Kafka's Wound
Framework


Plugins
+
Directory Structure

Folder that contains ALL your images and files uploaded using a Build In file manager when you write a post or a page. Generally separated by Year/Month. Failure to backup this file will lead to ALL links to images and files on your blog to be broken if you have to restore database without it.
Kafka's Wound

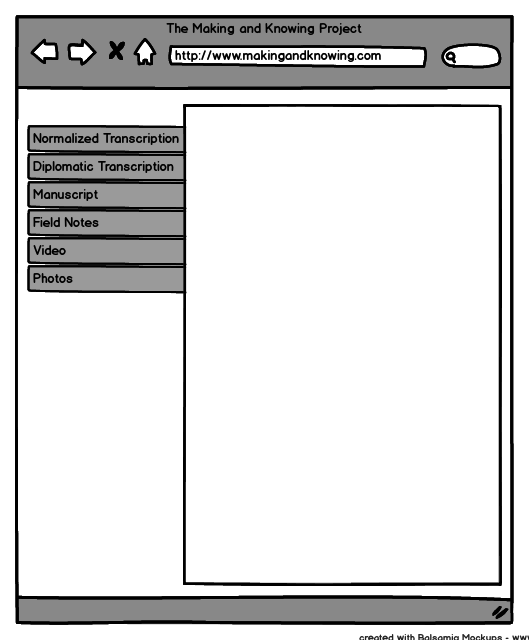
one static page

<Interactive>
<Audio>
<Essay>
<Text>
<Video>
<Create> (15)
<Archival> (21)
<Documentary> (8)
<Arthor's note>
Each Element Has Attributes
Main categories
Sub/Type

Element:
- Name/ID
- Location
- Category (C/A/D/N)
- Type(I/A/E/T/V)
- Content
- Thumbnail-img

