Enhance Web Development


Angular
Start at the beginning

Presentation
- Selecting a Language
- Selecting an Editor
- Setting up an Angular Application
- About Modules
JavaScript Language Specification
ECMAScript (ES)
ES3
ES5
ES 2015 (ES6)
- Need to be transpiled

Selecting a Language
ES5
- Runs in the browser
- No compile required
ES 2015
- Lots of new features (classes, let, arrow, etc...)
Typescript
- Superset of JavaScript
- Can be strongly typed
- Great IDE tooling
What is TypeScript?
Open source language
Superset if Javascript
Transpiles to plain JavaScript
Strongly typed (TS type declarations files (*.d.ts)
Class-based object-orientation

Learning more
Typescript Playground
http://www.typescriptlang.org/play/

IDE
- Visual Studio
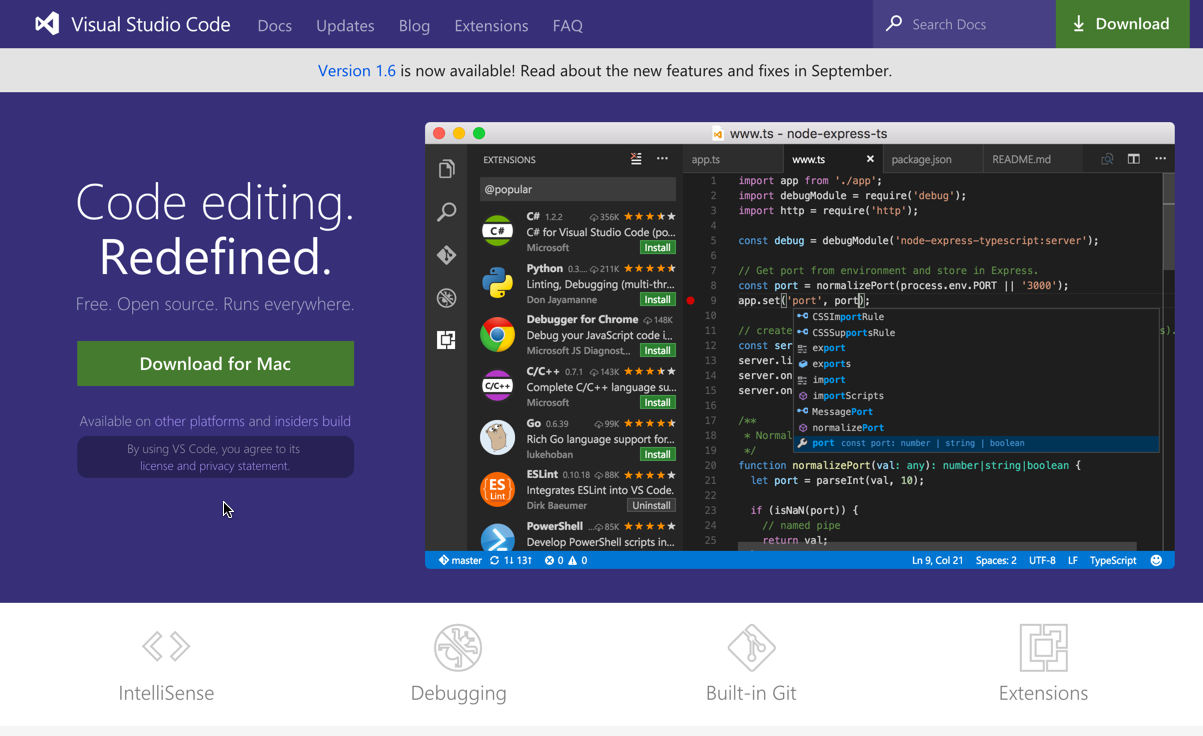
- Visual Studio Code
- Webstorm
- Atom
- Eclipse
- Sublim Text
- Others
Visual Studio Code


Setting up Our Environment
npm
Node package manager
Command line utility
Installs libraries, packages and applications
https://www.npmjs.com/

Setting up an Angular 2 Application
- Create an application folder
- Add package definition and configuration files
- Install the packages
- Create the app's Angular Module
- Create the main.ts file
- Create the host Web page (index)

Setting up an Angular 2 Application
Manually perform each step
www.angular.io / Quick start
Download the results of these steps
https://github.com/angular/quickstart
Angular CLI
https://github.com/angular/angular-cli
Starter files
https://github.com/firehist/angular2-courses

Some useful tools
Augury


Angular Batscanner
About Modules
Namespaces
Code organisation
Angular 1 Modules
TypeScript Modules
ES2015
Modules
Angular 2 Modules
ES 2015 Modules
product.ts
export class Product {
}product.js
function Product() {
}product-list.ts
import { Product } from
'./product'Export
Import
Angular Modules
Component
Root
Angular Module
Component
Component
Component
Feature
Angular Module
Component
Component
Component
Component
Shared
Angular Module
Component
Modules
ES Modules
Code files that import or export something
Organize our code files
Modularize our code
Promote code reuse
Angular Modules
Code files that organize the application into blocks of functionality
Organize our application
Modularize our application
Promote application boundaries
Web Browser
Web Server
URL Request (mysite.com)
Response
index.html
JavaScript

Summary
Selecting a Language
Selecting an Editor
Setting up an Angular 2 Application
About Modules

Sample Application Architecture
App
Component
Welcome
Component
User List
Component
User Detail
Component
Star
Component
index.html
User Data
Service
Angular - 02 - Start at the beginning
By Benjamin LONGEARET
Angular - 02 - Start at the beginning
- 1,182



