Превращаем приложение в ПВА за 30 минут

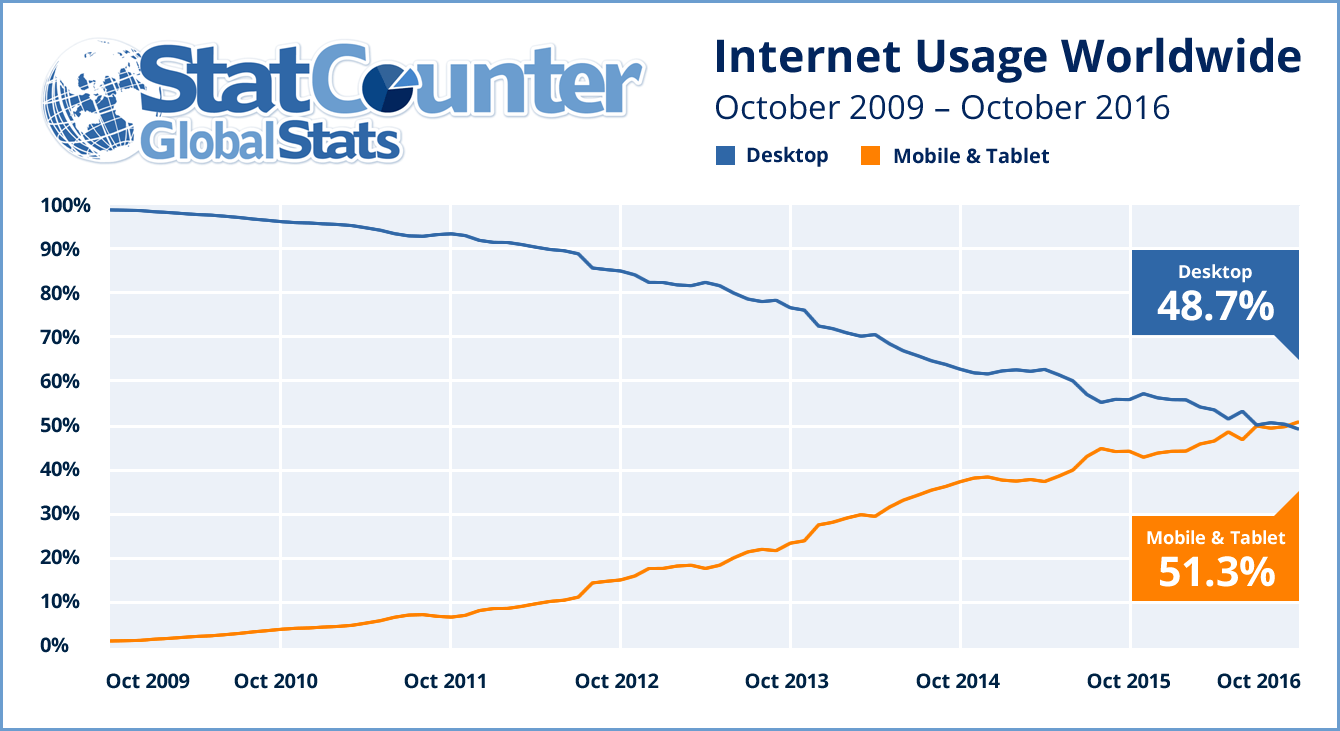
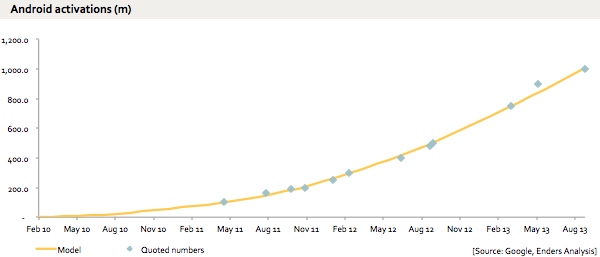
Предпосылки

