Design Tokens
What are they?
- Design tokens are design decisions, translated into data.
- They act as a “source of truth” to help ensure that product experiences feel unified and cohesive.
- a shared language between design and engineering for communicating detailed information about how to build user interfaces.
Why?
- Different Platforms
- Evolution of the design
- Consistency
- Speed at scale






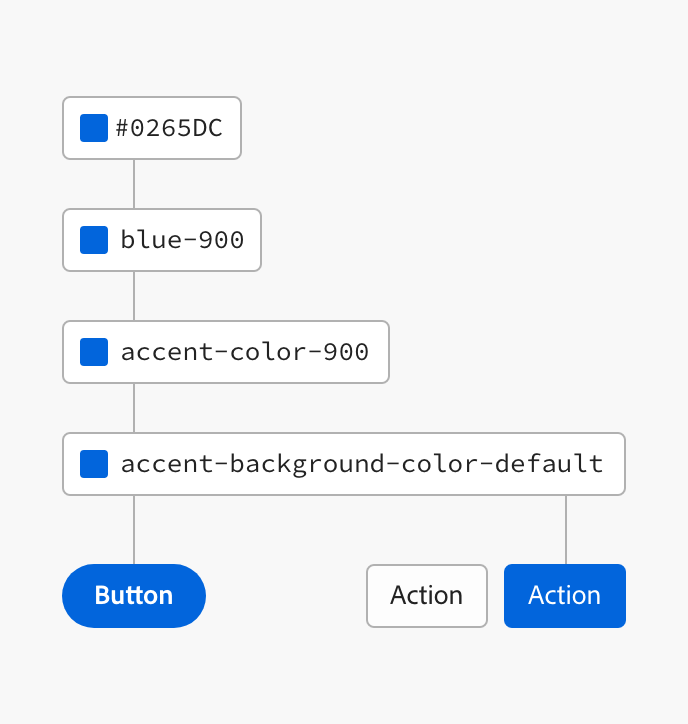
Design token types and terminology
- Token
- A design decision
has been made
- A design decision
Design token types and terminology
- Token
- A design decision
has been made
- A design decision
- Value
- data associated
with the token name
- data associated

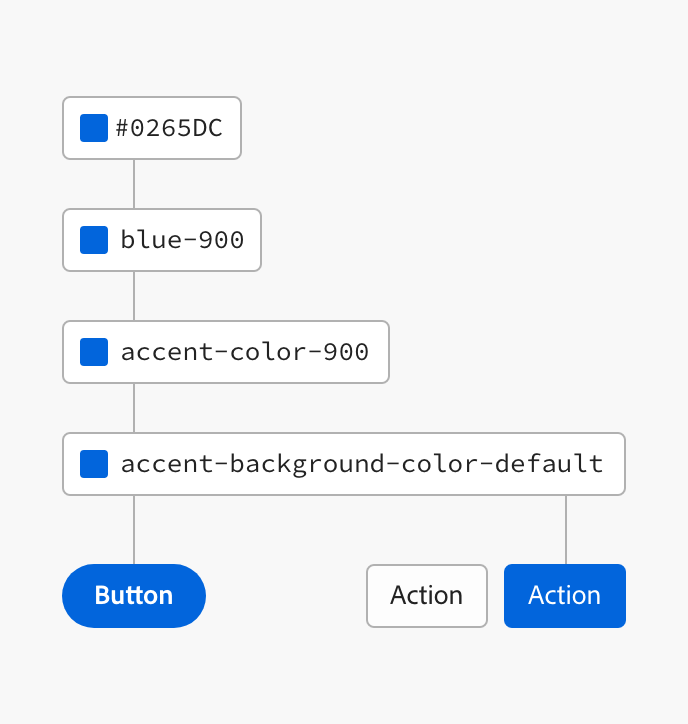
Design token types and terminology
- Token
- A design decision
has been made
- A design decision
- Value
- data associated
with the token name
- data associated
- Global token

