Developer Tools
Steps for Setting Up Environment
- Terminal
- Text Editor
- Git
- Github
Terminal
- Windows
- Command Prompt
- Powershell
- Babun (http://babun.github.io/)
- Cygwin (https://www.cygwin.com/)
- Mac
- terminal
- Hyperterm
- iTerm2
Terminal Commands
- Windows
- dir
- rmdir directory_name* /s
- del file_name
- Mac
- ls
- rm -rf directory_name*
- rm file_name
- Both
- mkdir
- cd directory_name* / cd ..
*Directory (folder) names should never have spaces!
Text Editors
- Sublime
- Atom
- Coda?
- Vim?
#@%$!$ is Git?
It is a beautiful thing.
It is a distributed version control system.
Linus Torvald's talk on git at Google:
https://www.youtube.com/watch?v=4XpnKHJAok8

Basic git commands
- git init
- git status
- git add
- git commit -m "your commit message here"
- git log
Step 1:
Familiarize yourself with git documentation:
Git Source Control Management (SCM) documentation:
https://git-scm.com/documentation
Atlassian's Getting Git Right:
https://www.atlassian.com/git/
Git for Windows
https://git-scm.com/download/mac
Git for Mac
https://git-scm.com/download/win
Step 2:
Install git:
Step 3:
Git demo
- branches
- commits
- merges
After our brief walkthrough in class, I highly recommend:
Tutorial: http://gitimmersion.com/
Step 4:
Create a GitHub account:
https://github.com/

Step 5:
Set up GitHub Page:
https://pages.github.com/

HTML5
hypertext markup language
semantic (allows for precise description of content)
Exhaustive HTML5 reference:
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/HTML5

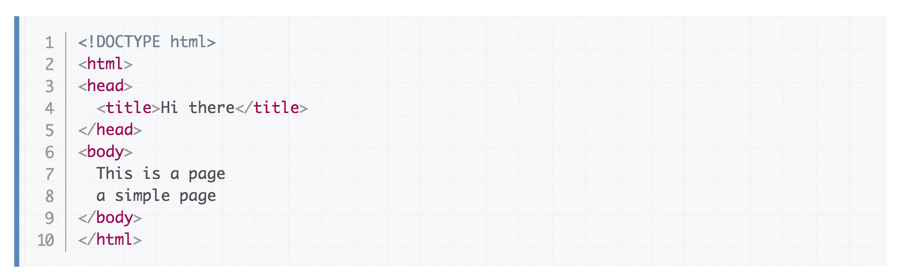
Basic HTML page

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Brigitte Warner</title>
<link rel="stylesheet" href="style.css">
<link rel='stylesheet' type='text/css'
href='https://fonts.googleapis.com/css?family=Source+Code+Pro:400,700' >
</head>
<body>
<!-- Content Goes Here -->
</body>
</html>index.html
CSS3
To describe the look and formatting of a document written in a markup language,
eg. hypertext markup language (html)

