Javascript (JS)
Java
- Object-oriented (OO) programming language
- Creates applications that run in a virtual machine or browser
- Needs to be compiled
Javascript
- OOP scripting language
- Runs on a browser only
- All in text
What does it mean to be a scripting language?
A scripting language is a programming language which is interpreted, rather than compiled, which means that scripting languages represent a subset of all programming languages.
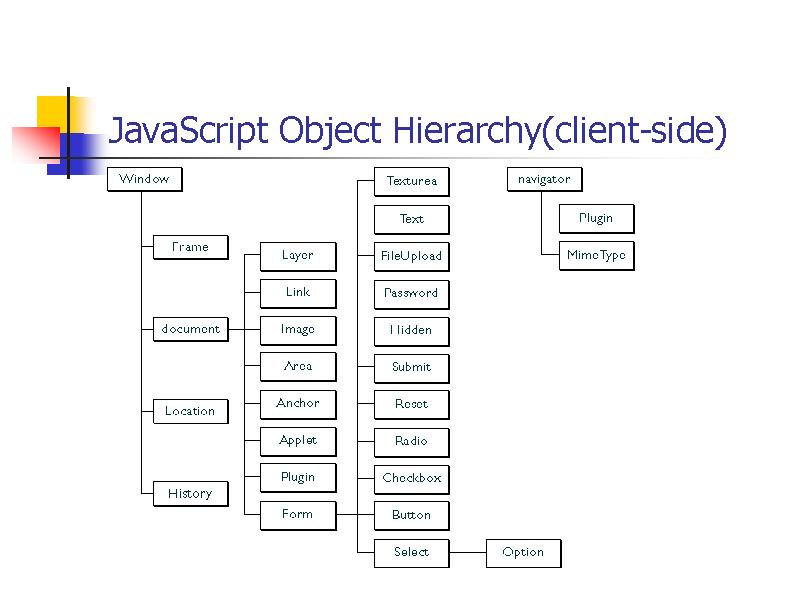
What does it mean to be "object oriented"?
Object Oriented Programming (OOP) refers to using self-contained pieces of code to develop applications. We call these self-contained pieces of code objects, better known as Classes in most OOP programming languages and Functions in JavaScript.
- Inheritance (objects can inherit features from other objects)
- Encapsulation (each object is responsible for specific tasks).

What do I mean by this?

Javascript
The Basics
String
sequence of characters
Number
numerical values you can do math on
Let's take a look using:
- var =
- typeof
- toString()
- parseInt(), Number()
- == vs ===
- length
Let's open up our console
We're going to start with variables, numbers, and strings
Would you store a social security number as a number or a string?
?
Independent Practice
http://jsforcats.com/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference
Don't forget to reference:
(stop when you reach the end of Values and Variables)
Choose 1 to do in Class:
- Watch What Makes Javascript Weird
- Read Javascript: The Good Parts Chapters 1 – 2
- Practice javascripting (through Number to String)
http://codepen.io/brigittewarner/pen/zqZyzX
Hide and Show Functions
Let's pick it right back up with loops, arrays, objects, and functions
- Javascripting: Warm-up with 'FOR LOOP' through 'FUNCTIONS'
- Want to dig deeper? http://superherojs.com/
Loops
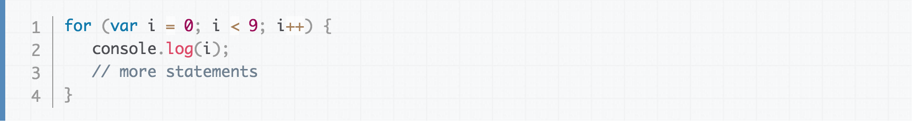
For Loops
The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement or a set of statements executed in the loop: initialization, condition, final expression
Example:
The following for statement starts by declaring the variable i and initializing it to 0. It checks that i is less than nine, performs the two succeeding statements, and increments i by 1 after each pass through the loop.

FizzBuzz:
Write a program that prints the numbers from 1 to 100. But for multiples of three print “Fizz” instead of the number and for the multiples of five print “Buzz”. For numbers which are multiples of both three and five print “FizzBuzz”
http://jsfiddle.net/camskene/Jkjf3/
Arrays
Arrays
List-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed.

// javascript
upcomingShows = ["Dan Deacon", "Sharon Van Etten", "Nicholas Jaar"]
// ember template
<ul>
{{#each upcomingShows as |show|}}
<li class="upcoming-shows">{{show}}</li>
{{/each}}
</ul>Using Arrays with Javascript Frameworks/Libraries
http://jasonjl.me/blog/2015/04/18/rendering-list-of-elements-in-react-with-jsx/
Objects
Objects
A collection of properties, and a property is an association between a name (or key) and a value.
var object = {
key: value
}

