深度学习在 JavaScript 中的应用
Atwood's Law: any application that can be written in JavaScript, will eventually be written in JavaScript
3 分钟建立终生受用的
深度学习知识系统
😁 不可能的

需要用到的工具
- keras
- keras.js
- TensorFlow
- GTX 1080
- Nodejs
- Python
- Vue
Keras: 基于 Python 的深度学习库
Keras是一个高层神经网络API,Keras由纯Python编写而成并基Tensorflow、Theano以及CNTK后端。
Keras 为支持快速实验而生,能够把你的idea迅速转换为结果
- 简易和快速的原型设计(keras具有高度模块化,极简,和可扩充特性)
- 支持CNN和RNN,或二者的结合
- 无缝CPU和GPU切换
如果你有如下需求,请选择Keras:
Keras.js: 在浏览器中运行 Keras 模型
在浏览器 和 Node.js 中运行 Keras 模型,并通过 WebGL 2 提供 GPU 支持。由于 Keras 将许多框架抽象为后端,因此模型可以在任何后端进行训练,包括TensorFlow,CNTK等。
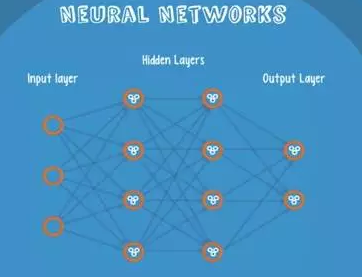
什么是神经网络

生物神经网络
人工神经网络

论人类有多爱甜食
教人工神经网络如何吃糖



神经网络
如何搭建神经网络
搭建神经网络
基本流程
- 定义添加神经层的函数
- 训练的数据
- 定义节点准备接收数据
- 定义神经层:隐藏层和预测层
- 定义 loss 表达式
- 选择 optimizer 使 loss 达到最小


