So you wanna widget?
We know where things stand.
https://bounce.jiveon.com/docs/DOC-1848
Our Goals : The What
- Reduce Widget to Nitro Requests
- Reduce Widget Load Time
- Eliminate PHP
- Eliminate Flash
- Improve Deployment
- Improve Delivery
- Maintain support for old widgets
- Make Widgets Fun!
Our Plan : The How
- Cache all widget requests via racer micro service
- Write widget specific endpoints that perform all api calls and processing then cache it.
- Rewrite clientside widget architecture without PHP or Flash
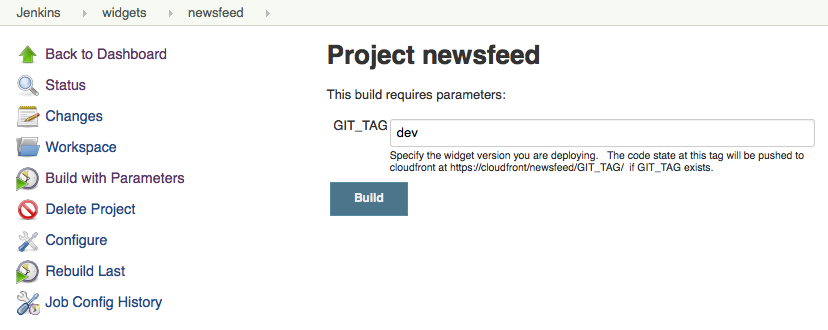
- Deploy widgets at widget + version granularity from Jenkins to Amazon Cloudfront CDN
- Leave legacy code alone
Targets
- 1 API request per widget to load
- < 2s API response time
- < 1s time to render
- 0 PHP depedencies
- 0 requests to the Old Assets server
Phase
It
Out
Phase 1
Racer micro service
Time based cache for every widget request
Route requests through
https://api.bunchball.net/v0/racer/nitro/json
Phase 2
Rethink the client
Remember the targets.
Remember deployment granularity.
What if we treat widgets like micro services?
We want
- Decentralized - widgets can be developed and deployed independently.
- Versions - minimize risk on deploy, maximize product to market.
- Flexibility - widgets could be written with any js framework so long as they meet our targets.
What about dependencies?
share resources?
common code?
There is one thing every widget needs.
login + user.getWidgetEmbeds
nitro.js
- Do we have cached widget data?
- If yes then continue
- If no go to nitro
- iterate widget data
- look for widget elements
- if we find widget element for the widget data call getScript() for the specified version
- look for widget elements
- iterate widget data
- drop the mic
The New Nitro.js
https://cdn/widget/version/widget.js
- Auto - execute
- Grab cached widget embed data for configuration
- Do we have cached data?
- if yes render
- if no call racer
- render and cache data
- drop the mic
The ___ widget
nitro.js and widget.js are decoupled
If we standardize where we cache the widget embed data in the browser, nitro.js and widget.js can interact with it without knowing about one another. They are black boxes.
nitro.js and widget.js are decoupled
Now that we are decoupled, we have flexibility. We are not married to a technology stack or js framework. Widgets are easily replaceable, maintainable, and deployable. Newsfeed version 1 could be written in backbone.js. Version 2 could be react. We have that freedom.
Where are we ?
- nitro.js weighs 88kb
- nitro.js can load an example widget between 22 and 185 ms depending on the cache.
- Work continues but it looks promising.
<div id="94480" class="nitro-widget nitro-newsfeed-widget"></div>
<script src="nitro.js"></script>Phase 3
Write new endpoints for racer that service a particular widget satisfying the one request per widget target.
Deployment

Meow
Widgets
By bozzltron
Widgets
- 1,340



