
Всё, что нужно знать про
CSS

CSS
-
боль и слёзы

CSS - кровь и пот

CSS - страх и отвращение

CSS 2

Очевидные проблемы
Размер
Ситуация 1:

Ситуация 2:

Желание 1
Разработка

Продакшн

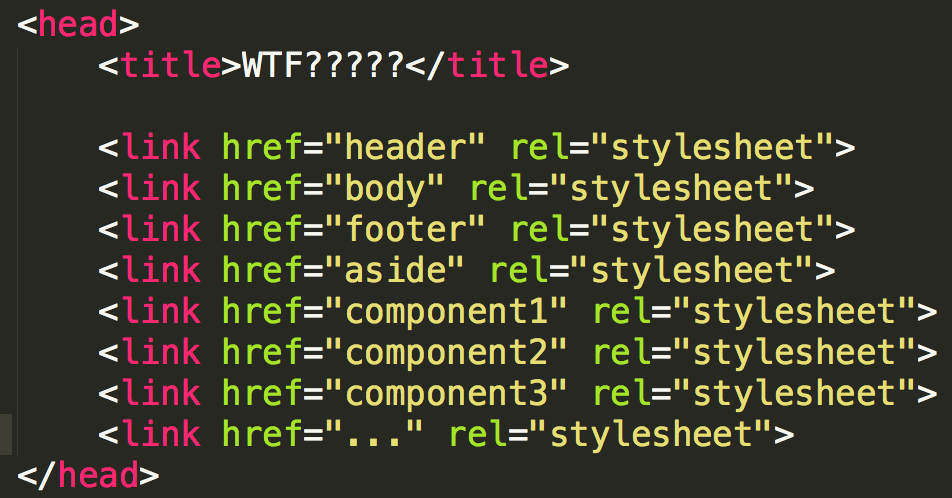
Вес Файлов


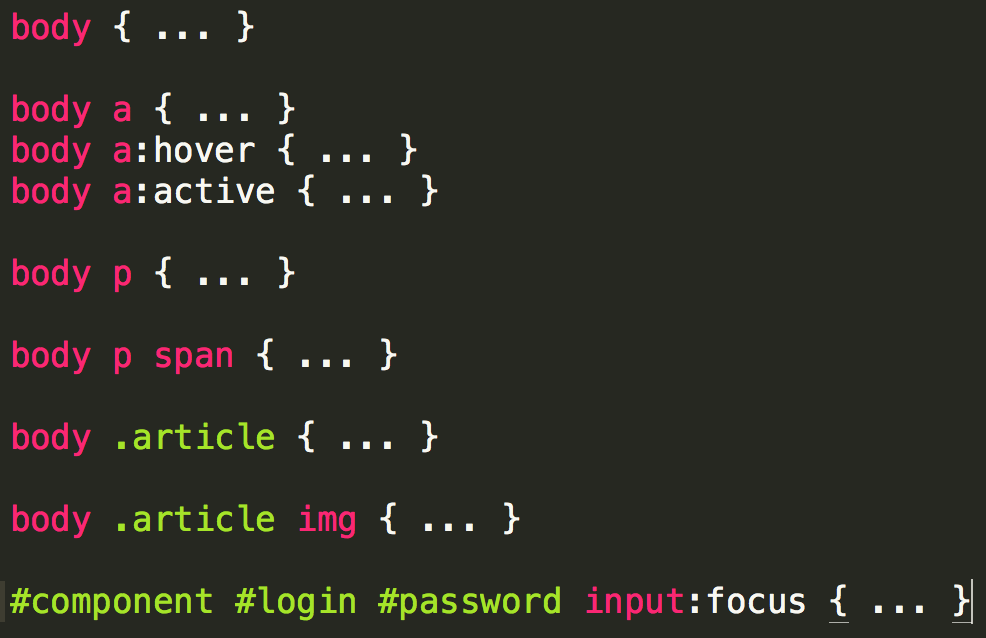
Неудобная Вложенность

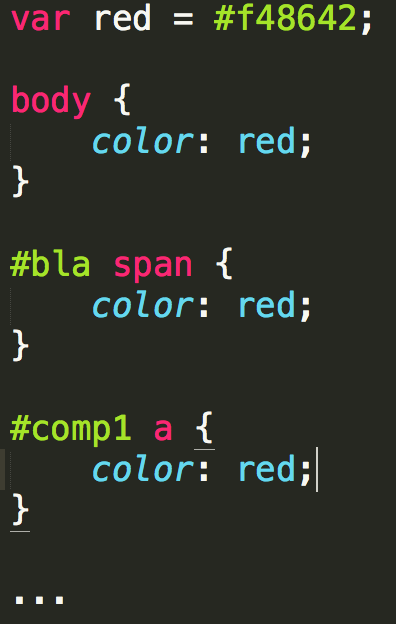
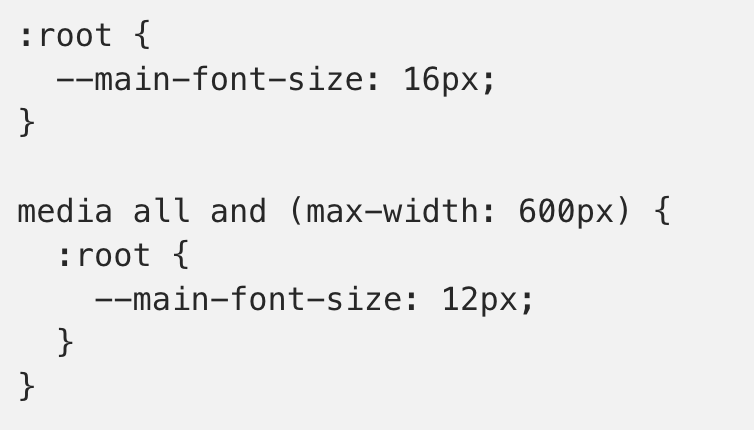
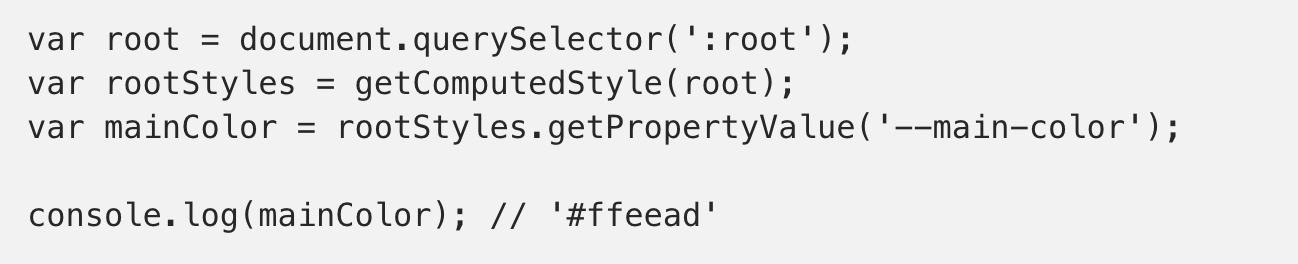
Отсутствие переменных


