React.js ALL THE THINGS!!



React
Librería para construir y manejar el ciclo de vida de nuestra UI
Renderiza tu interfaz y responde a eventos
El propósito de
es hacer nuestro proceso de desarrollo SIMPLE

¿Como logramos esto?
-
UI basada en componentes
-
Desarrollo de interfaces de forma declarativa
- UI complejas a través de composición de componentes
- Manejo del ciclo de vida totalmente basado en datos
- Flujo de datos de una sola dirección
No actualizaciones en cascada, no observables, no two way data binding
Componentes

Con React, lo único que haremos será construir componentes
Nuestra aplicación final sera el resultado de la suma de varios componentes
-
Representan una parte re-utilizable de UI
-
Describen nuestra UI en cualquier punto en el tiempo
-
Pueden contener a otros componentes (fácil composición)
- Debido a que son elementos bien encapsulados hacen la reusabilidad y el testing facil
No templates, solo JS








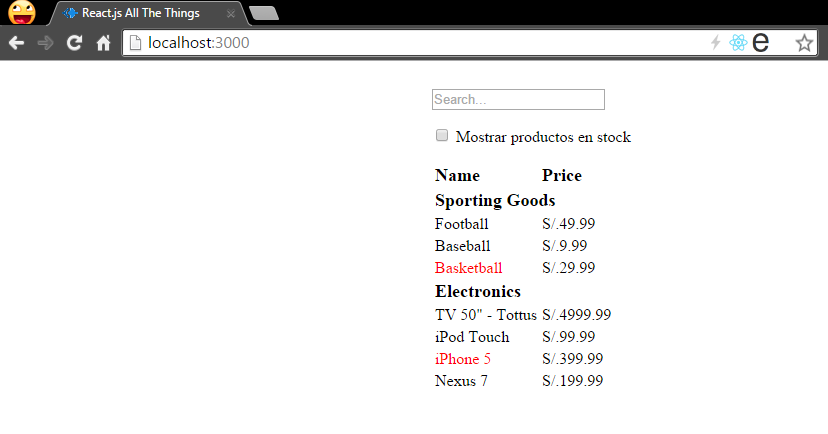
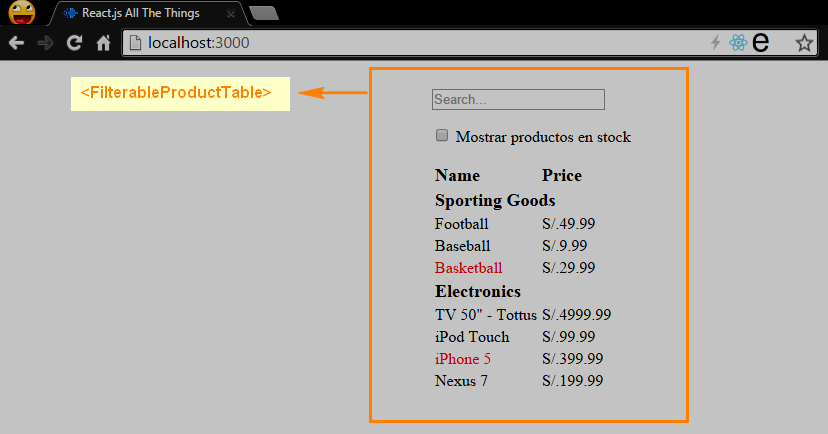
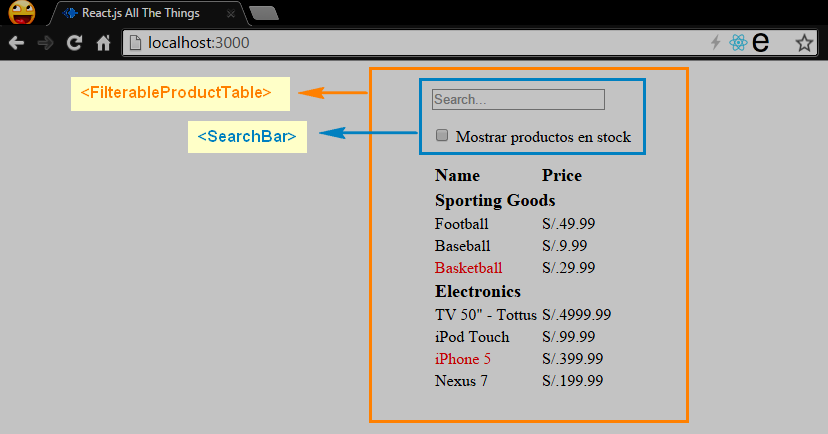
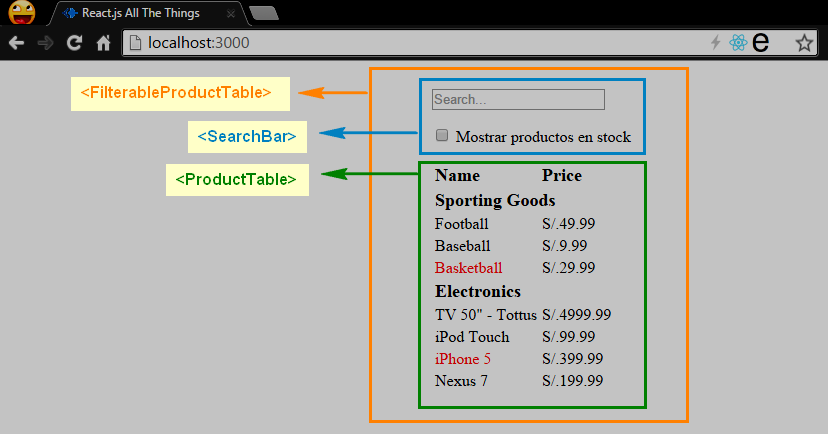
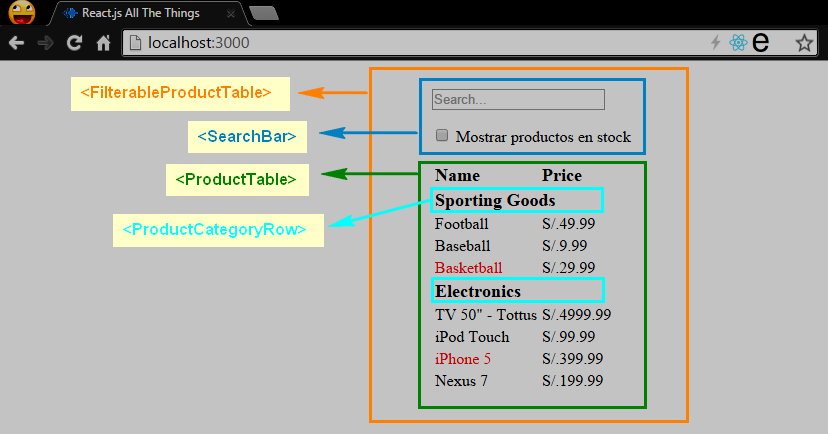
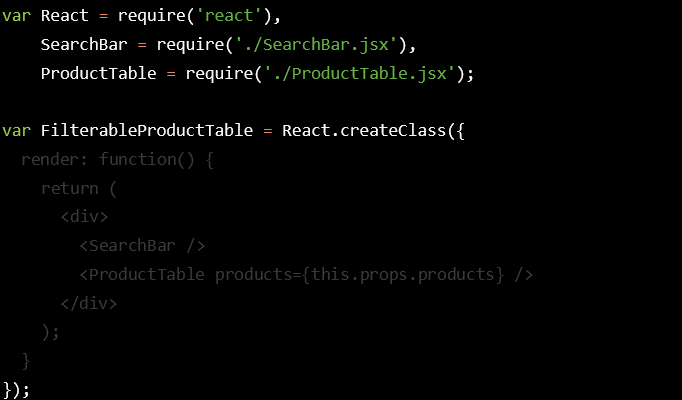
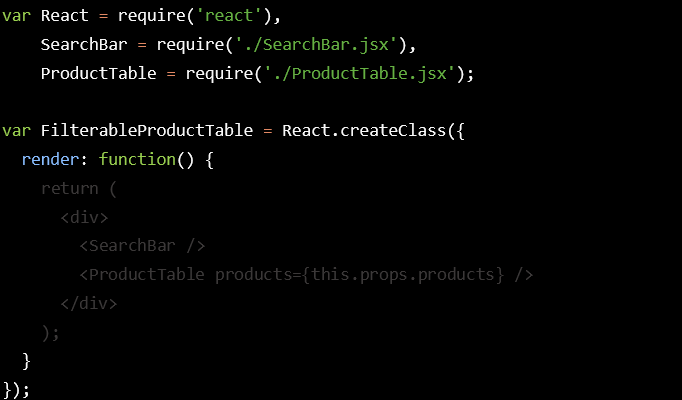
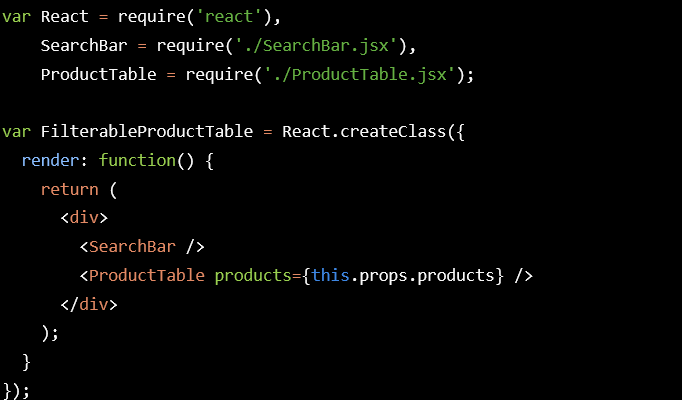
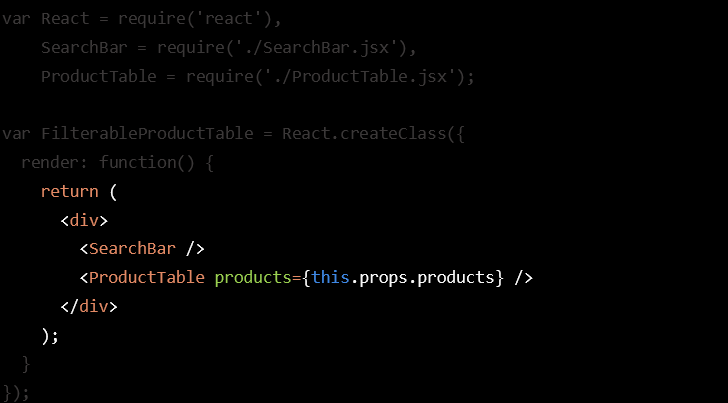
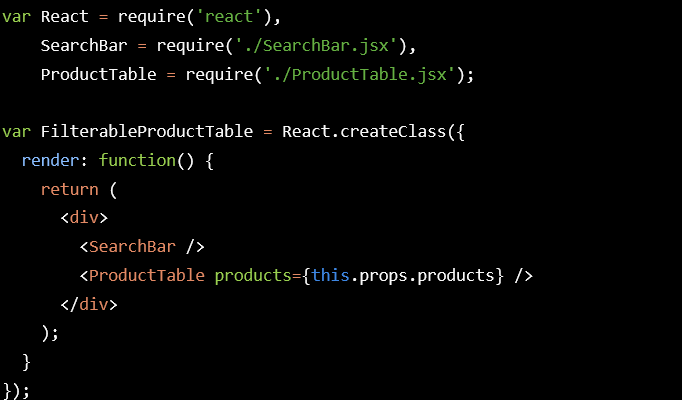
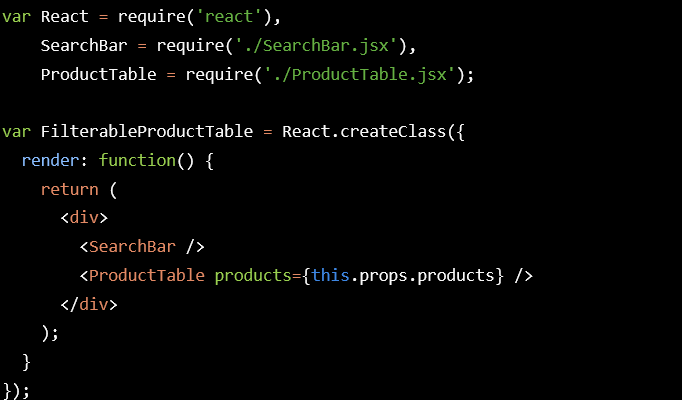
FilterableProductTable.jsx






JSX
Una extension a JS basada en tags
<Tag /> => Code
El markup (representación html) y el código que lo genera inevitablemente dependen mucho entre si, el separarlos solo lo hace más difícil
Componentes > templates + controller/display logic
Tiene mucho sentido que los templates JavaScript se queden en JavaScript
Jade, Mustache, Handlebars.. Problem?