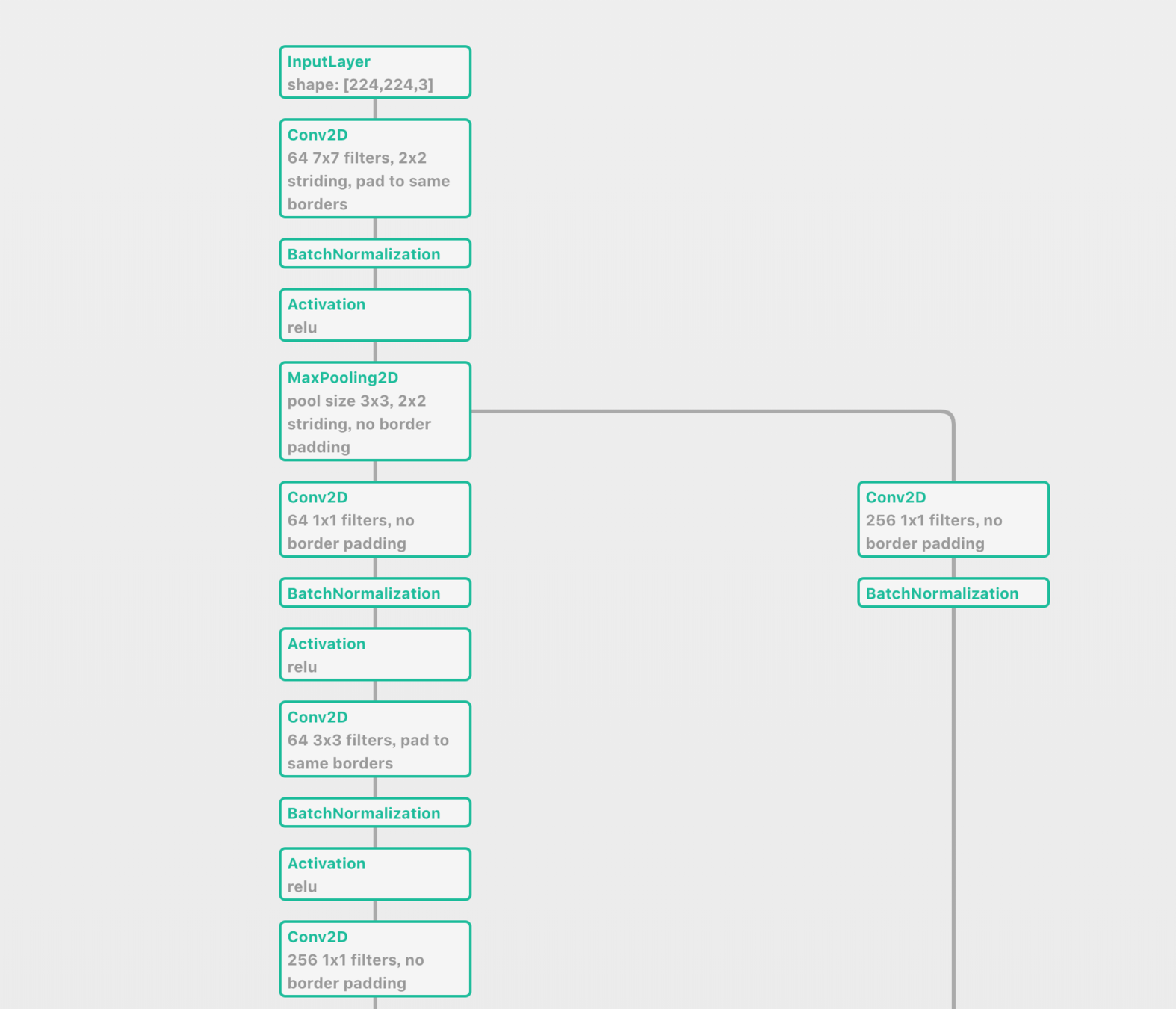
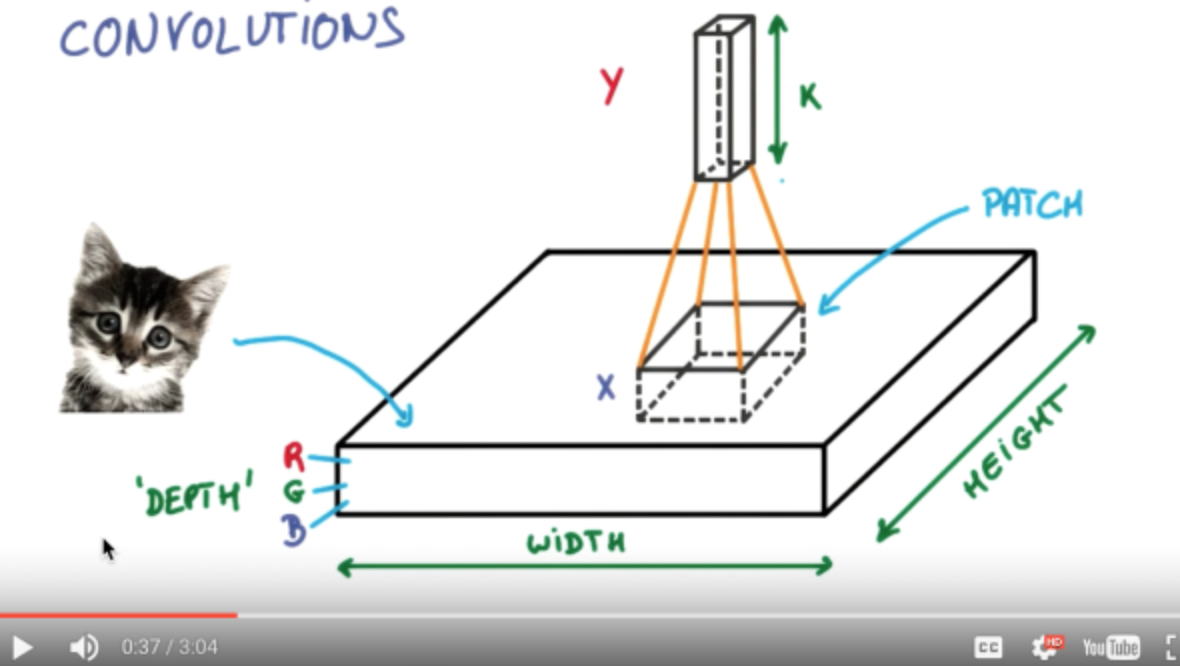
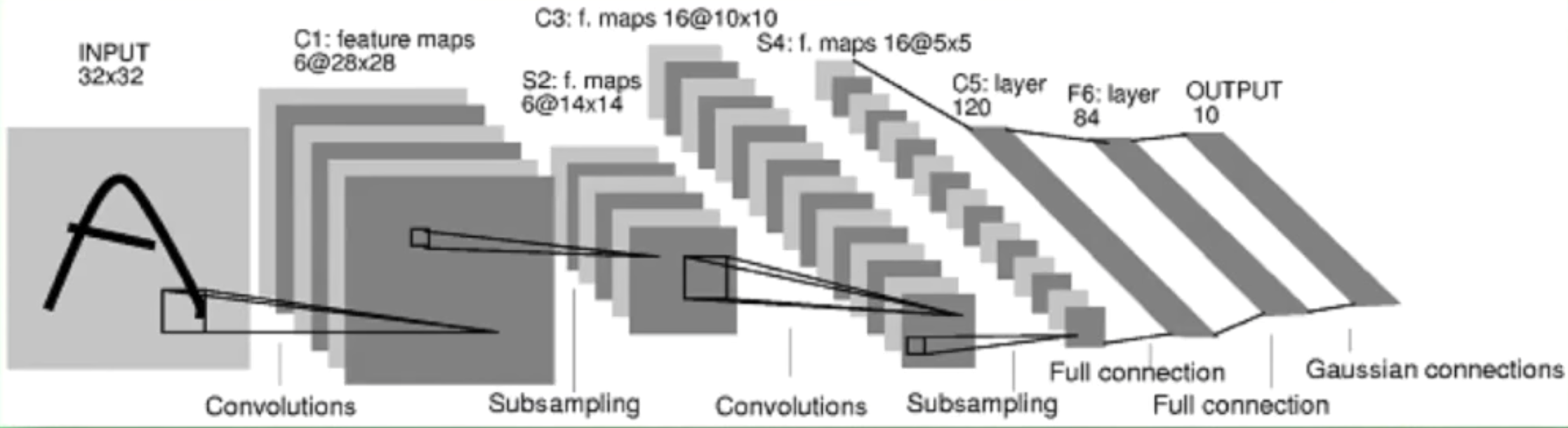
卷积神经网络
卷积神经网络

