Being cloud-native
with react-native
Build faster with AWS Amplify
bene@theodo.co.uk
Ben Ellerby


@EllerbyBen


@EllerbyBen
What is this Serverless thing?
-
Architectural movement
- Developers send application code which is run by the cloud provider in isolated containers abstracted from the developer.
- Use 3rd party services used to manage backend logic and state (e.g. Firebase, Cognito)
- A framework with the same name

@EllerbyBen
Why Serverless?
💰 Cost reduction
👷♂️ #NoOps
💻 Developers focus on delivering business value
📈 More scalable
🌳 Greener

@EllerbyBen
Not just Lambda



Lambda
S3
Dynamo

API Gateway
Compute
Storage
Data
API Proxy

Cognito
Auth

SQS
Queue

EventBridge
Event Bus
Power and Flexibility








@EllerbyBen
How to manage... IaC?

@EllerbyBen





Amplify

@EllerbyBen
Declarative Abstraction









@EllerbyBen
Declarative Interface

AWS Amplify provides a declarative and easy-to-use interface across different categories of cloud operations. AWS Amplify goes well with any JavaScript based frontend workflow, and React Native for mobile developers.

@EllerbyBen
CLI


@EllerbyBen
Client Library (SDK)
Cross-Platform
Components
Hosting and Deployment
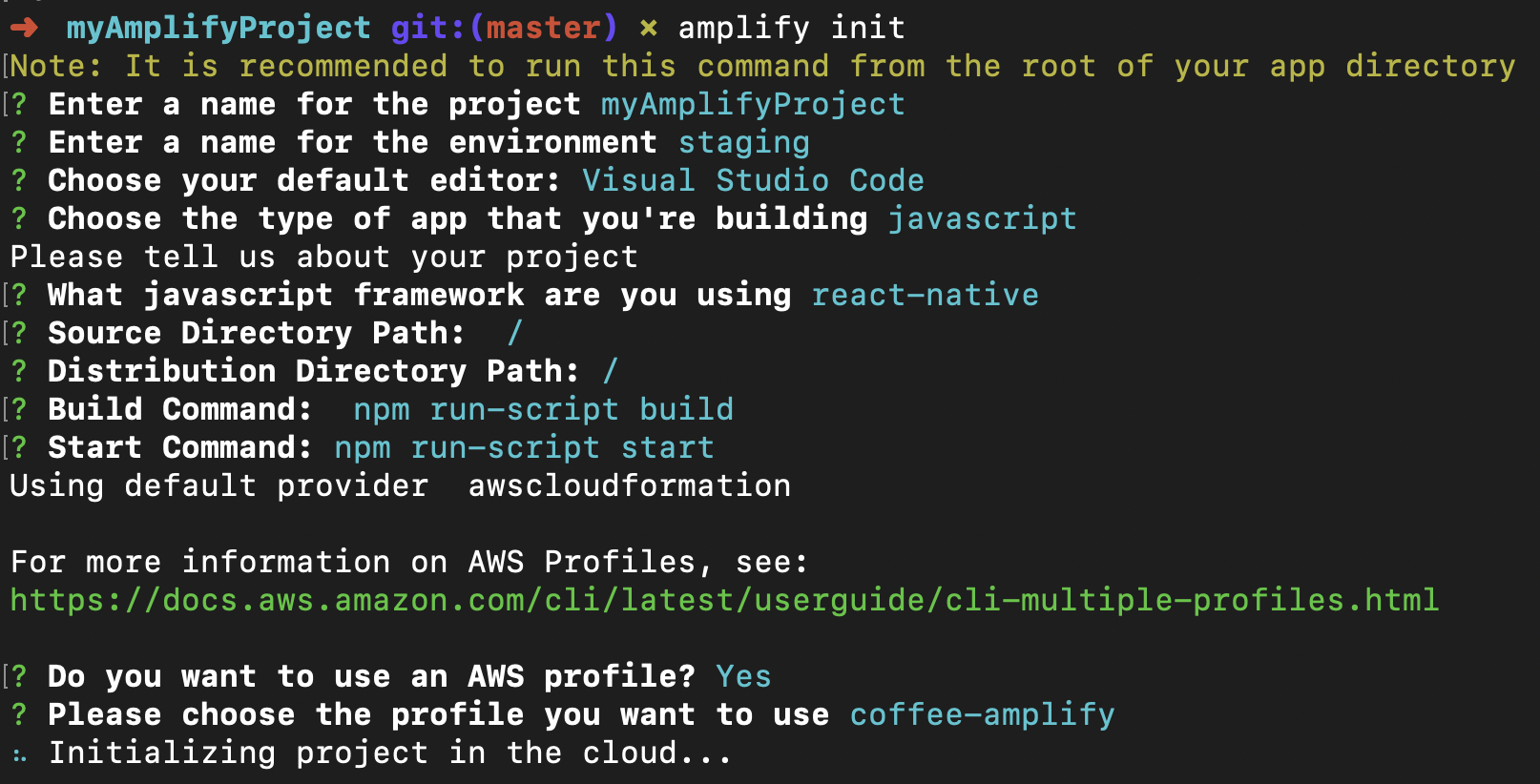
Getting Started

