Fat fuck say what
- Why do we need those "guidelines"
- What is REST
- How to use REST properly
- This is shit, query the future
/api/getAllMesheksOrderByDate
/api/deleteMeshek
/api/allMesheks/123/false/specificParams
Application Programming Interface
Set of actions that allows you to query a system state
For a web application, it is the set of actions that the server defines via (usually) http
Six Constrains to REST
(1) Uniform Interface
Resource Based
Individual resources are identified in requests using URIs as resource identifiers
Manipulation of Resources Through Representations
When holding a representation of a resource, one has enough information to modify the resource
Self-Described Messages
Headers define how to proccess the message. e.g. MIME type like json or xml.
Hypermedia as the Engine of Application State
Aka HATEOAS. State delivered by: body contents, query-string parameters, request headers and the requested URI (client), response codes, and response headers
Resource Based examples
-
/mesheks
-
/mesheks/1/crypto-templates
-
/warehouse/main/closet/1
Manipulation of Resources Through Representations example
-
/mesheks -> /mesheks/724
(1) Uniform Interface
TL;DR
Make url requests uniform by defining them per resource (e.g. /mesheks) while allowing to manipulate by representation (e.g. /mesheks/1) while using consistent typing (e.g. json) and using the proper "tool" for each state delivery (e.g. 404 code for unfound resource)
(2) Stateless
As REST is an acronym for REpresentational State Transfer you shall attach all the needed information to the request instead of relaying on any current state of the application.
Examples:
- Multi-phased form is required to not depend on the state to automaticaly know the previous steps.
- User token is to be sent with each request made to the server.
(3) Cacheable
Clients can cache responses.
Therefore, responses must implicitly or explicitly, define themselves as cacheable, or not, to prevent clients reusing stale or inappropriate data in response to further requests.
Well-managed caching partially or completely eliminates some client–server interactions, further improving scalability and performance.
(4) Client-Server
The uniform interface separates clients from servers. This separation of concerns means that, for example, clients are not concerned with data storage, which remains internal to each server, so that the portability of client code is improved. Servers are not concerned with the user interface or user state, so that servers can be simpler and more scalable. Servers and clients may also be replaced and developed independently, as long as the interface is not altered.
(5) Layered System
A client cannot ordinarily tell whether it is connected directly to the end server, or to an intermediary along the way.
Intermediary servers may improve system scalability by enabling load-balancing and by providing shared caches.
Layers may also enforce security policies.
Further reading: API Gateway (for microservices)
(6) Code on demand
Motherfucker can send javascript (or perhaps java?!) to the client. And thus extend the application logic on the client side. Like duh!
HTTP Methods
| HTTP Verb | CRUD | Entire Location (e.g. /customers) | Specific Item (e.g. /customers/id) |
|---|---|---|---|
| POST | Create | 201 (Created) with link to /customers/{id} | 404 (Not Found) |
| GET | Read | 200 (OK). A list (pagination, sorting,filtering) | 200 / 404 |
| PUT | Update/Replace | 404 (Not Found) | 200 / 404 |
| PATCH | Update/Modify | 404 (Not Found) | 200 / 404 |
| DELETE | Delete | 404 (Not Found) | 200 / 404 |
REST API Quick Tips
- Use HTTP Verbs to Make Your Requests Mean Something
- Provide Sensible Resource Names (such as /customers/12345/orders improves the clarity of what a given request does)
- Use HTTP Response Codes to Indicate Status (200 OK, 201 Created, 401 UNAUTHORIZED...)
- Create Fine-Grained Resources (but not more too much)
- Consider Connectedness (via hypermedia-links) between resources
- Remember: A great API is 80% art and 20% science
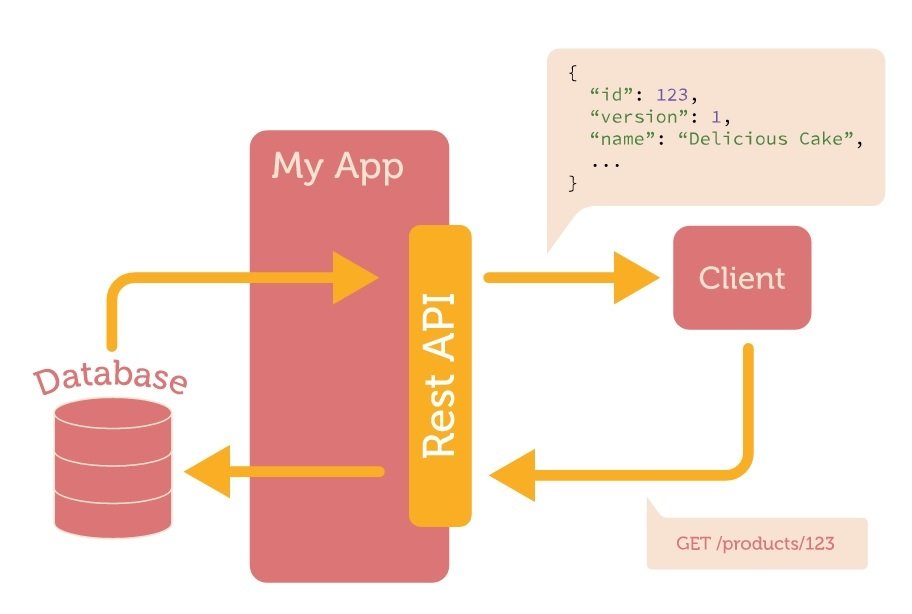
REST is
With REST, the server determines what data will be sent down to the client


