WebVR
- The disruption in Immersive space

React India, Goa
27.09.2019
Hello geeks!
This is Bhuvana Meenakshi












WebVR


Immerse yourself into the virtual world

WebAR


Augmenting the virtual world with real world

Moving towards WebXR


Extending the reality - VR/AR/MR

Why web?

- Just a matter of URL
- Instant
- Browsers for your choice

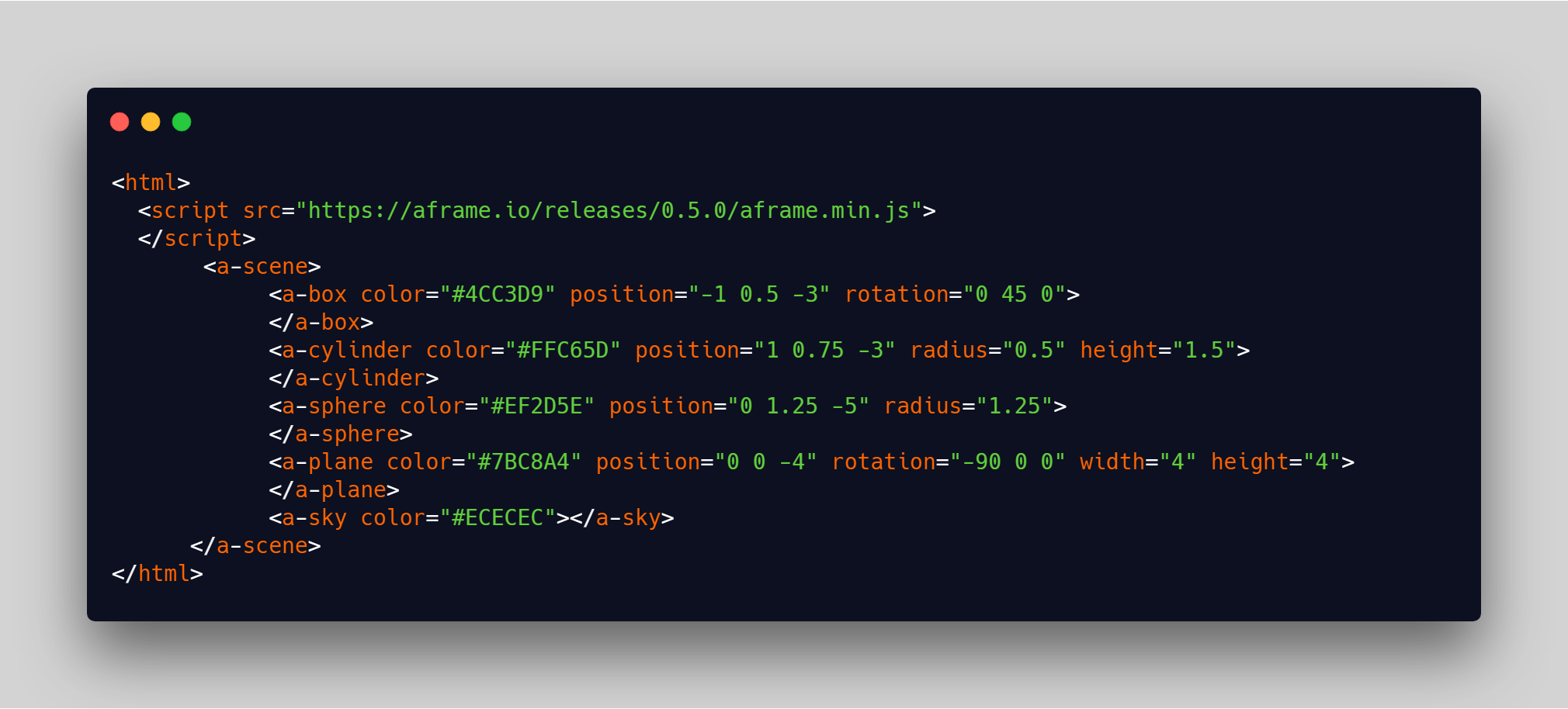
A-frame


How to get the feel?



Frictions in VR/AR ecosystem




Advantages of WebXR using A-frame




Make your applications responsive

Browser APIs that enable WebGL rendering to headsets and access to VR sensors

Too hard to create WebXR experiences...