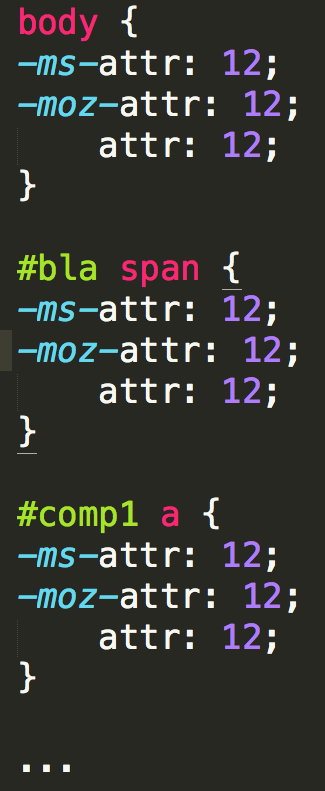
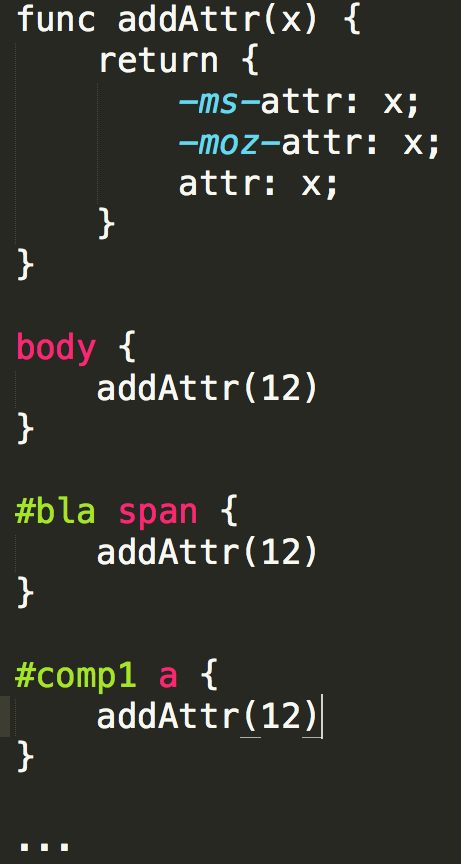
Нет функций