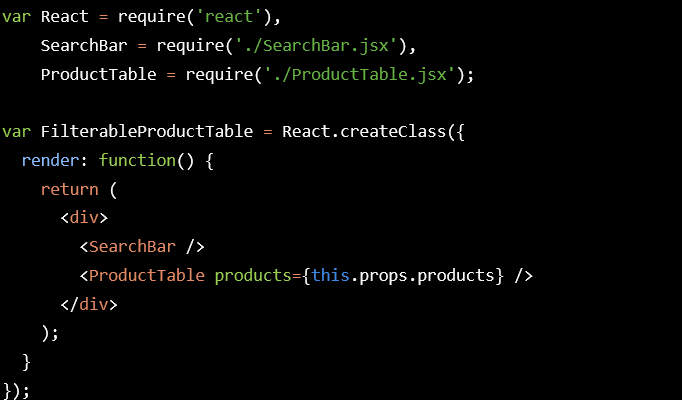
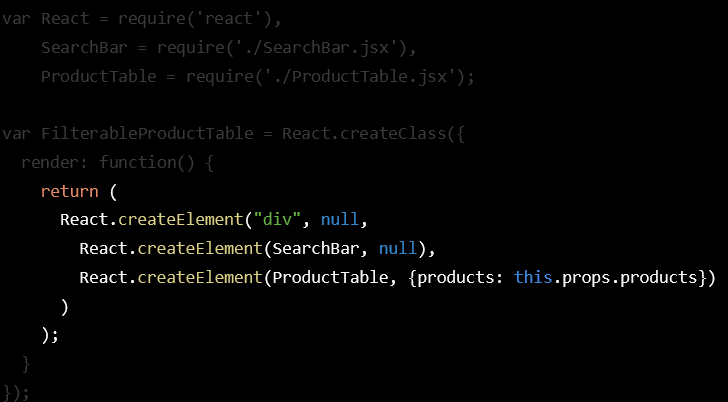
FilterableProductTable.jsx

compila a..
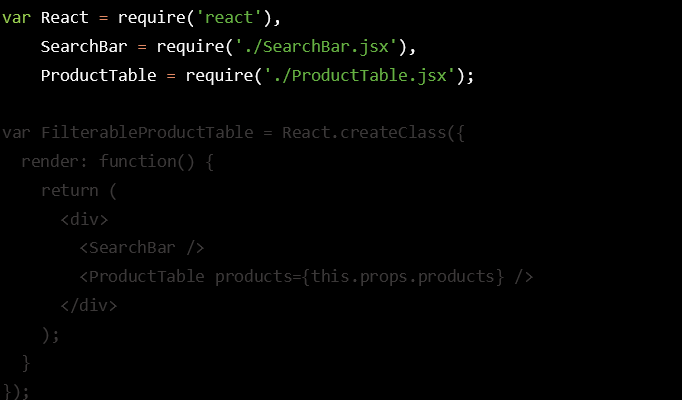
FilterableProductTable.jsx

Pero, ¿por qué?
Porque la
mutación
es la raíz de
todos tus problemas
Cuando escribimos código que actualiza una UI mediante el DOM tenemos:
-
Código difícil de razonar en el tiempo
-
Miedo a crear un bug al actualizar
-
Complejidad de mantenimiento
- Posiblemente código no optimizado para actualizar el DOM de la manera correcta
¿No seria genial que existiera una forma de preocuparnos solo de declarar como debe lucir nuestra UI?
¿Y que el proceso de actualización sea automático, fácil de razonar
y solo sea un detalle de implementación?
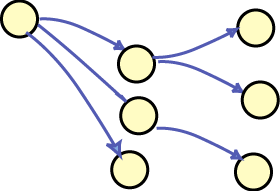
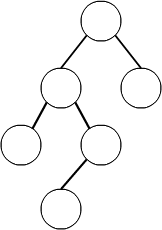
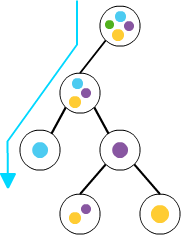
Virtual DOM

Árbol de objetos que representa al DOM real,
basicamente un espejo
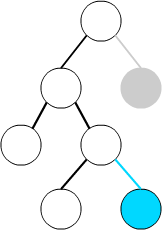
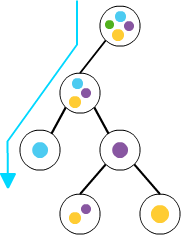
- Cada vez que actualicemos nuestra UI, se realizara una comparación de su representación (el anterior VDOM vs el nuevo VDOM)
-
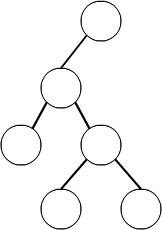
Con esta comparación se calculara una diferencia, la cual será usada para actualizar nuestra UI de forma automática con las partes que realmente han cambiado
- Al actualizar el DOM de la manera "correcta" aseguramos una UI fácil de razonar y con un mayor rendimiento .
El VDOM habilita que no nos preocupemos sobre el "¿como actualizar nuestra UI?", nuestra única preocupación es definir el "como debe lucir"
Declarativo > Imperativo
En cada
Construye un
nuevo VDOM
actualización
Compara con el anterior VDOM
Calcula la mínima cantidad de actualizaciones
Ejecuta todas las actualizaciones de la mejor forma posible



Original
Modificaciones
Nuevo
En cada
Construye un
nuevo VDOM
actualización
Compara con el anterior VDOM
Calcula la mínima cantidad de actualizaciones
Ejecuta todas las actualizaciones de la mejor forma posible
DOM actualizado
FilterableProductTable.jsx

Una UI es interactiva y dinámica
para lograr esto necesitamos que nuestros componentes sean basados en datos
Props y State
Es donde manejamos los datos de nuestros componentes
Props
State
Datos inmutables
(no pueden
ser modificados directamente)
Datos mutables
(pueden
ser modificados directamente)
Datos pasados desde un componente "Padre"
Datos privados/internos para un componente
Unidirectional Data Flow
AKA: Flujo de datos de una sola dirección

Los componentes puede recibir datos inmutables (a través de props) o manejar su propio estado (a través de state)