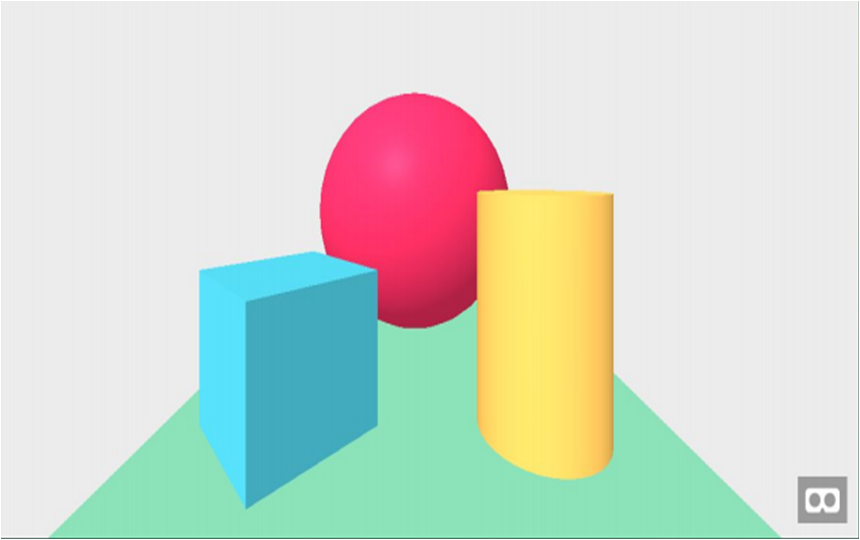
As simple as this....


Abra ka dabra


Works with everything







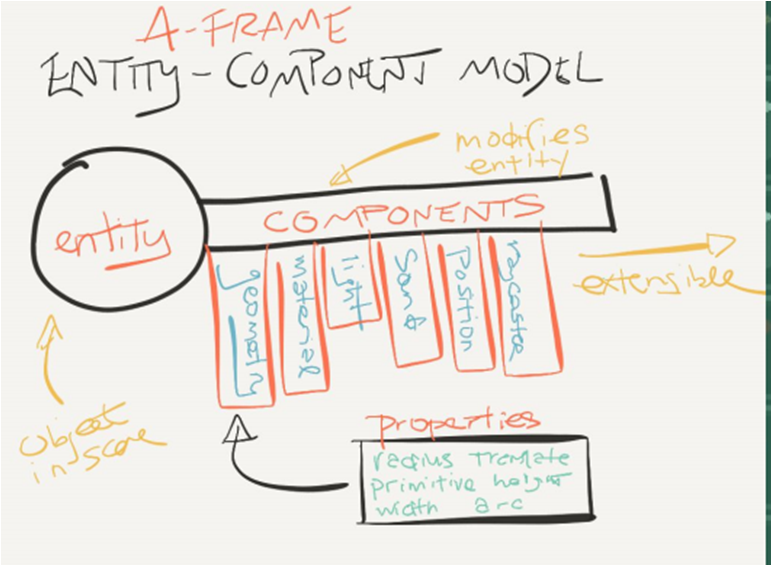
Entity-Component based system


Composability > Hierarchy
Entity-component based system


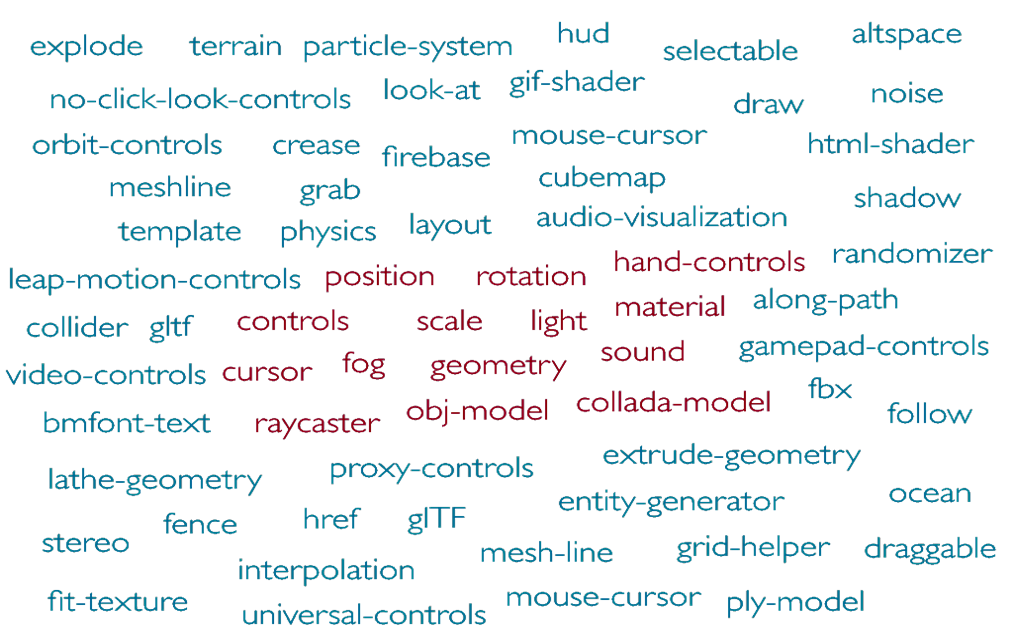
Registry -
Curated collection of A-frame components