Тысячи их...
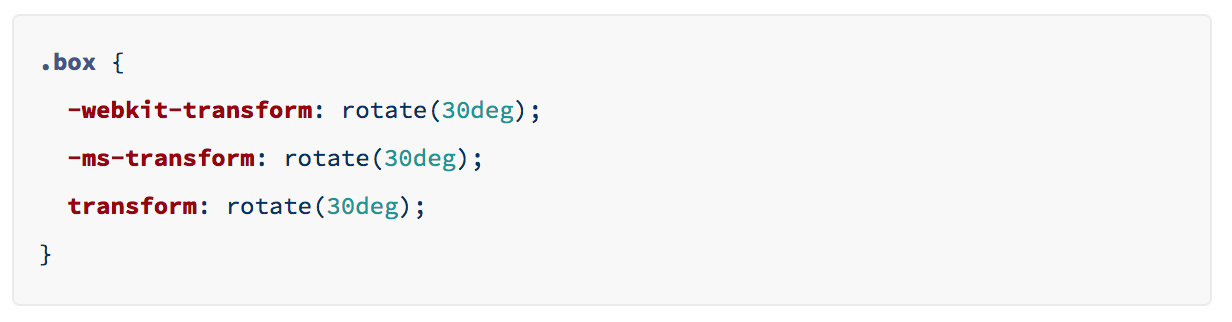
pre-, post-, neo-

Pre-
- LESS
- SASS
- Stylus
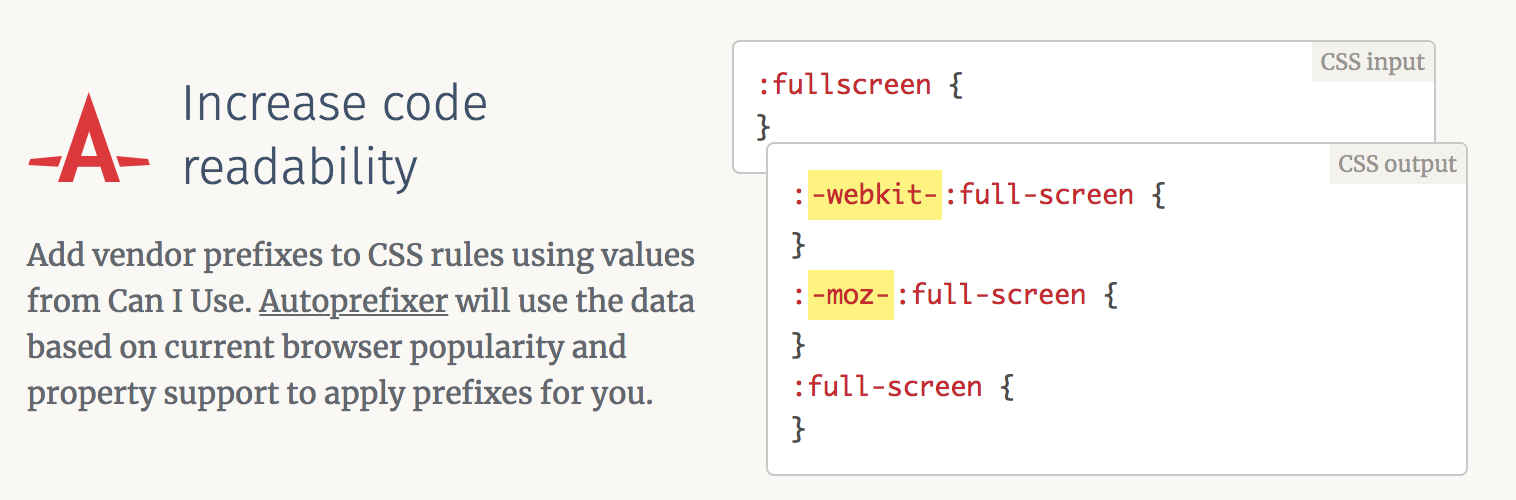
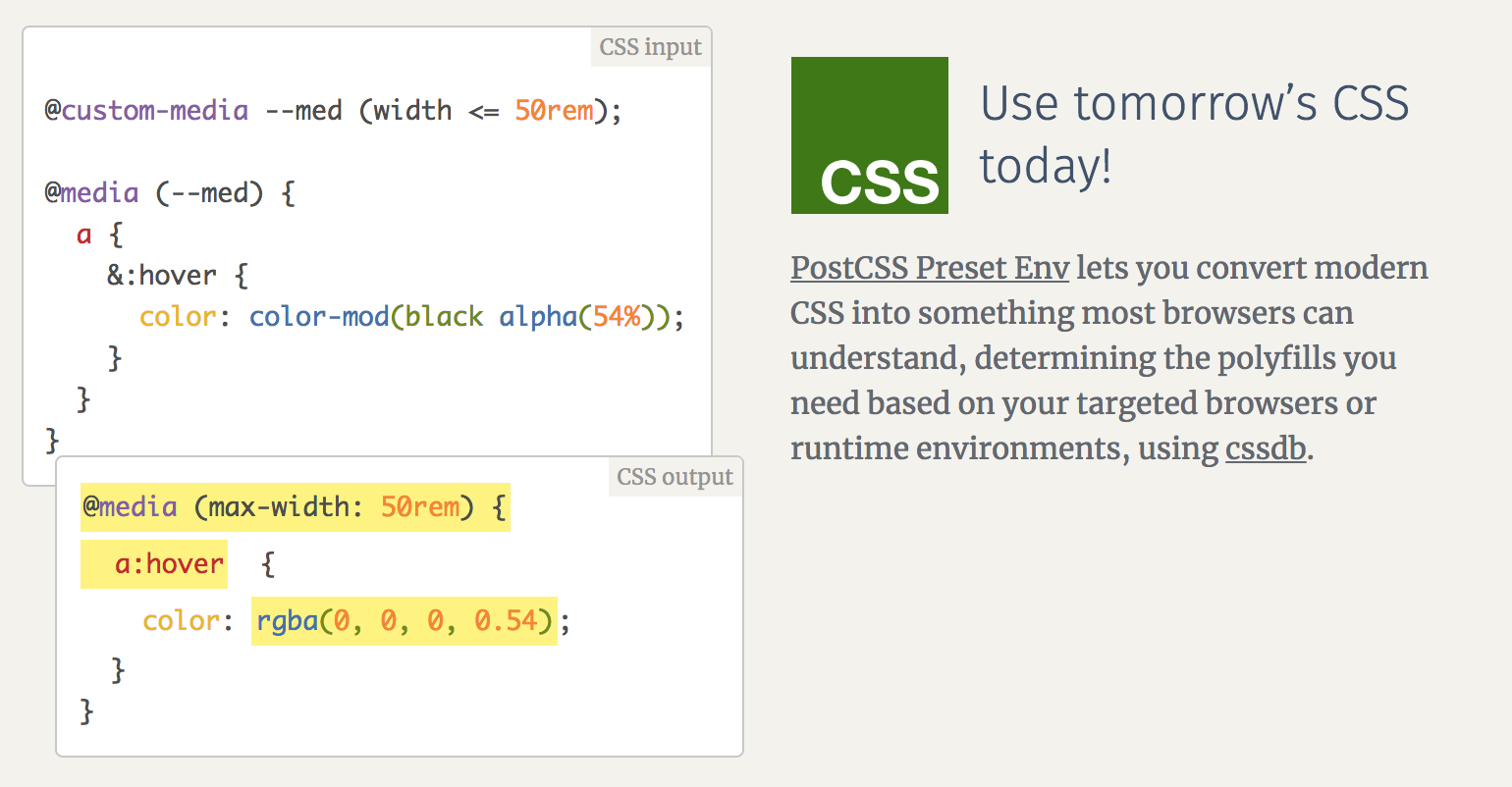
Post-
- PostCSS
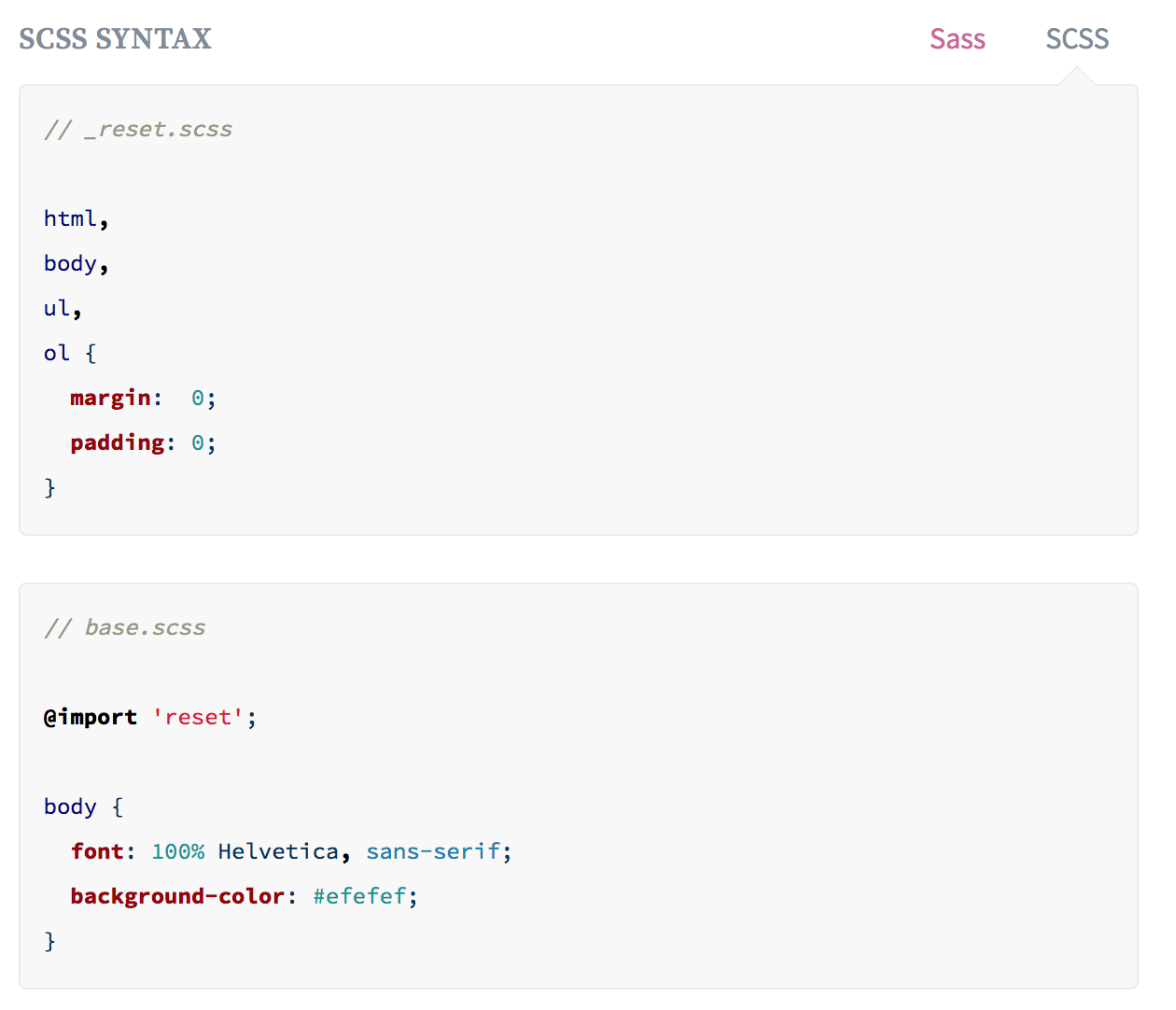
Прэ-processor SASS