$ yarn add aws-amplify
$ yarn add aws-amplify-react-native
$ react-native linkConfigure Amplify


Configure Amplify

import Amplify from 'aws-amplify';
import amplify from './aws-exports';
Amplify.configure(amplify);
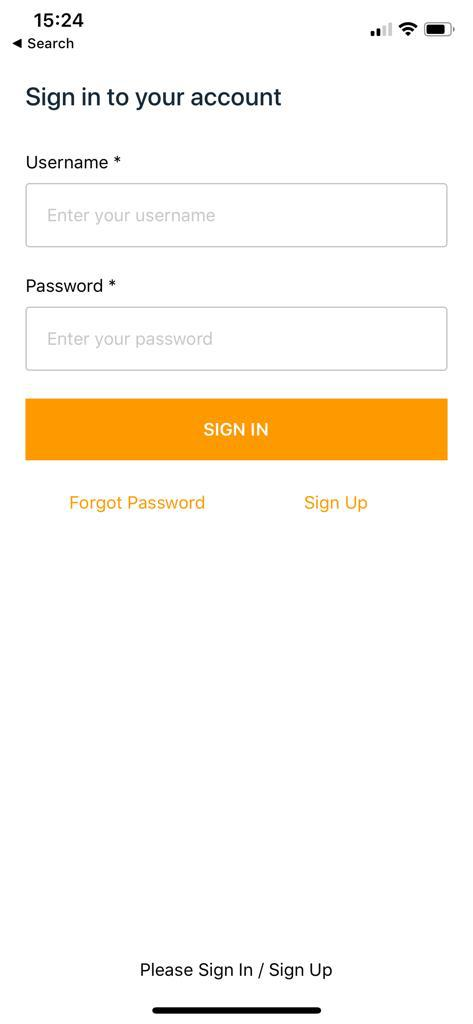
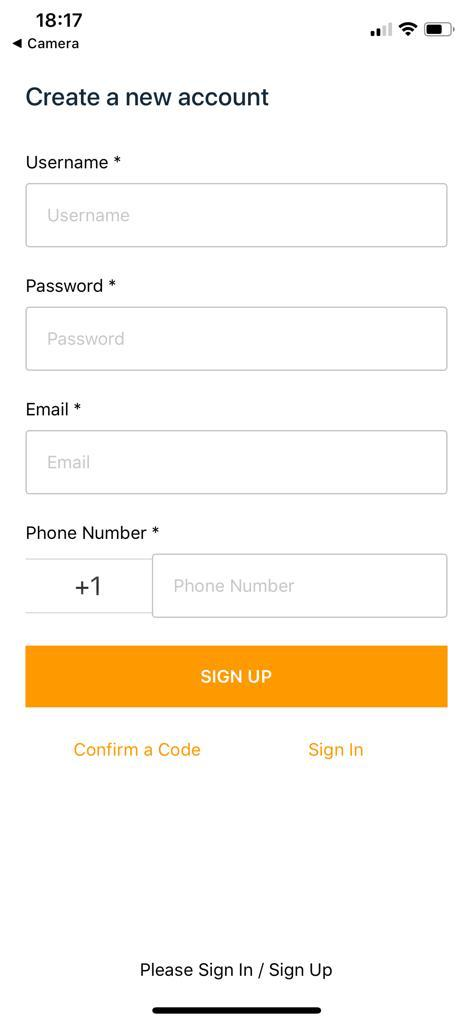
Authentication

