Data Visualize
with Vue



Who?
Twitter @babywkb
Github babywkb
👨💻Developper @TIS.inc
Work
・Java(Spring)
・React
Hobby😍
・Vue
・Firebase

データの可視化
折れ線グラフ、棒グラフ、円グラフ、分布図...etc
ライブラリ
比較してみた
?

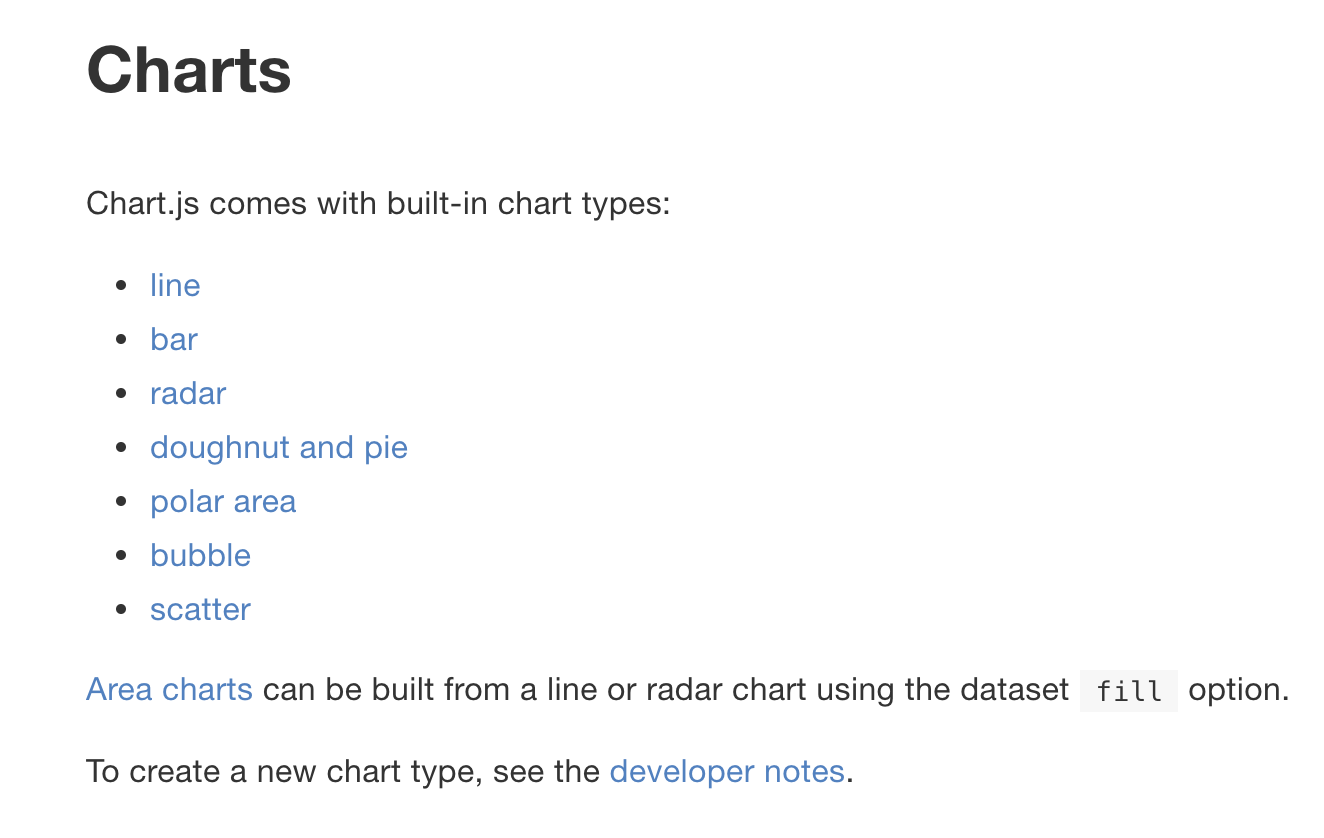
Chart.js
- canvas要素にグラフが書き出される
- シンプルなグラフを低コストで作れる
- Vue Wrapperがある(https://vue-chartjs.org/)
- 主要なグラフの種類が用意されている
基本的ななグラフが揃ってる