Layouting



main.scss

Вложенность


Переменные

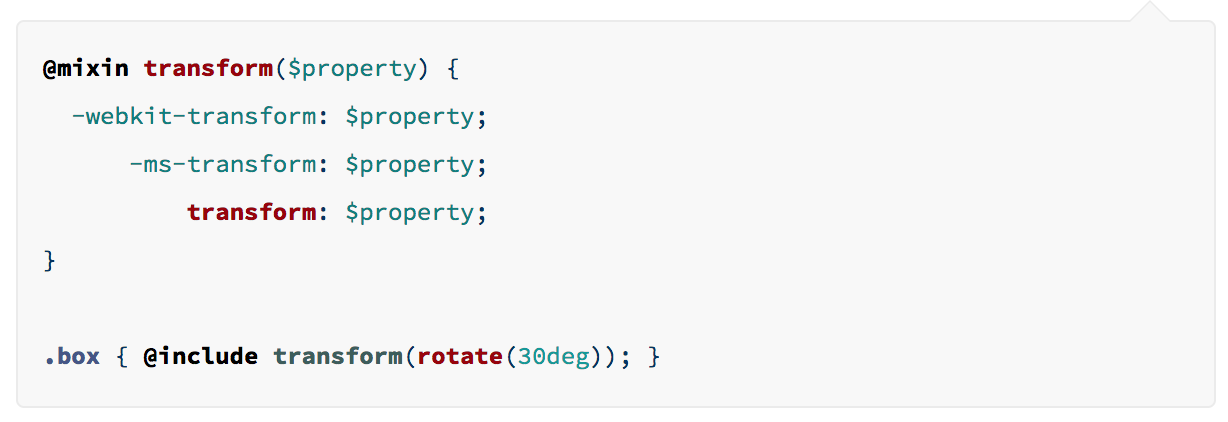
Миксины


PostCSS

Ничего




Советы

Попробуйте SASS
Если вы еще этого не сделали
Не пытайтесь заменить SASS на PostCSS
Особенно на уже существующих проектах
Не перебарщивайте с миксинами в SASS
Или плагинами в PostCSS
Используйте нативные CSS переменные





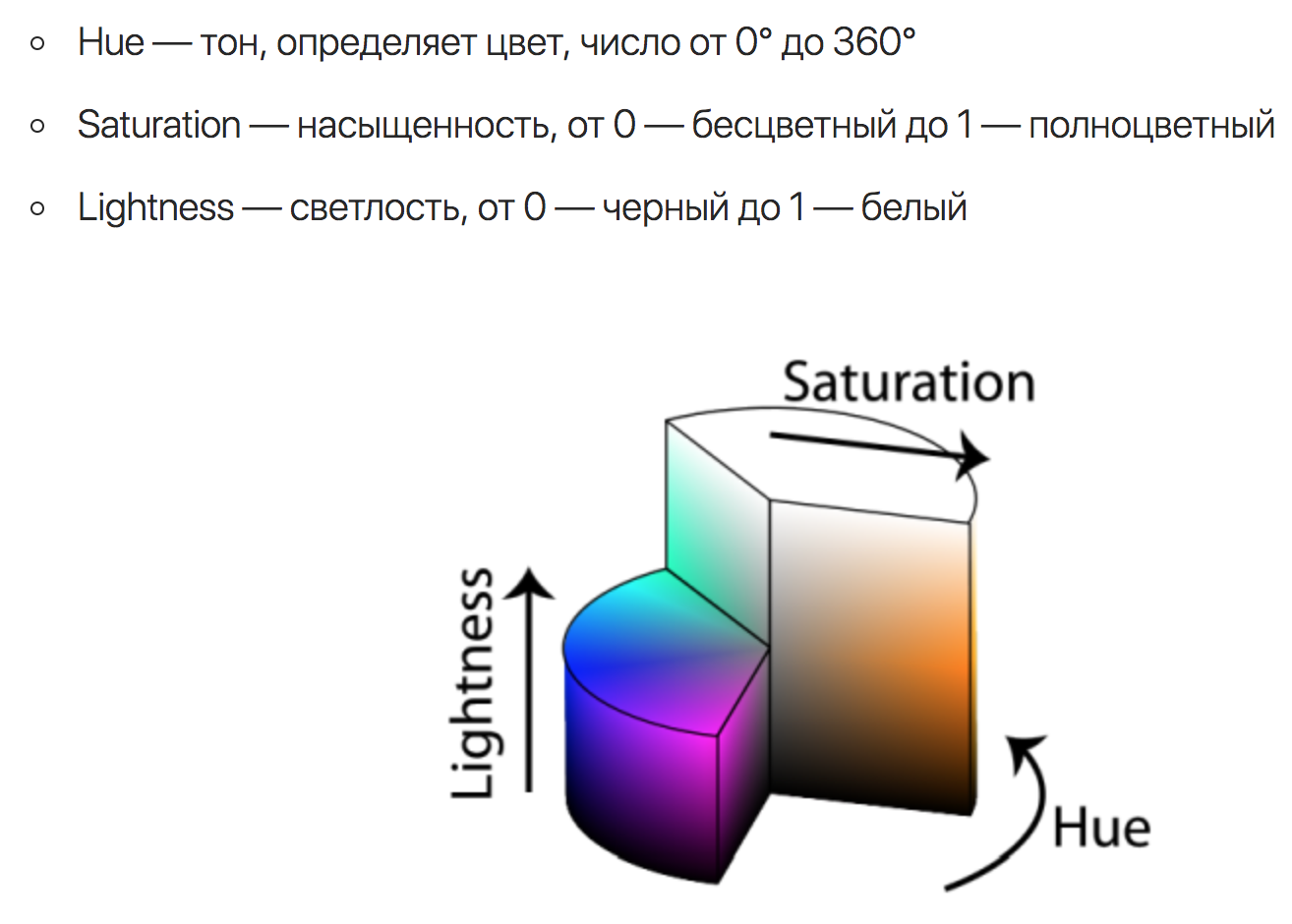
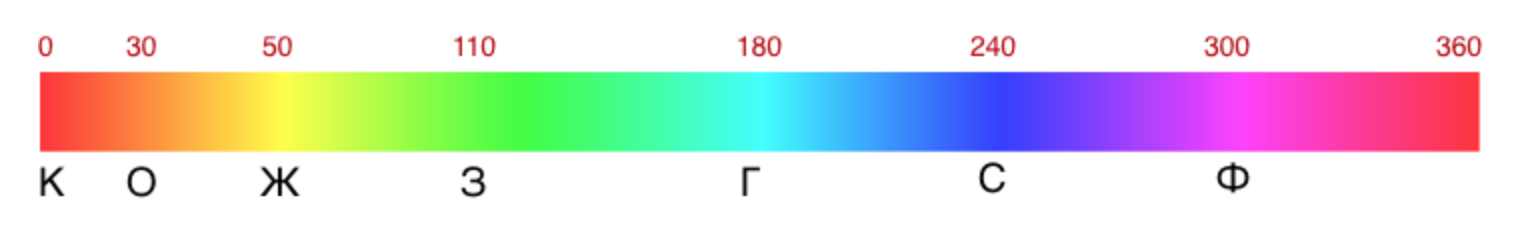
Используйте HSL