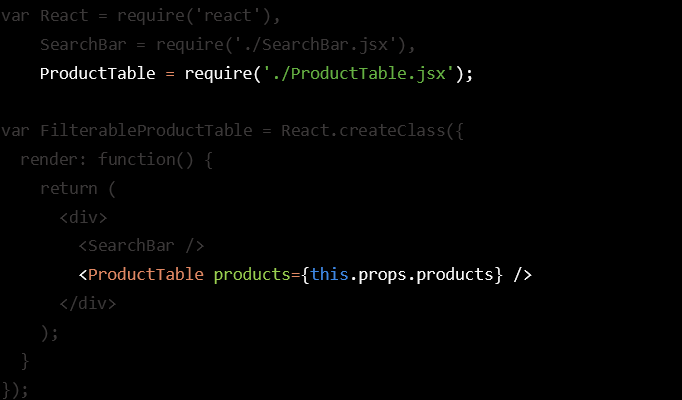
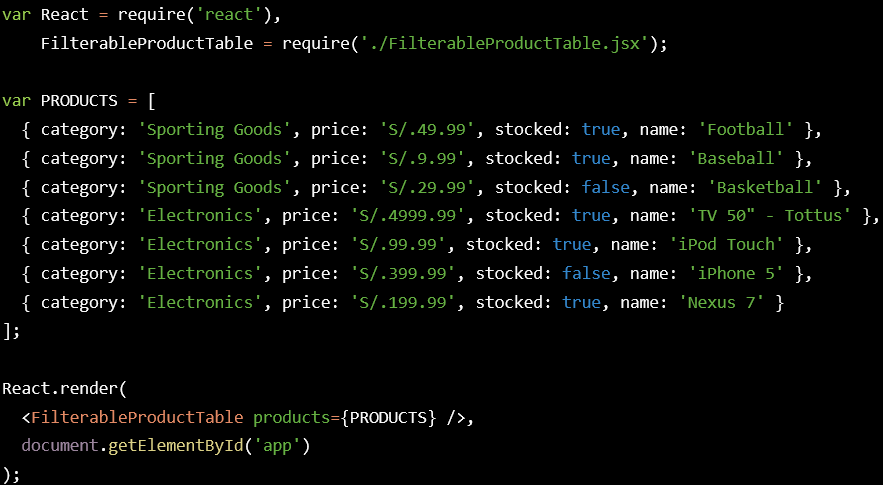
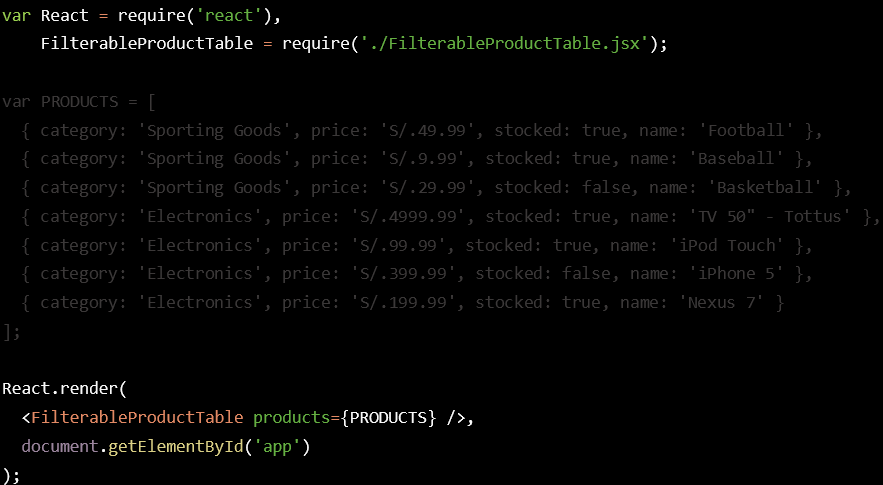
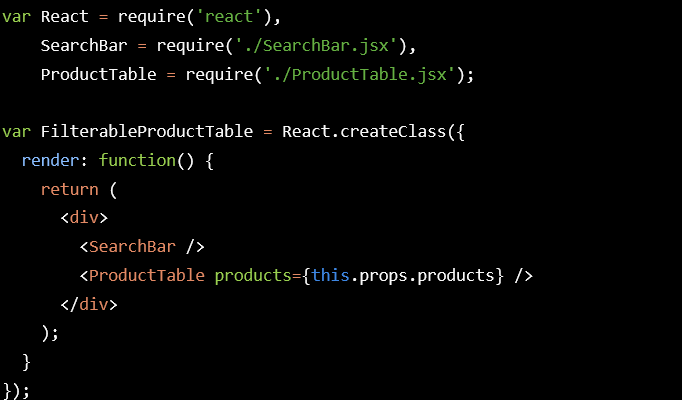
FilterableProductTable.jsx

"products" es pasado desde el punto de entrada de la aplicación al componente FilterableProductsTable

index.js
Aqui es cuando los datos del arreglo "PRODUCTS" son pasados con un prop al componente FilterableProductTable
Renderizamos nuestro componente principal en un elemento DOM

