Intro to React - 2017


https://twitter.com/btmpl/
https://medium.com/@baphemot/

Bartosz Szczeciński
Czym (nie) jest ReactJS?
React NIE JEST frameworkiem
React NIE JEST aplikacją "serwerem"
React JEST biblioteką UI
React JEST punktem startu

Co React nam daje?
System zarządzania warstwą UI
(JSX, VDOM, kompozycja)
Zarządzanie danymi (stan komponentu)
Funkcje lifecycle
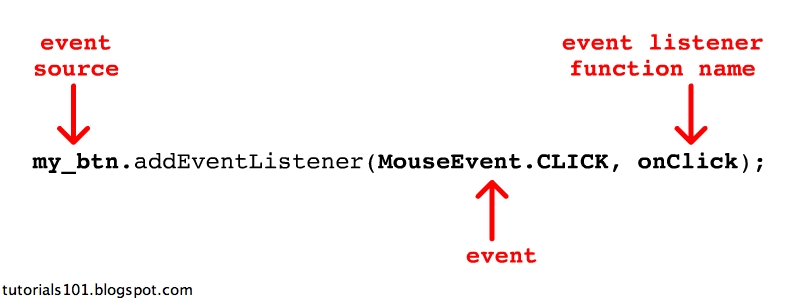
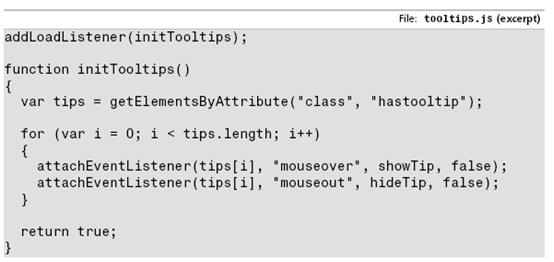
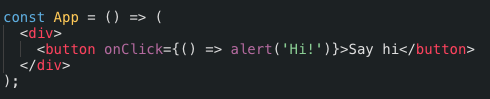
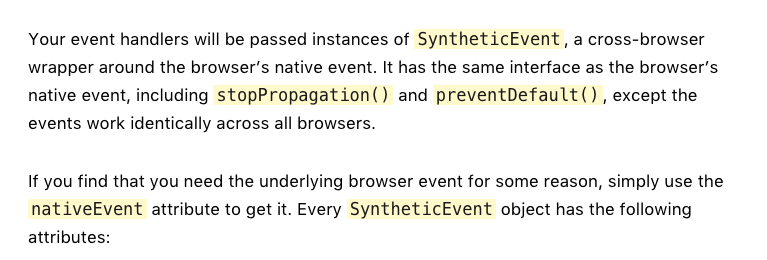
Ujednolicony system eventów

Swobodę doboru rozwiązań
Czego React wymaga?
Znajomości JS
(mutacje, scope, binding, event bubbling)
Autonomii w podejmowaniu decyzji
Trzymania się raz podjętych decyzji
(nie chodzimy na skróty "ten jeden raz")

Zaakceptowania pewnych decyzji
i nie walczenia z nimi - one direction data flow
React - biblioteka UI