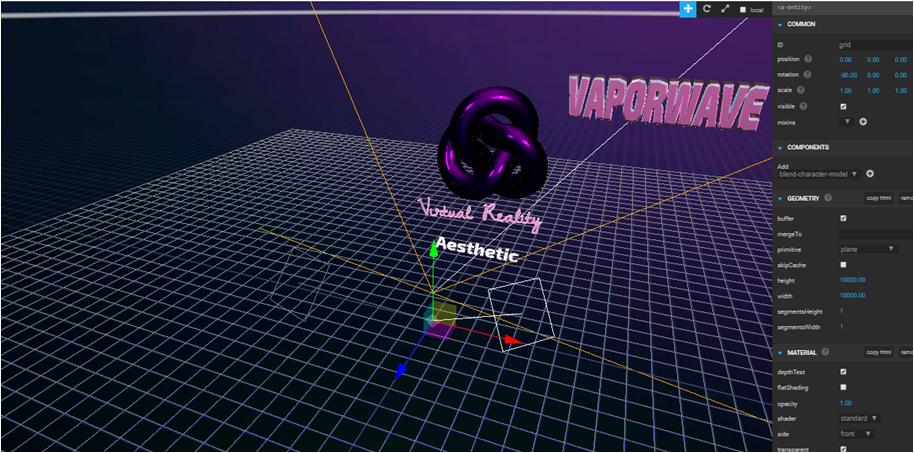
Inspector
Visual tool for A-Frame


https://aframe.io


Use cases of WebVR in real world

Use cases of WebAR in real world

Justification!

A-Frame provides an actual DOM for React to reconcile, diff, and bind to.

A-Frame is optimized from the ground up for WebVR with a 3D-oriented entity-component architecture.
aframe-react lets React focus on what it's good at: views, state management, and data binding.
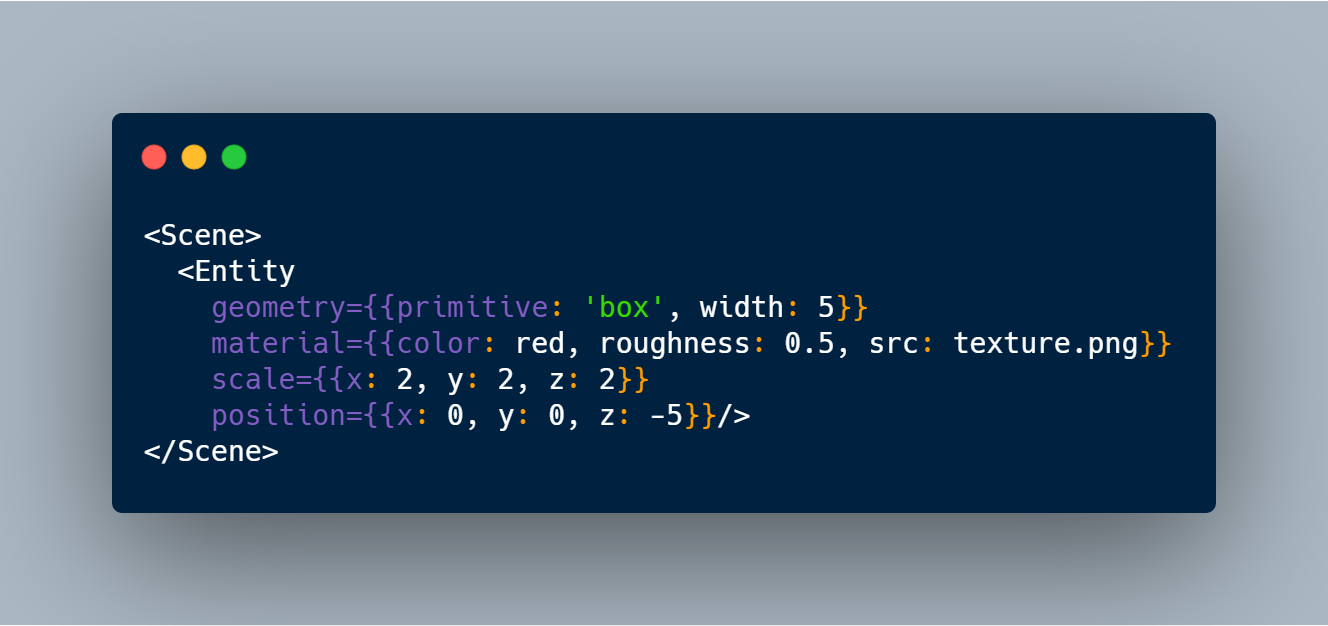
API