m.tut.by



Mobile app
Mobile App
Плюсы:
- Мгновенный доступ прямо к приложению
Mobile App
Плюсы:
- Мгновенный доступ прямо к приложению
- Не нужно качать стили
Mobile App
Плюсы:
- Мгновенный доступ прямо к приложению
- Не нужно качать стили
- Расширеная функциональность по сравнению с сайтом(камера, сканер QR, и тд. и тп.)
Mobile App
Плюсы:
- Мгновенный доступ прямо к приложению
- Не нужно качать стили
- Расширеная функциональность по сравнению с сайтом(камера, сканер QR, и тд. и тп.)
- если человек захочет, он сможет купить товар или услугу прямо в приложении
Mobile App
Плюсы:
- Мгновенный доступ прямо к приложению
- Не нужно качать стили
- Расширеная функциональность по сравнению с сайтом(камера, сканер QR, и тд. и тп.)
- если человек захочет, он сможет купить товар или услугу прямо в приложении
Минусы:
- Дополнительные услуги UI/UX
Mobile App
Плюсы:
- Мгновенный доступ прямо к приложению
- Не нужно качать стили
- Расширеная функциональность по сравнению с сайтом(камера, сканер QR, и тд. и тп.)
- если человек захочет, он сможет купить товар или услугу прямо в приложении
Минусы:
- Дополнительные услуги UI/UX
- Дополнительные услуги дизайнера
Mobile App
Плюсы:
- Мгновенный доступ прямо к приложению
- Не нужно качать стили
- Расширеная функциональность по сравнению с сайтом(камера, сканер QR, и тд. и тп.)
- если человек захочет, он сможет купить товар или услугу прямо в приложении
Минусы:
- Дополнительные услуги UI/UX
- Дополнительные услуги дизайнера
- Ежемесячная ЗП Java/Android разработчику, Objective-C разработчику
Mobile App
Плюсы:
- Мгновенный доступ прямо к приложению
- Не нужно качать стили
- Расширеная функциональность по сравнению с сайтом(камера, сканер QR, и тд. и тп.)
- если человек захочет, он сможет купить товар или услугу прямо в приложении
Минусы:
- Дополнительные услуги UI/UX
- Дополнительные услуги дизайнера
- Ежемесячная ЗП Java/Android разработчику
ЕСЛИ человек захочет, он сможет купить товар или услугу
Phone Gap, Cordova


Phone Gap, Cordova
+
-
- Веб-стэк
Phone Gap, Cordova
+
-
- Веб-стэк
- Возможности мобильной платформы(доступ к камере, гироскопу и тд.), реализованные через плагины
Phone Gap, Cordova
+
-
- Веб-стэк
- Возможности мобильной платформы(доступ к камере, гироскопу и тд.), реализованные через плагины
- Мультиплатформенность
Phone Gap, Cordova
+
-
- Веб-стэк
- Возможности мобильной платформы(доступ к камере, гироскопу и тд.), реализованные через плагины
- Мультиплатформенность
- Производительность
Phone Gap, Cordova
+
-
- Веб-стэк
- Возможности мобильной платформы(доступ к камере, гироскопу и тд.), реализованные через плагины
- Мультиплатформенность
- Производительность
- Отдельный репозиторий
Phone Gap, Cordova
+
-
- Веб-стэк
- Возможности мобильной платформы(доступ к камере, гироскопу и тд.), реализованные через плагины
- Мультиплатформенность
- Производительность
- Отдельный репозиторий
- В большинстве случаев всё-равно нужен отдельный разработчик
ПВА

Великий
Уравнитель

Надежный

Быстрый
Engaging

С точки зрения разработки:
-
Responsive Web Site
-
Service Worker
-
Manifest
-
App Icon
-
HTTPS
С точки зрения разработки:
-
Responsive Web Site
-
Service Worker
-
Manifest
-
App Icon
-
HTTPS
How to add HTTPS to your site:

App Icon
Manifest
Display Mode
| fullscreen | Используется все доступное пространство экрана и агент пользователя chrome не отображается. |
|---|---|
| standalone | Приложение будет выглядеть и ощущаться, как отдельное приложение. Это может включать наличие другого окна у приложения, собственной иконки в меню запуска и т.д. |
| minimal-ui | Приложение будет выглядеть и ощущаться, как отдельное приложение, но будет иметь минимальный набор элементов ПИ для контроля над навигацией. Элементы будут варьироваться в зависимости от браузера. |
| browser | Приложение открывается в обычной вкладке браузера или новом окне |
<meta name="theme-color" content="#f5fff9" />
<link rel="manifest" href="/manifest.json">
Service Worker
Всё!
Теперь у вас есть работающее PWA приложение


Artem Nikolaev
Frontend Engineer at

PWA
By Artem Nikolaev
PWA
- 280



