Angulo Digital - Web, SEO, SEM, Social Media y Apps
Agencia digital colombiana especializada en desarrollo web y de aplicaciones móviles, SEO, e-Commerce, marketing digital y entrenamiento en herramientas digitales.

<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<title>Unidades Vw y Vh de CSS3</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/01.css">
<script src="js/modernizr.custom.47970.js"></script>
<script src="js/prefixfree.min.js"></script>
</head>
<body>
<header>
<h1>Título</h1>
</header>
</body>
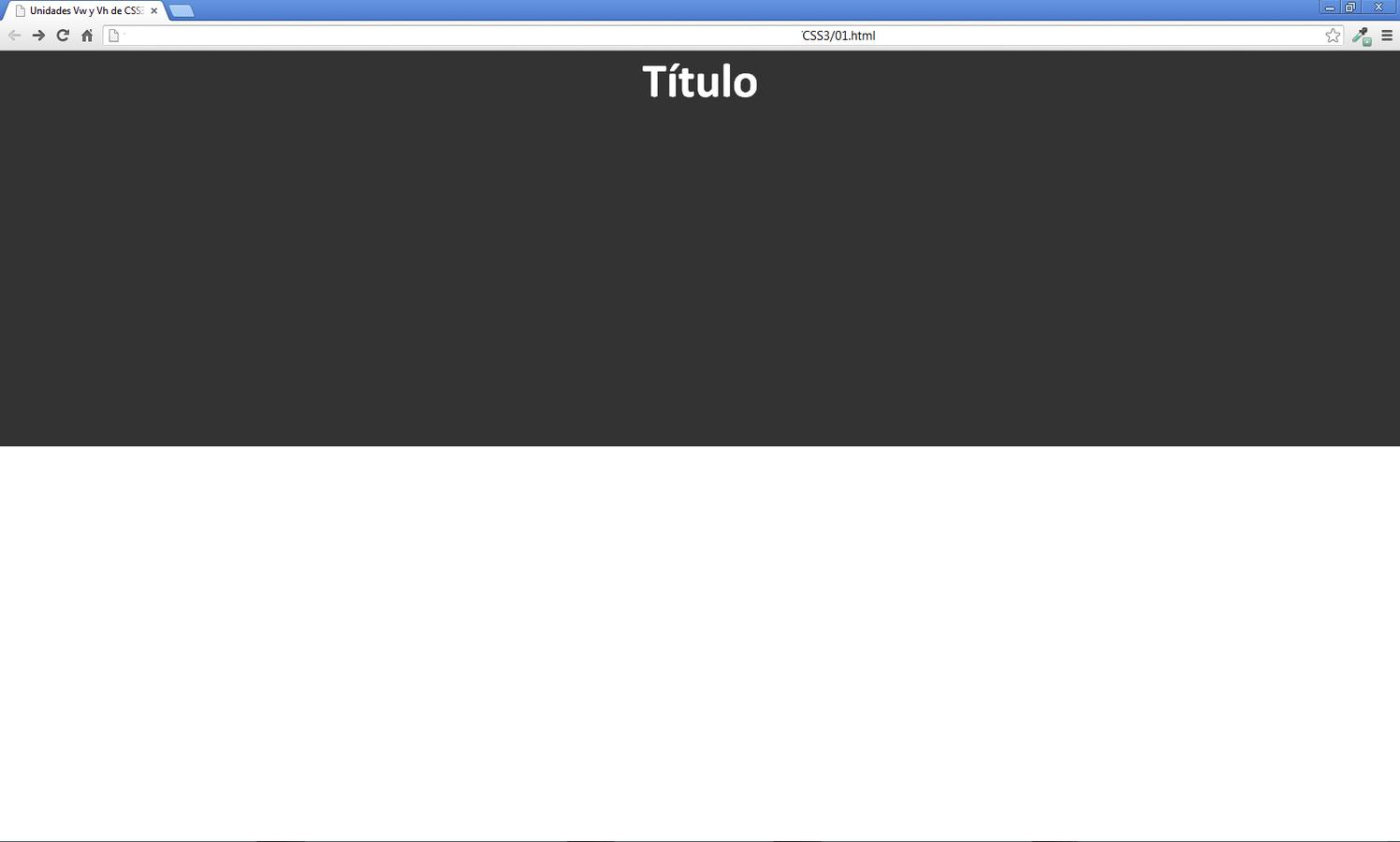
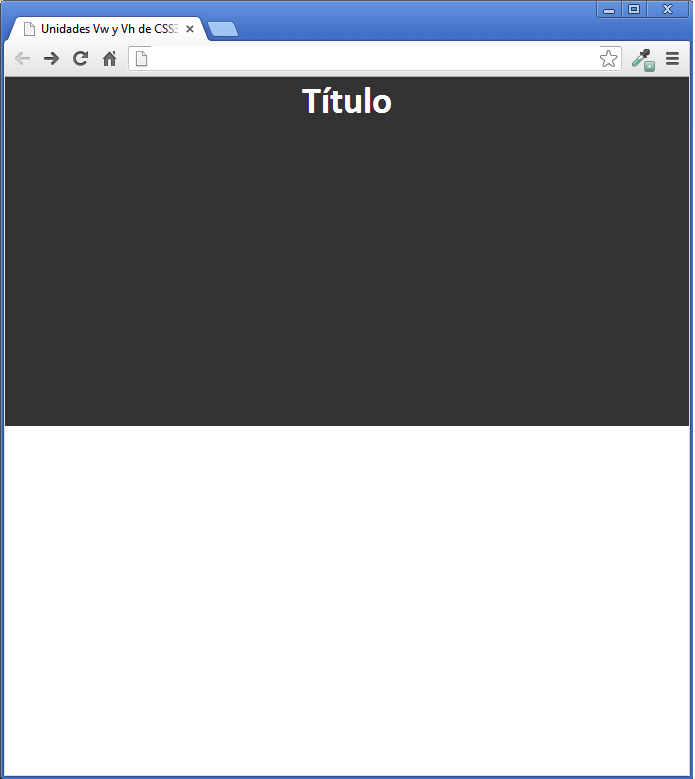
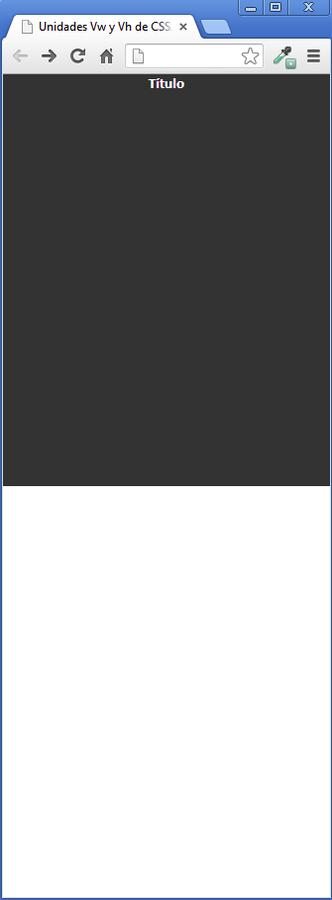
</html> header {
width:100vw;
height:50vh;
margin:0 auto;
background:#333;
}
header h1 {
font-family:Calibri, sans-serif;
font-size:4.48vw;
text-align:center;
color:#fff;
padding:0;
margin:0;
}



By Angulo Digital - Web, SEO, SEM, Social Media y Apps
Unidades relativas Vw y Vh para CSS3
Agencia digital colombiana especializada en desarrollo web y de aplicaciones móviles, SEO, e-Commerce, marketing digital y entrenamiento en herramientas digitales.