シンプルなので
各チャートのPropertiesを知れば
使い始められる
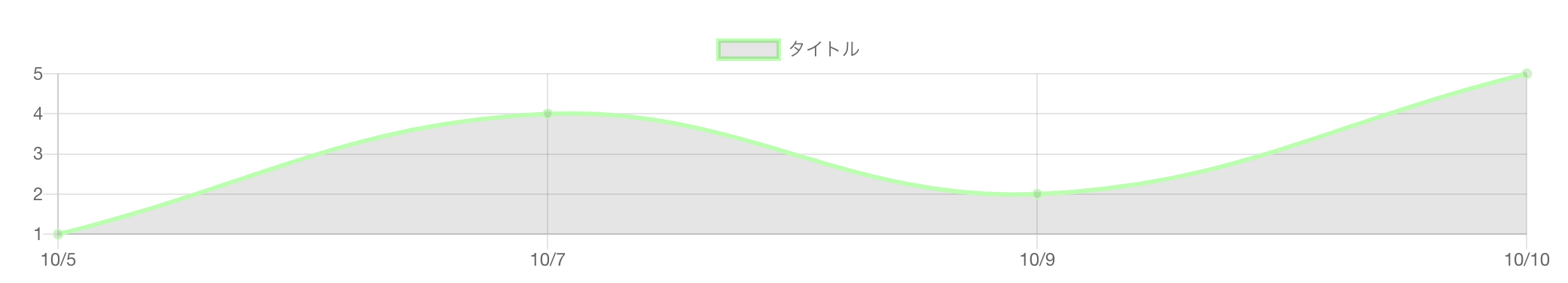
<LineChart :chartData="chartData"></LineChart>
import LineChart from "@/components/LineChart.vue";
@Component({ components: { LineChart } })
export default class View extends Vue {
private chartData: Chart.ChartData | null = null;
public mounted() {
this.chartData = {
labels: ["10/5", "10/7", "10/9","10/10"],
datasets: [
{
type: "line",
label: "タイトル",
data: [1,4,2,5],,
fill: true,
borderColor: "#AAFFAA"
}
]
};
}
}
@Component({})
export default class LineChart extends Mixins(Line,mixins.reactiveProp) {
@Prop() public chartData!: Chart.ChartData;
@Prop() public chartOptions?: Chart.ChartOptions = {responsive: true,maintainAspectRatio: false};
@Prop() public dataSource!: String;
constructor() {
super();
}
public mounted() {
this.renderChart(this.chartData, this.chartOptions);
}
}↓


シンプルで簡単
?

