How to Build Inclusive WebXR Applications Using AI


Ayşegül Yönet
- Cloud Developer Advocate for Azure Mixed Reality
- Google Developer Expert for Web Technologies
- Twitter@AysSomething



Title Text

Where to get started?
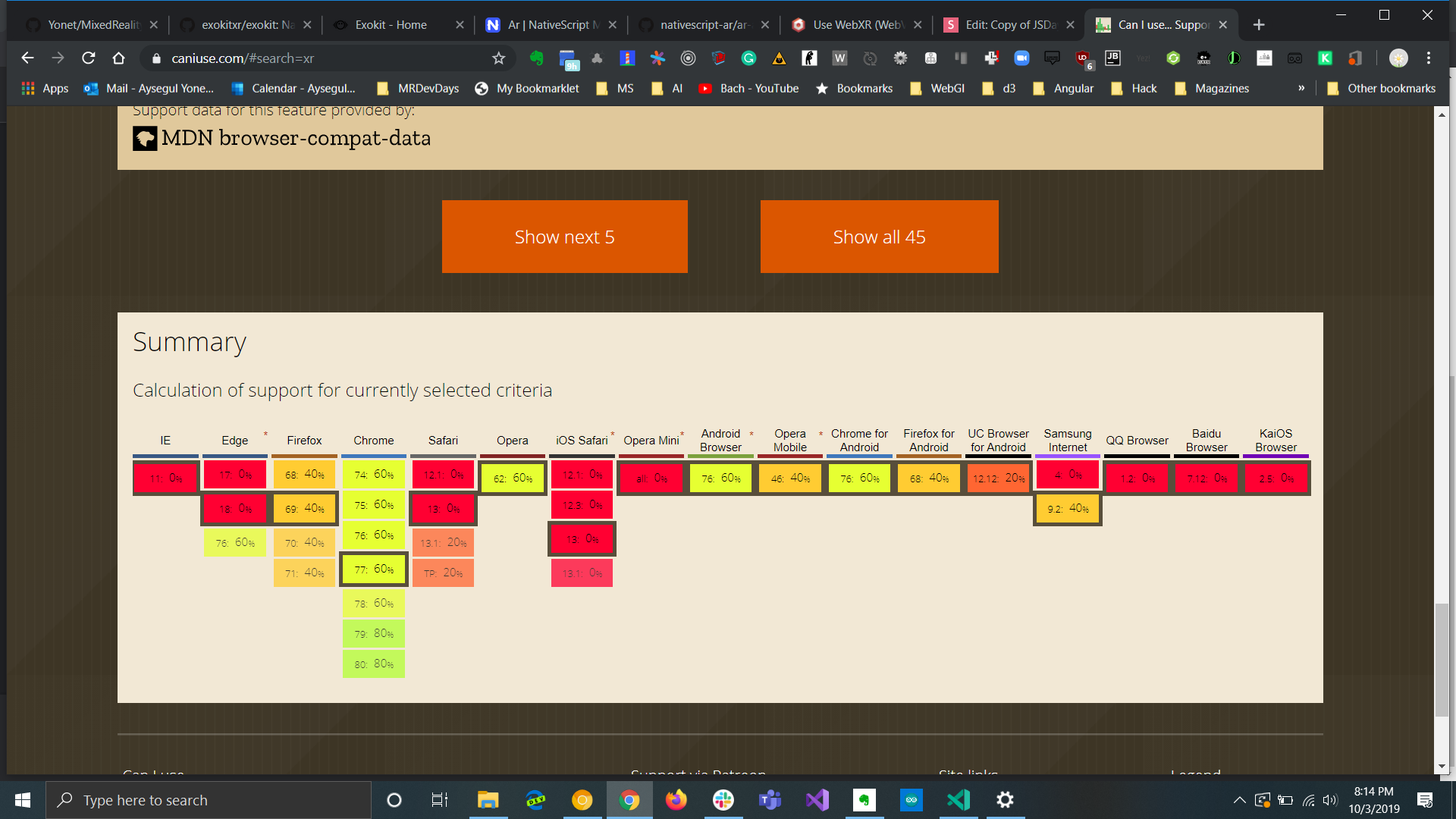
Is It Ready?