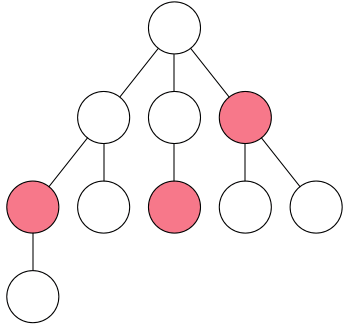
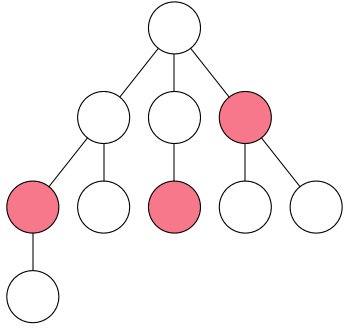
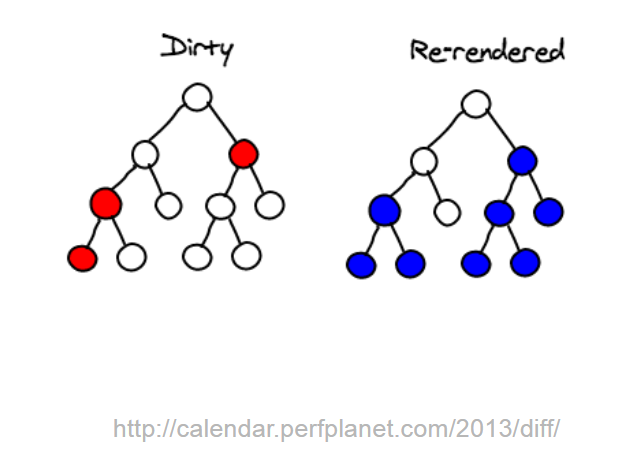
VDOM