var planet = {
"name": "Saturn",
"planet_number": 6
}

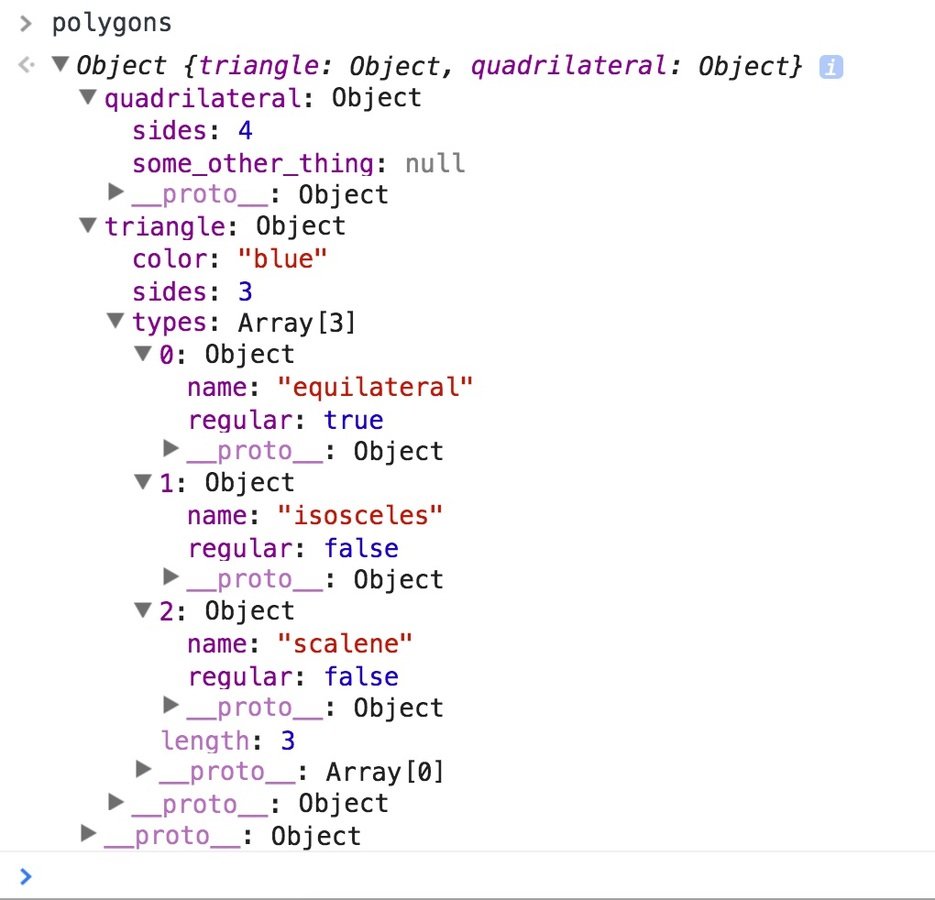
var polygons = {
triangle: {
"sides": 3,
"color": "blue",
"types": [
{"name": "equilateral", "regular": true},
{"name": "isosceles", "regular": false},
{"name": "scalene", "regular": false}
]
},
quadrilateral: {
"sides": 4,
"some_other_thing": null
}
}


Functions
Functions
In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object.
Values can be passed to a function, and the function will return a value. What distinguishes functions from other objects is that functions can be called.
http://www.w3schools.com/js/tryit.asp?filename=tryjs_farenheit_to_celsius

Conditionals
If/Else
A condition evaluates to either true or false
This allows us to control which statement (eg function) is run
var blogPosts = ["post1", "post2", "post3"];
var lengthOfArray = blogPosts.length;
var showAll = function() {
// some code that shows the entire list
};
var truncateList = function() {
// some code that truncates the list
// some code that adds a show more button
};
if ( lengthOfArray < 10 ) {
showAll();
else
truncateList();
}
Review
Assigning variables
var number = 15;
var string = "I am a string";
var aStringOfNumbers = "15";
var domObject = $("#someId"); // requires JQuery
typeof(number) // number
typeof(aStringOfNumbers) // string
number == aStringOfNumbers // true
number === aStringOfNumbers // false
Comparing variables
For Loop
var imageCount = $("#slider > img").length
for (var i = 0; i < imageCount; i++) {
// statement
}
var images = $("#slider > img");
// [
// <img id="1" alt="start" src="images/smile-emoji.jpg">,
// <img id="2" alt="1" src="images/disappointed-emoji.png">,
// <img id="3" alt="2" src="images/cry-emoji.png">
// ]
Array
Object
var myHonda = {
color: "red",
wheels: 4,
engine: { cylinders: 4, size: 2.2 }
};
myHonda.color
// red
myHonda.engines.size
// 2.2
var x = 11;
var y = 12;
function multiply(x, y) {
return x * y;
}
// 132
Function
Demo
What I'll demo
- Simple JQuery slider
- Debugger
- Console.log
CRUD
- Create
- Read
- Update
- Delete
CRUD
- Create or add new entries
- Read, retrieve, search, or view existing entries
- Update or edit existing entries
- Delete/deactivate existing entries
Common CRUD apps:
To-do lists, recipes, blogs, playlists, profile, new account, etc...
Anything you'd want an user to not only be able to read, but to also add, edit, or delete.

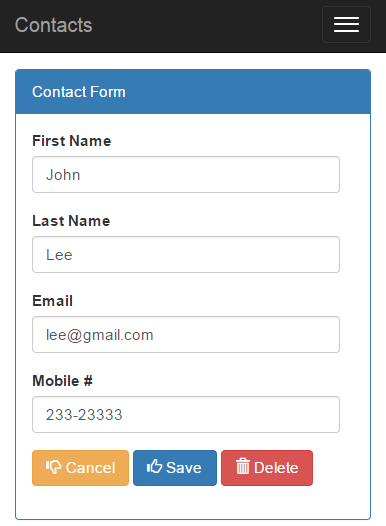
Activity: (CUD) Forms
- Create a gallery using screenshots of
- good and bad forms
- their validation/alert messages
- their interstitial (loading, processing, etc) states
- Share your gallery, ready to discuss your evaluation of what makes some forms better than others
Homework
- Design single-page CRUD app - due April 18th
- 3 "CUD" Forms (Inputs, Outputs, Buttons)
- 1 R (non-creating, updating, deleting state for information)
- Create single-page CRUD app using react.js - due May 2
Resources:
https://react.rocks/tag/CRUD
http://buildwithreact.com/tutorial
https://reactforbeginners.com/
https://medium.com/@rajaraodv/a-guide-for-building-a-react-redux-crud-app-7fe0b8943d0f#.xjgubxxrb
Javascript (JS)
By brigittewarner
Javascript (JS)
- 1,170



