The Web Commons:
Past, Present and Future
@briankardell
Developer Advocate At Igalia
Open JS Foundation
W3C
I'll tell you more as we go..

"The Web is Amazing."
- Me: just now.
And yet...

Question...

Will we be talking about the Web in 2049?

You are here
2019


I'd like to convince you that it very much is
Chaos
Unprepared
Revolutions
Ever Better
Figuring stuff out
2004
The second half was better than the first....
Chaos
Unprepared
Revolutions
Ever Better
Figuring stuff out
2004
The second half of that was better than the first half too
Chaos
Unprepared
Revolutions
Ever Better
Figuring stuff out
2004
And a whole bunch of that value is increased in the latter half of that.
Chaos
Unprepared
Revolutions
Ever Better
Figuring stuff out
2004
It's getting better, faster.
Learning and Correcting inertia of:
- Our ideas about the future
- Our ideas about standardization
- Our ideas about competition
- Our ideas about licensing
All established very early.

The First Half
The good parts, and the not so good parts
May 1989

The web was born into chaos.

I mean computers,
hardware,
the internet,
and software,
and standardization...
All this stuff seems somehow different, and we're just not sure how to handle any of it.


It wasn't the internet, that was decades earlier Vint Cerf
It wasn't the idea of hypertext, that was this guy Ted Nelson.




hypermedia already existed.
what is hyperstuff?
It wasn't documents marked up with tags: That was Charles Goldfarb


It wasn't putting several of those things together.

Hypertext Markup Language
(.hml)
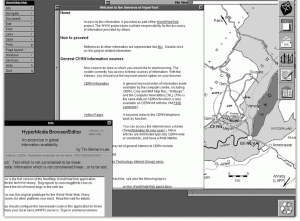
Ian Richie's Guide called those documents...

European Conference on Hypertext in Versailles...

Imagine if this were all universally addressable and referencable?

?
I guess I have to build it...
- tim
A shrewd move...

Tim's pitch was a little like this.
Web Content
existed before the web.

<a href="procedures">
CERN Safety Procedures
</a>
?
Meh, it kind of almost exists already?

CERNDOC

tens of thousands of these!

Actually the first browser... Read Write!
parsing...whoops.
happy accident?
grave misfortune?
The first several browsers were
'for the commons'
Those people want more from HTML, and why not, really?

Keep in mind that this was HTML
- <title>
- <p>
- <ul><ol><li>
- <h1>...<h6>
- <a href>
VM
Programs
Browser
document
moar programs*

It's hard to overstate the importance of this
NCSA: Hey, let me show you this thing..
Enter: Mosaic
The licensing terms for NCSA Mosaic were generous for a proprietary software program.



No browser you know of today exists here
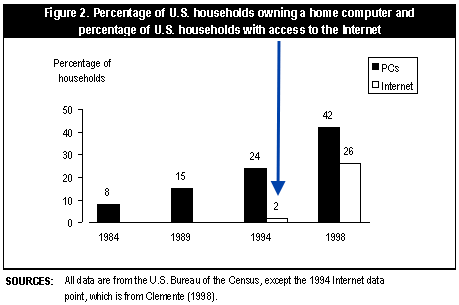
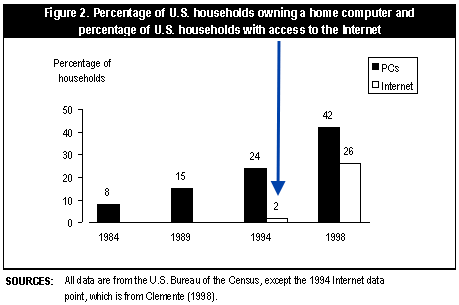
~ 1.9 m households have internet access
a tiny few of those using the web
hardware is wildly divergent

It was slow.
view-source



1994
- IETF WG / HTML2?
- Netscape
- W3C*
1995:
- New tags
- IETF WG / "HTML 3"?
- JavaScript/DOM 0
- Java
- Internet Explorer
- Internet Explorer 2
1996:
- W3C Publishes CSS
- IE3 Supports it
- Netscape doesn't
IE on windows and mac!
IE supported VRML and sound
I feel like we need standards? Something to prevent this fracturing?

How do you do that, exactly?

Like I said..
Why are there so many standards bodies?
ANSI
ISO
Kronos
MPEG
IETF
W3C
ECMA
WHATWG
OASIS
OSGI
OMG
SMPTE
OIF
IEEE
IEC
ASME
And why do they all work differently?

VM
Programs
Browser
moar programs*


You know... at least for 'real applications'.
HTML... for applications?

Don't we need... something else?
<input>
<a href>
<table>
<p bgcolor color>
<hr>
<center>
<img>

Many "Real" Designers and Engineers...