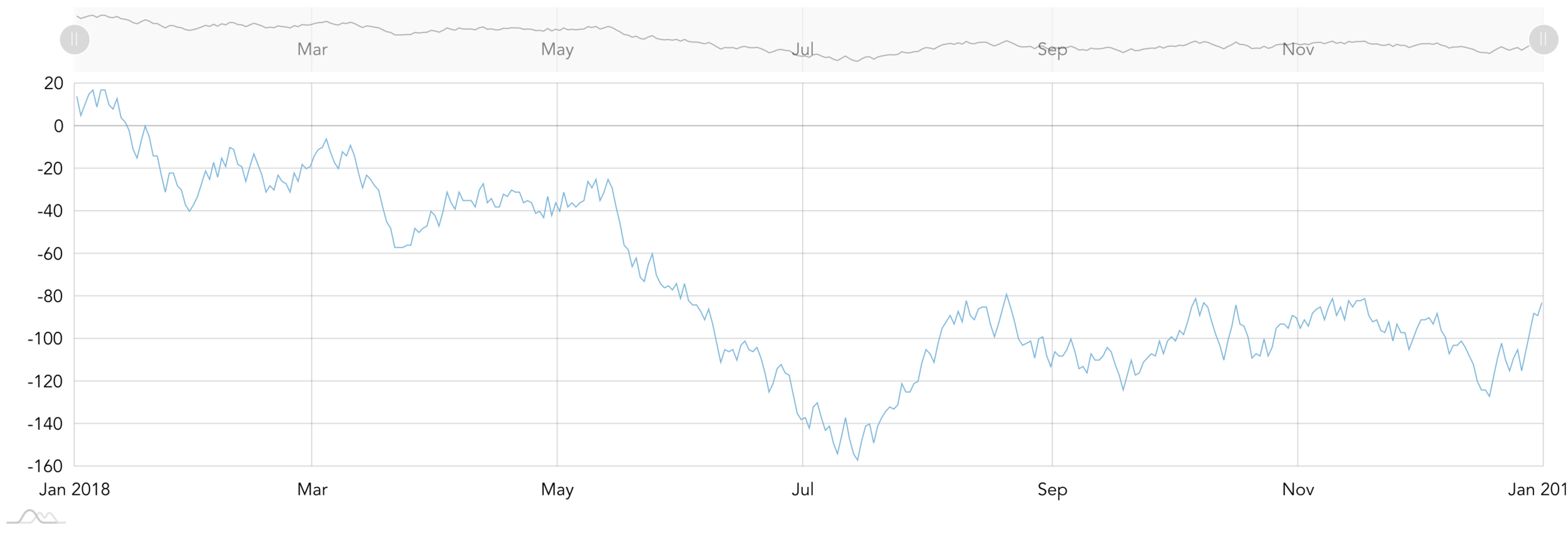
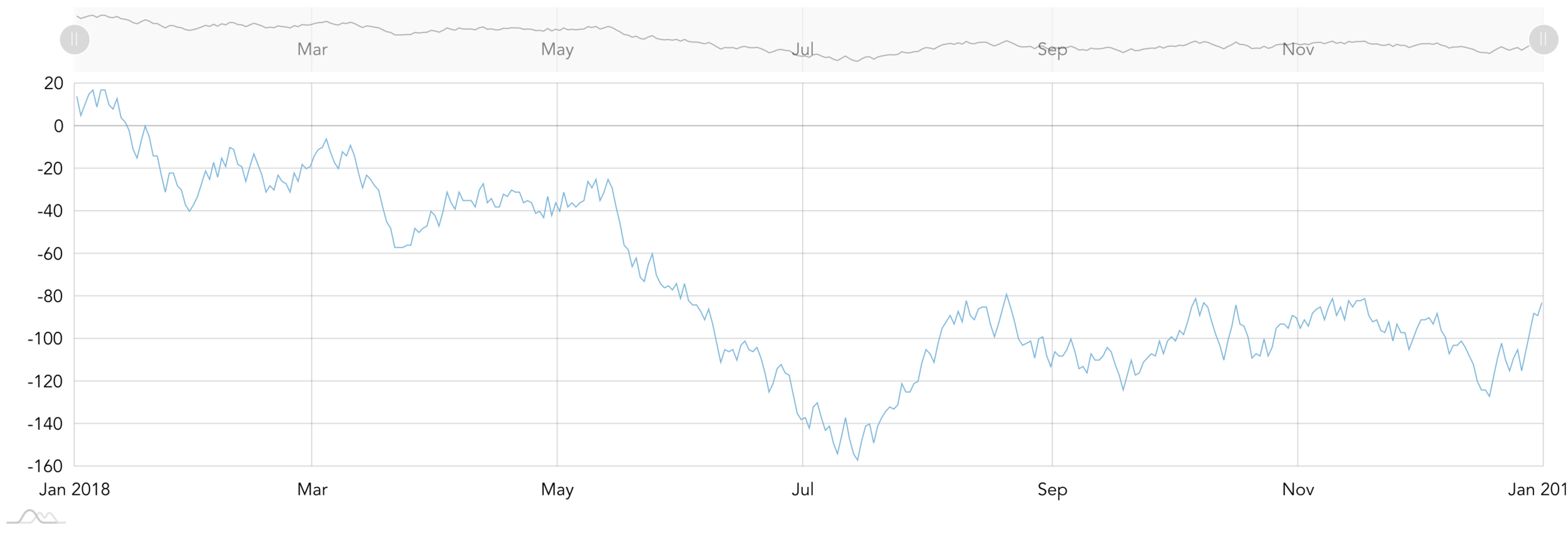
amCharts
- SVG要素にグラフが書き出される
- リッチなグラフを低コストで作れる
- めちゃくちゃ豊富な種類のグラフが用意されている
- GeoJSON使った地図表示が楽にできるのが👍
- 左下に出るロゴを気にしないなら商用利用無料
Vueで折れ線グラフを出すチュートリアル(公式)
<template>
<div class="hello" ref="chartdiv">
</div>
</template>
<script>
//略
mounted() {
let chart = am4core.create(this.$refs.chartdiv, am4charts.XYChart);
//chart.data に表示用データを入れたり、x軸y軸の情報入れたり
this.chart = chart;
}
//略
</script>

