Designing for Developers
How I Learned to Stop Worrying and Love the Web
Abilities
Browsers
Screens
Internet Connectivity
The best designs are resilient to these differences and friendly to the developers who translate them into code.

Design through implementation
- Requirements gathering
- Content gathering
- Style Guide
- Design Comps
- Coding
Web Redesign Project
Potential Sites for Redesign
- Government: Baltimore City Services
- Nonprofits:
- Music Venue: The Ottobar
- Museum: American Visionary Art Museum
- Transportation: Charm City Circulator
- Restaurant: Joe Squared
- Small Business: Ziger/Snead
- Tech Company: System | Source
- Bank: First Financial Federal Credit Union
- School: Baltimore School for the Arts
Homework (due feb 15)
- Choose from potential sites to be redesigned
- Read Markdown Cheatsheet
- Add short paragraph to ReadMe describing accessed needs
- Start to compile content, images, text, inspiration
-
First draft of 1-page style guide for redesign
- Choose font pair
- Create 3 or more icons
- Color Palette
- Modules
- Buttons/Links
- Inputs
- Dropdown
- Optional!
- logo
- favicon
Today is Activity-ful!
- Markdown
- Typography
- Icons
- Modules
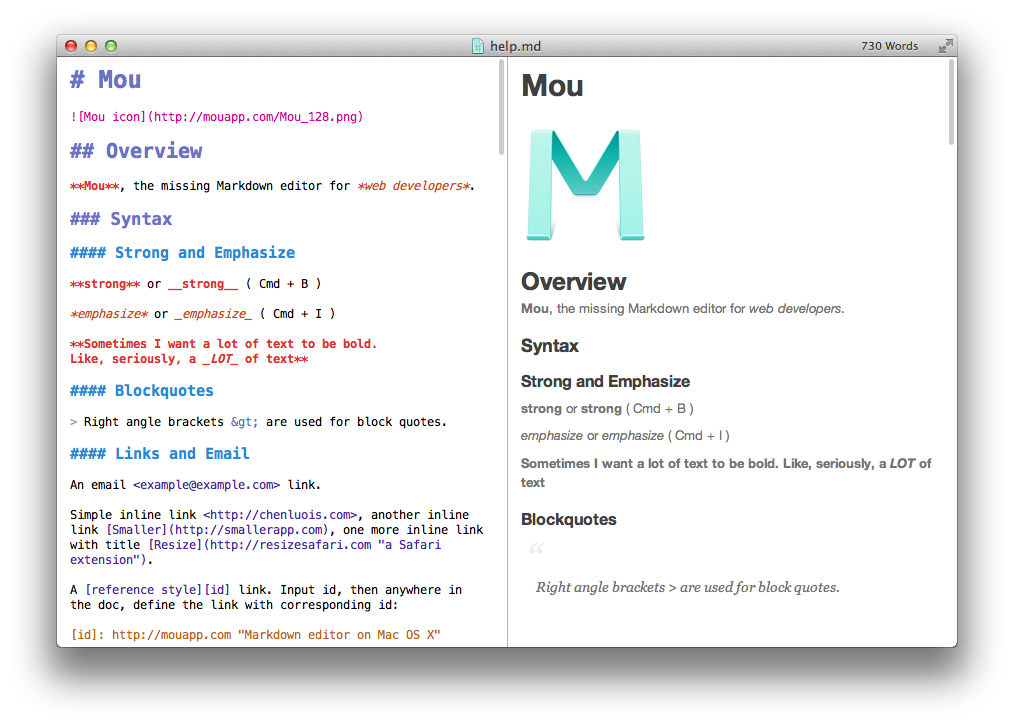
README.MD
Markdown is a writing format that converts to HTML.

Interactive Markdown Tutorial
http://markdowntutorial.com/
Killing two birds with one stone
DEMO:
https://github.com/brigittewarner/brigittewarner.github.io/edit/master/about.md