DOM
VDOM
VDOM


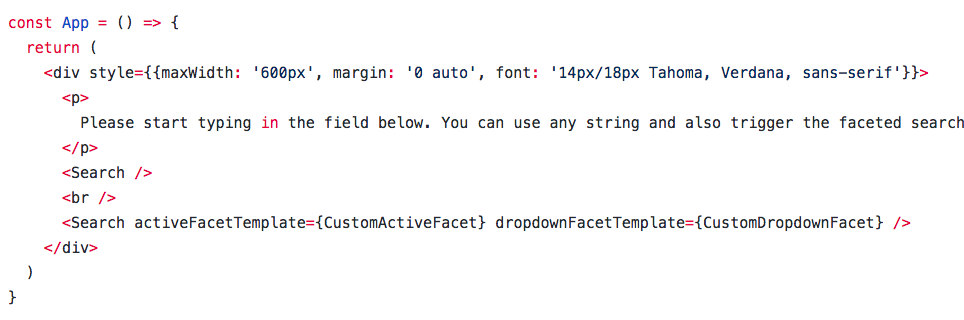
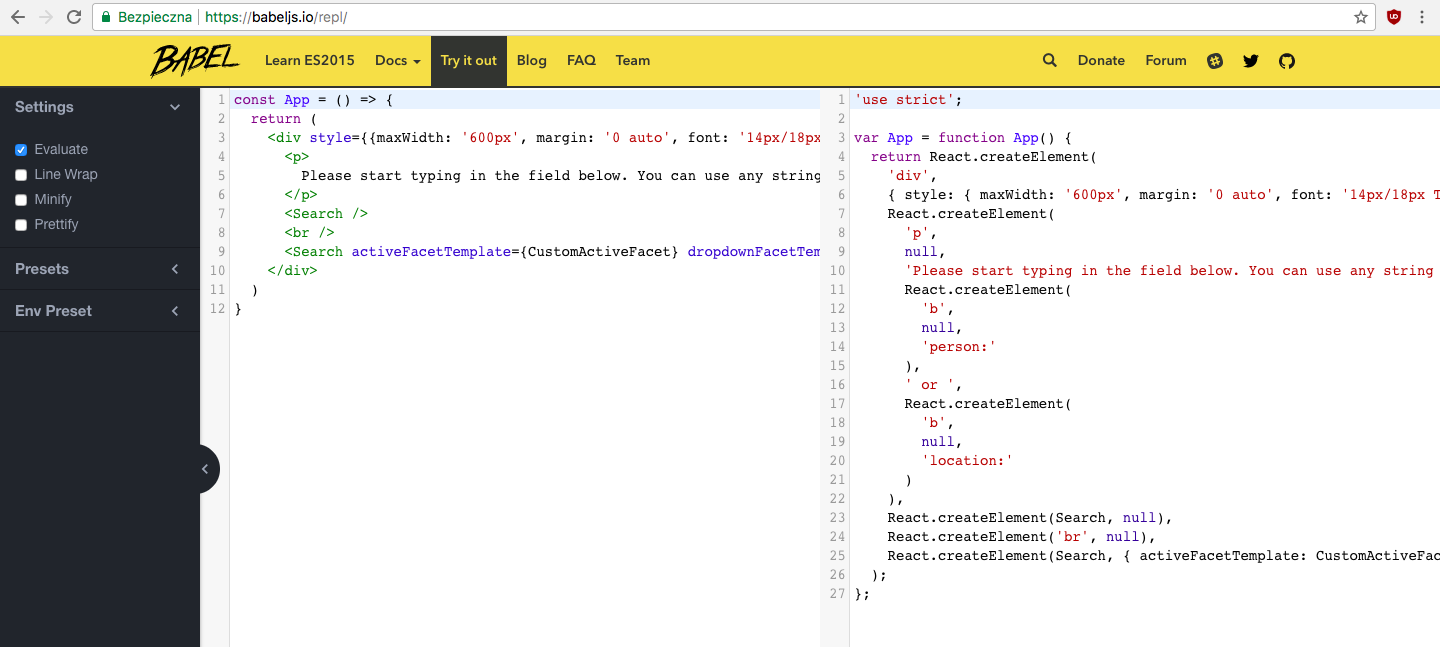
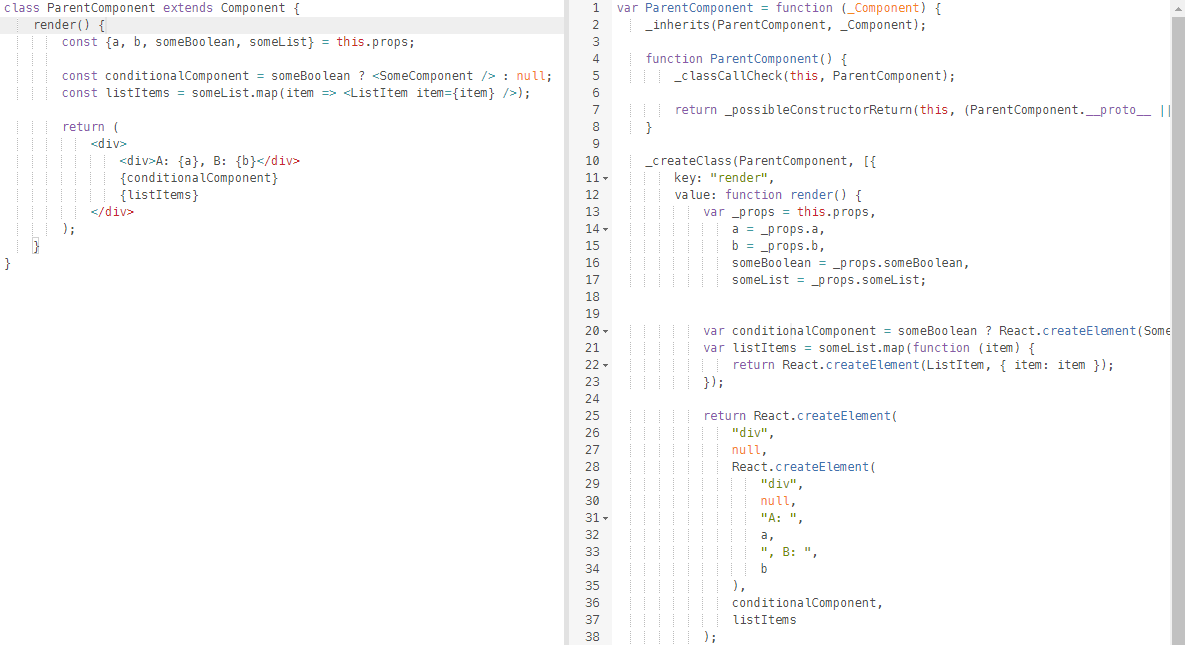
JSX