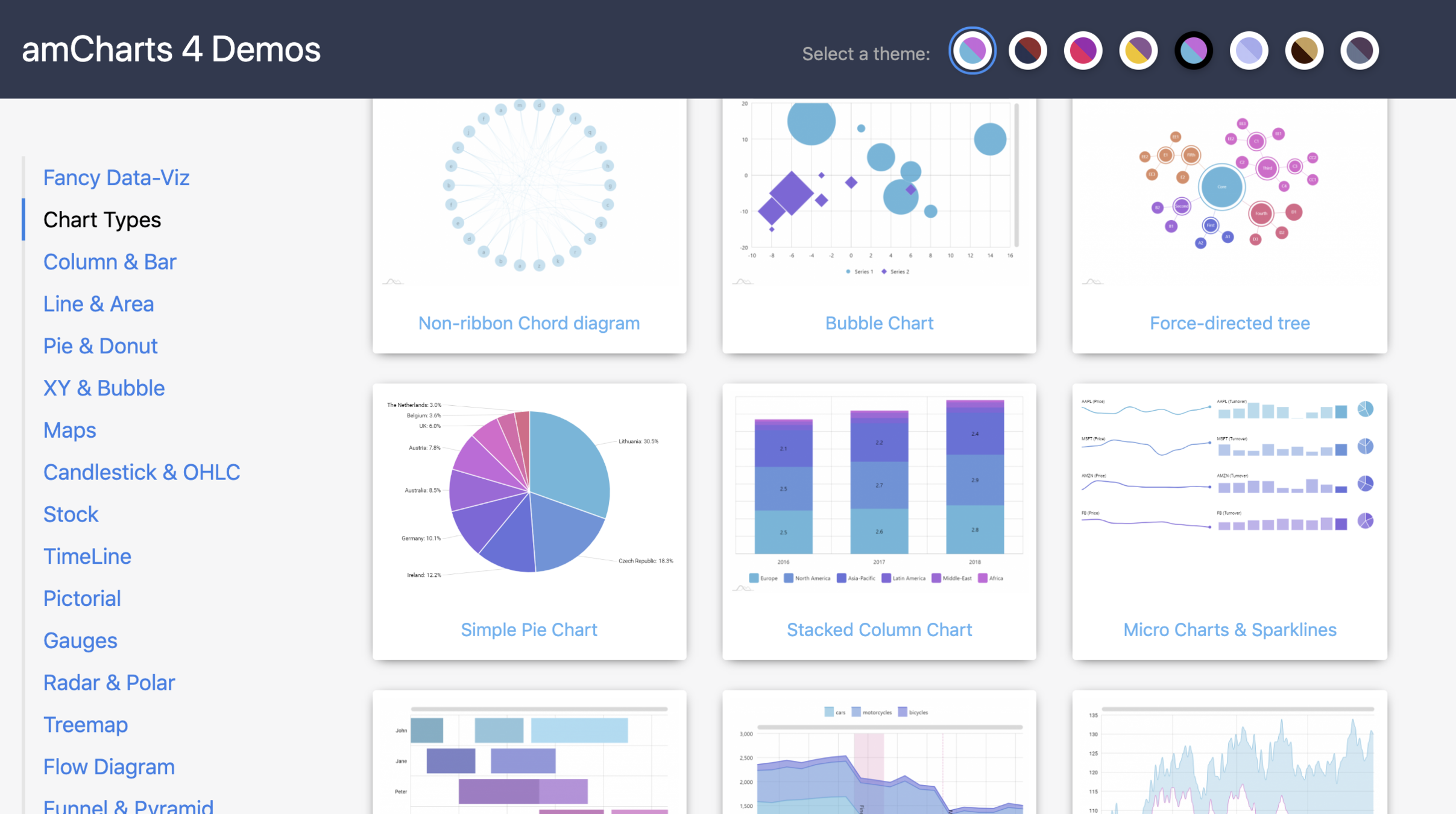
👆
豊富なサンプルから選ぶだけ

まぁまぁ簡単!
$refsから子要素を操作するのが気持ち悪い
...かも🤔
?
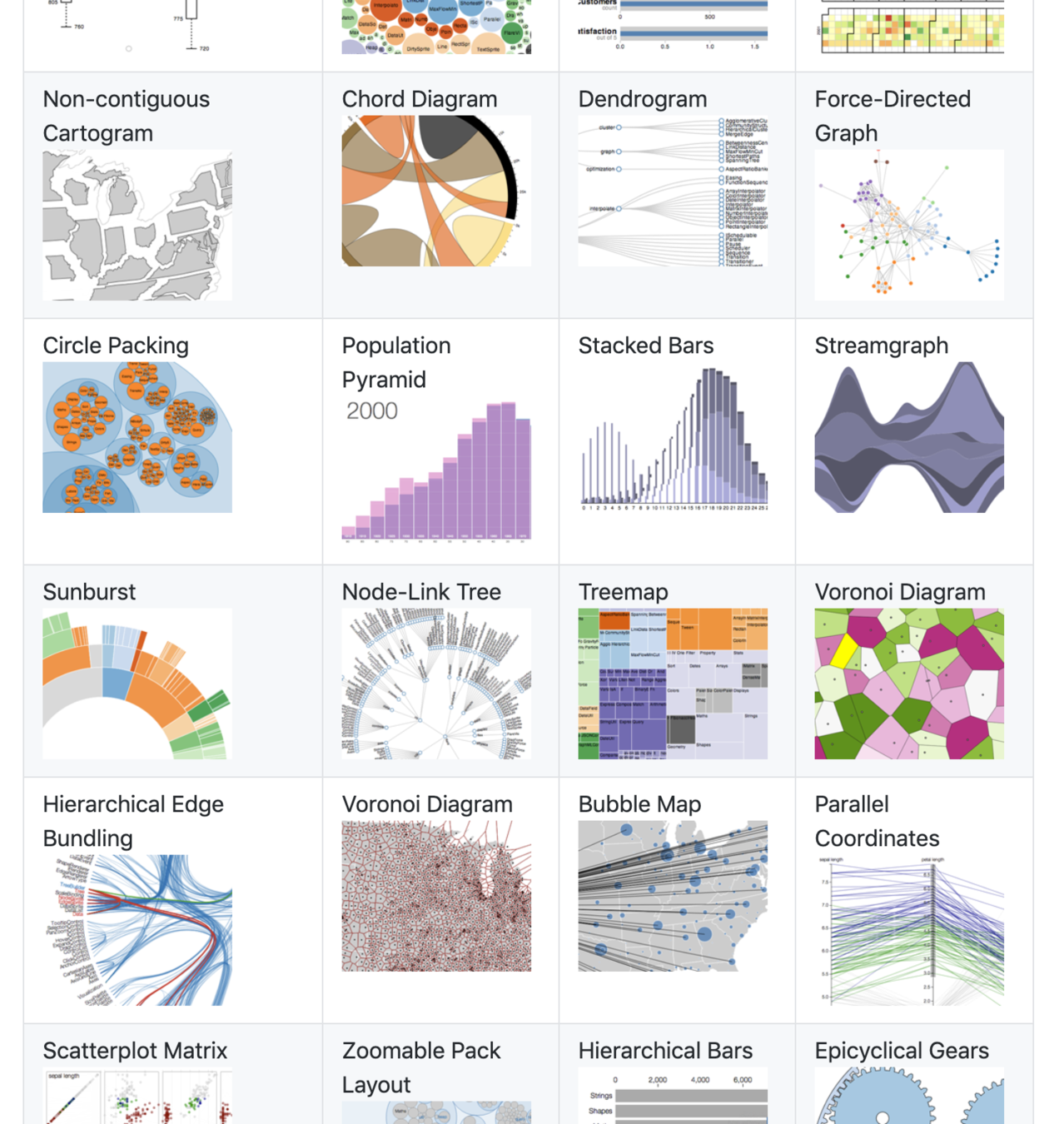
D3.js
- SVG要素にグラフが書き出される
- データを表示するためのコンポーネントではない
- SVG要素のDOMを自分で細かく作成していく
- データを演算、整形するための関数が豊富
凄いサンプルが大量にある

事前に抑える知識
- SVG要素の基礎
- D3でデータを計算&整形する関数
- (Vueのトランジションシステム)
簡単なチャート出すのもなかなか難しい...
関数の使い方がSVG要素の知識前提な感じが辛い
@Vue.js London
学習中


学習コスト

>
>

自由度

>
>

参照ドキュメント数(体感)

>
おそらく... 🤔
データ可視化の情報ください!!
DataVisualize Vue
By babywkb
DataVisualize Vue
- 426

