Website Quality
Audit
with Lighthouse
Arūnas Liuiza
WordPress Core Contributor, WordPress Kaunas Meetup co-organizer, WordCamp (Lithuania, Riga, Stockholm, Jyväskylä, Oslo, Norrköping) speaker and one of the editors of the Lithuanian WordPress translation team and co-host of Kodo Poetai podcast.
Free & premium WordPress plugin developer
Engineering Team Lead at

/whois Website Quality
- How well-functioning a website is
- Including (but not limited to)
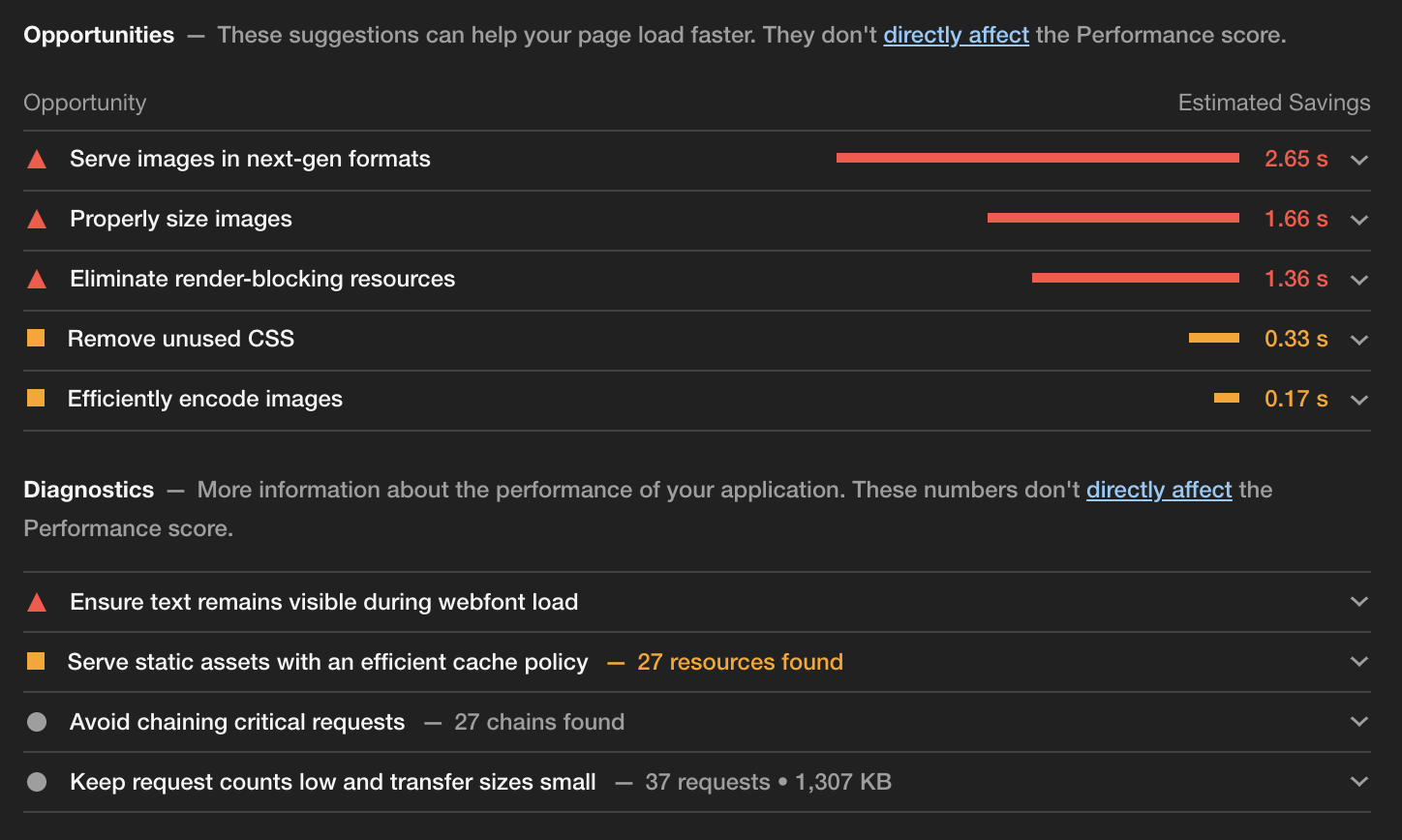
- Performance
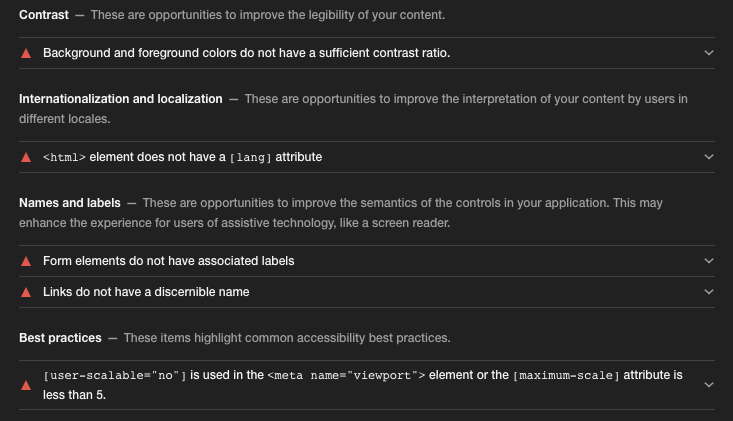
- Accessibility
- SEO
- ...
/whois Lighthouse
- An automated website quality testing tool
- That you already have in your browser
- Open Chrome
- Navigate to your website
- Press Cmd+Shift+I / Ctrl+Shift+I to open DevTools
- Select the Audits tab
- Click "Generate report"
- Oh my...