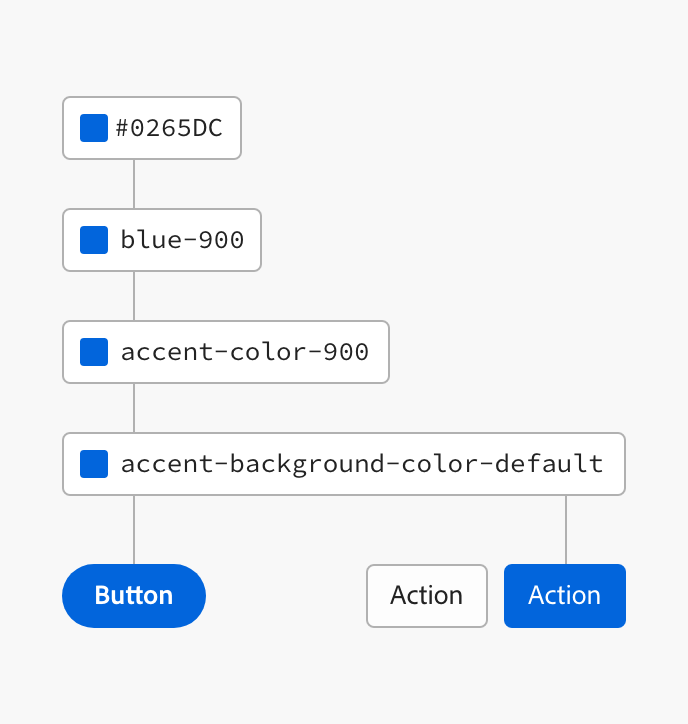
Design token types and terminology
- Token
- A design decision
has been made
- A design decision
- Value
- data associated
with the token name
- data associated
- Global token
- Alias token