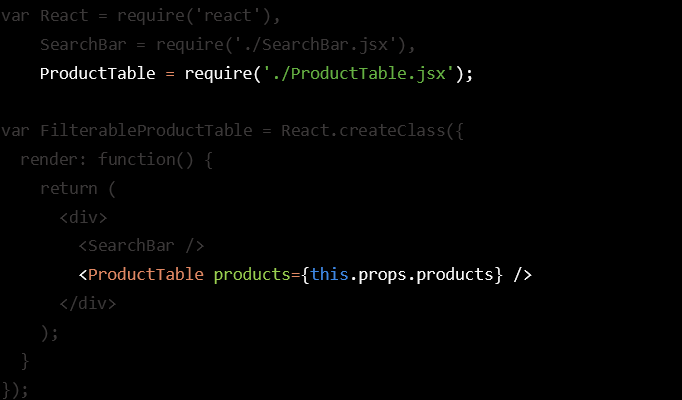
FilterableProductTable.jsx

Accedemos a los datos pasados a nuestro componente con "this.props.products"
Usamos los datos de "this.props.products" para pasar datos al componente ProducTable
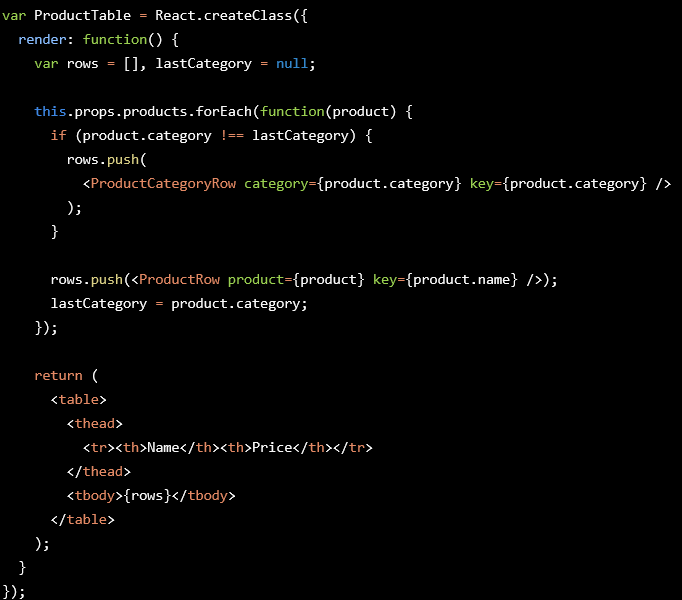
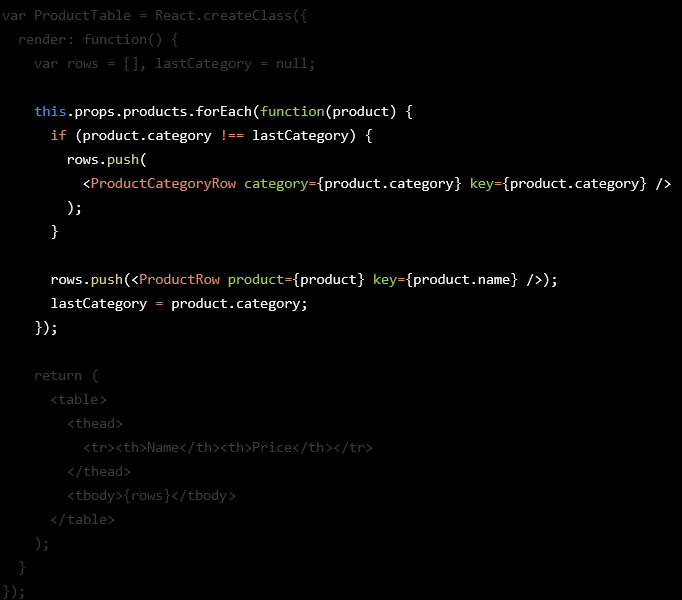
ProductTable.jsx

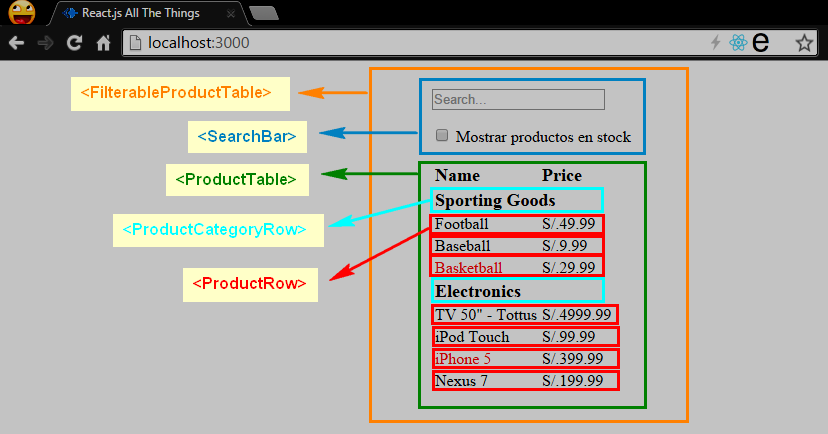
Pasamos los datos necesarios para cada componente a traves de props
Data pasada desde componente FilterableProductTable


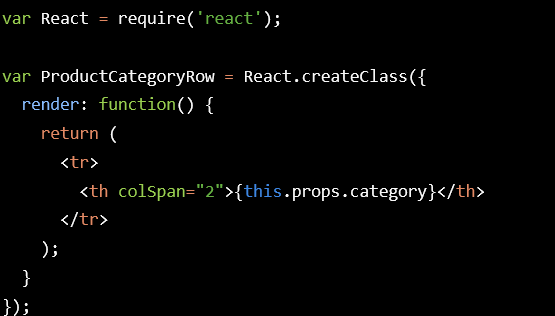
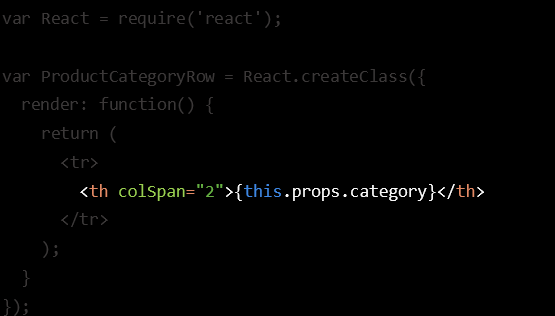
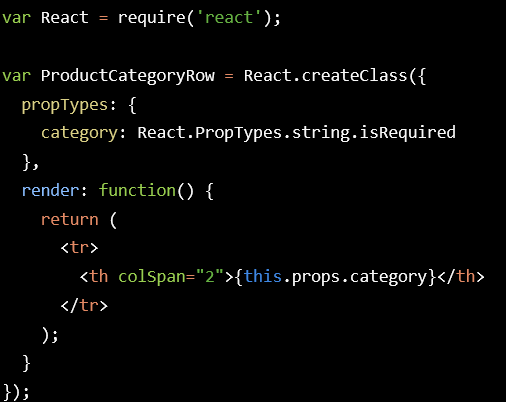
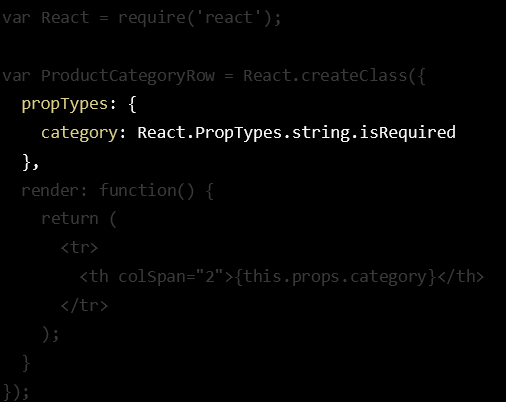
ProductCategoryRow.jsx
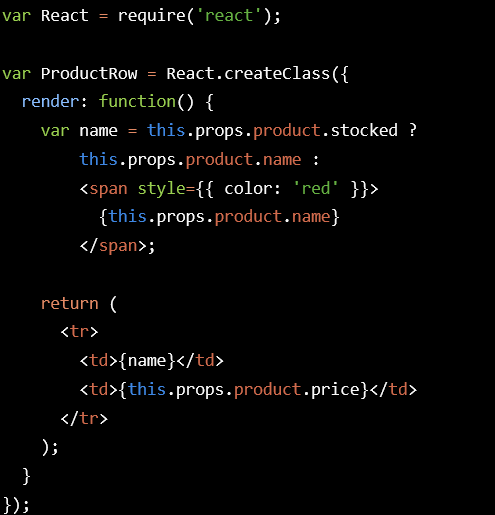
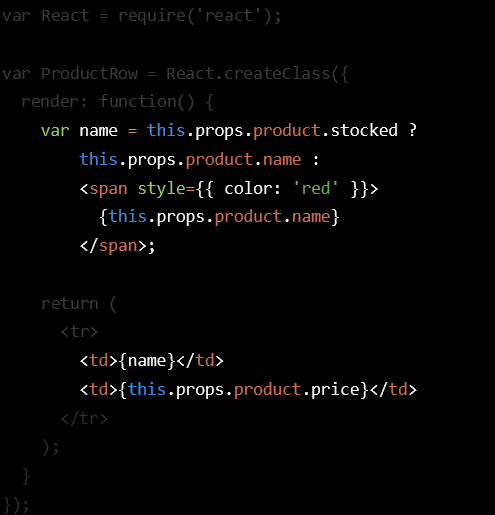
Los componentes son responsables de tomar datos pasados por props y renderizar lo que sea necesario