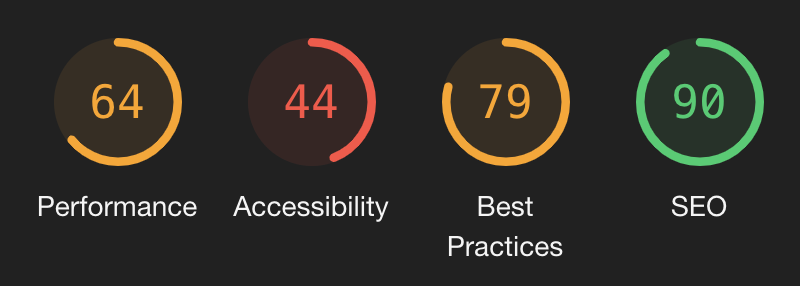
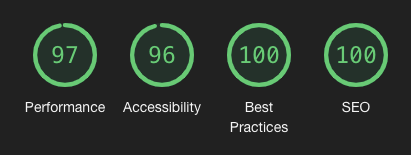
Performance

Accessibility

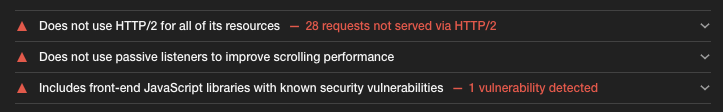
Best Practices

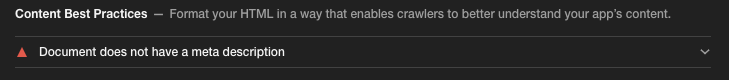
SEO

3 hours later

Why not perfect?

Lighthouse CLI
# Install
npm install -g lighthouse
# Try running it in Terminal
lighthouse <url>const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
function launchChromeAndRunLighthouse(url, opts, config = null) {
return chromeLauncher.launch({chromeFlags: opts.chromeFlags}).then(chrome => {
opts.port = chrome.port;
return lighthouse(url, opts, config).then(results => {
return chrome.kill().then(() => results.lhr)
});
});
}
const opts = {
chromeFlags: ['--show-paint-rects']
};
// Usage:
launchChromeAndRunLighthouse('https://example.com', opts).then(results => {
// Use results!
});Questions?
Website Quality Audit with Lighthouse
By Arūnas Liuiza
Website Quality Audit with Lighthouse
WordPress Meetup Kaunas #46
- 1,389