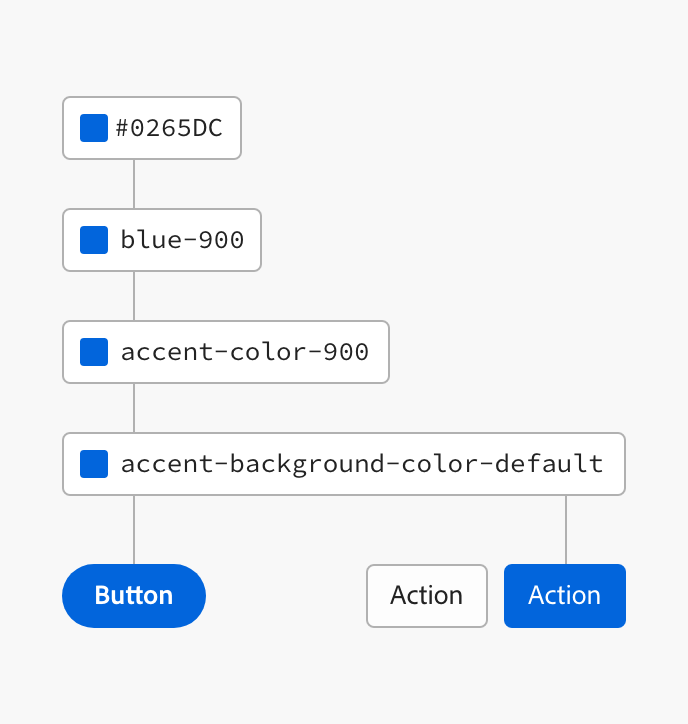
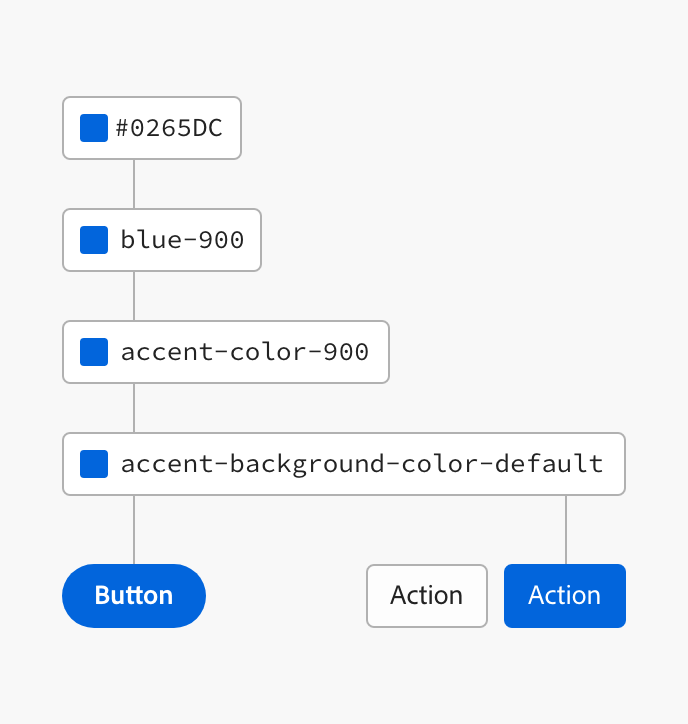
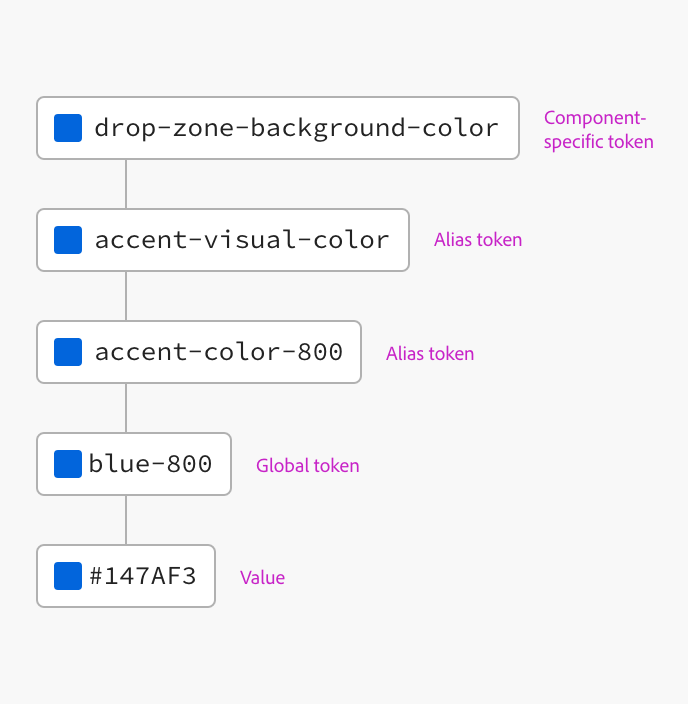
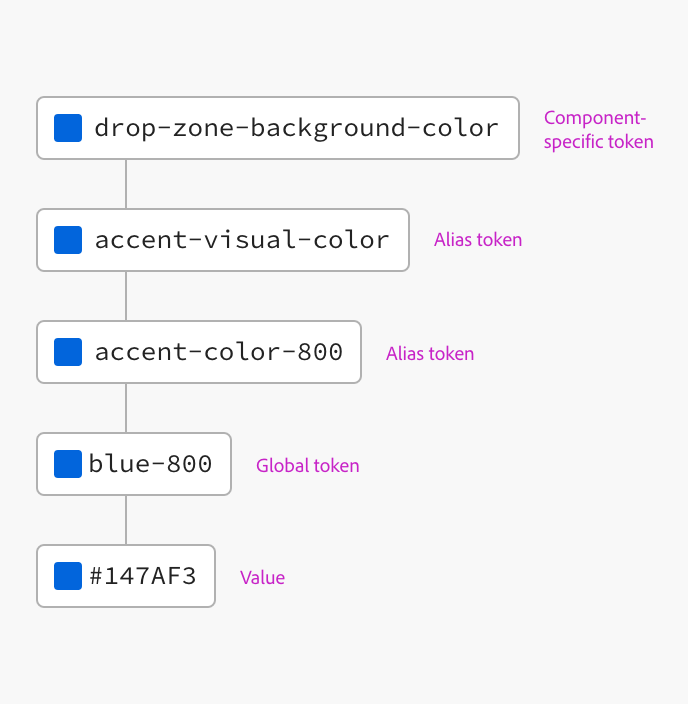
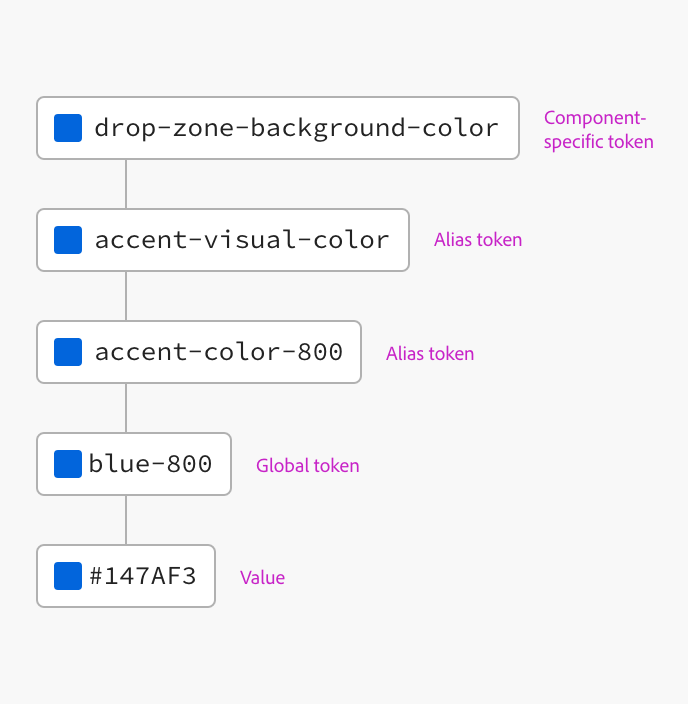
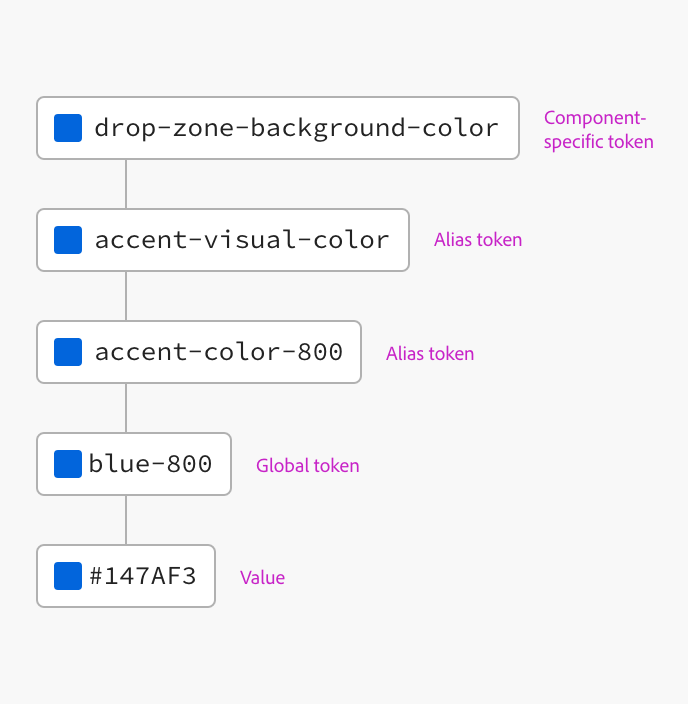
Design token types and terminology
- Token
- A design decision
has been made
- A design decision
- Value
- data associated
with the token name
- data associated
- Global token
- Alias token
- Component-specific token