ProductRow.jsx

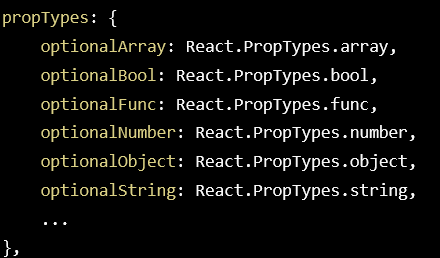
Validando Props

Útil para generar un manifiesto de tu componente.
Lanzar errores durante el desarrollo cuando se pase un prop invalido
ProductCategoryRow.jsx


nombre de propiedad
tipo de propiedad
especifica si la propiedad es requerida

..manejando state en nuestros componentes
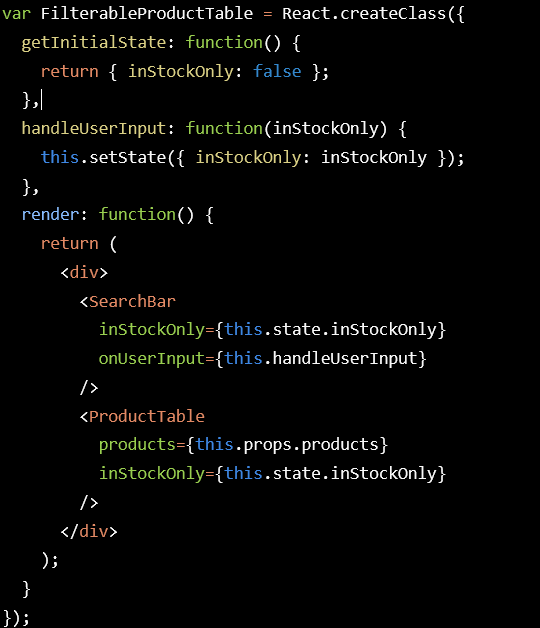
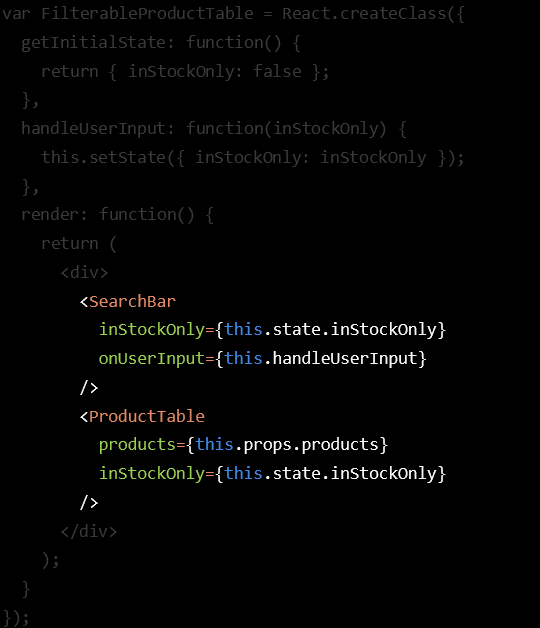
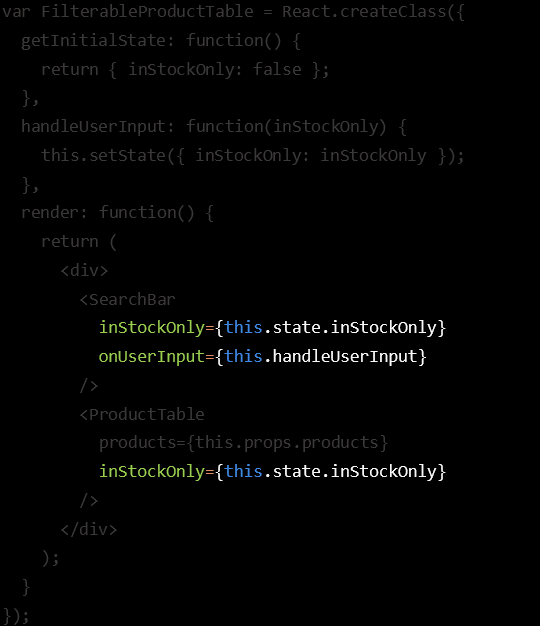
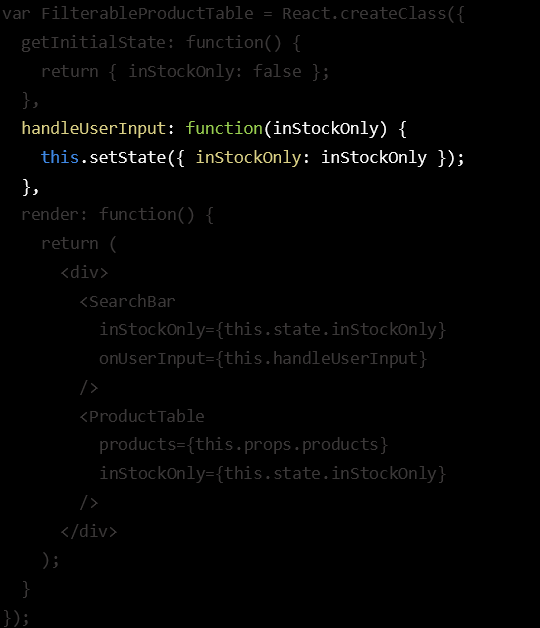
FilterableProductTable.jsx

