HTML & CSS 課程二

Simon Asika
2014
連結功能
外部連結
<!-- 如果頁面上有一個 id="flower" -->
<h1 id="flower">Flower</h1>
<!-- 連結的 href 打 #flower,點了之後就會跳到前者那邊 -->
<a href="#flower">Go to Flower</a><a href="http://tw.yahoo.com" target="_blank">Go to Yahoo</a>加上target="_blank"
錨點
點了之後會跳到頁面上有 id="xxx" 的地方
註解
不會顯示在頁面上
方便我們做紀錄或說明程式碼
<!-- 這是註解,不會出現 -->
<!-- 下面這是重要段落開始 -->
<p>...</p>
<!-- 這是重要段落結束 --><!-- {說明內容} -->
表格
表格由 <table></table> 包起來 每個 <tr> 是一列(橫的) 每個 <td> 是一欄(一個儲存格)
<table>
<tr>
<td>
表格
<table border="1">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
加上 border="1" 比較看的清楚表格的外框
簡易 3 x 3 表格
表格
<table border="1">
<tr>
<th>Title A</th>
<th>Title B</th>
<th>Title C</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
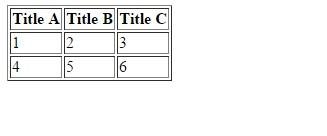
</table>把第一列改成 <th>
就形成表格標題

合併儲存格
<table border="1">
<tr>
<th>Title A</th>
<th>Title B</th>
<th>Title C</th>
<th>Title D</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>我們先建立一個 4 x 4的表格
| Title A | Title B | Title C | Title D |
|---|---|---|---|
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
合併儲存格
<table border="1">
<tr>
<th>Title A</th>
<th>Title B</th>
<th>Title C</th>
<th>Title D</th>
</tr>
<tr>
<td colspan="2">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td colspan="3">5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td colspan="4">9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>用 colspan 來合併欄位
(糟糕,爆掉了)
| Title A | Title B | Title C | Title D | |||
|---|---|---|---|---|---|---|
| 1 (colspan=2) | 2 | 3 | 4 | |||
| 5 (colspan=3) | 6 | 7 | 8 | |||
| 9 (colspan=4) | 10 | 11 | 12 | |||
合併儲存格
<table border="1">
<tr>
<th>Title A</th>
<th>Title B</th>
<th>Title C</th>
<th>Title D</th>
</tr>
<tr>
<td colspan="2">1</td>
<td>2</td>
<td>3</td>
<!-- 刪掉 4 -->
</tr>
<tr>
<td colspan="3">5</td>
<td>6</td>
<!-- 刪掉 7 -->
<!-- 刪掉 8 -->
</tr>
<tr>
<td colspan="4">9</td>
<!-- 刪掉 10 -->
<!-- 刪掉 11 -->
<!-- 刪掉 12 -->
</tr>
</table>把多餘的 <td> 移除,清潔溜溜
由此可知,colspan="2" 代表一個td佔兩個 td的位置,所以後面要刪掉一個多餘的 td
| Title A | Title B | Title C | Title D |
|---|---|---|---|
| 1 (colspan=2) | 2 | 3 | |
| 5 (colspan=3) | 6 | ||
| 9 (colspan=4) | |||
<table border="1">
<tr>
<th>Title A</th>
<th>Title B</th>
<th>Title C</th>
<th>Title D</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>回到 4 x 4的表格
| Title A | Title B | Title C | Title D |
|---|---|---|---|
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
合併儲存格
<table border="1">
<tr>
<th>Title A</th>
<th>Title B</th>
<th>Title C</th>
<th>Title D</th>
</tr>
<tr>
<td>1</td>
<td rowspan="2">2</td>
<td rowspan="3">3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<!-- 刪掉 6 -->
<!-- 刪掉 7 -->
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<!-- 刪掉 11 -->
<td>12</td>
</tr>
</table>
這次我們改用 rowspan
原理很像,只是改成往下方合併,下一個 tr 內也要刪掉對應數量的 td
| Title A | Title B | Title C | Title D |
|---|---|---|---|
| 1 | 2 | 3 | 4 |
| 5 | 8 | ||
| 9 | 10 | 12 |
合併儲存格
Thank you

HTML & CSS 課程二
By Simon Asika
HTML & CSS 課程二
- 620