Really nice user experience
Works offline... 'online' was the special case
Written with programming languages
which were efficient
and had abstractions about applications and GUI

None of that
1996
And yet...

1997-1998
8-9 years in...
A pivotal time.



First JS Specification
HTML 4
CSS 2
4.0 Browsers

<xml> + DOM

1998: HTML is Dead
The future is coming, and it is XML based
Oh and...
9 Years in - the return of legit
Open Source / Free Software Browsers:
Netscape
KHTML
End of 2001: IE6 </browserwars>

Bye this team.


Hello this team.

HTML... for applications?
Like... for real ones we need something else, right?

- A virtual machine.
- A markup language about application ui
- Data services
- A stylesheet language
- Some kind of imperative programming language,but UI designed to need much less
You know... for the real applications.


Meanwhile.... Developers...
2004
The Second Half
Two revolutions, and stopping power.




Web 2.0
The Web as a Platform

XML

SOAP? WDSL? BPEL? XSD?
"REST"
{ "what-about": "this" }
Meh, it kind of almost exists already?

JSON I CHOOSE YOU

??????????????????????????

??????????????????????????


June 2004 and everyone is like...
Web 3.0?

HTML... for medium level application requirements?
June 2004, W3C workshop...
Ian Hickson, Opera
"Hixie"

Nope.

Opera, Mozilla, Apple

| Period
|
Internet
Explorer |
Firefox
|
Safari
|
Chrome
|
Opera
|
Other Mozilla
|
Netscape
|
|---|---|---|---|---|---|---|---|
| July 2004 | 93.08% | 1.64% | 0.99% | 2.62% | 0.97% | ||
| January–April 2004 | 94.72% | 0.73% | 2.50% | 1.49% |
BUT REMEMBER...

- Microsoft isn't onboard
- They dominate
- No browser team
- A 'next web' competitor
- Apple has no browser
- Google has no browser
- Mozilla's power is fractured, small
JavaScript Core
A Primer for Busy People

Webkit
KHTML in 10 Seconds
Webkit
Mozilla + Webkit
Open source, with some backing, to implement open standards.

Is Google building a browser?

Rapidly experimenting in open source commons and we begin coalescing..
First draft of... the HTML Parser Specification?


Holy standards reality check Batman!
no tests?

To give you an idea what a change this was, here's what Opera would end up calling their new parser...

Ragnarok
2007: OK Let's do HTML5

... you know... for medium-sized applications.
IE7

2007


September 2008 Surprise...
Browser

"Chrome" & Internals
OS Implementations


Webkit
A Primer for Busy People
Webkit in 10 Seconds
Webkit based Chrome
v8

A Primer for Busy People
Webkit in 10 Seconds
Webkit based Chrome
JavaScript Core
Spec compliant, but.. things break O_0

This, as it turns out, is one of those things standards organizations are really good at managing.
Apple + Google
vs
Mozilla
vs
Opera
vs
Microsoft?
...vs Adobe?
open
proprietary
Apple + Google
vs
Mozilla
vs
Opera
vs
Microsoft?
...vs Adobe?
HTML 5

2008: Adobe Air
You know, for real applications...

1989-2009: 20 Years in we finally have
decided this web is, in fact, not dead.
Harmony
Let's get to the last 10...
Web developers are competing, adapting and connecting and improving things in open-source


May 2009
v8




HTML5 Looks great, but can we use it?
The economics don't look great.
IE is holding us back.