Long live GraphQL
Typical REST API

Common Issues
-
Over-fetching
- /products?field=name&field=description &field=variants[*].price
-
Under-fetching
- /products?expand=productType &expand=variants[*].price.taxRate
-
API changes and evolution
- Versioning
- Deprecation
- Maintenance
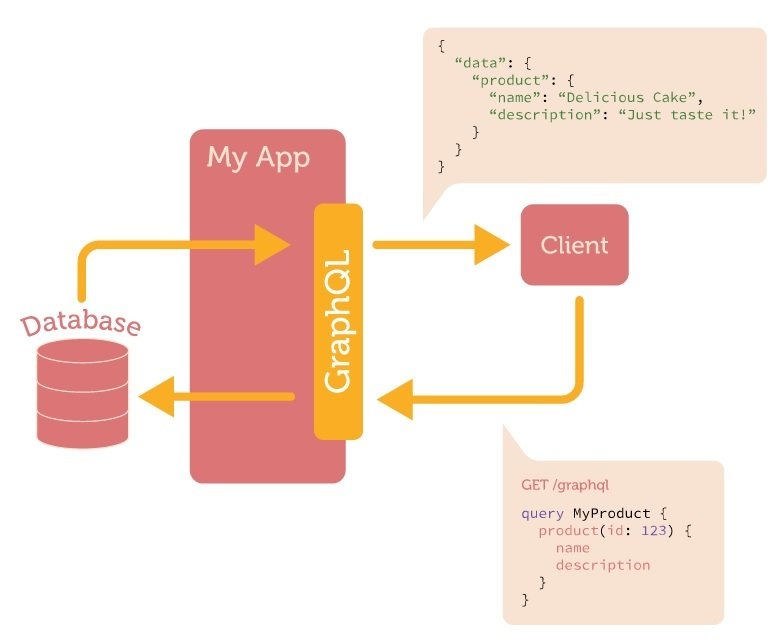
GraphQL Approach

GraphQL
- A data query language.
- Developed by Facebook.
- Used internally since 2012.
- Open source version published in July 2015.
- Relay released in August 2015.
- Specification: https://facebook.github.io/graphql
Resources
- http://www.restapitutorial.com
- http://olegilyenko.github.io/presentation-graphql-introduction
- wikipedia
RESTFull Kiss
By Boaz Berman
RESTFull Kiss
- 242


