Web Performance
Web Performance
1 april 2016, EYE Amsterdam
web performance

Web animaties
- nieuw standaard: HTML5/CSS3
- Cursor monster
- Page Flip
- Planetenstelsel
- knelpunt workflow tussen ontwerp en ontwikkeling
web performance
The Illusion of Speed
Gevoelde snelheid
web performance
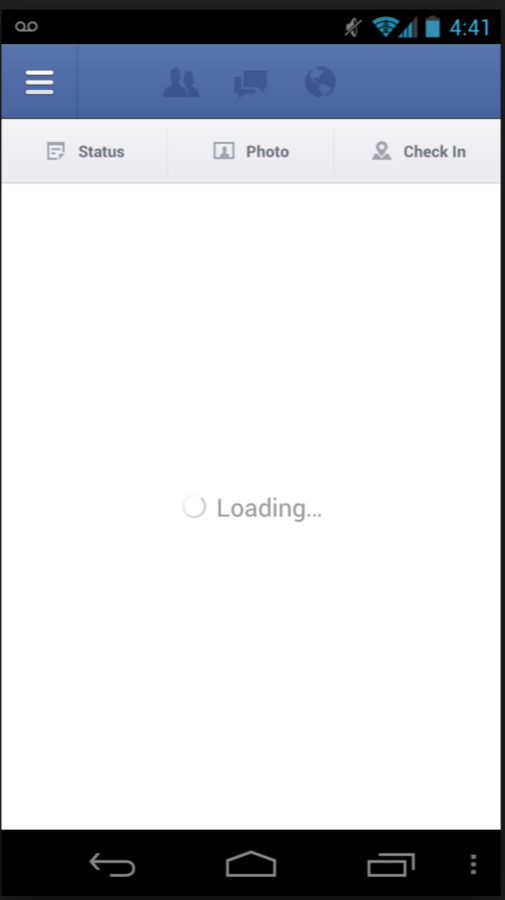
Verkort de wachttijd aan het begin
Toon alvast statische content
voordat alles geladen is.
Geef feedback, dat content opgehaald wordt.
web performance

Verkort de wachttijd aan het einde
"Lazy Loading" van afbeeldingen:
Bestand wordt pas opgehaald en geladen zodra het in de viewport komt
web performance

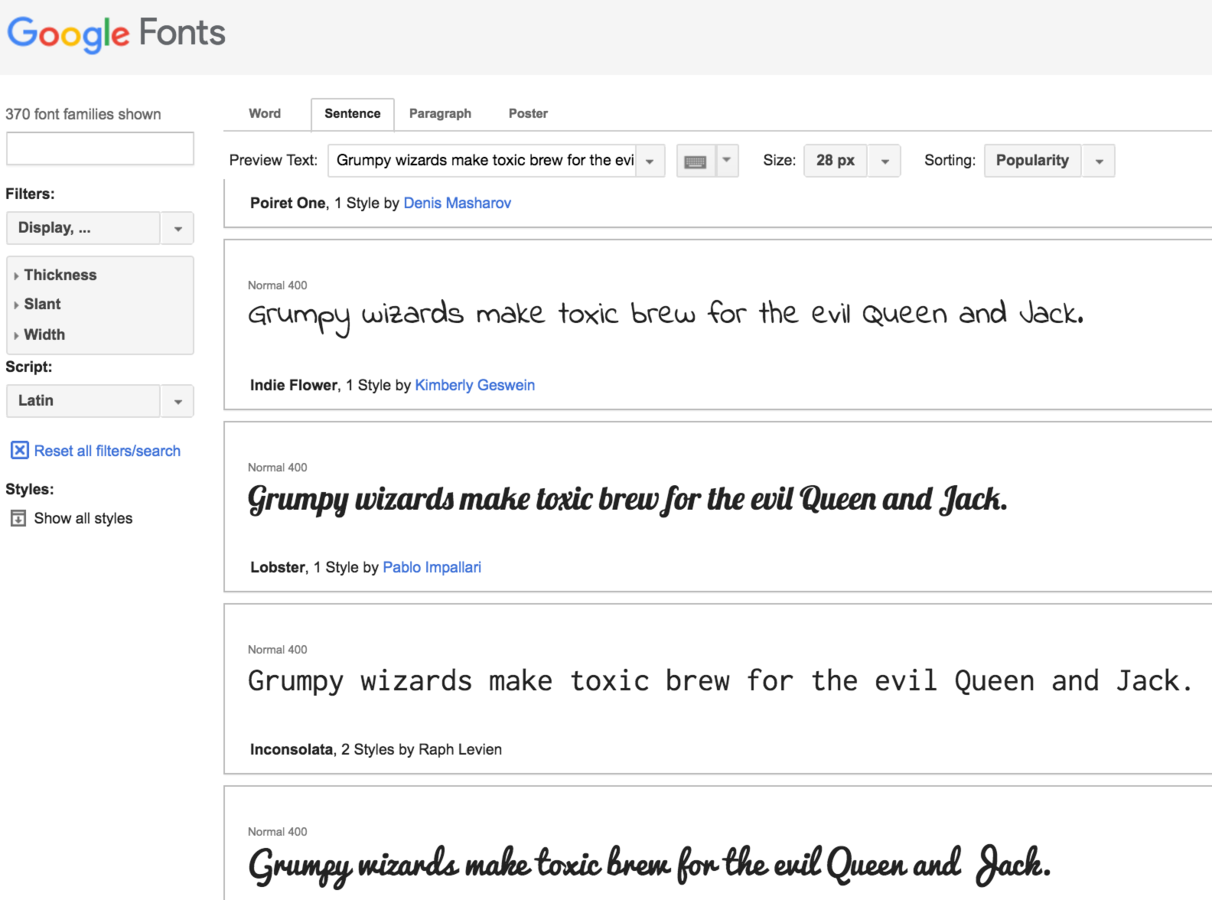
Webfonts
Lettertype als een webservice
web performance

Webfonts
... zijn in mobiel netwerk vertragende factor
Standaardinstelling: Lazy loading
Alternatief: Javascript voor preloading
Advies: fallback met standaardlettertype
web performance
Responsive Webdesign (RWD)
Content past zich aan alle viewports aan
Altijd & overal relatieve eenheden
Performance & smartphone: trage netwerkverbinding
Voor smartphones ook kleine afbeeldingen
en download bestanden aanbieden
web performance
Nieuwe omgangsregels
Hypertext Transfer Protocol
web performance
HTTPS
verificatie & encryptie
verbetering technologie: nauwelijks trager dan HTTP
web performance




web performance
HTTP2
HTTP versie 1 sinds 1997
versie 2: "faster & safer"
web performance

Performance as business case
web performance
web performance
Taalkloof en verschillend perspectief
"4 dagen nodig om laadtijd van 2 seconden
naar 1.8 seconden terug te brengen."
web performance
"4 dagen nodig om X procent meer bezoekers te behouden, die anders waren afgehaakt."
Behandel performance
als integraal onderdeel van het product, niet als sluitstuk.
web performance
Copy of Web Performance
By bernhard
Copy of Web Performance
- 808



