Make a Website Together, by hand.
Learning HTML, CSS, and JavaScript
all code from this tutorial can be found here
What is a web browser?
Fetches and displays content found on the web
A web browser is a software application that allows users to access and view content on the World Wide Web. It fetches web pages, images, videos, and other files from web servers and displays them on the user's device. Think of it as the window through which you see and interact with the internet.
HTML is the noun
CSS is the adjective
JavaScript is the verb
Web browsers interpret...
Get organized!
Create a local
(on your own computer)
directory (folder) called "website"
This is called the "root" directory
In that directory create a sub-folders or sub-directories and name them "scripts"
and another named "img"
Can you guess what will go in these?
HTML
Create a Website
Using Hyper Text Markup Language (HTML)
Open your fav text editor
(Mine is sublime Notebook++ is also good)
Then create a new document and save as index.html
in your folder called "website"
index.html
lives in your root directory and is your home page!
It is automatically opened when visitors enter the domain without specifying a specific file
HTML hints
- again - index.html is always your home page - landing page
- close all tags in the order you open them.
- use lowercase
- more useful tips from W3 school here
Get started
- Tell the browser what it is reading <html>
- Add a <head>
- Add a <title>Home</title> this is what the reader will see in the open tab in their web browser
- Now close the head </head>
-
Now add text to the body of the document<body>
<h1>Hello World</h1>
</body>
- and close the document</html>
Your code should look something like this
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>open your html file locally in a website browser
It will look something like this

Hooray!
Great work!
But this is a little boring...
We need to add some style.
But first, let's learn a bit more HTML
HTML basics that will help
- line break <br>
- make your text bold <b>text here will be bold</b>
- I want to add a link - when you click it, it will take the enduser to that site.
- <a href="website.com">Check this out</a>
- I want to add some style-->Let's move on to CSS then
It is encouraged to leave yourself notes
- adding // or <!–- before your text and --> after you text, this is called "commenting out" your code
- This means that other programmers will see it, but the browser will not make it visible to the end user.
<!DOCTYPE html>
<html>
<head>
//this will be visible in the open tab of a web browser
<title>basics</title>
</head>
<body>
<!–- The title is a greeting to the world! -–>
<h1>Hello World</h1>
<!–- next I will say a bit about myself and this website in the paragraph -–>
<p>I Love Geospatial Technologies!
My Name is Britta Ricker. Contact me at b.a.ricker at uu.nl
</p>
//That is all for now. closing up shop
</body>
</html>Make two more pages
- Before we move on, let's create two new web pages
- open a new document in your text editor and save as:
- maps.html
- about.html
In your map.html file
add your static map
notice the name of the map
Alt is the text that will appear when the user hovers over your image or map
notice the file extension - match yours
<img src="img/linge_red_blue.png" alt="linge" width="800" height="300">
<html>
<head>
<title>DEM</title>
</head>
<body>
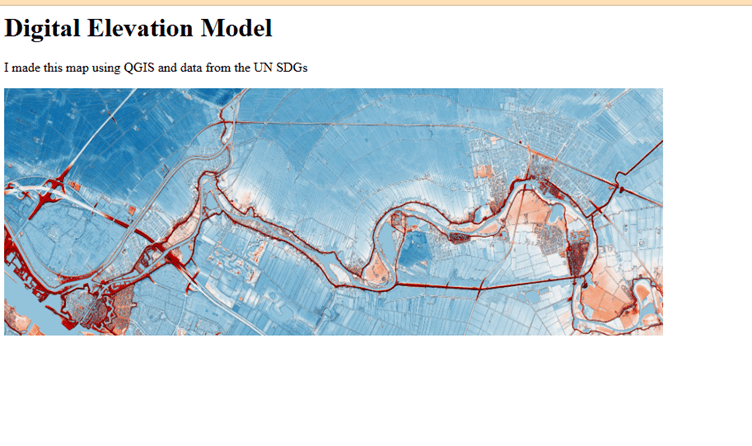
<h1>Digital Elevation Model</h1>
<p>I made this map using QGIS and data from the UN SDGs</p>
<img src="img/linge_red_blue.png" alt="linge" width="800" height="300">
</body>
</html>Basic website showing a static map