JSX

'use strict';
var App = function App() {
return React.createElement(
'div',
{ style: { maxWidth: '600px', margin: '0 auto', font: '14px/18px Tahoma, Verdana, sans-serif' } },
React.createElement(
'p',
null,
'Please start typing in the field below. You can use any string and also trigger the faceted search functionality by typing ',
React.createElement(
'b',
null,
'person:'
),
' or ',
React.createElement(
'b',
null,
'location:'
)
),
React.createElement(Search, null),
React.createElement('br', null),
React.createElement(Search, { activeFacetTemplate: CustomActiveFacet, dropdownFacetTemplate: CustomDropdownFacet })
);
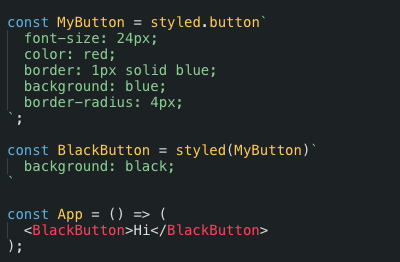
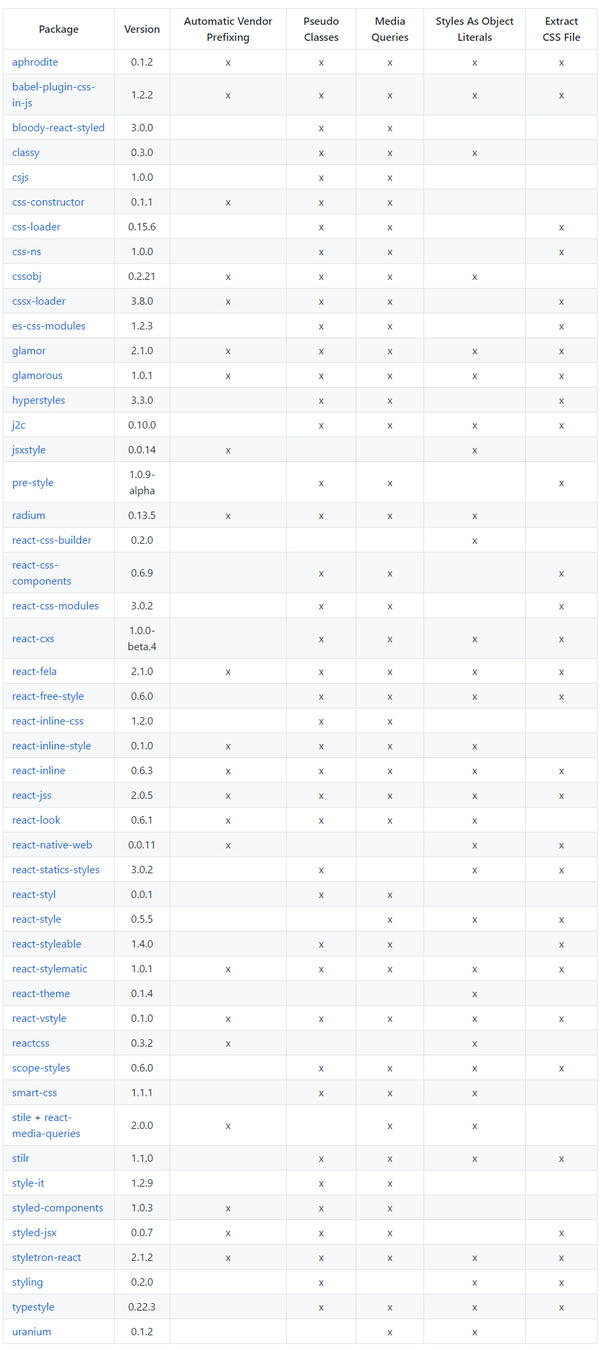
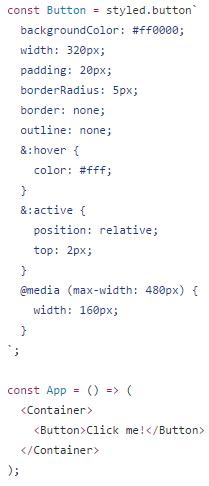
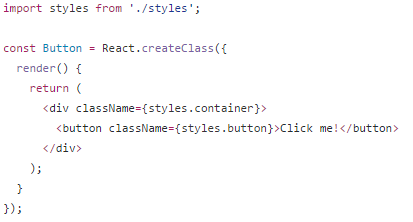
};CSS