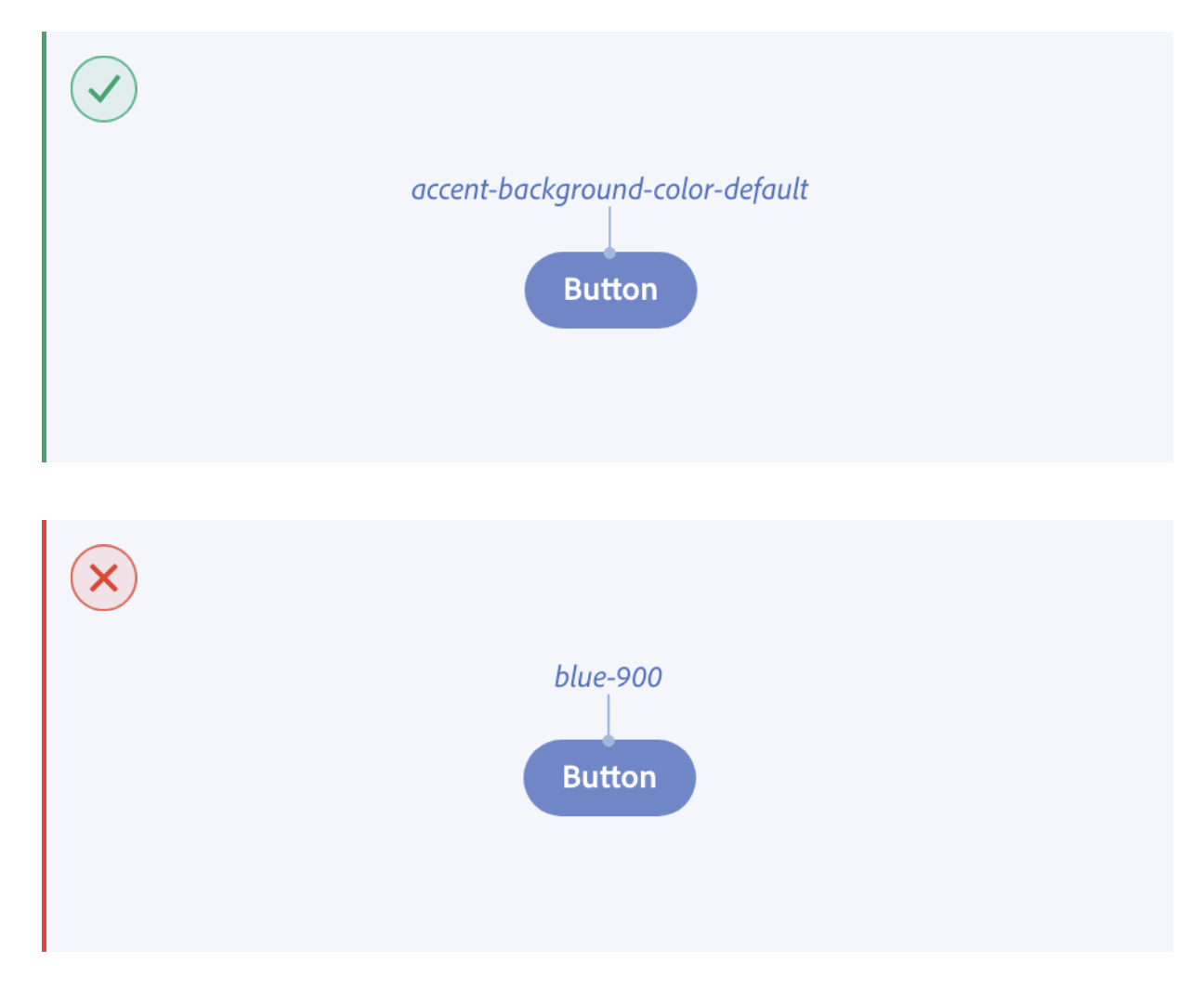
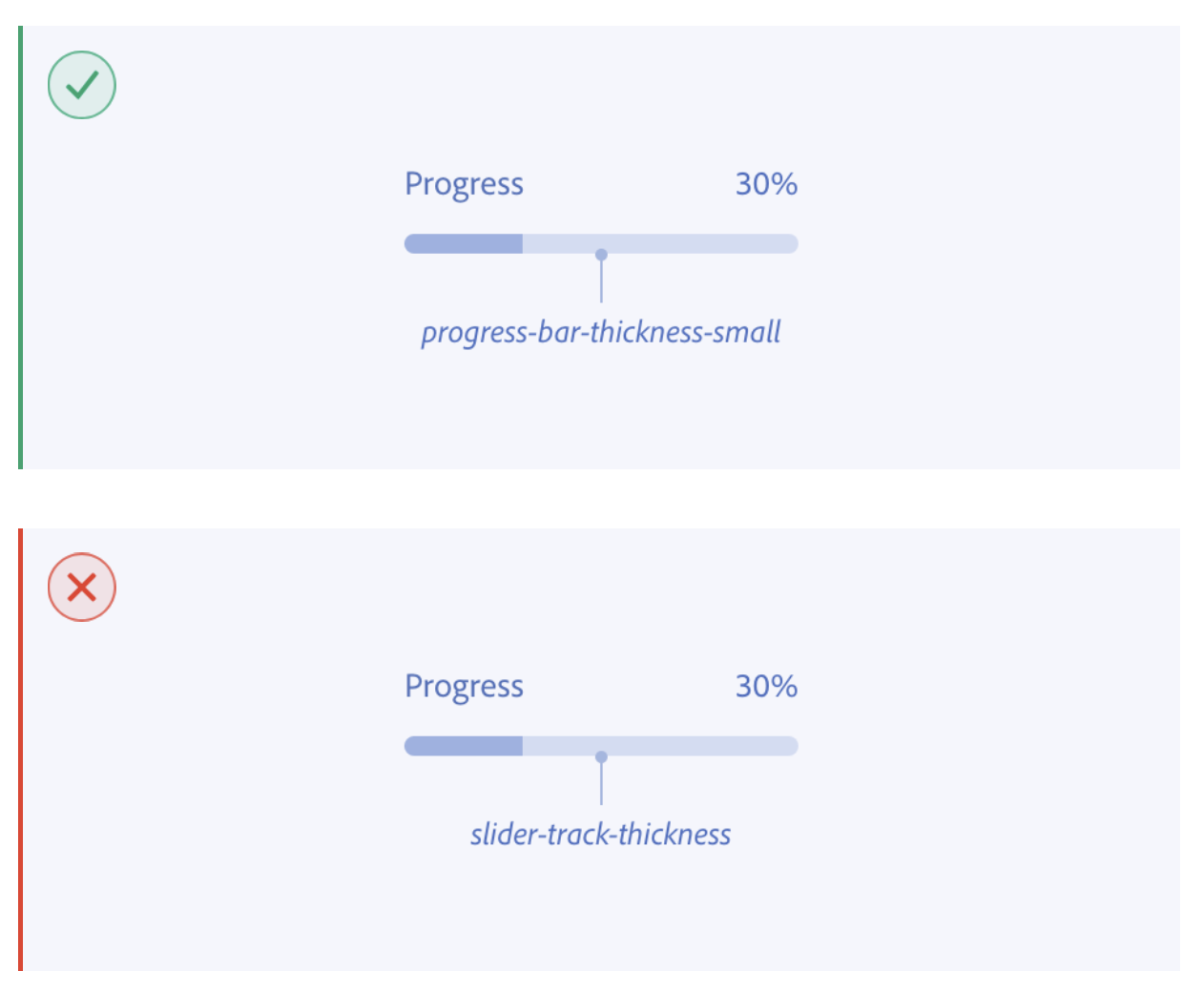
Only use global tokens when there are no available aliases for your use case.