@EllerbyBen
Cognito

@EllerbyBen

Simple and Secure User Sign-Up, Sign-In, and Access Control
Add auth

$ amplify add auth
$ amplify push

@EllerbyBen
React-Native Auth

import { withAuthenticator } from 'aws-amplify-react-native';
export default withAuthenticator(App);
React-Native Auth





@EllerbyBen
API

@EllerbyBen

API

@EllerbyBen

App Sync
Lambda


API Gateway
Add an API

$ amplify add api
-> Please select from one of the below mentioned services
GraphQL
❯ REST


@EllerbyBen
REST API
Add an API

➜ myAmplifyProject git:(master) ✗ amplify add api
-> Please select from one of the below mentioned services REST
-> Provide a friendly name for your resource to be used as a label for this category in the project: testProject
-> Provide a path (e.g., /items) /items
-> Choose a Lambda source Create a new Lambda function
-> Provide a friendly name for your resource to be used as a label for this category in the project: listFunctionTest
-> Provide the AWS Lambda function name: listFunctionTest
-> Choose the function template that you want to use: Serverless express function (Integration with Amazon API Gateway)
-> Do you want to access other resources created in this project from your Lambda function? No
-> Do you want to edit the local lambda function now? Yes
Please edit the file in your editor: ~/project/src/index.js
-> Press enter to continue
Succesfully added the Lambda function locally
-> Restrict API access Yes
-> Who should have access? Authenticated users only
-> What kind of access do you want for Authenticated users? (Press <space> to select, <a> to toggle all, <i> to invert selection)
-> Do you want to add another path? No
Successfully added resource locally

Add an API

const awsServerlessExpress = require('aws-serverless-express');
const app = require('./app');
app.get('/items', function(req, res) {
res.json(req.apiGateway.event);
});
const server = awsServerlessExpress.createServer(app);
exports.handler = (event, context) => {
console.log(`EVENT: ${JSON.stringify(event)}`);
awsServerlessExpress.proxy(server, event, context);
};

Add an API

$ amplify push

@EllerbyBen
Add an API

// ...
import Amplify, { API } from 'aws-amplify';
Amplify.configure(amplify);
class App extends Component {
state = { apiResponse: null };
async getSample() {
const path = "/items";
const apiResponse = await API.get("theListApi" , path)
console.log('response:' + apiResponse);
this.setState({ apiResponse });
}
render() {
return (
<View>
<Button title="Send Request" onPress={this.getSample.bind(this)} />
<Text>Response: {this.state.apiResponse && JSON.stringify(this.state.apiResponse)}</Text>
</View>
);
}
}
export default withAuthenticator(App);Amplify Mock

