State of Webkit

@briankardell

JavaScript Core
A Primer for Busy People

Webkit
Webkit in 10 Seconds
Web Renderers
(WebViews)

Webkit
OS Implementations

A Primer for Busy People
Webkit in 10 Seconds

This Part
Browser

"Chrome" & Internals
OS Implementations


Webkit
A Primer for Busy People
Webkit in 10 Seconds

Safari (iOS/Mac)
Epiphany (Linux)
We are maintainers of Epiphany
✔


Browser
OS Impls


Webkit
We are active contributors to Webkit
✔
✔

Browser
OS Impls


Webkit

We make Webkit GTK / WPE
✔
✔

Browser
OS Impls


Webkit

✔
Consideration
Development
Preview
Release
Inclusion?
exploring
in public use
In development
- CSS Logical Properties and Values L1
- CSS Painting API L1
- CSS Properties and Values L1
- Font Palettes (CSS Fonts L4)
- Geometry Interfaces
- MediaStream Recording API (enhancements)
- Navigation Timing L2
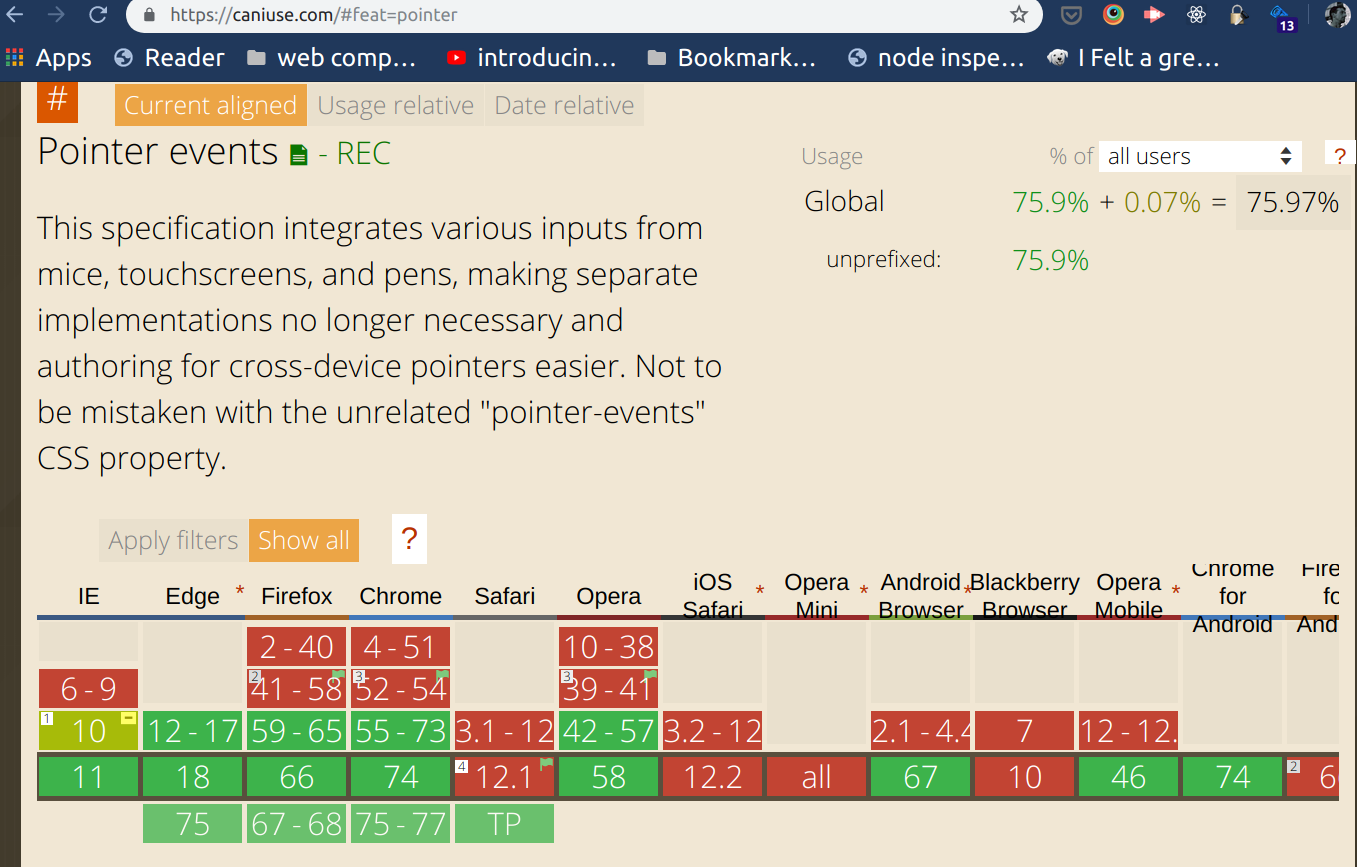
- Pointer Events L2
- Web App Manifest
- Web Authentication
- WebVR
- Responsive image pre-loading
- "Lazy" images
- CSS overscroll-behavior
- WebPackage
... and JavaScript
const theBiggestInt = 9007199254740991n;
const alsoHuge = BigInt(9007199254740991); // ↪ 9007199254740991n
const hugeButString = BigInt('9007199254740991'); // ↪ 9007199254740991nBiglnt
class Counter extends HTMLElement {
#x = 0;
max = 10;
clicked() {
this.#x++;
window.requestAnimationFrame(this.render.bind(this));