CSS




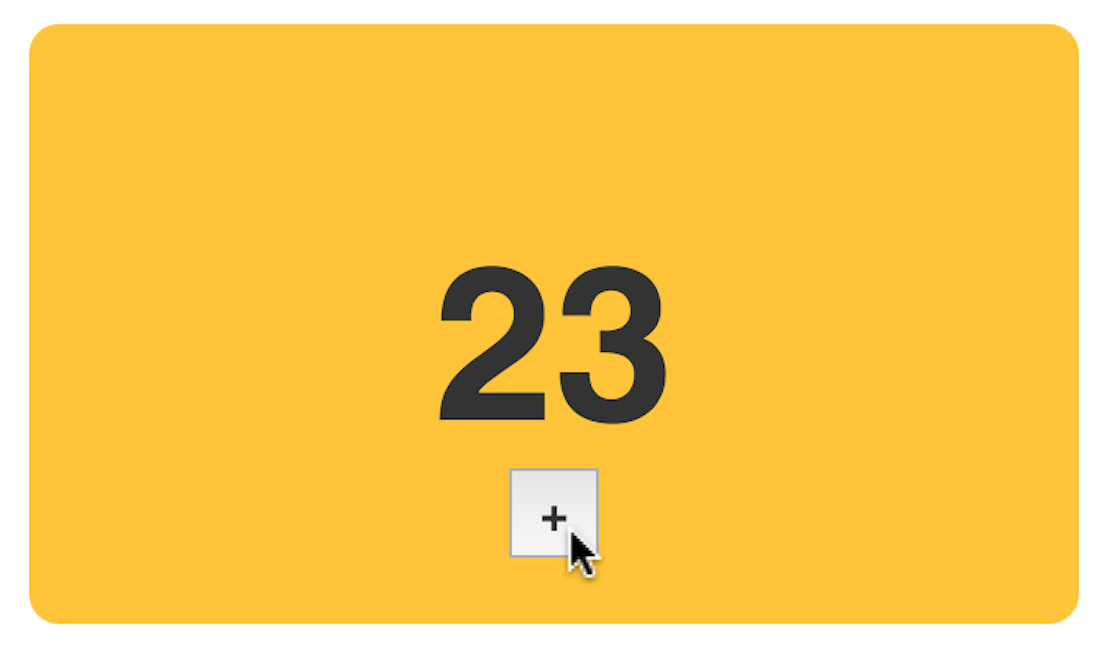
Interakcje


Interakcje




Interakcje


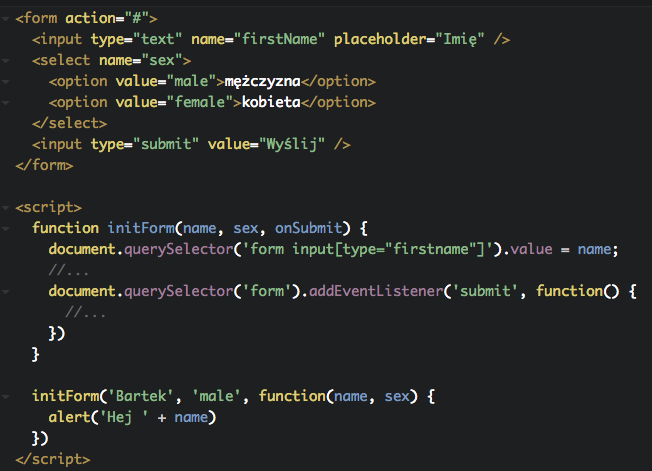
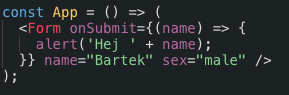
Abstrakcja


Abstrakcja


React, abstract, target!