Separation of Concerns
<!DOCTYPE html>
<html>
<head></head>
<body>
<div style="background-color:red;">
<h1>Pay attention to me! I'm an error message!</h1>
<p style="font-family:sans-serif; font-size: 12px;"></p>
</div>
</body>
</html>Why might this be problematic?
/* elements */
h1, h2, p {
color: red;
}
/* ids */
#red-herring {
color: red;
}
/* classes */
.gallery-image {
width: 50%;
}style.css
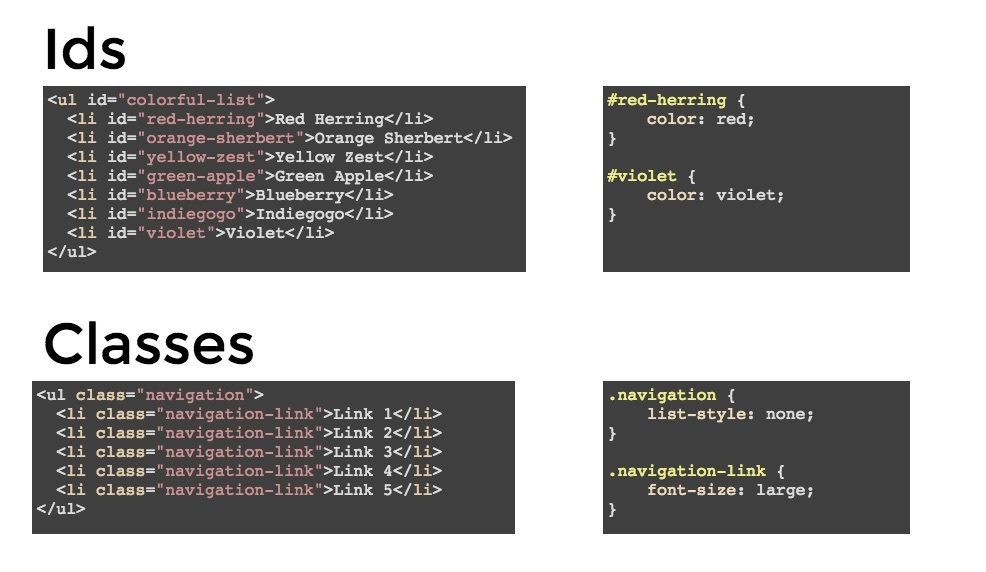
Ids
- Ids are unique
- Each element can have only one Ids
- Each page can have only one element with that Id
- Ids are often used to "hook into" to manipulate the document object model (DOM) with javascript
Classes
- Classes are not unique
- You can use the same class on multiple elements.
- You can use multiple classes on the same element.

Let's look at a few things together
- block vs inline level elements
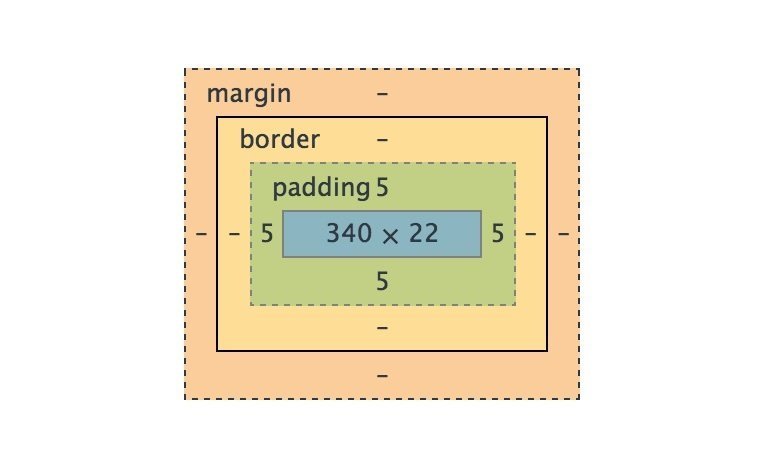
- CSS Box Object Model
- content/padding/border/margin
- Two simple but useful techniques
- image replacement
- responsive background image
block-level elements:
- A block-level element occupies the entire space of its parent element (container), thereby creating a "block."
- https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements
inline elements:
- An inline element occupies only the space bounded by the tags that define the inline element.
- https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements
block-level elements:
- <div>
- <h1> - <h6>
- <p>
- <form>
inline elements:
- <span>
- <a>
- <img>
"White space"
Margins provide spacing around the DOM element and are not calculated as part of the width.
Border and padding are.
eq: a { padding: 30px; } will expand the clickable area by 45px* in every direction

*know and implement finger-friendly target sizes
https://www.smashingmagazine.com/2012/02/finger-friendly-design-ideal-mobile-touchscreen-target-sizes/
Let's take a closer look at the CSS Box Object Model in our browsers.
Single-Page Artist Website
Constraints:
- Must be up on GitHub Pages
- Only allowed two files*
- index.html
- style.css
- Abstracted portrait of who you are and your design asthetic
* unlimited image files
Due Thursday, October 6 at 4pm sharp
(we will have in-class work-time)
Developer Tools
By brigittewarner
Developer Tools
- 1,099