}
constructor() {
super();
this.onclick = this.clicked.bind(this);
}
connectedCallback() { this.render(); }
render() {
this.textContent = `${
(this.#x < this.max)
?
this.#x.toString()
:
this.y.toString()
}`;
}
}
window.customElements.define('uptoten-counter', Counter);Public/Private Class Fields
- Beacon API
- Conic Gradients
- CSS Text Decoration Level 4
- Intersection Observer
- Resize Observer
- Visual Viewport API
- Web Animations
- Web Share
- WebGL 2
- .... more
In Preview
- Dark Mode
- Payment Request API
- WebRTC Imrovements
- Updated EME stuff
- IntersectionObserver API
- WebShareAPI
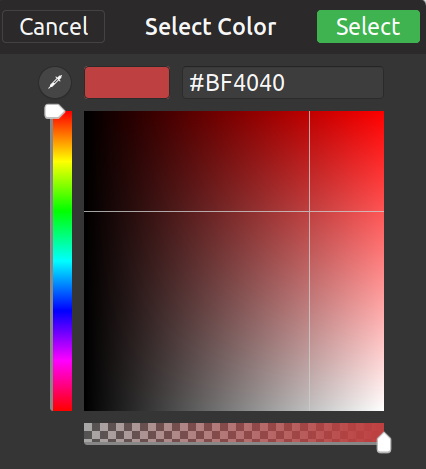
- <input type=color>