Chrome Canary
Chrome://flags
- WebXR Device API
- WebXR AR Module
- WebXR Hit Test
- WebXR Anchors
- WebXR Plane Detection
- Orientation Support for XR
- XR Device Sandboxing
- OpenVR Hardware Support
- Oculus Hardware Support
- Origin Trials Chrome 67+
- Origin Trials Chrome 67+
- FirefoxReality
- Origin Trials Chrome 67+
- FirefoxReality
- Webxr-polyfills

ACCESSIBILITY
Speech
bit.ly/AzureSpeech
ACCESSIBILITY
Language
ACCESSIBILITY
Search
ACCESSIBILITY
Vision
Computer Vision
Ink Recognizer
Custom Vision
Face API
Form Recognizer
Video Indexer
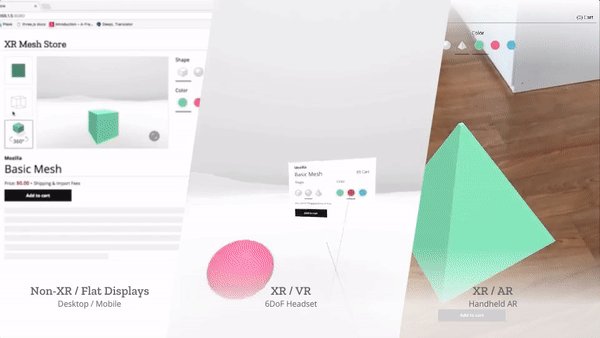
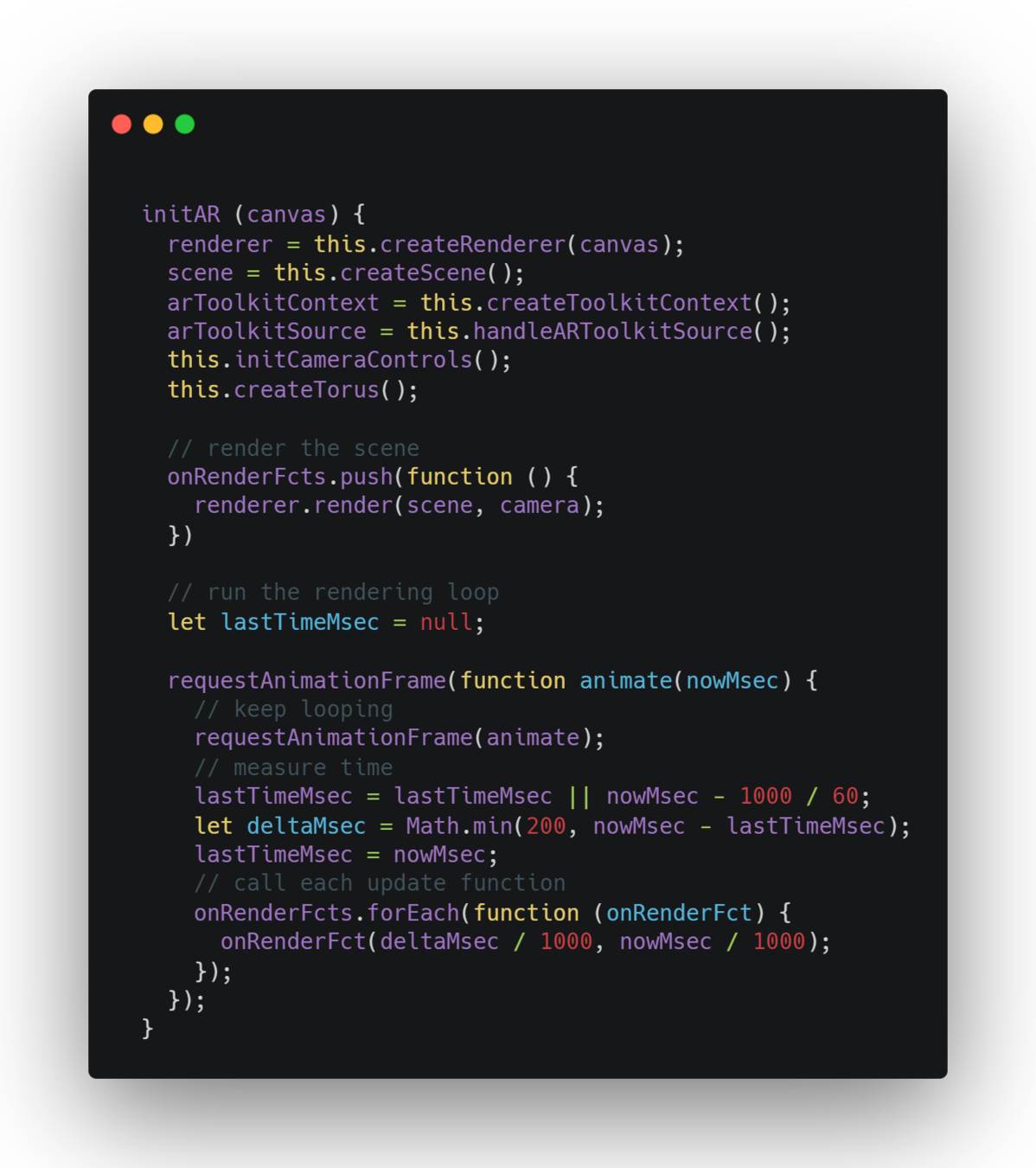
JavaScript for WebXR
