Enhance Web Development


Angular
Introduction
Section overview
- Who am I?
- What is Angular?
- Angular app architecture
- Getting most from this course
@blongearet

firehist
Who am I?

Benjamin Longearet
An enthousiastic web dev since 98!
CTO & Co-founder @EliumTV (2016)
Frontend director @Teads (2011)

What is Angular?
Angular is ...
- An open source JavaScript platform which simplifies binding code between JavaScript objects and HTML UI Element
- Actual version is 4.2.1
- Using HTML, CSS & JavaScript (TypeScript




Enhance HTML
Powerful Data Binding
Modular
by design
Opiniated architecture
Why Angular?
Speed and Performances
Innovation
Learning curve
Toolings



Why Angular?
1.1M
1.2M
700+k
Angular 1
Oct 2015
Angular 1
Oct 2016
Angular 2
Oct 2016
Why Angular?
Why Angular?

Why Angular?
- Integrated into Google master repo
- Separation of concerns
- Dependency Injection
- Lots of built-in and open source directives
- Robust routing support
- Mobile & Web & Server
- Build with testability in mind!
- Reactive programming
Module Overview
- Architecture of an Angular Application
- Getting the most from this course
- Sample application
- Course Outline
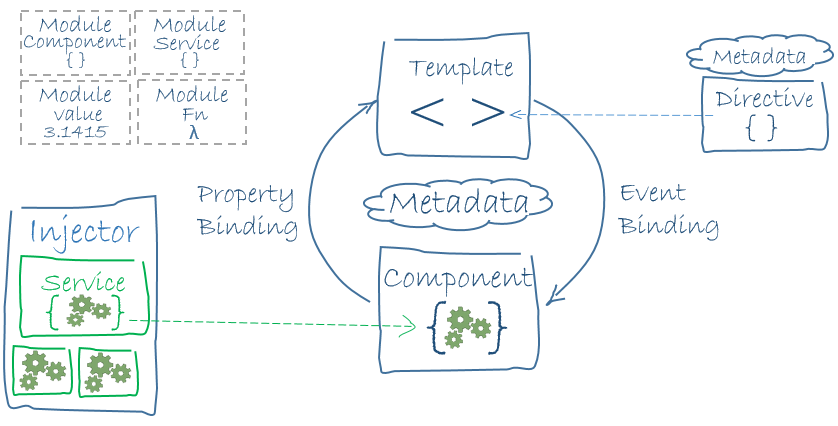
Architecture of an Angular 2 Application
Application
Component
Component
Component
=
+
+
+
...
Services
Component
Component
Template
Class
Metadata
=
+
+
Properties
Methods
Angular Modules
Component
Root
Angular Module
Component
Component
Component
Feature
Angular Module
Component
Component
Component
Component

Angular Overview
Getting most from this course
Required
- Javascript
- HTML
- CSS
Helpful
- Object-oriented programming (OOP) concepts
- C++, C#, Java, PHP
Not Required
- Prior knowledge of Angular
- Prior knowledge of TypeScript
Getting most from this course


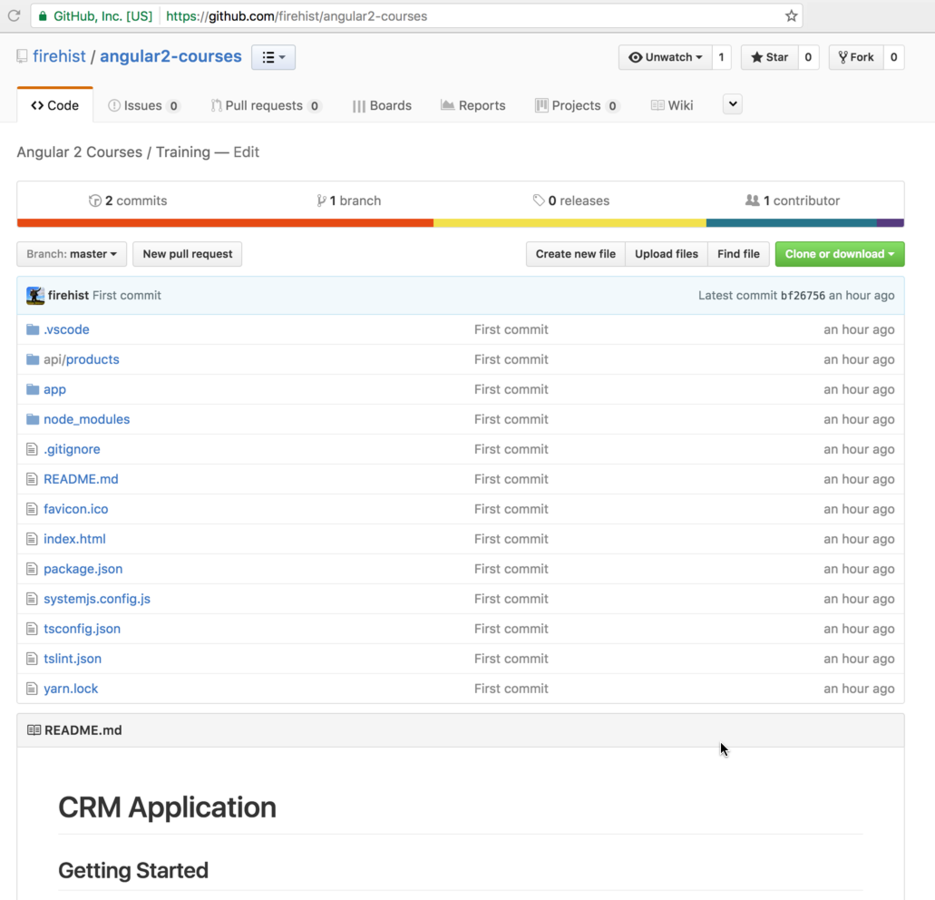
Demo time
Sample Application Architecture
App
Component
Welcome
Component
User List
Component
User Detail
Component
Star
Component
index.html
User Data
Service
Course overview
-
Start at the beginning
-
TypeScript
-
Introduction to Components
-
Templates, Interpolation and Directives
-
Data Binding and Pipes
-
More on components
-
Building Nested components
-
Services and dependency injection
- Angular Forms
- Angular Animations
- Angular Modules
- Angular 2 Setup revisited
- Reactive programming
- Retrieving data using HTTP
- Unit testing with Jasmine and Jarma
- @ngrx/store
Angular - 01 - Introduction
By Benjamin LONGEARET
Angular - 01 - Introduction
- 1,413



