@media:
media-queries
de CSS3
¿Qué son las
media-queries de CSS3?
Son consultas que se hacen desde CSS al navegador, para que éste detecte el tamaño u orientación del dispositivo (también llamado "medio") en el que se está visualizando un sitio o aplicación web.
Ventajas de utilizar @media-queries de CSS3
1. Permite aplicar la moderna técnica de Responsive Web Design en proyectos web, para que estén adaptados 100% a todo tipo de pantallas.
2. Ajusta el código CSS para que no haya que hacer varias versiones del website o de la webapp.
3. Permiten escribir, en un sólo archivo CSS, todo el código necesario para aplicarlo en las distintas versiones, pero sólo cargará la versión que coincida con la "media-query" especificada.
4. Altamente versátil, flexible y fácil de implementar.
5. Soportada por todos los navegadores modernos: Chrome, Mozilla, Safari, Internet Explorer, Maxthon, Opera, Konqueror.
Sintaxis Inicial - @media-queries
Existen dos maneras de implementar una media-query:
- Alternativa 1: Declarar la media-query en el tag <link> que carga un CSS:
<link rel="stylesheet" media="(max-width: 699px)" href="example-1.css">
<link rel="stylesheet" media="(min-width: 340px)" href="example-2.css">
De esta manera, se logra que el CSS que se carga sólo se aplique, si la condición que plantea la media-query se cumple.
Sintaxis Inicial - @media-queries
- Alternativa 2: Declarar una media-query dentro de un estilo CSS:
@media (max-width: 1023px) {
header #logo {
float: none;
width: 100%;
}
}
De esta forma, se puede aplicar sólo una parte de un código CSS, en el caso de que el medio que reproduce el website o la webapp, cumpla con la condición que la media-query solicita.
Esta alternativa, es mucho más potente, flexible y profesional.
Propiedades Claves
max-width min-width max-height
min-height device-aspect-ratio
device-height device-width
orientation resolution scan
and not only
Operadores Lógicos
Se pueden definir media-queries utilizando operadores lógicos
and
,
only
y not :
and
@media (max-width: 480px) and (orientation: portrait) { ... }
* Ejemplo 01: Media-query que aplicaría un fragmento CSS, siempre y cuando la pantalla mida máximo 480px de anchura y presente orientación vertical.
lista de condiciones
@media (min-width: 700px), handheld and (orientation: landscape) { ... }
* Ejemplo 02: Aplicaría un fragmento CSS, cuando el equipo tenga un ancho mínimo de 700px o si el dispositivo está en orientación horizontal.
only
@media only screen and handheld { ... }
* Ejemplo 03: La anterior media-query sólo aplicará para pantallas y móviles.
not
@media not tv and print { ... }
* Ejemplo 04: La anterior media-query aplicará el CSS a todos los medios posibles, exceptuando a TV´s e impresoras.
Funciones Multimedia
A las funciones multimedia, siempre debemos asignarles un valor, ya que sino, retornarán false como valor del query.
max-width
@media screen and (max-width:100%) { ... } @media handheld and (max-width:700px) { ... }
@media tv and (max-width:120em) { ... }
Determina el ancho máximo de una caja CSS, bien sea en px, em o %.
min-width
@media only handheld and (min-width:1024px) { ... } @media tv and (min-width:80em) { ... }
Determina el ancho mínimo de una caja CSS, bien sea en px, em o %.
max-height
Altura máxima de una caja CSS, bien sea en px, em o %.
min-height
Altura máxima de una caja CSS, bien sea en px, em o %.
device-aspect-ratio
Describe la proporción de aspecto del dispositivo de salida.
Por ejemplo, en la siguiente media-query, se aplicaría un CSS solamente para pantallas de escritorio cuya proporción de aspecto sea 16/9 (widescreen).
@media screen and (device-aspect-ratio: 16/9) { ... }
device-height / device-width
Describe la anchura y la altura del dispositivo de salida. Es posible utilizar valores min- y max- para ambas funciones.
<link rel="stylesheet" media="screen and (max-device-width: 980px)">
orientation
Determina una de las dos posibles orientaciones del dispositivo de salida (vertical u horizontal).
@media all and (orientation: portrait) { ... }@media all and (orientation: landscape) { ... }
resolution
Define la resolución (densidad de pixeles) del dispositivo de salida, expresada en dpi (puntos por pulgada).
@media print and (min-resolution: 300dpi) { ... }
scan
Función específica para televisores con conexión a internet, que describe el proceso de exploración de la imagen, por ejemplo, de exploración progresiva.
@media tv and (scan: progressive) { ... }
Sugerencias para trabajar Responsive Web Design con @media-queries
- Antes de iniciar, decidir si trabajar bajo el enfoque "Mobile First", o bajo el enfoque "Desktop First".
- Testear nuestro proyecto web en emuladores para Responsive Web Design que corran sobre navegadores de escritorio, y en navegadores de móviles de las distintas plataformas.
- Media-queries para móviles de pantalla pequeña, móviles de pantalla de estándar, tablets, escritorio y tv.
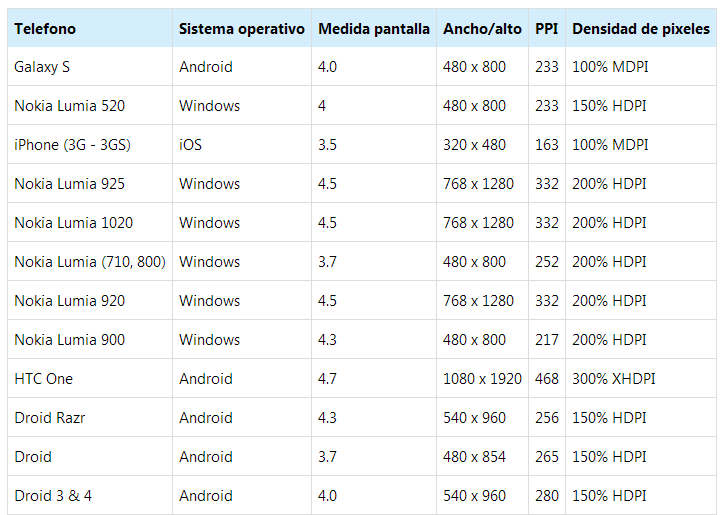
Medidas de Pantalla y Resolución de Dispositivos Móviles más populares
Fuentes de Consulta
Mozilla Developer Network - (Media Queries CSS3)
NorfiPC - (Tamaños Pantallas Móviles)
ALBERTO MARIO ANGULO FLÓREZ