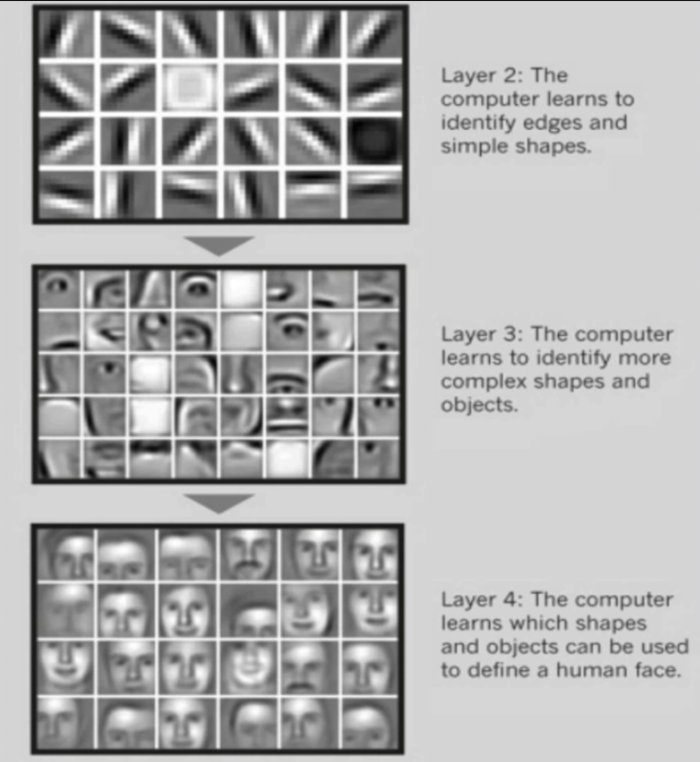
简单图形

五官
人脸