Internet - React (for web)
Mobile - React Native
Desktop - React Native XP
VR - React VR
CLI - react-blessed
OpenGL - gl-react
Tools - node + npm



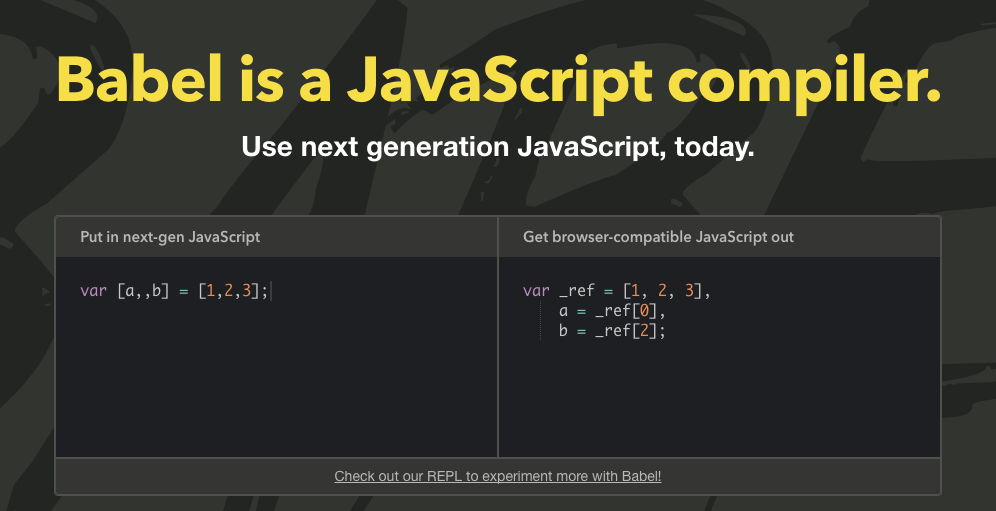
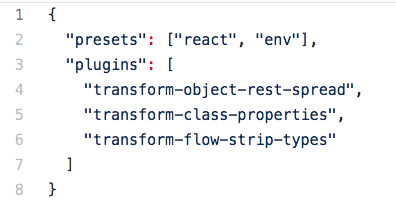
Tools - babel