- Gather requirements for redesign
- Learn Markdown
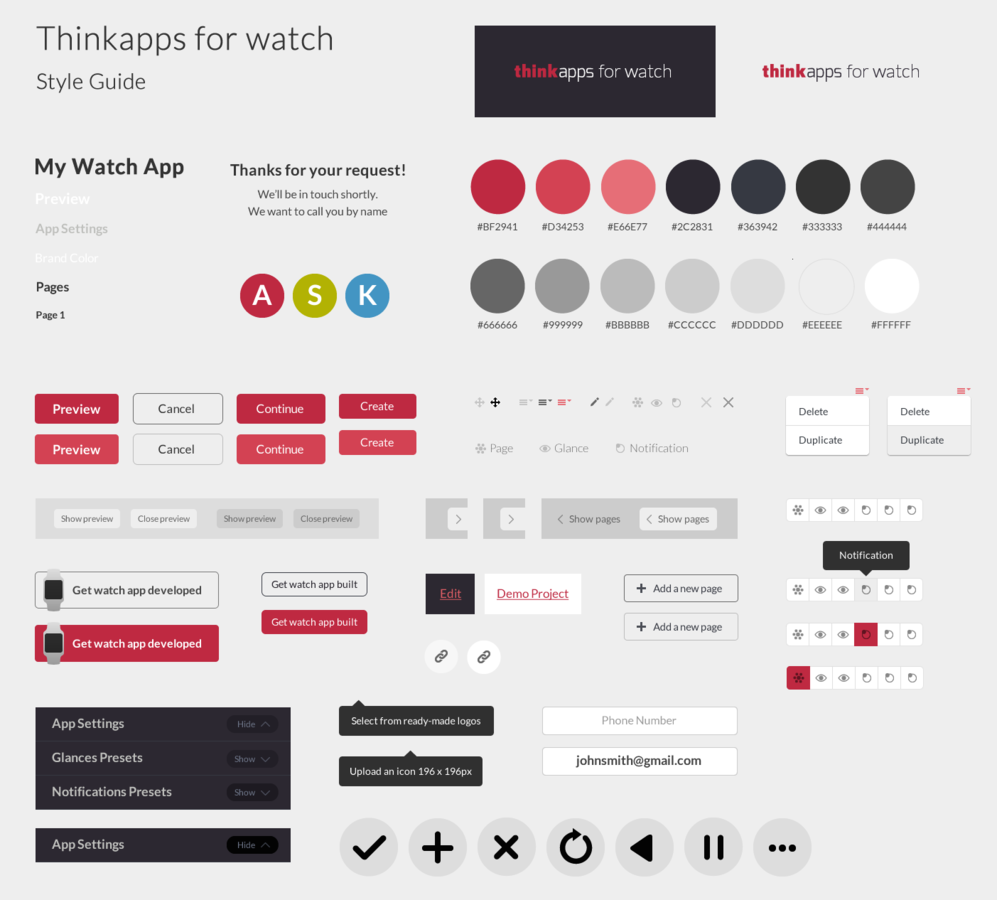
Styleguides
Consistency + Scalability
Firefox Styleguide
https://www.mozilla.org/en-US/styleguide/websites/sandstone/
- Buttons
- Colors
- Grids
- Typefaces
- Etc.


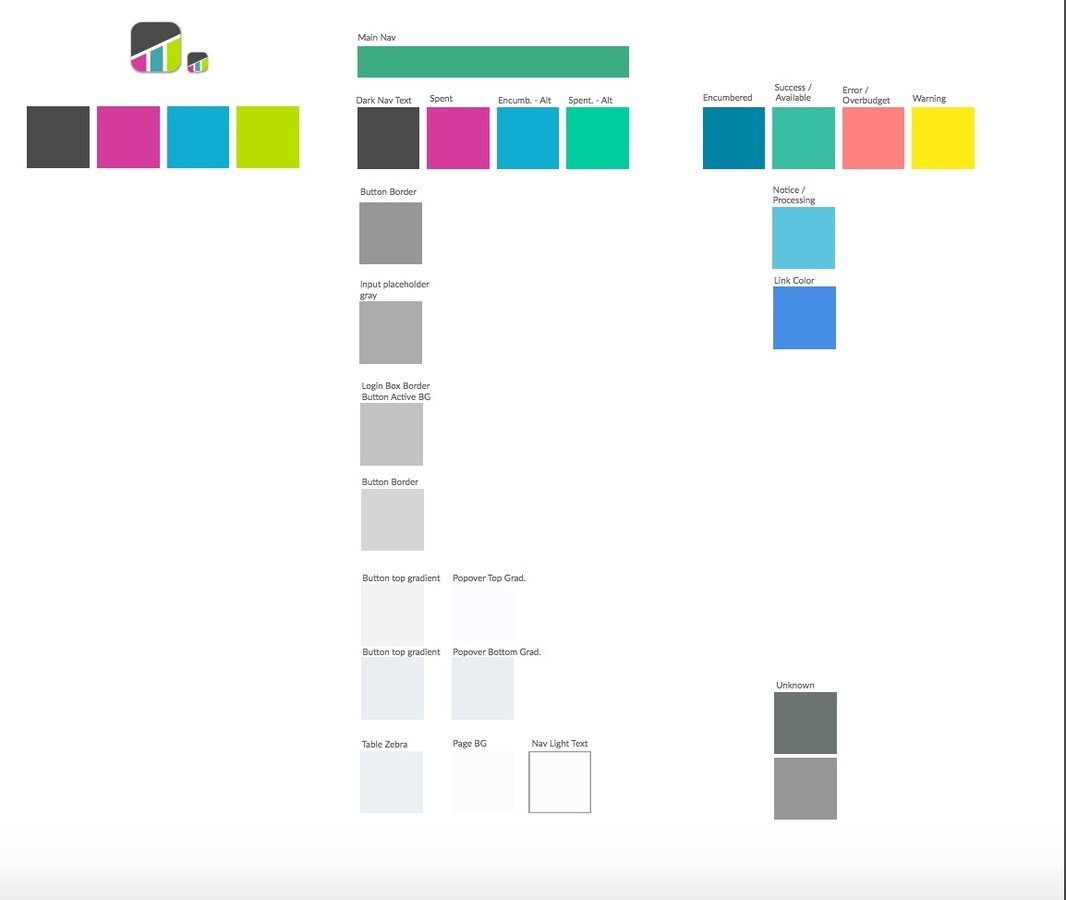
Color Palattes
- Brand Colors
- State Colors
- Utility Colors
- Type
- Links
- Borders