Alias tokens are the recommended type to use when building your product with design tokens.

Use component-specific tokens for their respective component
It’s not recommended to use component-specific tokens interchangeably with other components, unless one is derivative of the other.
Integrating with Invenio
- A Design
-
Global tokens
- SCSS Variables
- CSS Variables
- JS / TS / JSON files with exported items
- Style Dictionary library
-
Component-specific tokens
- Tailwind theme
- PrimeReact Unstyled mode
Next.JS
What is React?
The library for web and native user interfaces
Advantages:
- Component-based
- Declarative
- Uniform
A Web application needs more than just React
-
Component Bundling
- Webpack, parcel, rollup, browserify ...
-
Transpilers
- Babel, TS, Rome ...
-
Client-Side Routing
- React Router, Reach Router, Wouter ...
-
Data Fetching
- React Query, Apollo
-
Deployment
- Code Splitting
- SSR
- Static Exports

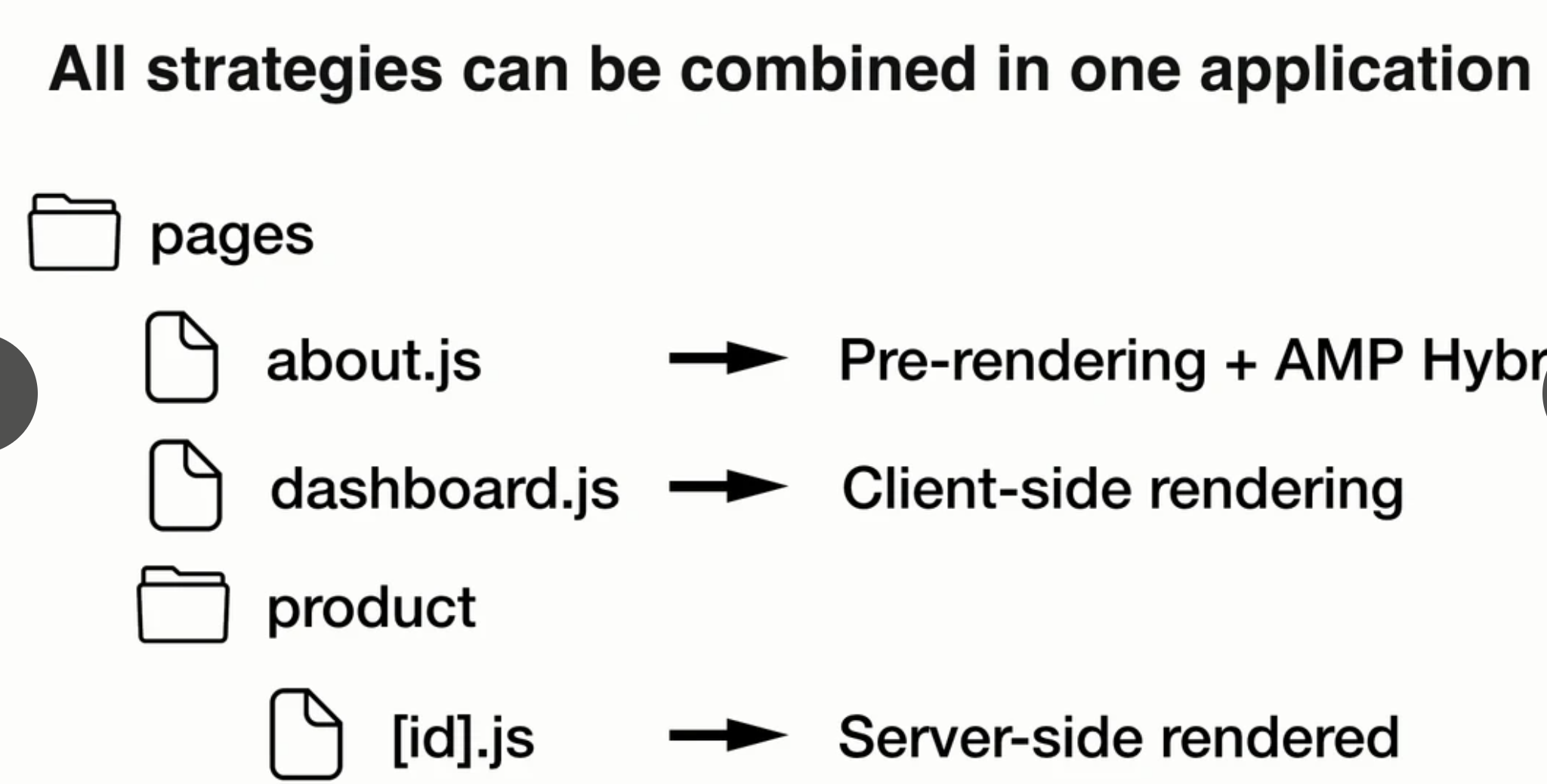
Making a React App in 2023
-
Full React compatibility
-
SSG / SSR / ISR + API
-
Optimizations (Image, Font, Script, Code split)
-
Hot reload with state preservation
-
Routing + Built in CSS support
NextJS = React ++
- Faster webpages for the user
- Less infrastructure cost
- Better scalability
- Quicker development time
- Unified codebase
Server Side Rendering (SSR)
- Can be slow
- More expensive
CSR vs SSG vs SSR
Client Side Rendering (CSR)
- slow on initial render due to bundle loading
- has issues with crawling (social media)
Static Site Generation (SSG)
- The fastest option
- Very cheap
- Data can get stale + long build times