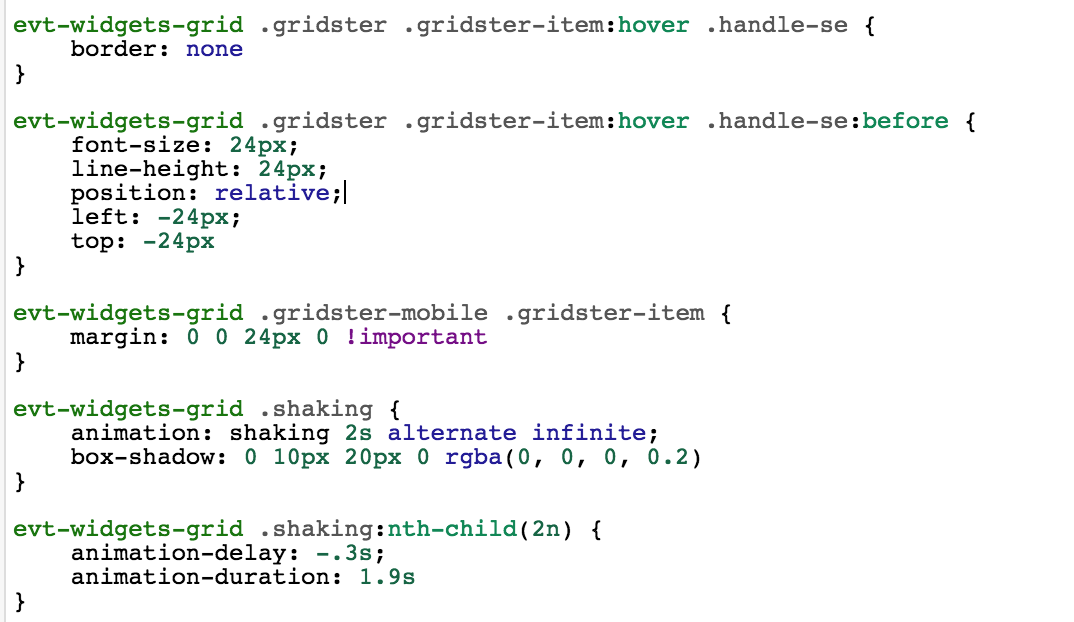
В коде не должно быть !important
пожайлуйста
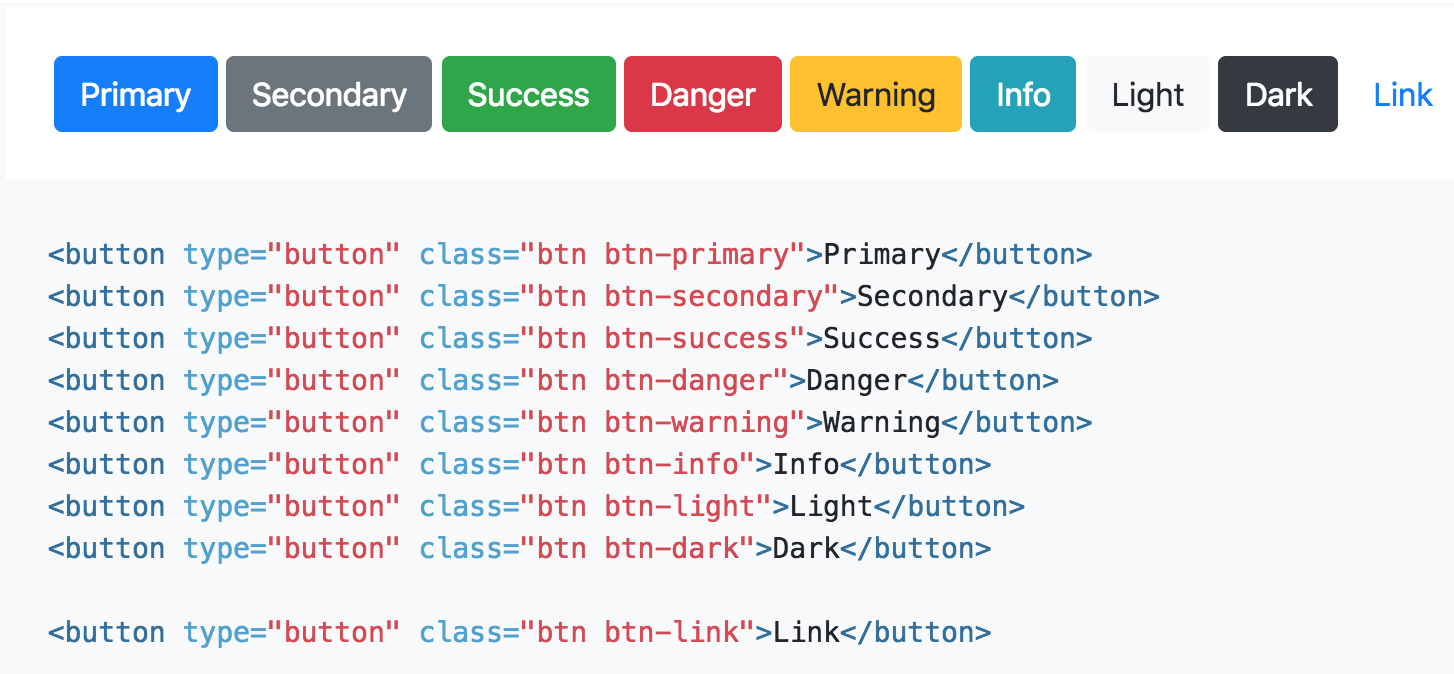
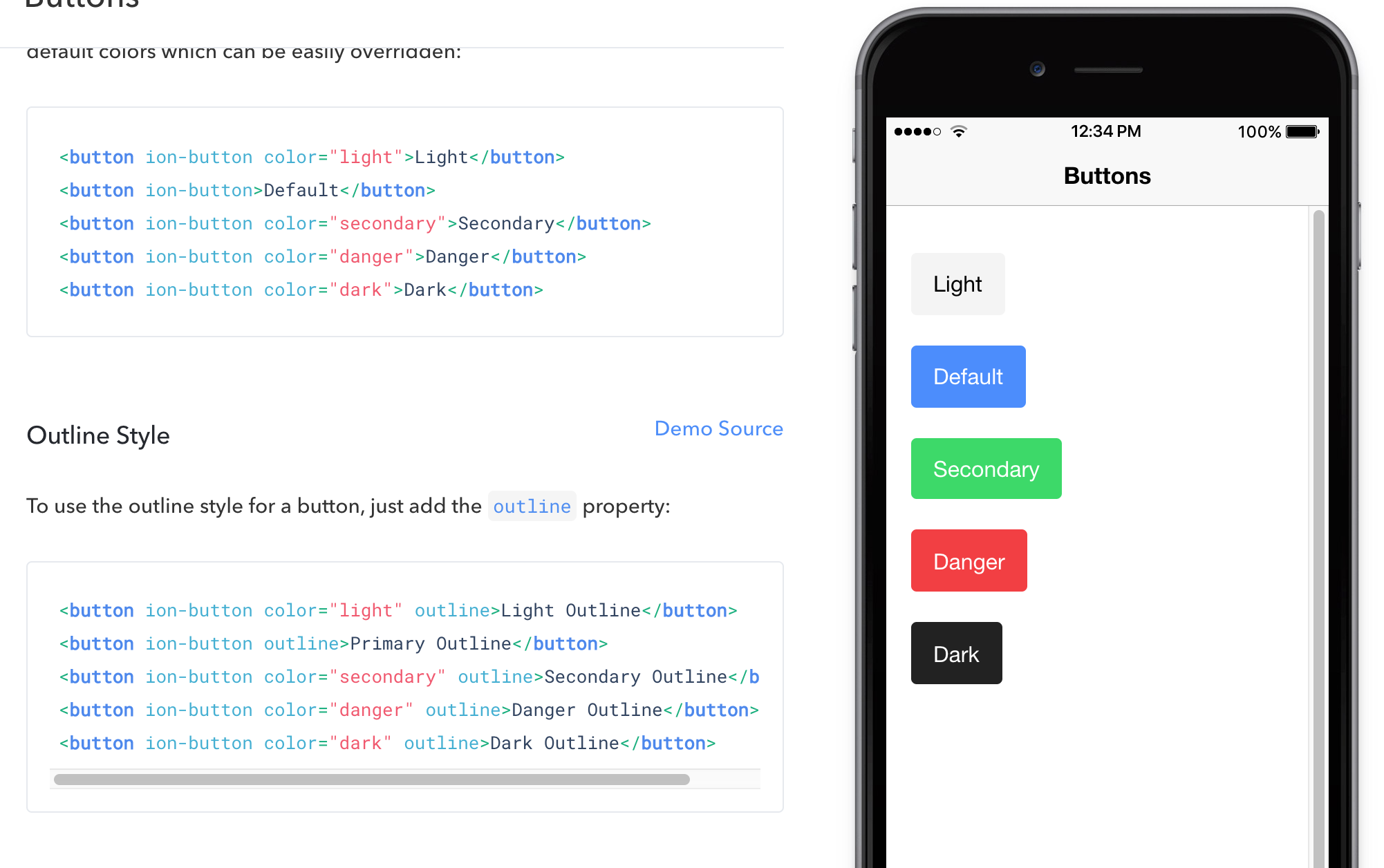
CSS фреймворки
Тысячи их...