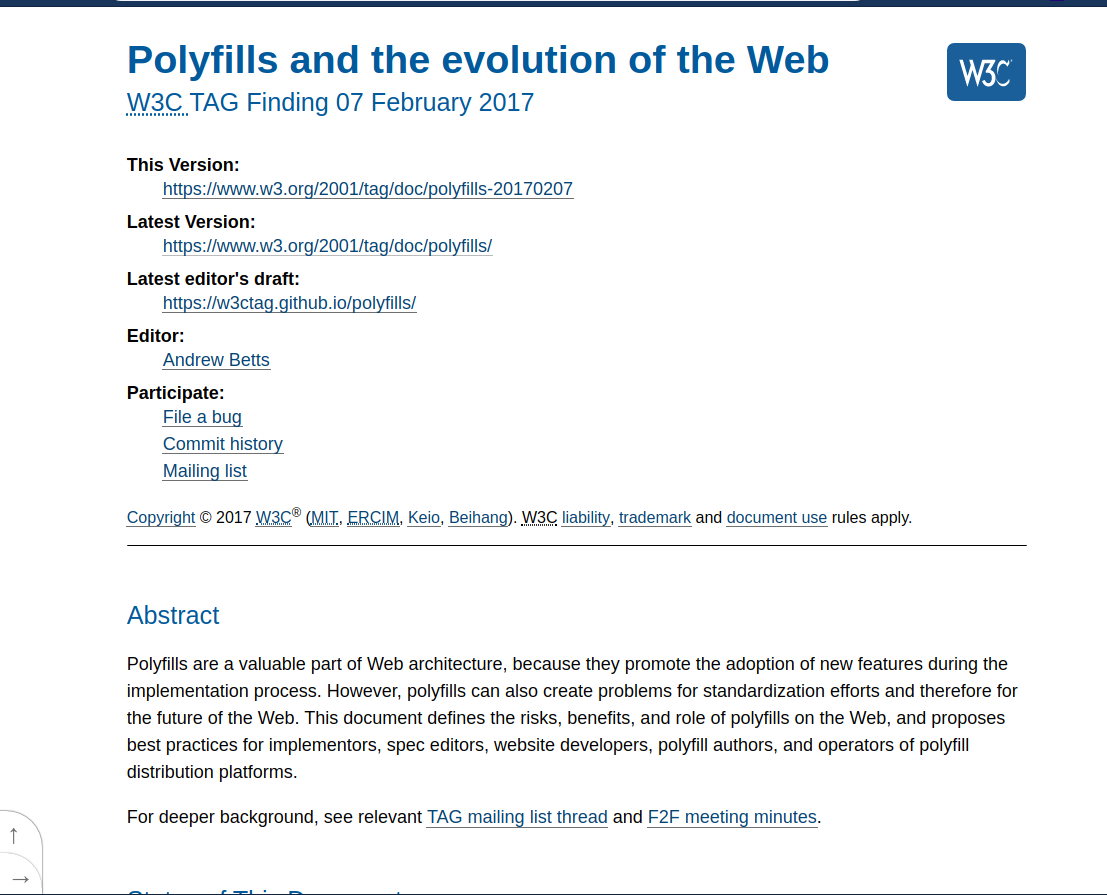
Polyfills

Feb 13, 2013
"In a surprise move, the Opera Web browser is moving from using its Presto Web rendering engine to using the popular open-source Webkit engine."
The commons gets BIGGER

Apr 3, 2013
Google forks Apple’s Webkit to create Blink rendering engine for Chrome
Apr 3, 2013
Opera confirms it will follow Google and ditch WebKit for Blink, as part of its commitment to Chromium

Privately, a lot of people started talking...
A lot of us begin to find common ground.
Does this seem kind of broken to you?

Doesn't it seem like a lot of the problems are more about how we get there?




The Economics of Web Standards: Incomplete.

Maybe we can fix this....?

June 10, 2013
-
We have a lot of greatness buried here
-
The way we do this is not great... we can do better.
-
Prioritize explaining the existing architecture in APIs
-
Give devs ways to plug into and extend these, and new powers, and experiment
-
Developers are important to the process
-
Let's find a standardization model that actually works like this...



Turn!

and also...

Houdini
In the next couple of years.
Sydney 2015: Houdini

Everyone:

So much magic explained and connected... increasingly better
All the loady bits:
Fetch
Request
Response
Streams
Promises
URL
Cache
ElementInternals
AOM
ShadowDOM
:focus-visible
inert
formData/Blob
ArrayBuffers
DataView
WASM
Modules
Classes
Public/Private/Static
async/await

Experiments are experiments
Developers can seek consensus/champions/manage IP
Official incubation is more serious experimentation

Amazing Progress!
Meanwhile...
2017: CSS Grid


2005?
1996
Because, open...
But more on that at the end
By the end of 2018...


Our commons is rich, deep and multi-layered.
content + open data










All of the standards implementations are open

Not just new browsers - whole new ideas...





This Part

Embedded






We all move forward together.
Lots of common interests,
Lots of contributions,
Increased involvement,
Increasing ways to be involved at many levels
The same basic tech, standards, skills
and code are increasingly useful everywhere.

Standards are starting to click...

2019-*



Possible futures articulated

Science!


More collaboration and outreach

Sure... But what about the politics?
Why does browser X think Y is more important than Z?
We'd like to think of process like this...


Here's a thing that doesn't get talked about a lot...
A lot isn't stuck over silly politics...

They're stuck because of organizational problems and priorities

Browser vendors have...
- Departments
- Budgets
- Managers
- People with special skills
- and...
this problem...


It's only a standard if everyone makes it through
This is a feedback loop.

The pipeline gets jammed.

Imagine if we could fix this problem?


We love the commons



- V8, JavaScriptCore, SpiderMonkey, ChakraCore
- Chromium, Gecko/Servo, Webkit






ResizeObserver
Responsive image preloading
Web Packaging




and...

MathML in Chromium!



RSVP Now
Abstractions: Celebrating The Web Commons - past present and future
By Brian Kardell
Abstractions: Celebrating The Web Commons - past present and future
- 1,763