Tools - babel


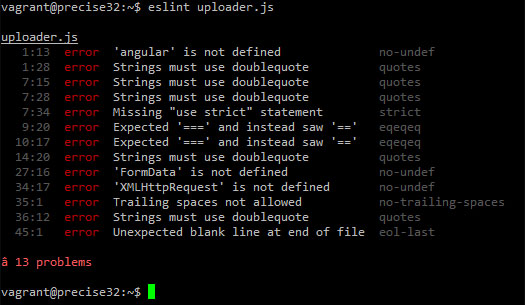
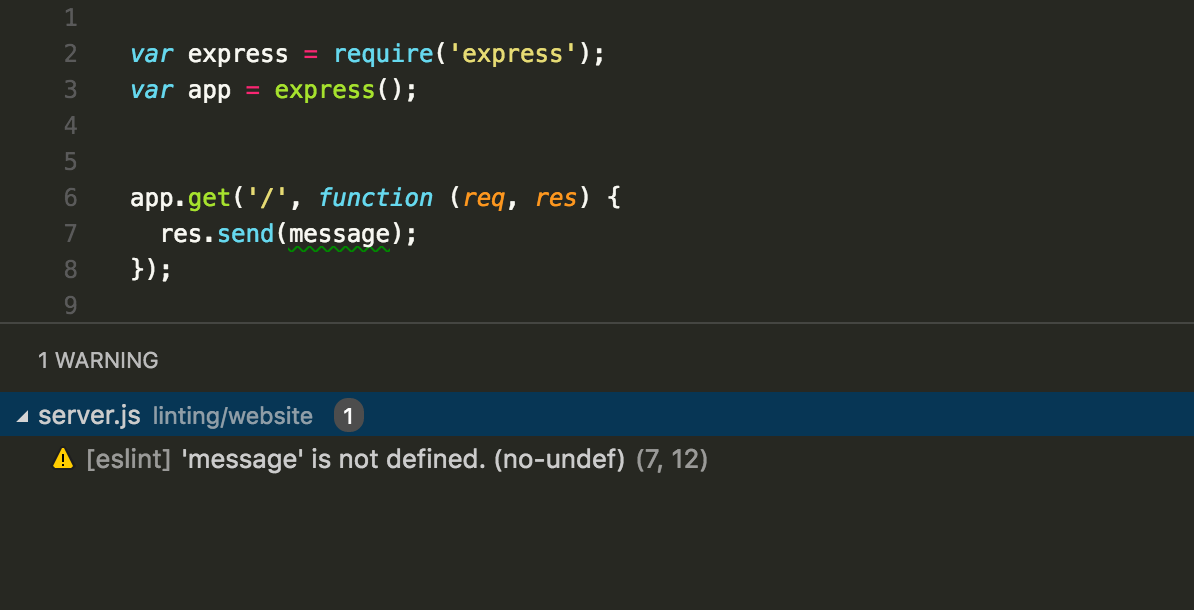
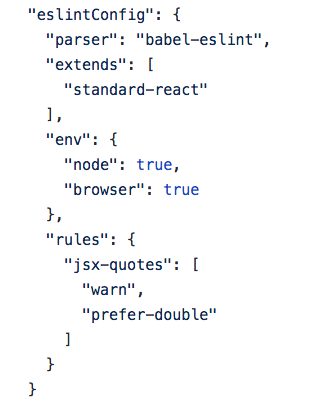
Tools - eslint