- Choose SSG or SSR on a per path basis
- Next also allows Incremental static regeneration (ISR)
- ISR can reduce build times.
- ISR can update SSG'ed sites every X sec (on demand)

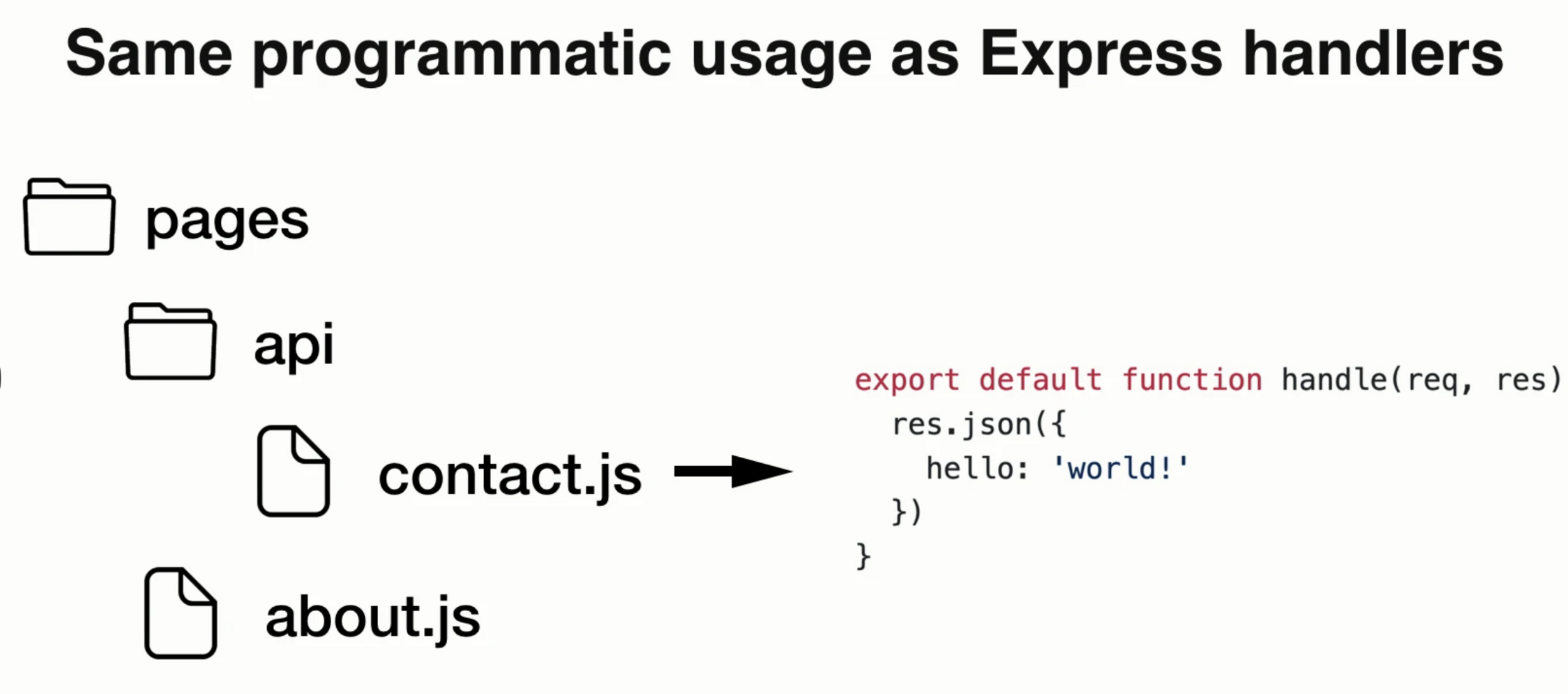
API Routes

Other advantages
- NextJS Analytics
- Vercel Deployments
- Image optimisations
- Massive Community
Next.JS Alternatives
| Next.js | |||
|---|---|---|---|
| SSR | + | +/- | + |
| SSG | + | + | - |
| ISR / DSG | + | + | - |
| RSC | + | + | - |
| Edge Support | + | + | + |