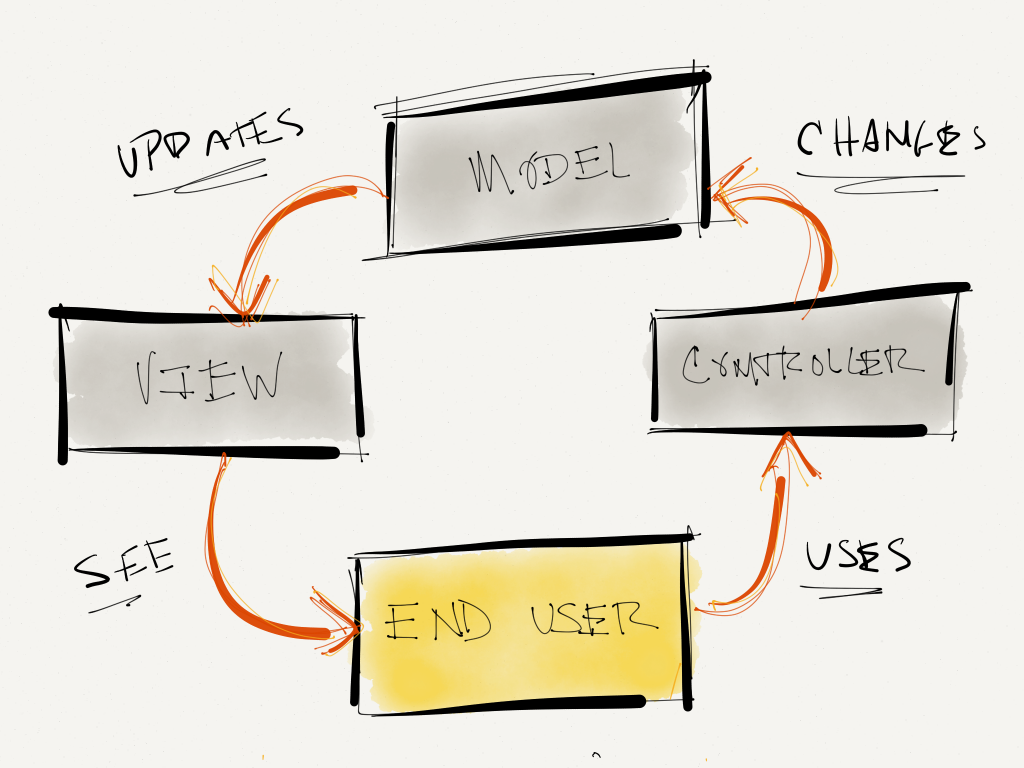
MVC Model ???
Design Pattern

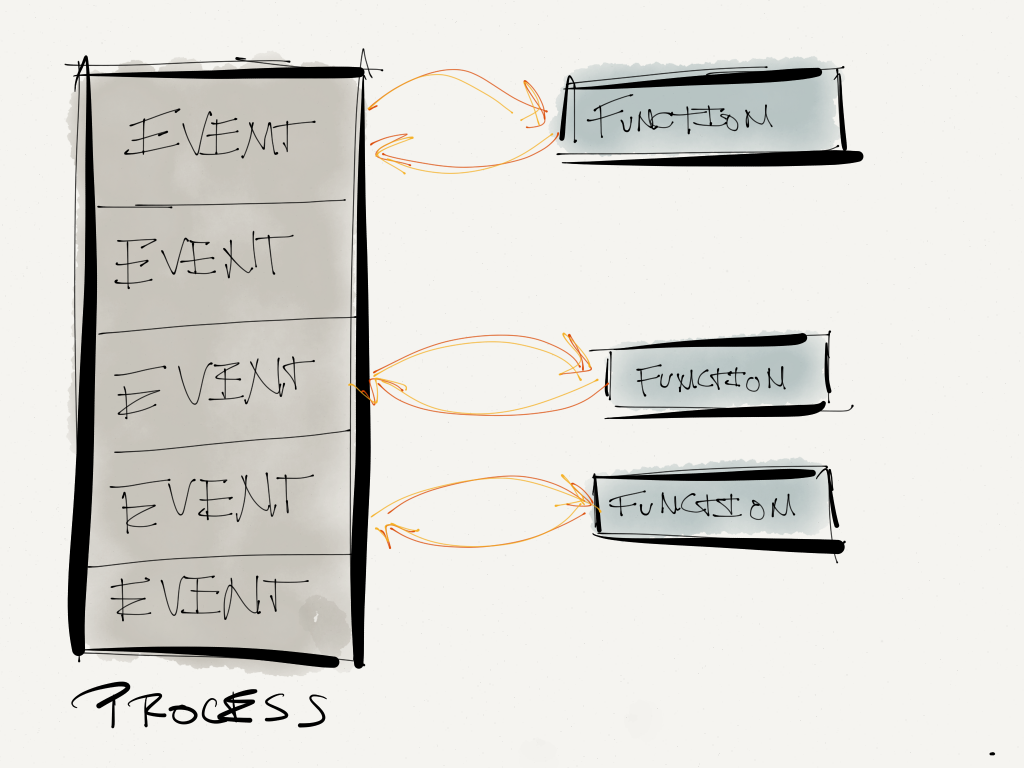
Event-Driven!!!
Design Pattern

First, enter the url in your browser...
Second, the website is loading...
Somewhere you cannot see... (backend)
- JavaScript and stylesheets are retrieved
- Queries are run against the database to retrieve data
- The information from the database is rendered within the context of the markup
- ...
- The page is presented to the user

Then, you click on one bubble

It directs you to the location of the element
<element>: location

Sub-event/Actions:
getClick();
jump(location);
open(this.element);
close(this.element);
...
Pros:
- WP is not only a blog, but also a CMS platform as well!
- Have a straightforward user interface and
- Easy to use and upload/manage files
- Open source/low cost
Cons:
- Lack of flexibility; template: cannot customize several pages
- Security Issues
What we could do:
- Great user interface; smooth flow of integrating and presenting different materials(text/photo/video...)
- We could make a demo page of one particular recipe reconstruction based on this model
Simple Prototype

Kafka's Wound
By Bingyan Hu
Kafka's Wound
Summary of the website architecture
- 644