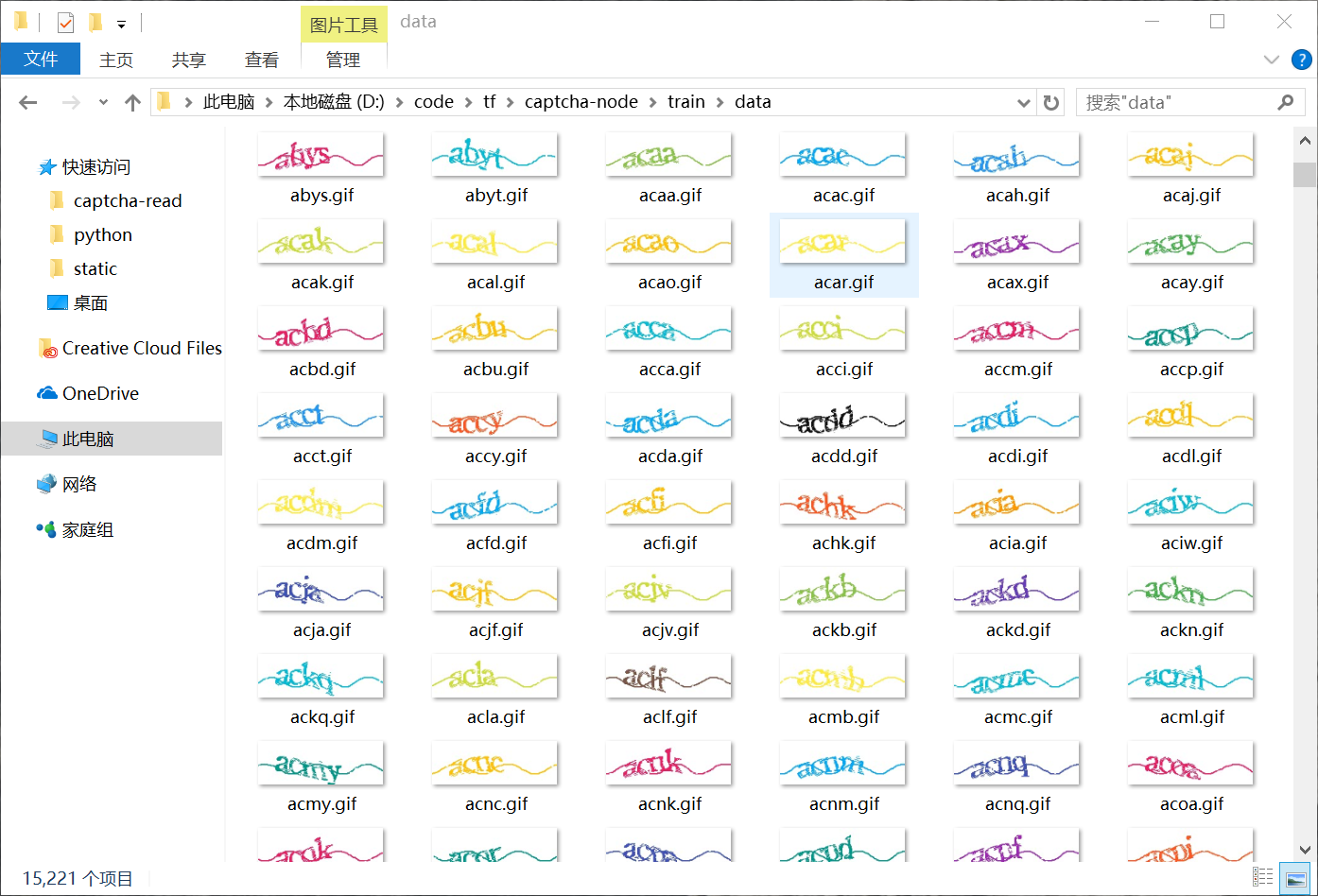
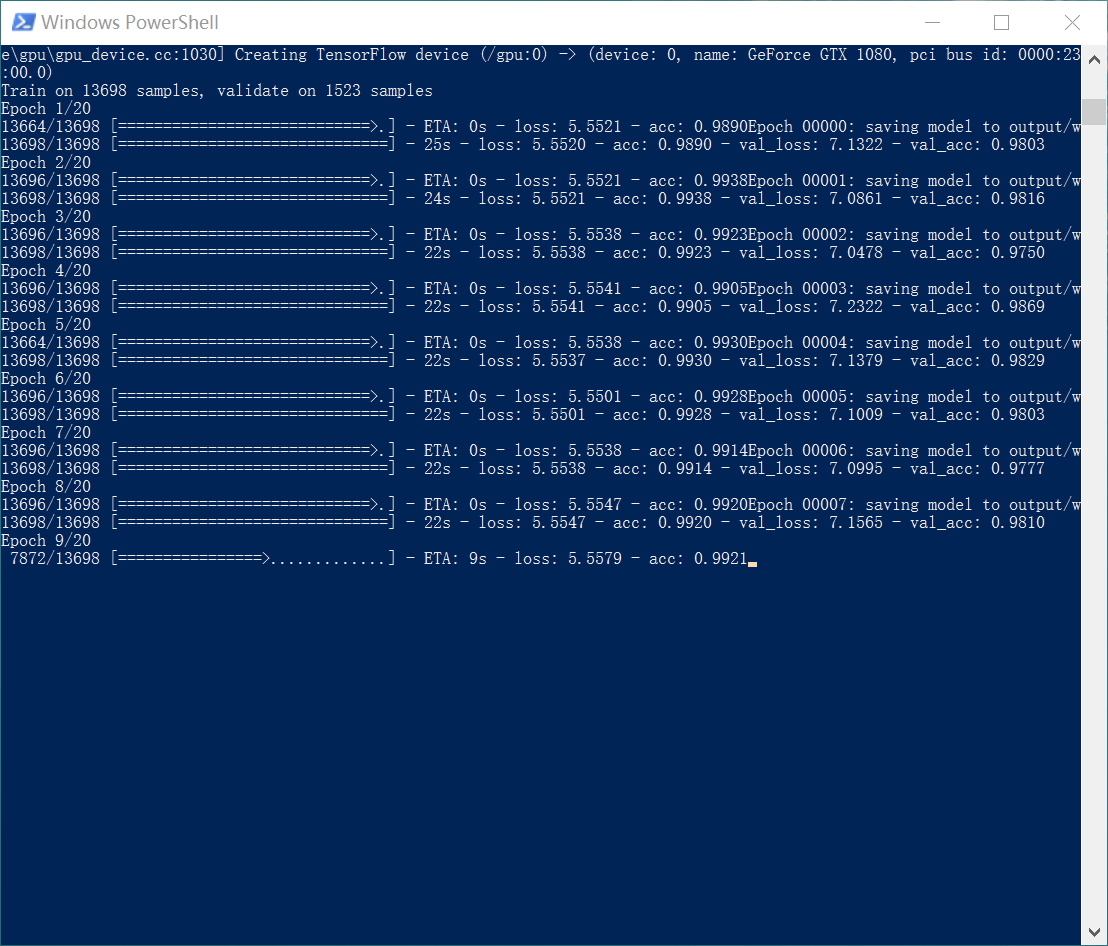
训练神经网络