Others:
- Walmart's Electrode
- Razzle

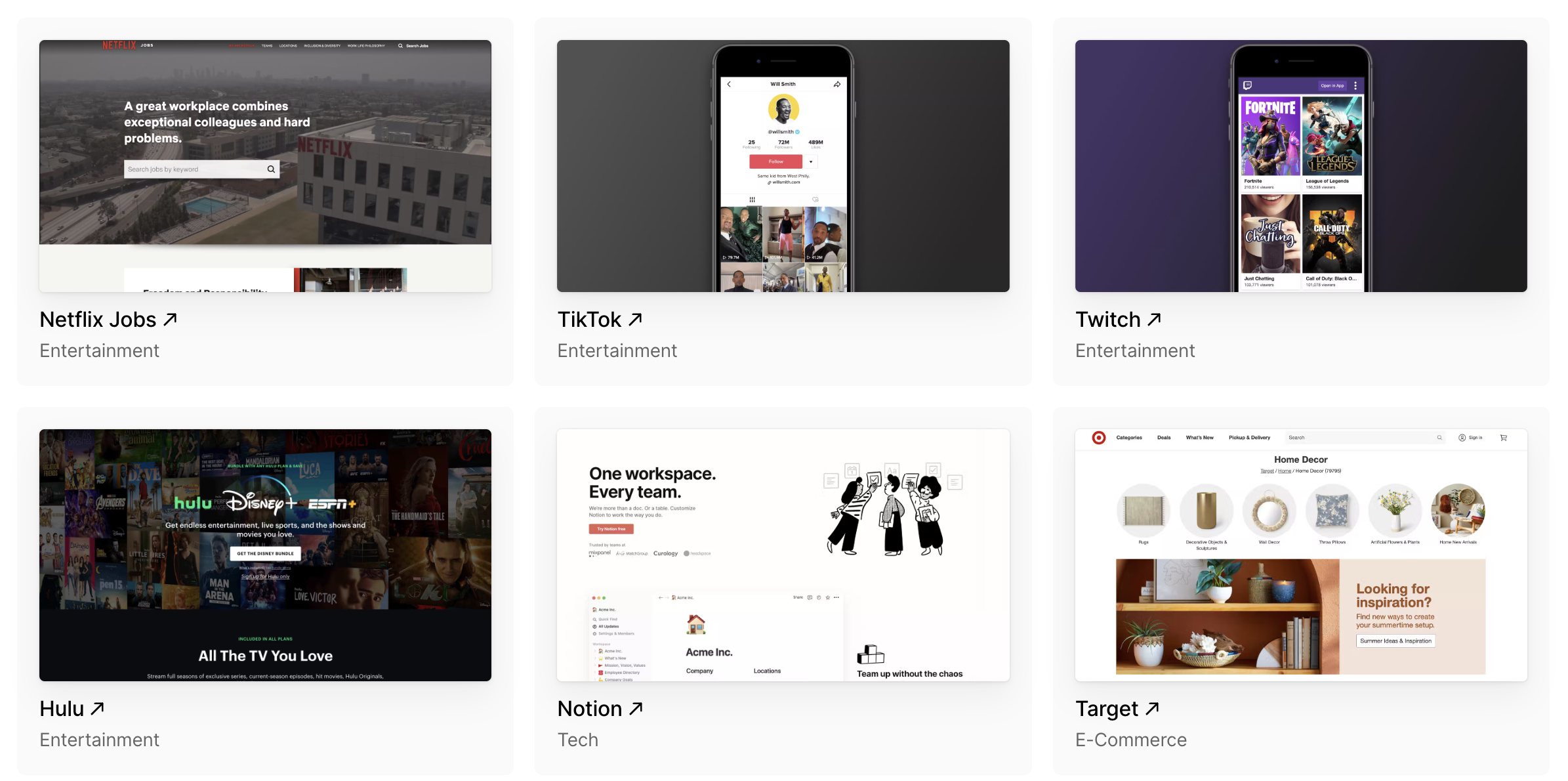
Showcase

Salvo

Questions?
Next.JS
By Arfat Salman
Next.JS
- 438