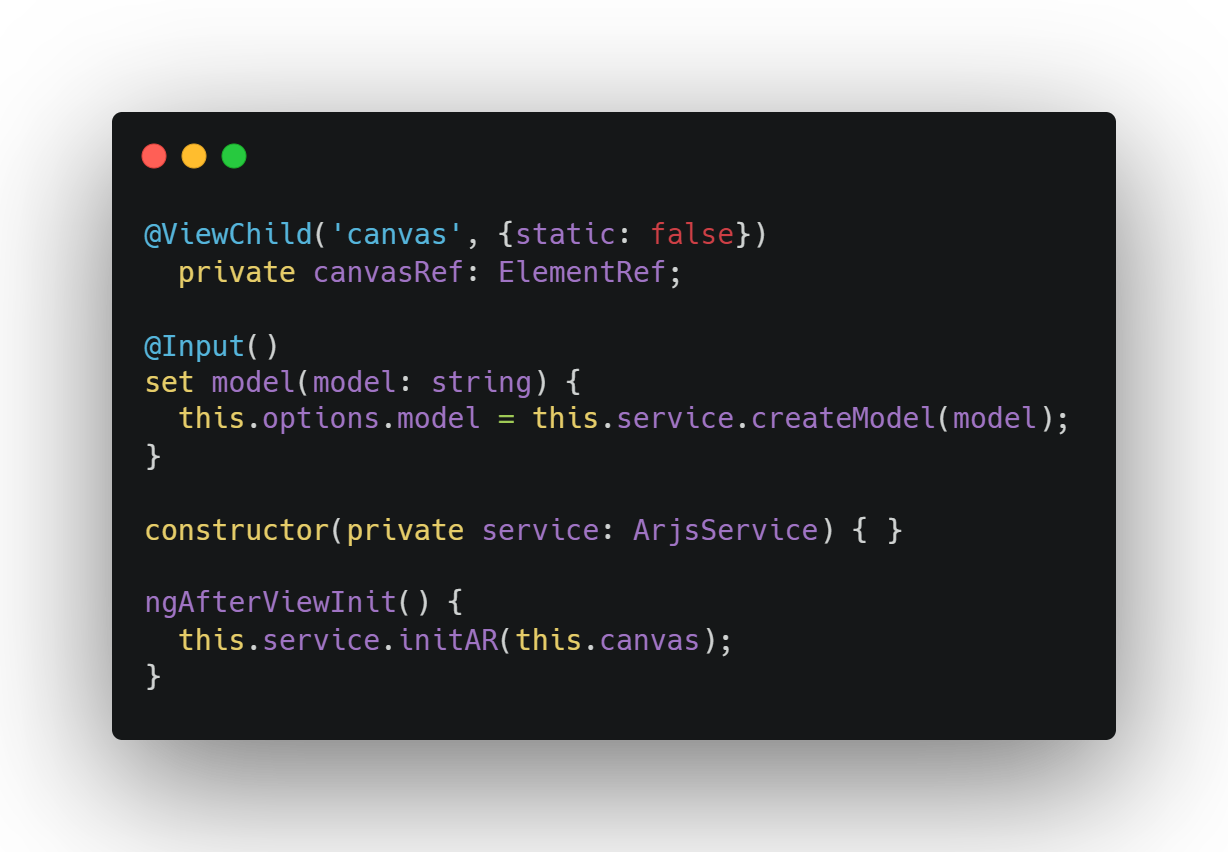
Angular Integration


Text
Component

Service

Cognitive Services: http://bit.ly/AzureCognitiveServices
Language Understanding(LUIS): http://bit.ly/AzureLanguageUnderstanding
Azure Speech Services: http://bit.ly/AzureSpeech
Speech To Text: http://bit.ly/SpeechApi
Ink Recognizer: http://bit.ly/InkRecognizer
Form Recognizer: http://bit.ly/FormRecognizer
Cognitive Services Labs: http://bit.ly/CognitiveServicesLabs
AI Services Learning Path: http://bit.ly/AIServicesLearningPath
Speech Samples: http://bit.ly/SpeechSamples
Resources
Use Your Superpowers
(JavaScript)
For Good
WebXRWorkshop2019
By Ayşegül Yönet
WebXRWorkshop2019
- 1,354



