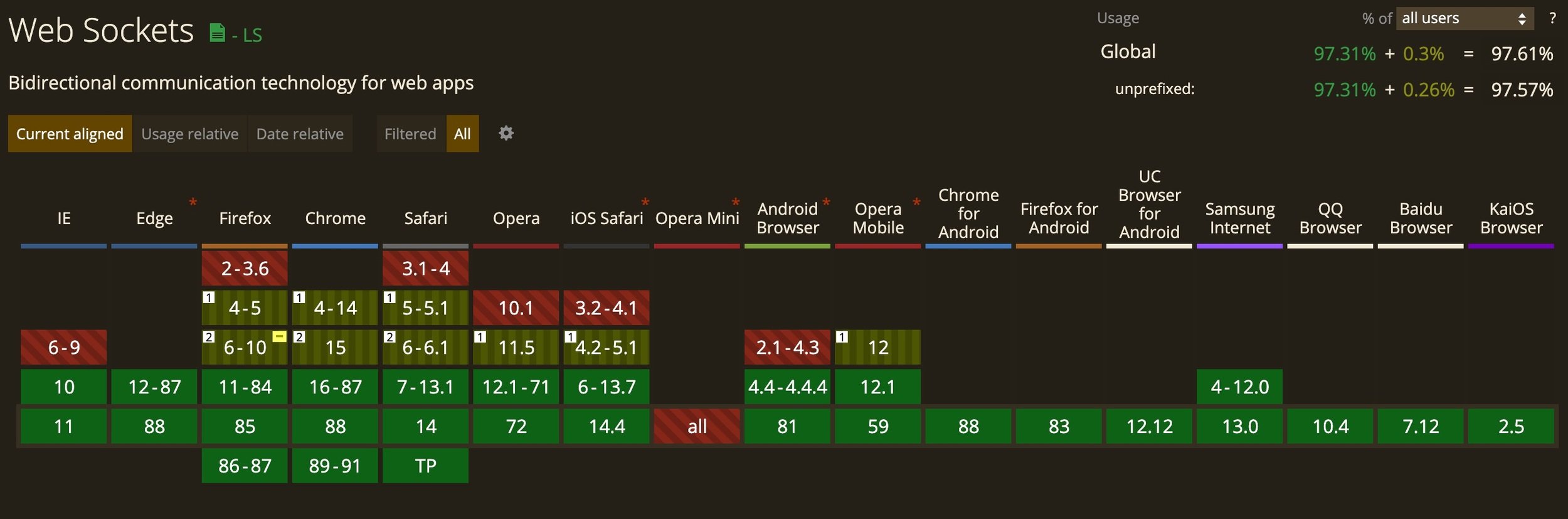
Sources: caniuse.com

@anfibiacreativa
Mi proyecto
micro frontends?
necesita
@anfibiacreativa
seguridad
code
más riesgos
@anfibiacreativa
menos encapsulado
más encapsulado
menos riesgos
rendimiento (runtime)
código
más budget
más encapsulado
@anfibiacreativa
menos budget
menos encapsulado
backend
ciclos de release
más monolítico
más frecuentes
@anfibiacreativa
menos monolítico
menos frecuentes
equipo
despliegues
más independiente
más independientes
@anfibiacreativa
menos independientes
menos independiente
tipologia de equipo
tipo de contenido
grande + interdisciplinar
más estático
@anfibiacreativa
@anfibiacreativa
menos estático
pequeño
modulos en otro origen
tamaño de la app
si
grande
@anfibiacreativa
@anfibiacreativa
no
pequeño
utilización de una única tecnología (framework) pre-decidido
existe guía de estilos?
si
@anfibiacreativa
@anfibiacreativa
menos probable
más probable
no
Module
Federation

@anfibiacreativa
@anfibiacreativa

1
2
3
0
Remoto 3
Remoto 2
Anfitrión (Host)

Remoto 1
@anfibiacreativa
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
output: {
uniqueName: "host_name"
},
plugins: [
new ModuleFederationPlugin({
name: "host",
remotes: {
'remote1': "remote1"
},
library: { type: "var", name: "host_name" },
filename: "remoteEntry.js",
shared: [
// other advanced options include requiredVersion, shareScope, etc
"@anfibiacreativa/styles/styles.css",
{"@angular/core": { singleton: true, strictVersion: true }},
{"@angular/common": { singleton: true, strictVersion: true }},
{"@angular/router": { singleton: true, strictVersion: true }}
]
})
],
};@anfibiacreativa
const ModuleFederationPlugin = require("webpack/lib/container/ModuleFederationPlugin");
module.exports = {
output: {
publicPath: "http://localhost:4201/",
uniqueName: "remote1"
},
plugins: [
new ModuleFederationPlugin({
name: "remote1",
remotes: {
},
library: { type: "var", name: "remote1" },
filename: "remoteEntry.js",
exposes: {
'./Module': './src/app/remote1/remote1.module.ts',
},
shared: ["@angular/core", "@angular/common", "@angular/router"]
})
],
};
@anfibiacreativa
@anfibiacreativa
Remoto
shareScope
Anfitrión
Contenedor
módulos provistos
módulos expuestos
módulos consumidos
control de versión
definición de versión
control de versión
ámbito compartido
Una vez
Expuesto el Módulo
Se puede cargar dinámicamente en cualquier aplicación como un módulo interno
@anfibiacreativa
import { SomeProvider } from "@shared-context/shared-providers";
import React from "react";
const ExposedModule = React.lazy(() => import("remote1/ExposedModule"));
const App = () => (
<div>
<h1>Remote Micro Frontend Example</h1>
<SomeProvider.Provider value="value">
<React.Suspense fallback="Loading Remote...">
<ExposedModule />
</React.Suspense>
</SomeProvider.Provider>
</div>
);
export default App;@anfibiacreativa
Descubrimiento
Dinámico de Remotos
Y configuración de webpack dinámica
@anfibiacreativa
@anfibiacreativa
Orquestado
@anfibiacreativa
Composición
Enrutado
Comunicación
@anfibiacreativa