FilterableProductTable.jsx





inicializamos el state del componente
Pasamos el state de nuestro componente a otros componentes a traves de props
Esta funcion sera llamada desde el componente SearchBar cuando el usuario de click en el checkbox
Actualizaremos nuestro state en base a lo que el usuario seleccione
Causando que nuestro componente e hijos se vuelvan a renderizar en base al nuevo state
(el virtual DOM se volverá a renderizar en cada llamada a setState)
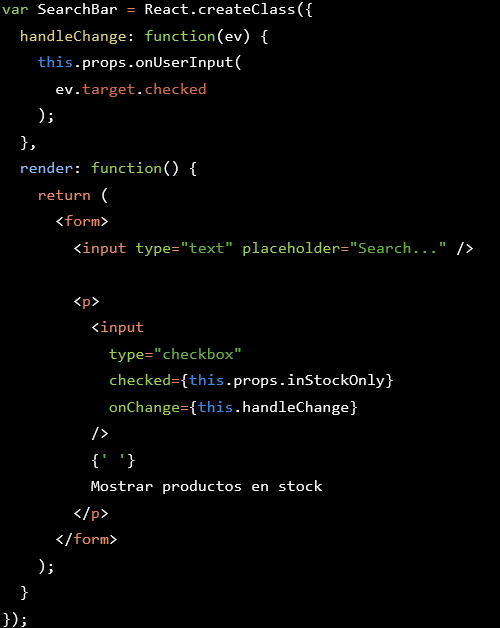
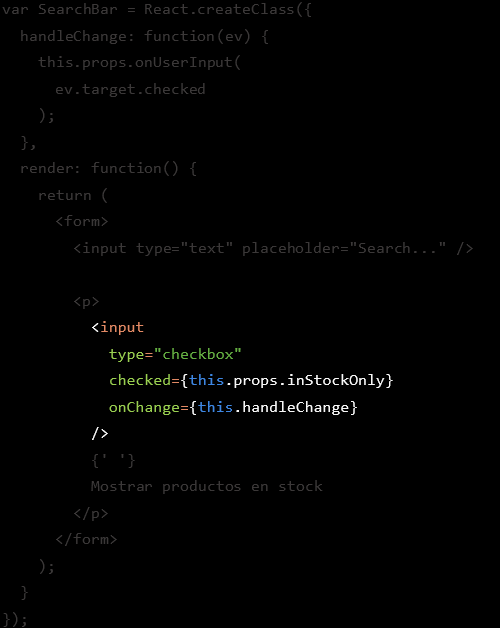
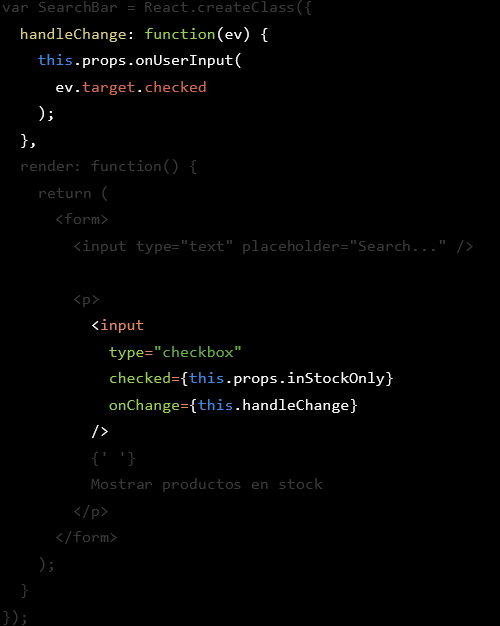
SearchBar.jsx

El checkbox estara activo o no en base al prop "inStockOnly"

Establecemos un escuchador de eventos "handleChange" cada vez que el checkbox cambie

Llamamos a la función pasada por FilterableProductTable con el nuevo valor del check
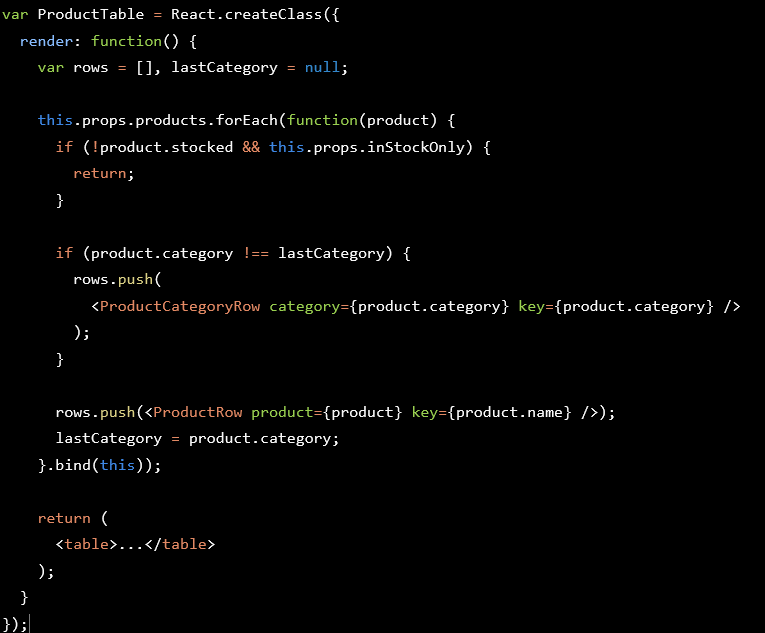
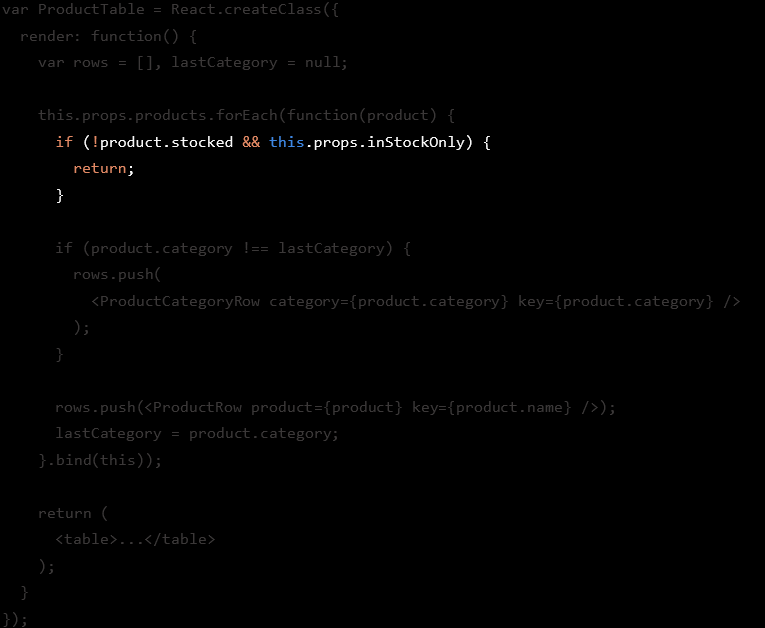
ProductTable.jsx

