Progressive Web Applications
Who
Am
I?
Michael Bosworth
Director of Engineering
BIWorldwide / Bunchball


Acquired by BIWorldwide in 2018, we are a Platform-as-a-service business solution and employee engagement tool.
Most of us work in or use many different systems to complete activities that drive to a goal, but we don’t have visibility into what that goal is, and if we do we rarely get steps on how to influence or impact that goal.
Bunchball is the connective tissue between these systems that allows business to define and measure goals promoting proactivity and transparency to users.
What
Is A
PWA?
Apple
Pioneered the idea of "PWA", though they did not coin the term. At WWDC 2007, Steve Jobs "One more thing" announcement of the iPhone along with the ability to develop applications via mobile Safari. The App Store came one year later in 2008.

Mozilla
Progressive web apps use modern web APIs along with traditional progressive enhancement strategy to create cross-platform web applications. These apps work everywhere and provide several features that give them the same user experience advantages as native apps.

Progressive Web Apps are user experiences that have the reach of the web, and are: Reliable, Fast, Engaging
This new level of quality allows Progressive Web Apps to earn a place on the user's home screen.

How Do
I Install
A PWA?
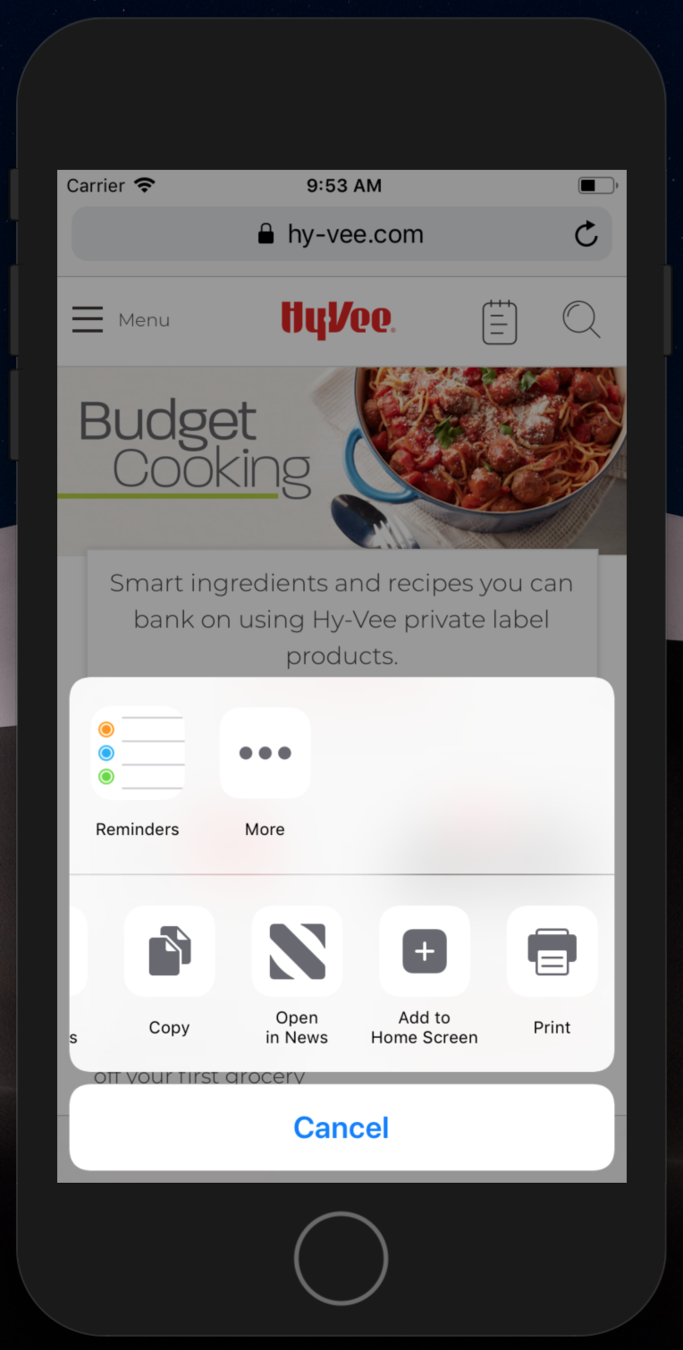
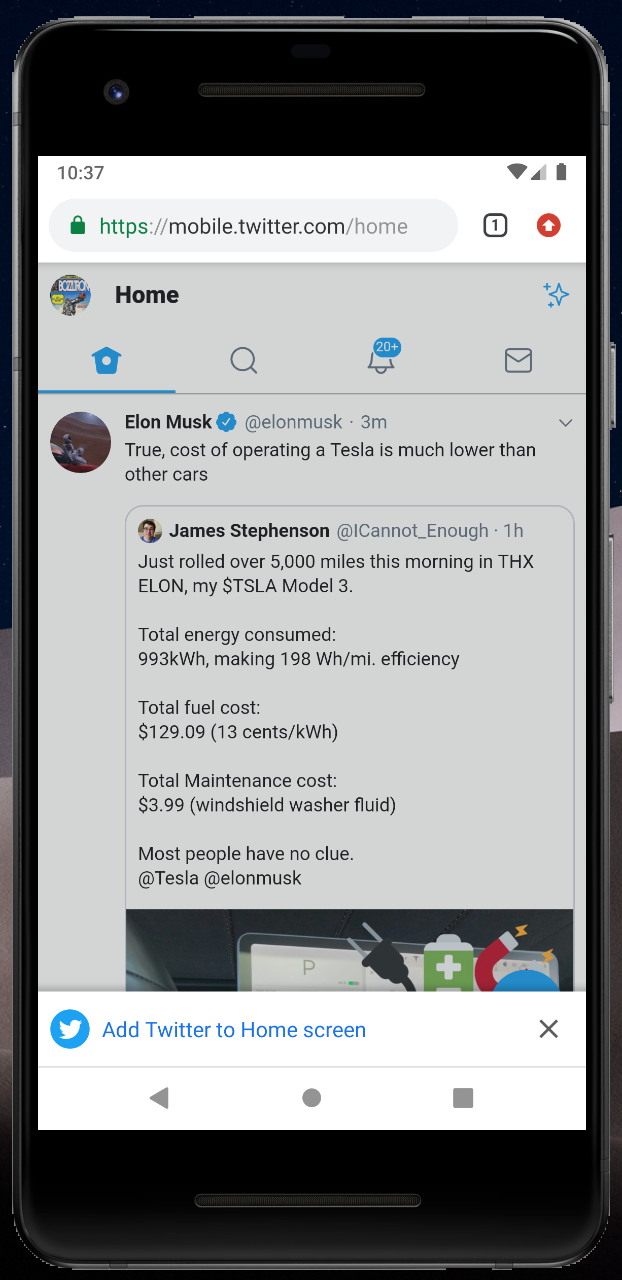
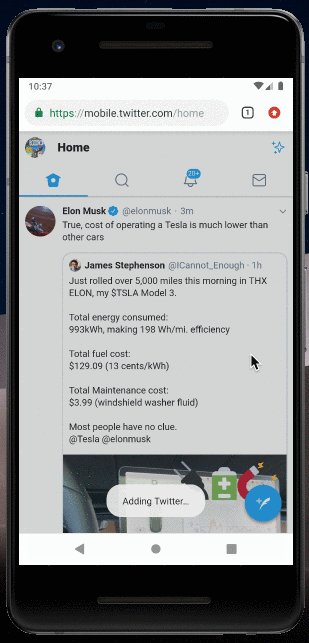
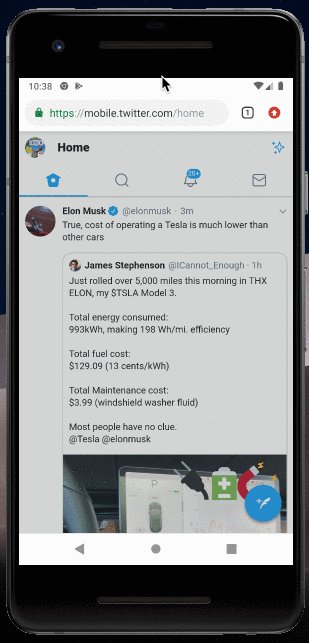
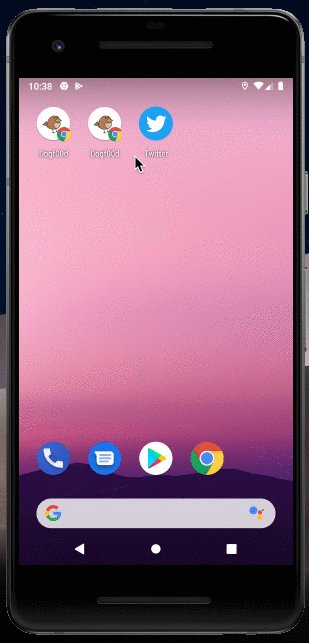
Add to Homescreen