Avoid
Common
Pitfalls
Limits of CSS
Opacity/Transparency

div {
opacity: 0.5;
}
div {
background-color: rgba(255,0,0,0.3);
}Gradients*
https://css-tricks.com/css3-gradients/
Developers will look at a comp and grab the hex because it's easier than using rgba.
Opacities will be applied to everything contained in div, not just the background color/image
*They are inconsistently supported across browsers
Typography for the Web
Favorite Examples?
Slack 'em to me!
What is CSS capable of doing with type?
- Drop Caps (using spans)
- Font Styles (italic)
- Font Weight (bold)
- Font Sizes (em, px, %, viewport-sized)
- Kerning (letter-spacing)
- Case (text-tranform, font variant)
- Hover effects
- Importing fonts
A Few Best Practices
Typography Activity
http://www.kaikkonendesign.fi/typography/

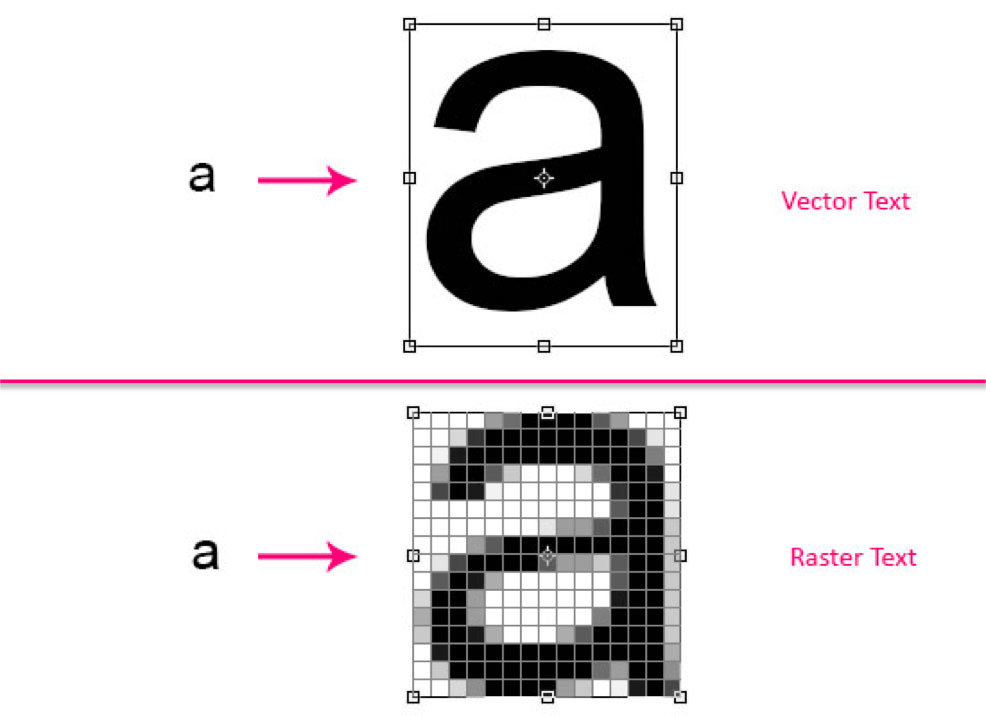
ICONS

Vector vs. Raster
Vectors are great for
- Great for logos, shapes, and illustrations.
- Use much less data than a raster image.
- Scale to any resolution.
- Print nicely.
but not great for
- photos

SVGs
- Scale beautifully
- Need multiple svg icons to change colors when hovering
- Can be accomplished with CSS techniques such as image replacement
Font
Don't scale as well
More easily accomplished with CSS techniques
Create Icons Activity
https://icomoon.io/app/#/select
- Create one or more icons using Illustrator
- Belong to an existing set or to reimagine a tired icon such as the floppy disc for save, the funnel for filtering, or the hamburger for menu
- .svgs
- Import icon(s) to IcoMoon App
- Export as a Font

Modules
Reading + Class Discussion
http://alistapart.com/article/language-of-modular-design
Modules
- Screensize
- States
- Hovering
- Focused
- Success/Error
- Affordance
- How flat?
- Drop shadows?
- Click Area
- Mouse vs. Touch Screen
Questions?
Clarifications?
Homework (due feb 15)
- Choose from potential sites to be redesigned
- Read Markdown Cheatsheet
- Add short paragraph to ReadMe describing accessed needs
- Start to compile content, images, text, inspiration
-
First draft of style guide for redesign
- Choose font pair
- Create 3 or more icons
- Color Palette
- Modules
- Buttons/Links
- Inputs
- Dropdown
- Optional!
- logo
- favicon
Designing for Developers
By brigittewarner
Designing for Developers
- 1,525