Управление CSS

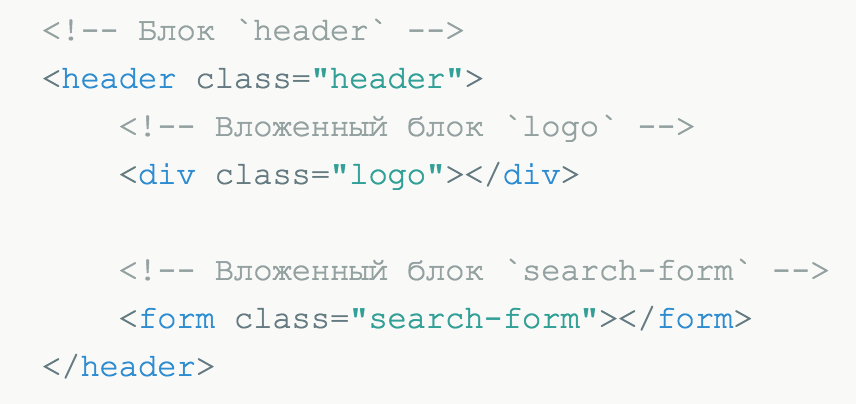
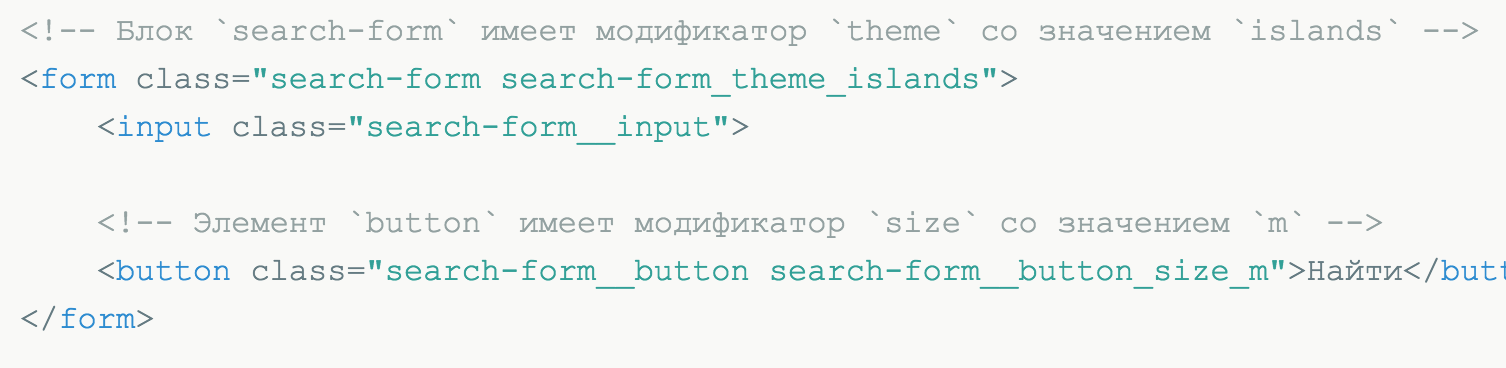
Блок