< 200 lines of source code

API

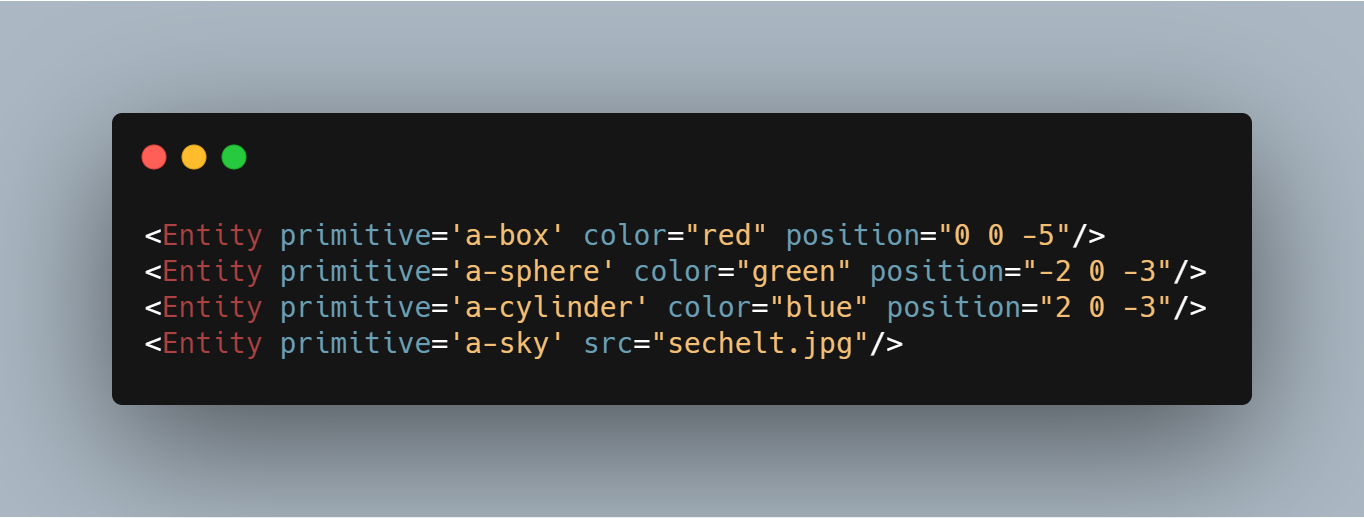
Primitives

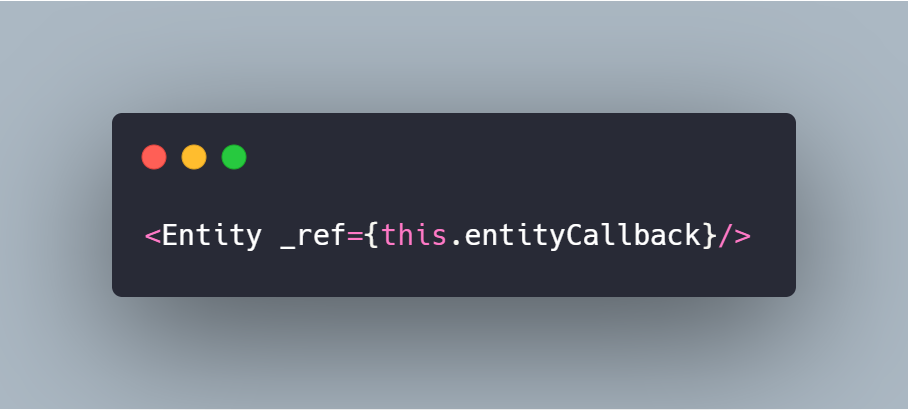
_ref

API

Event handler

Live Demos

Mozilla Hubs
Please jot down
1. Mozilla Research - https://research.mozilla.org/mixed-reality/
2. Wiki - https://wiki.mozilla.org/India/WebVR/
3. Github - https://github.com/webvr-india/volunteer-contributions/
4. Etherpad - https://public.etherpad-mozilla.org/p/webvr-india
5. Join A-Frame slack: https://aframevr-slack.herokuapp.com
6. MozActivate activity:
https://activate.mozilla.community/developer-engagement/webvr-camp/
We are social
Follow us on Twitter:
@aframevr
@mozillavr
@mozillareality
Join WebVR Slack:
https://webvr.slack.com
Join A-Frame Slack:
https://aframevr.slack.com
Stay in touch
@bhuvanakotees1
bhuvanameenakshi@gmail.com
https://in.linkedin.com/in/bhuvana-meenakshi-a67b58103
https://github.com/BhuvanaMeenakshiK




That's all folks!!

Let the world experience WebXR!
By Bhuvana Meenakshi
Let the world experience WebXR!
- 765