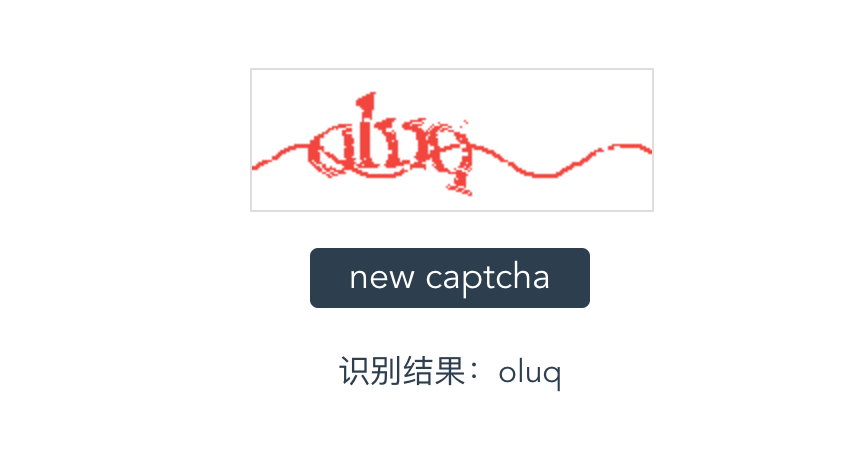
在 keras.js 中运行模型
压缩模型
19 MB
1.7 MB
怎么在浏览器使用模型
const model = new window.KerasJS.Model({
filepath: '/static/captcha__model.bin',
gpu: true,
transferLayerOutputs: true
})
实例化模型
怎么在浏览器使用模型
predict () {
const { canvas } = this.$refs
const ctx = canvas.getContext('2d')
const imageData = ctx.getImageData(0, 0, ctx.canvas.width, ctx.canvas.height)
// 预处理图片数据
const data = this.preprocess(imageData)
const inputName = this.model.inputLayerNames[0]
const outputName = this.model.outputLayerNames[0]
const inputData = {
[inputName]: data
}
this.model.predict(inputData).then(outputData => {
console.log(outputData)
// 将概率数据转换为验证码字母
this.vev2capcha(outputData[outputName])
})
}模型预测


⚠️ 可能你的设备不能正常运行它
参考
https://keras-cn.readthedocs.io/en/latest/?q=h5&check_keywords=yes&area=default
https://transcranial.github.io/keras-js-docs/
https://transcranial.github.io/keras-js
https://developers.google.cn/machine-learning/crash-course/
https://www.jianshu.com/p/3a22e8283cda
https://morvanzhou.github.io/tutorials/machine-learning/ML-intro/2-0-ANN-and-NN/
keras.js
By Awe
keras.js
- 2,446