Local mock of all API calls and AppSync
As well as local Dynamo DB mock
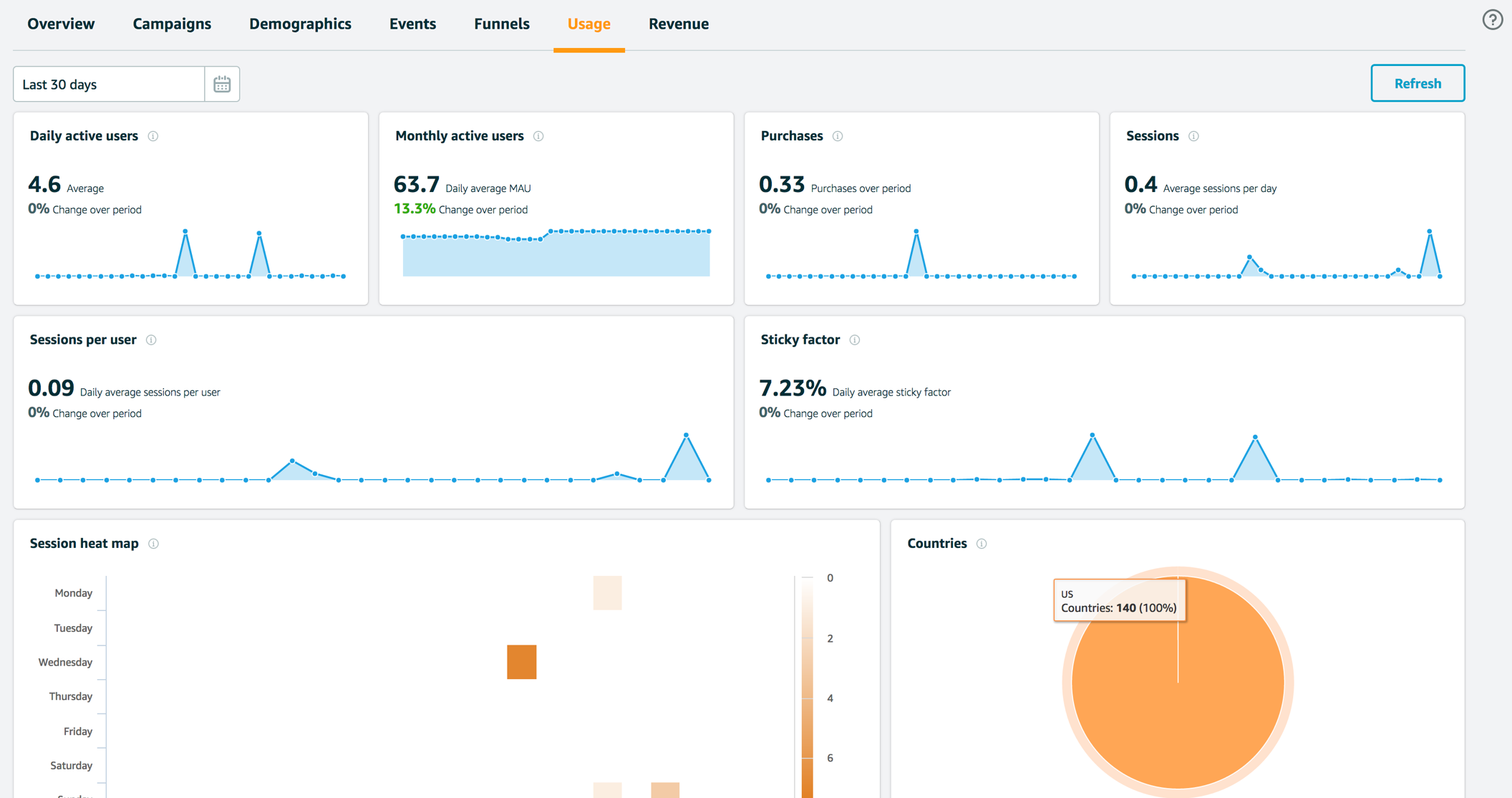
$ amplify mockAdd Analytics

$ amplify add analytics
$ amplify push
Add Analytics

import { Analytics } from 'aws-amplify';
...
componentDidMount() {
Analytics.record('FIRST-EVENT-NAME');
}
Add Analytics



Restricted Regions
Add Analytics


Kinesis Stream

Add Analytics


import { Analytics, AWSKinesisProvider } from 'aws-amplify';
Analytics.addPluggable(new AWSKinesisProvider());
Analytics.record({
data: {
// The data blob to put into the record
},
partitionKey: 'myPartitionKey',
streamName: 'myKinesisStream'
}, 'AWSKinesis');What else to add?
- Analytics
- GraphQL
- Storage (user uploads)
- Push Notifications
- Interactions (bots)
- PubSub
- Internationalization (lightweight)
- Cache
- Predictions (Rekognition, Polly, Translate, NLP)
- (XR)

@EllerbyBen
Amplify vs Serverless Framework / SAM
- Common patterns of usage are built into the CLI.
- Rather than having a deep understanding of all configuration of services like Cognito.
- Is this more for MVPs?