CSS
Cascading Style Sheet (CSS) is good for
- Writing a style guide one time
- Style consistency on your site
- Here is a great resource to learn more
Create a CSS file
Open a new file in your text editor
Save as "basic.css"
Save in the directory called "scripts"
- Style the background
- Style the heading font
- Style the paragraph font
body {
background-color: #140500;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
font-weight: 300;
text-align: center;
}
h1 {
color: red;
text-align: center;
}
p {
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
font-weight: 300;
text-align: center;
color: orange;
font-size: 20px;
}
What does this code do?
CSS is a stylesheet language that describes the presentation of an HTML (or XML) document.
CSS describes how elements must be rendered on screen, on paper, or in other media.
Don't use the same style
as me
Use style guides and suggestion sites to find the hex # style recommendations:
Here is a good one for color schemes
On your site, change the following
- Fonts - size, color, type
- Background color
- Change alignment
Don't forget to reference the CSS in the HTML
<!DOCTYPE html>
<html>
<head>
<title>basics</title>
<!---this will call the css file-->
<link href="scripts/basic.css" rel="stylesheet">
</head>
<body>
<h1>Hello World</h1>
<p>I Love Geospatial Technologies!
My Name is Britta Ricker. Contact me at b.a.ricker at uu.nl
</p>
</body>
</html>
Let's check out the update, test locally
double click the index.html file to view your site locally
index.html
is always your HOME page,
your landing page!
JavaScript
JavaScript is good for
- User interaction
- Dynamism
- Making Maps!
Javascript is a high level, dynamic, and interpreted programming language.
Examples
- JavaScript Libraries
- Goggle Maps
- Interaction Example
Now let's use it to...
Make a
Navigation Menu
Let's Create a JavaScript File
Open a new file using a text editor
Save as script.js
Save it in the directory called "scripts"
Enter the following code
document.getElementById("nav01").innerHTML =
"<ul id='menu'>" +
"<li><a href='index.html'>Home</a></li>" +
"<li><a href='about.html'>About</a></li>" +
"<li><a href='maps.html'>Maps</a></li>" +
"</ul>";Update CSS file to add style to the menu
ul#menu {
padding: 0;
margin-bottom: 11px;
text-align: center;
}
ul#menu li {
display: inline;
margin-right: 3px;
text-align: center;
}
ul#menu li a {
background-color: #ffffff;
padding: 10px 20px;
text-decoration: none;
color: #696969;
border-radius: 4px 4px 0 0;
text-align: center;
}
ul#menu li a:hover {
color: white;
background-color: black;
text-align: center;
}
Reference the JS in each page (HTML file) for the menu to show up at all!
Add the following code to your html doc so that the menu will render
//Add this line where you want your menu to appear
<nav id="nav01"></nav>
//add this reference anywhere
<script src="scripts/script.js"></script>My site now looks like this

Don't
Stop
There
About
On your about page - add a little professional blurb about yourself. Add contact information, links to LinkedIn or other professional profiles
Individual Maps
Create a new page for each of you maps,
use iFrames and other techniques to add your maps
add links to your work
add your maps as you make them
From your SDG Map on Leaflet
Your Static SDG map made with QGIS - jpg
From Google Earth Engine
Something else you have been wanting to try?
<a href="#" class="image fit"><iframe position= center; width="100%" height="500px" src="LINK TO YOUR MAP HERE" frameborder="2" allow="accelerometer; autoplay; encrypted-media; gyroscope" allowfullscreen></iframe></a></a>Tips and tricks when using the templates:
iframes are great.
insert iframe with the following code.
Make sure to add the link to your own map. you may also change other parameters
Add an image
the way to add your static map is the same as adding any image
put the image in your img directory and then reference it in the html - adjust the height and width to match the page or image
<img src="img/linge_red_blue.png" alt="linge" width="800" height="300">Add your map
example from GEE - later
Great Work!
Make a Website Together, by hand.
By Britta Ricker
Make a Website Together, by hand.
- 1,958