Emoji Icon: https://www.flaticon.com/authors/vectors-market at www.flaticon.com

Pub/Sub
@anfibiacreativa
Componente
iFrame
WebComponent
Pub/Sub
LocalStorage
entrada
event=`topic`
publish(event)
subscribe(event, callback)
subscribe(event, callback)
Despliegues independientes
Equipos independientes
Sistemas altamente distribuidos
Alto nivel de encapsulación
Arquitecturas basadas en eventos
API First
Pattern
@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
Sources: caniuse.com

@anfibiacreativa
@anfibiacreativa


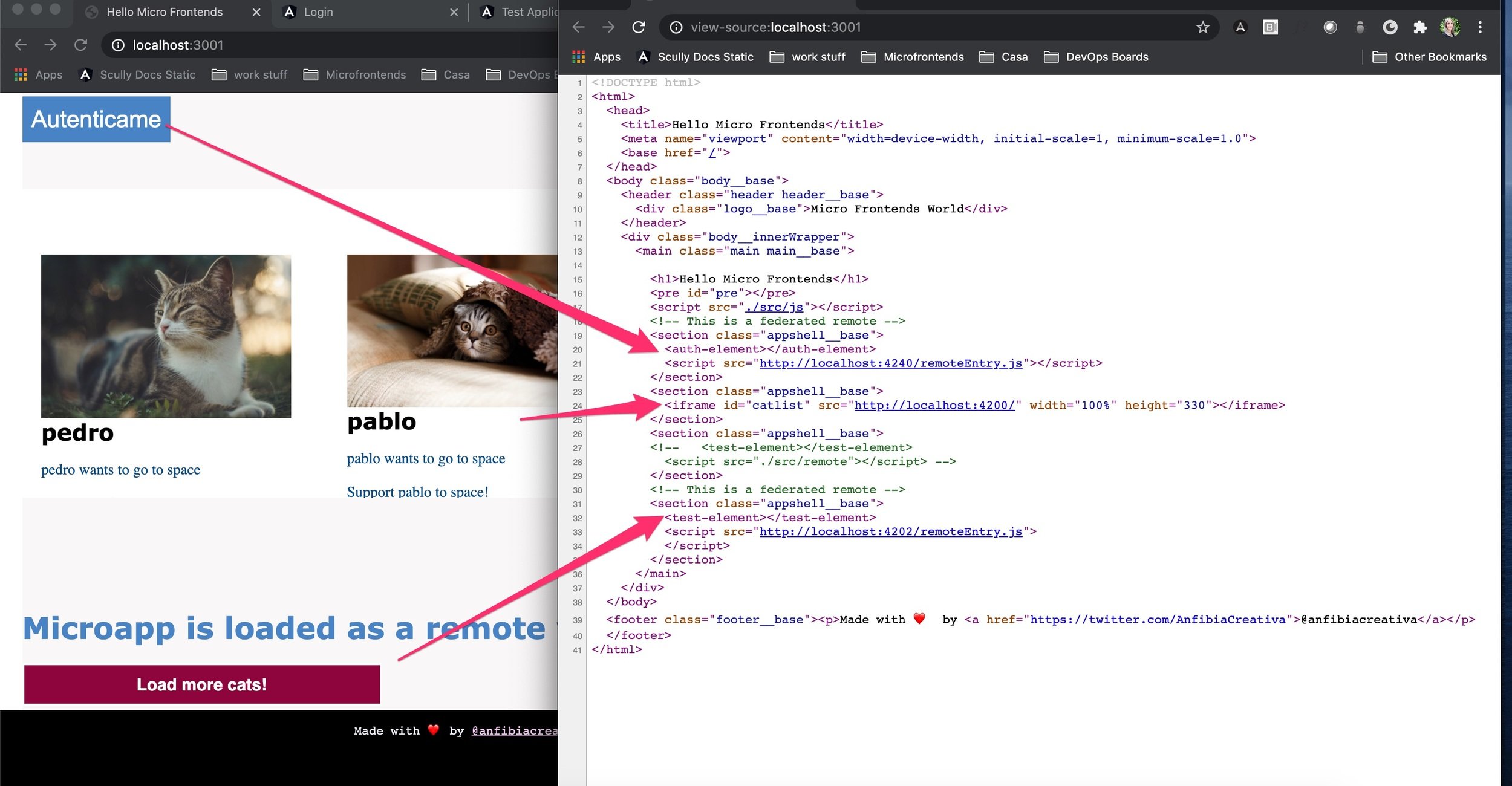
Demo
Angular
Webpack 5
Node 12+
Angular 11+ (Webpack5 opcional)
Yarn para forzar la resolución to Webpack5
https://github.com/manfredsteyer/ngx-build-plus
@anfibiacreativa
Loader
https://github.com/anfibiacreativa/dynamicLoaderModuleFederation
Thank you
Natalia Venditto
Images and Gifs: Unsplash.com
@anfibiacreativa
Micro Frontends! Casos de uso válidos para una arquitectura de moda
By Natalia Venditto
Micro Frontends! Casos de uso válidos para una arquitectura de moda
Aprendamos a usar patrones de arquitectura con moderación
- 495