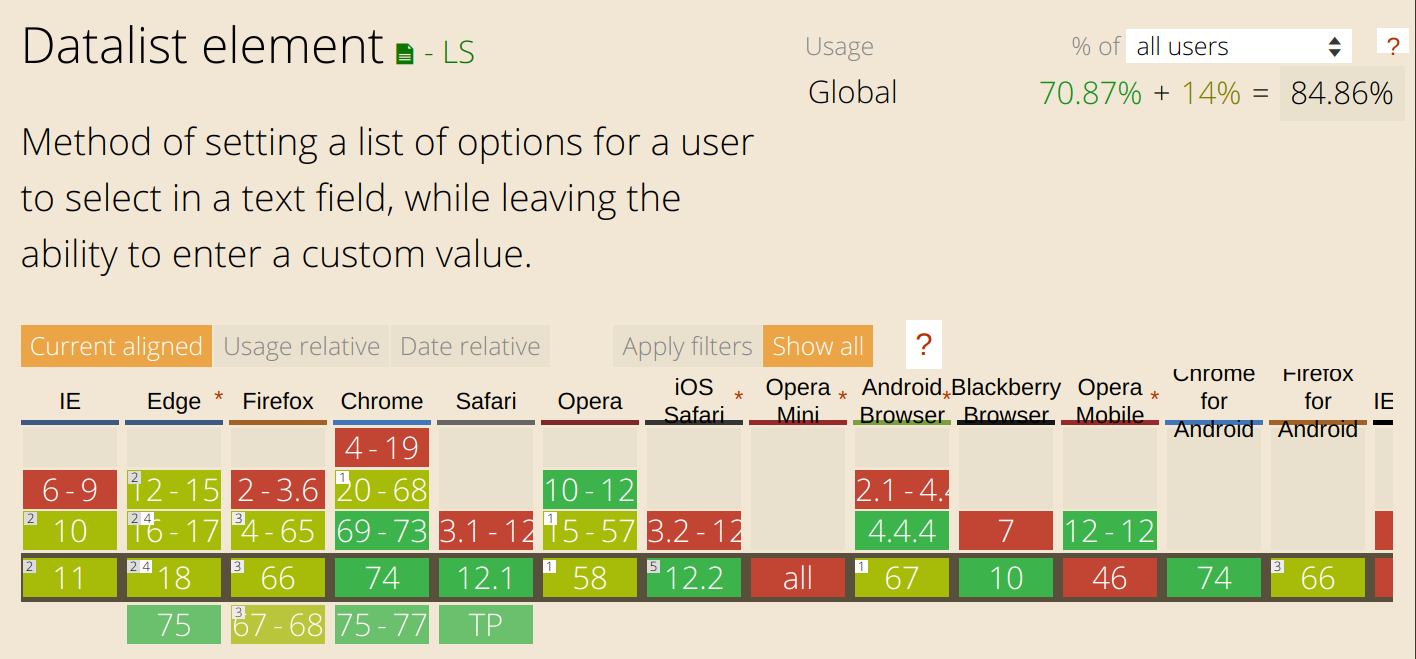
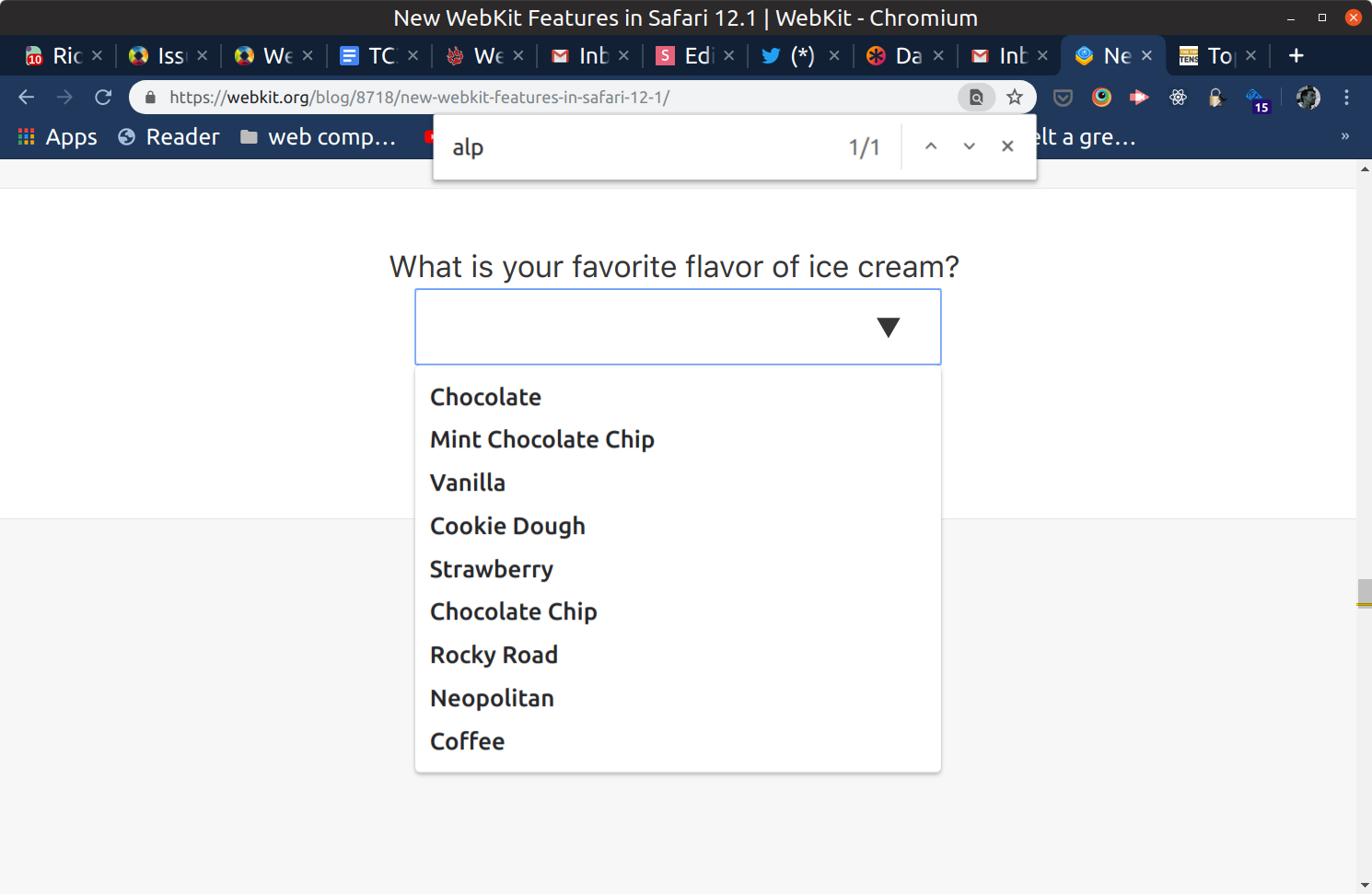
- <datalist>
- ...and more.
In Recent Releases
Also Improvements In:
- Bug Fixes / Web Compat
- Performance / Memory Use
- Accessibility
- Security
- WebInspector
- WebDriver
- Font / Gesture
- and so much more..
:root {
--theme-bg: darkgray;
--theme-fg: white;
}
@media (prefers-color-scheme: dark) {
--theme-bg: darkgray;
--theme-fg: white;
}
body {
background-color: var(--theme-bg);
color: var(--theme-fg);
}Dark Mode
navigator.share({
title: document.title,
text: "The WebKit Blog",
url: "https://webkit.org/blog"
});Web Share API
Highlights:
Under-celebrated Wins for Developers