@EllerbyBen
Conclusion
- Serverless allows us to write more business value per line of code.
- AWS Amplify provides a clear layer of abstraction on top of many AWS services
- Combined you can build a complex cloud-enabled application with few lines of code

@EllerbyBen
- Fast, but less flexible than pure sls?

serverless-transformation

@EllerbyBen


serverless-transformation


@EllerbyBen


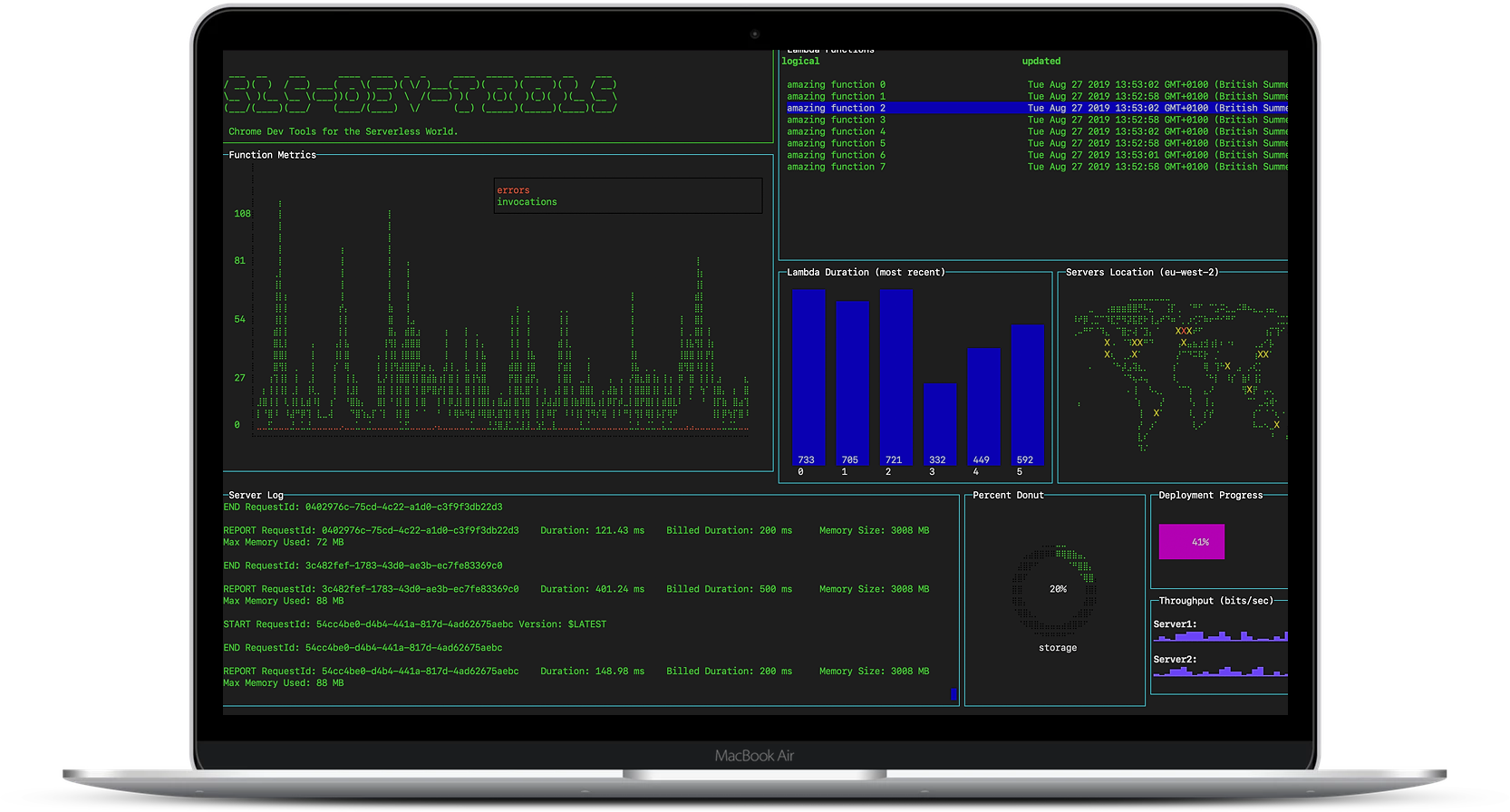
npm install -g sls-dev-tools





@EllerbyBen


Being cloud-native with react-native, build faster with AWS Amplify
By Ben Ellerby
Being cloud-native with react-native, build faster with AWS Amplify
- 2,540