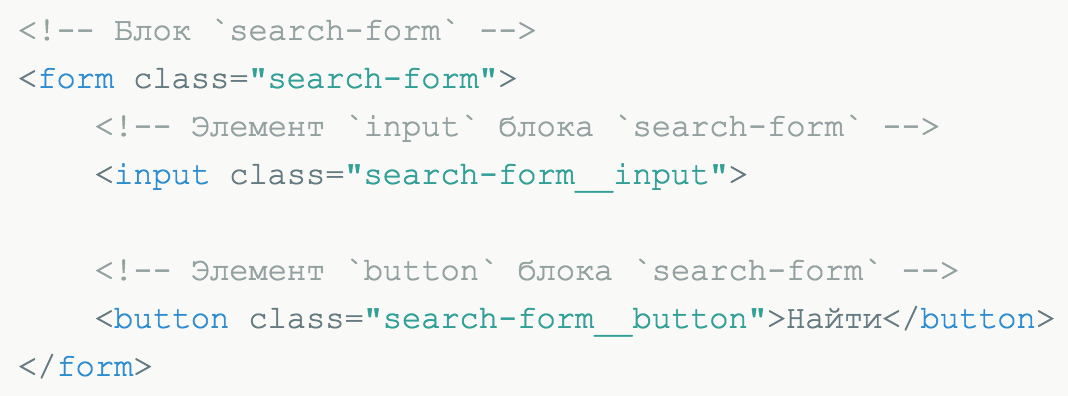
Элемент

Модификатор

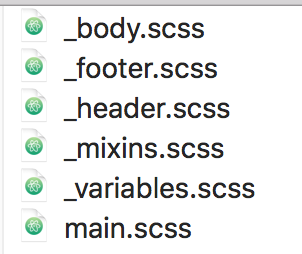
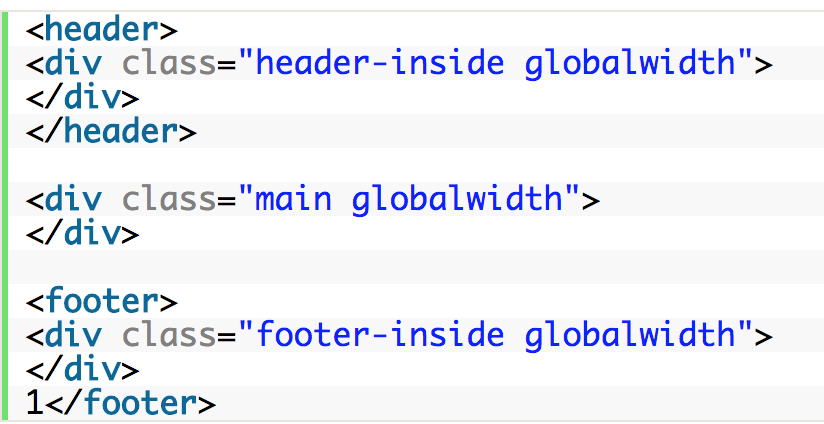
Файловая структура
-
Один блок — одна директория.
-
Имена блока и его директории совпадают. Например, блок header — директория header/, блок menu — директория menu/.
-
Реализация блока разделяется на отдельные файлы-технологии. Например, header.css, header.js.
-
Директория блока является корневой для поддиректорий соответствующих ему элементов и модификаторов.
-
Имена директорий элементов начинаются с двойного подчеркивания (__). Например, header/__logo/, menu/__item/.
-
Имена директорий модификаторов начинаются с одинарного подчеркивания (_). Например, header/_fixed/, menu/_theme_islands/.
-
Реализации элементов и модификаторов разделяются на отдельные файлы-технологии. Например, header__input.js, header_theme_islands.css.