<input type="color">


<datalist>

Pointer Events
Platform Self-Consistancy, Pairity and Alignment
- window.open now supports a noreferrer to align reasoning about 'linky things' consistently
- role=meter
- link preloading with responsive image candidate strings (in development)
<img
loading='lazy'
src='lazy-cat.jpg'
onload='console.log("lazy cat");' />
(in development)
Lazy / Eager Loading Images

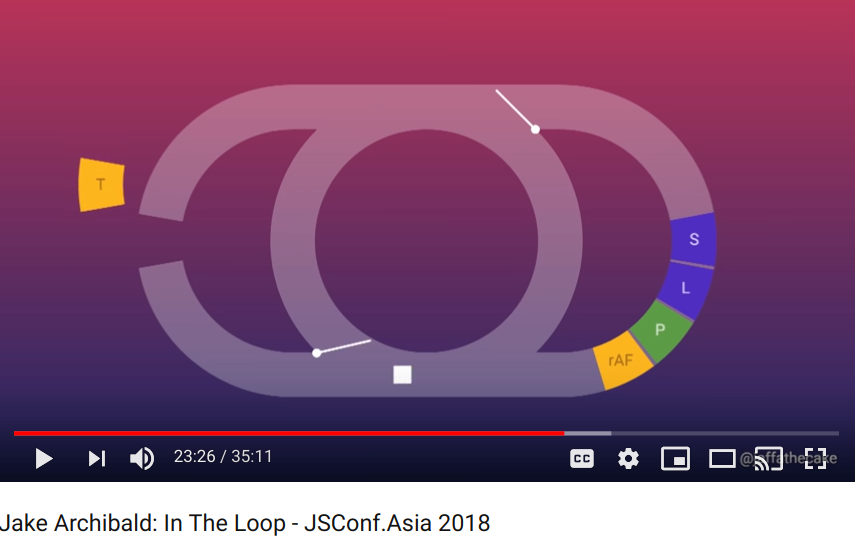
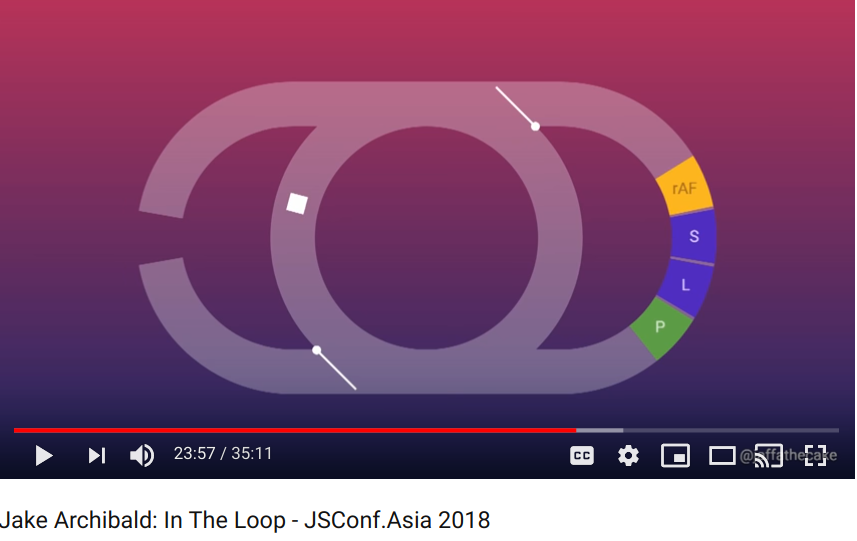
What's a rAF?
Before*

requestAnimationFrame
After*
Have
Need
"There's a place in the platform that does that"
const resizeObserver = new ResizeObserver(entries => {
for (let entry of entries) {
let size = "small"
if (entry.contentRect.width > 400) {
size = "medium"
}
if (entry.contentRect.width > 800) {
size = "large"
}
entry.target.setAttribute("data-block-scale", size)
}
})
let blocks = document.querySelectorAll(".media-block")
blocks.forEach(el => {
resizeObserver.observe(el)
});
Resize Observer
In Preview!
function callback(entries) {
entries.forEach((entry) => {
if (entry.isIntersecting) {
// do something!
}
});
}
let observer = new IntersectionObserver(callback, {
root: null,
rootMargin: "100px"
})
let lazyElements = document.querySelectorAll('.lazy')
lazyElements.forEach((el) => {
observer.observe(el);
})Intersection Observer
In Preview!
In development
- CSS Logical Properties and Values L1
- CSS Painting API L1
- CSS Properties and Values L1
- Font Palettes (CSS Fonts L4)
- Geometry Interfaces
- MediaStream Recording API (enhancements)
- Navigation Timing L2
- Pointer Events L2
- Web App Manifest
- Web Authentication
- WebVR
... and JavaScript
- Responsive image pre-loading
- "Lazy" images
- Css overscroll-behavior
What is important to you?
Which things cause you pain?
Where would you like to see advancements in either the Web Platform at large or in Webkit specifically, and how can we help?

State of Webkit
By Brian Kardell
State of Webkit
- 2,568