iOS
Android
Demo
Let's
Build
One!
PWA Checklist
(The Bare Minimum)
- Web App Manifest
- Service Worker
- SSL Certificate

For a more robust checklist,
checkout Google Lighthouse!
What's
In The
Manifest?
Example manifest.json
{
"short_name": "Maps",
"name": "Google Maps",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/maps/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/maps/",
"theme_color": "#3367D6"
}What's
In The
Worker?
Example Service Worker
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
});
}app.js
sw.js
var CACHE_NAME = 'my-site-cache-v1';
var urlsToCache = [ '/', '/styles/main.css', '/script/main.js' ];
self.addEventListener('install', function(event) {
// Perform install steps
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});Why
Build a PWA?
Pros
-
Lowest overhead to get users an App experience
-
No need to hire iOS or Android developers
-
No need to manage multiple code bases
-
-
Efficiency in delivering product to market
-
No app store fees
-
No app store limitations on deployment
-
All devices receive updates at the same time
-
-
Potentially more profitable
-
No revenue sharing with the App store vendors
-
-
Virtually no downtime with offline capabilities
Cons
-
PWA install experience is lacking
-
Installing apps through an app store is what we know. Installing them through a browser feels less "legit".
-
-
Vendor implementations of web standard progress at different rates
-
PWA features are in various stages across vendors as well as Devices APIs.
-
Workarounds
-
How can we improve the PWA install experience?
-
Submit your PWA to an app store.
-
Use new PWA stores like AppScope
-
Build your own install page
-
Set expectations
-
-
No manifest.json support in iOS?
-
Safari is "in progress" on its implementation. For now use <link rel="apple-touch-icon" /> to register your app icons.
-
How
We Use
PWA
Bunchball Go
Go is our PWA providing an out-of-box experience of our our platform. Our customers have a self-service solution for branding their App, including custom stylesheets, and push notifications.


Resources
Google Documentation
https://developers.google.com/web/progressive-web-apps/
Remember Jon Snow Demo App on Github
https://github.com/bozzltron/remember-jon-snow
Google Tutorial
https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/
Mozilla Documentation
https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
iOS and Android Limitations
https://medium.com/@firt/progressive-web-apps-on-ios-are-here-d00430dee3a7
Google Workbox
https://developers.google.com/web/tools/workbox/
Submitting PWAs to app stores
Progressive Web Applications
By bozzltron
Progressive Web Applications
- 947