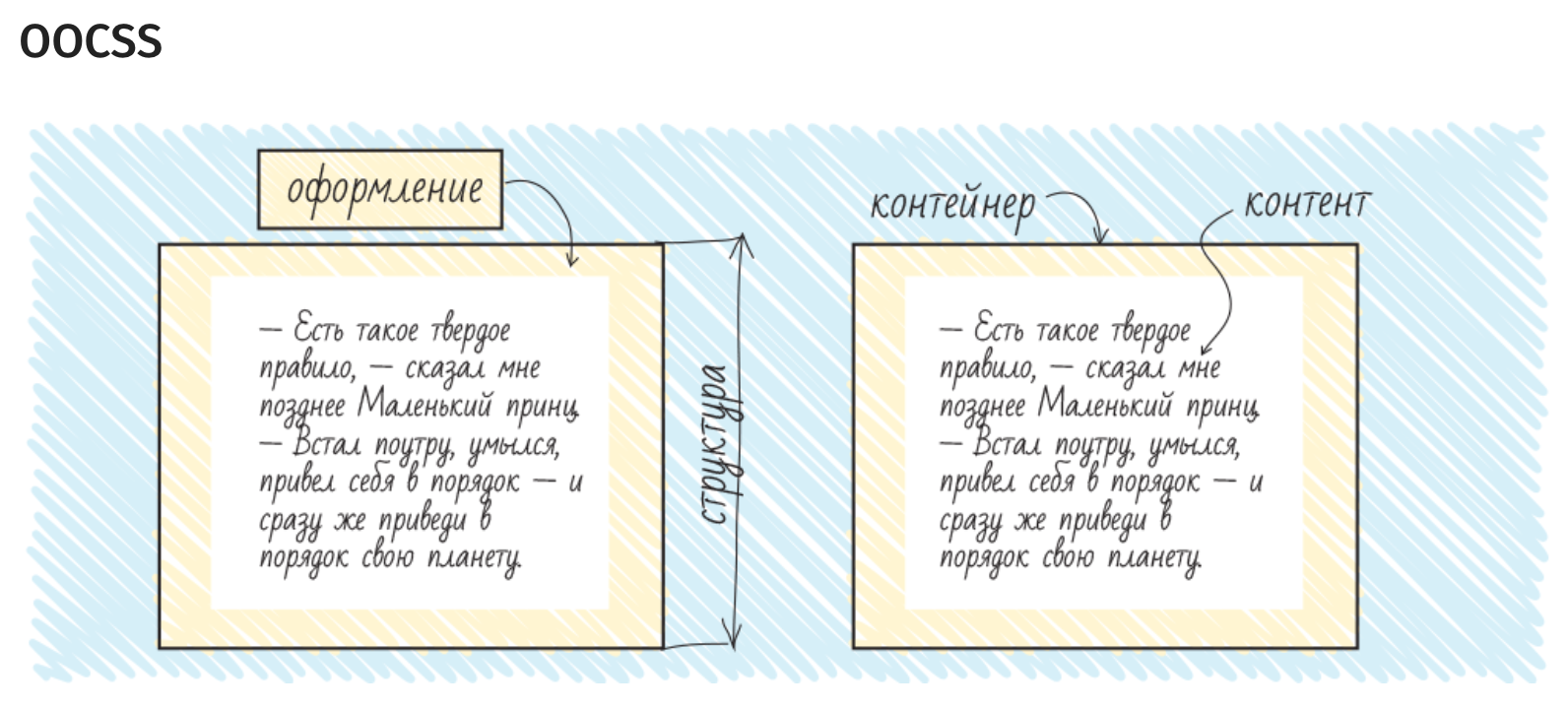
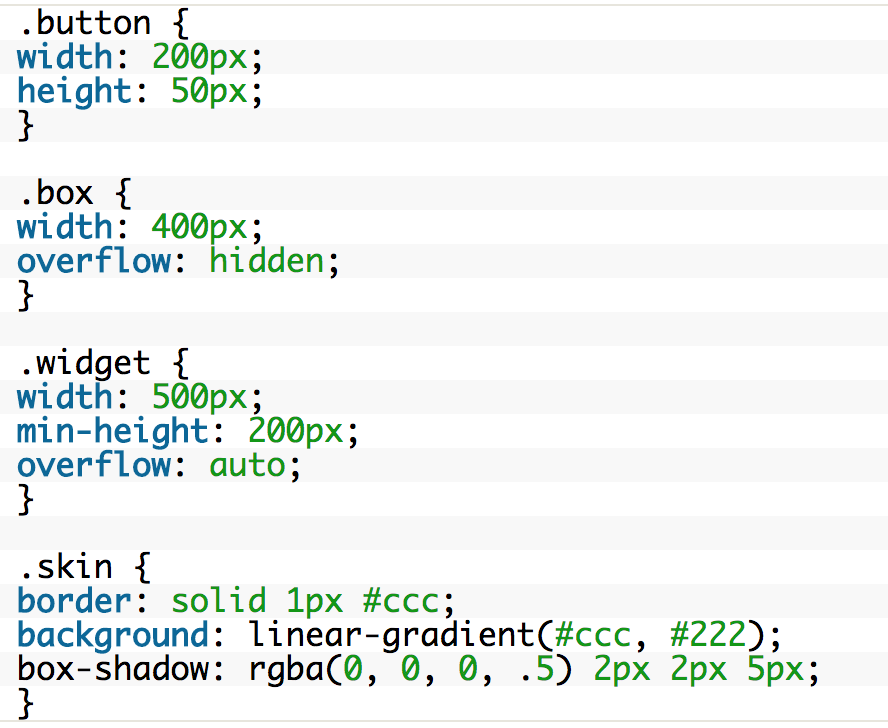
Разделяем стили на
- Base rules
- Layout rules
- Modules rules
- State rules(!important)
- Theme rules
Performance
1. Минифицируйте
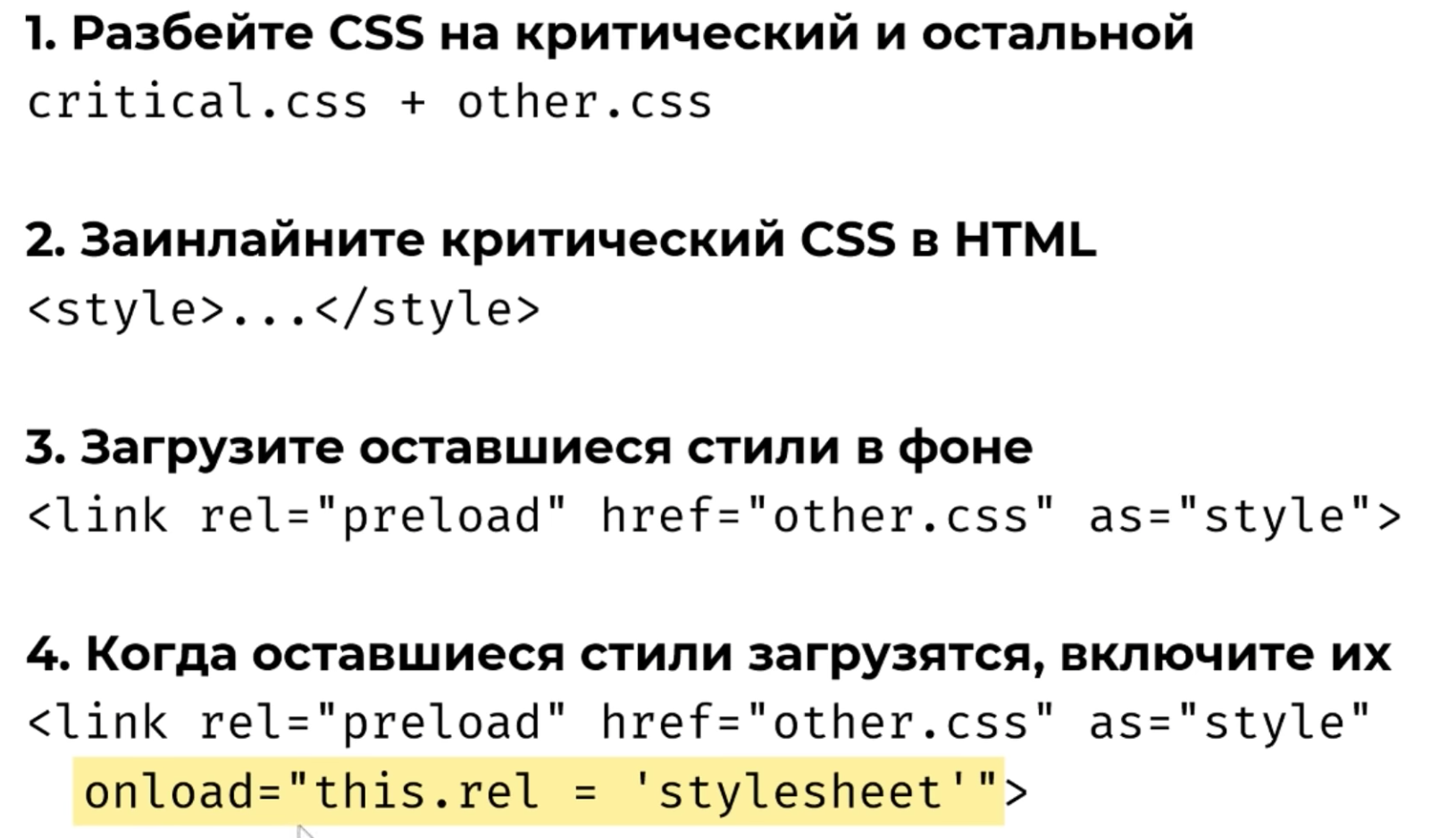
2. Используйте критический CSS

$('style,link[rel="stylesheet"]').remove()
Всё
All You Need to know about CSS
By Artem Nikolaev
All You Need to know about CSS
- 230