Filtra en base al stock del producto

Ciclo de vida de Componentes

"Hooks" o "Callbacks" que hacen posible interacturar con el VDOM y manipular el DOM real
Mounting (primer renderizado)
Unmounting (el componente será destruido)
componentWillMount()
componentDidMount()
componentWillUnmount()
Updating (el componente será actualizado)
componentWillReceiveProps(nextProps)
componentWillUpdate(nextProps, nextState)
componentDidUpdate(prevProps, prevState)
shouldComponentUpdate(nextProps, nextState)
- Controlar cuando un componente debe actualizarse o no -> shouldComponentUpdate (haciendo posible una mayor optimizacion en nuestra app)
-
Manejar el estado de un componente (calcular nuevo state basado en props)
-
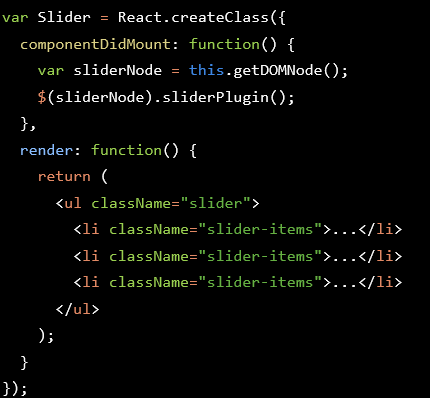
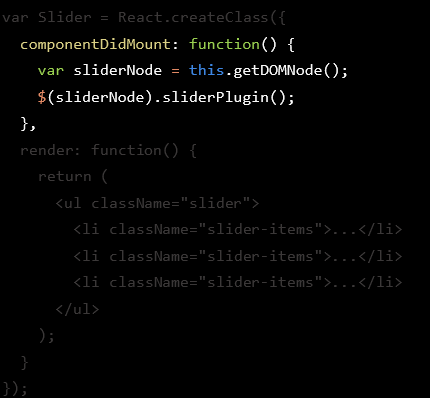
Integración con scripts/ librerías de terceros
Útil para


Integramos un plugin jQuery en el hook "componentDidMount"
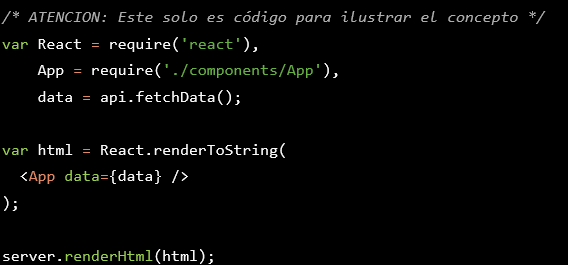
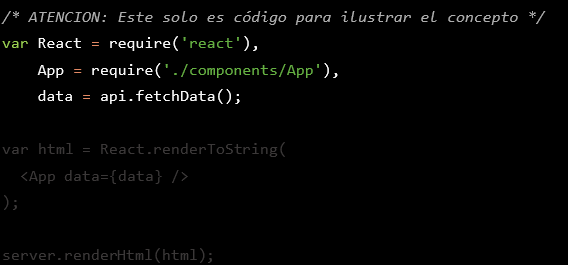
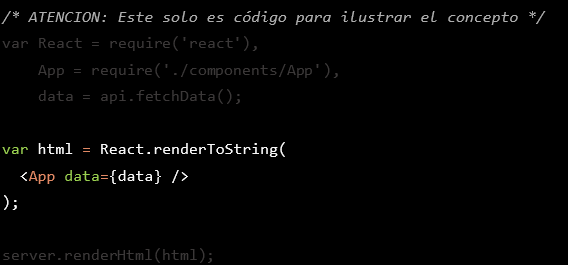
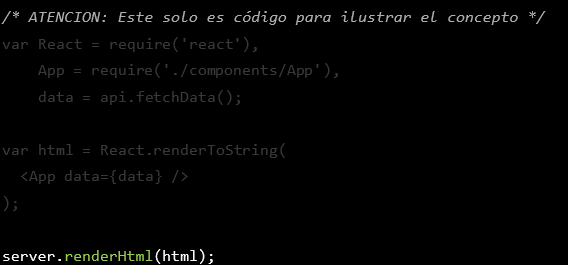
Renderizado en el servidor

Renderiza tu componente en el servidor y en el cliente , haciendo tu aplicación indexable por buscadores
Servidor
Cliente
Renderiza markup estatico -> html
En el cliente se le agrega el comportamiento de los componentes (eventos, animaciones, etc)




El metodo "renderToString" renderiza un componente a html



React es la actualización más grande en el desarrollo web (desde jQuery) para lidiar con el DOM y su estado
Nos presenta una nueva forma de construir aplicaciones escalables, fáciles de mantener en el tiempo
React lleva la experiencia de desarrollador (DX) a otro nivel
React es bueno en teoría, super cool en la practica
Resumiendo...
- Desarrollo basado en componentes
-
UI de forma declaractiva
-
Actualización de UI en base a datos
(setState() -> state y props) -
Re-uso componentes a través de composición
-
Renderizado en el server
¿Preocupado de que React es solo la "V" en "MVC", o que solo es una librería para construir UI?
No te preocupes, la comunidad de React + npm te tienen cubierto :)





Pronto...

Gracias!!
React.js all the things!!
By Boris Matos Morillo
React.js all the things!!
Introducción a React.js
- 1,182