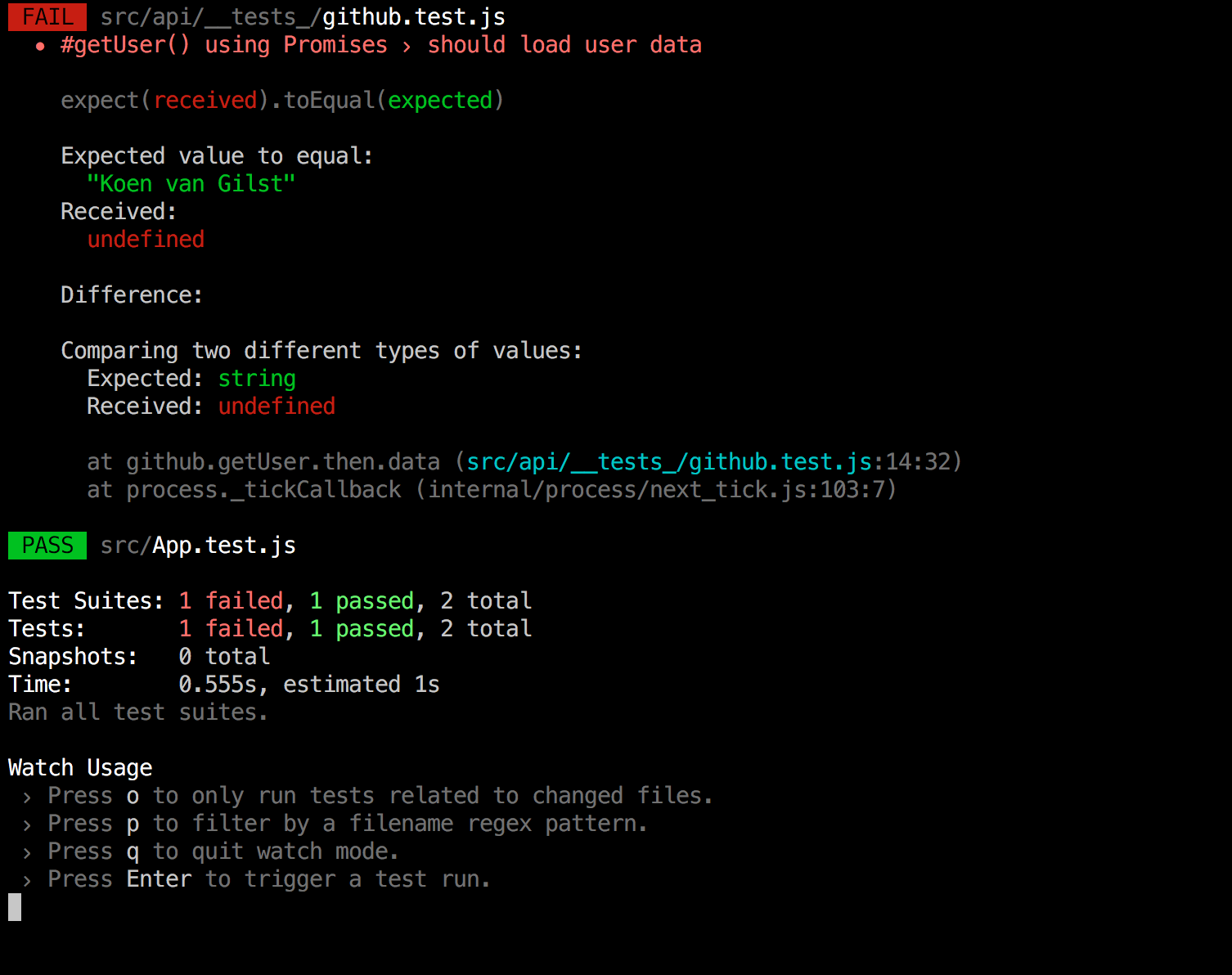
Tools - jest




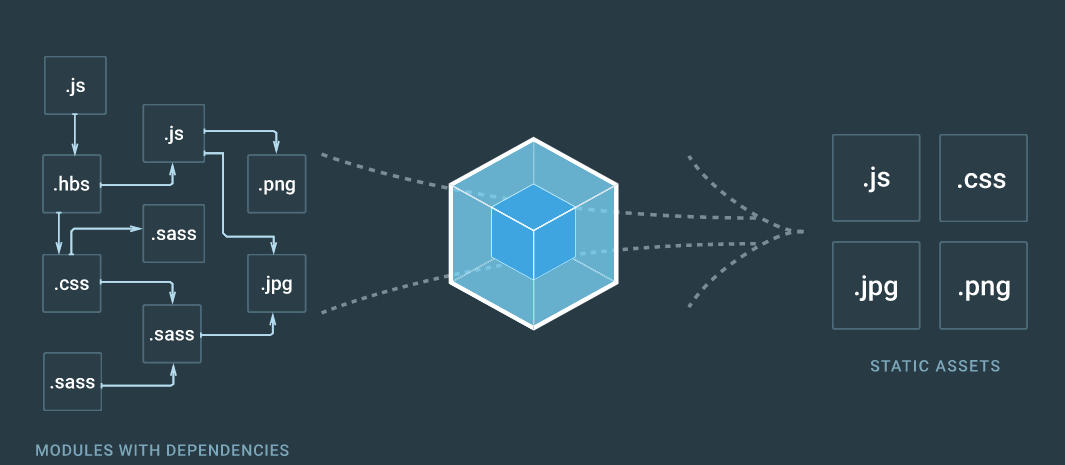
Tools - webpack


1. Brak wsparcia dla ES6+ w przeglądarce
2. Brak wsparcia dla modułów w przeglądarce
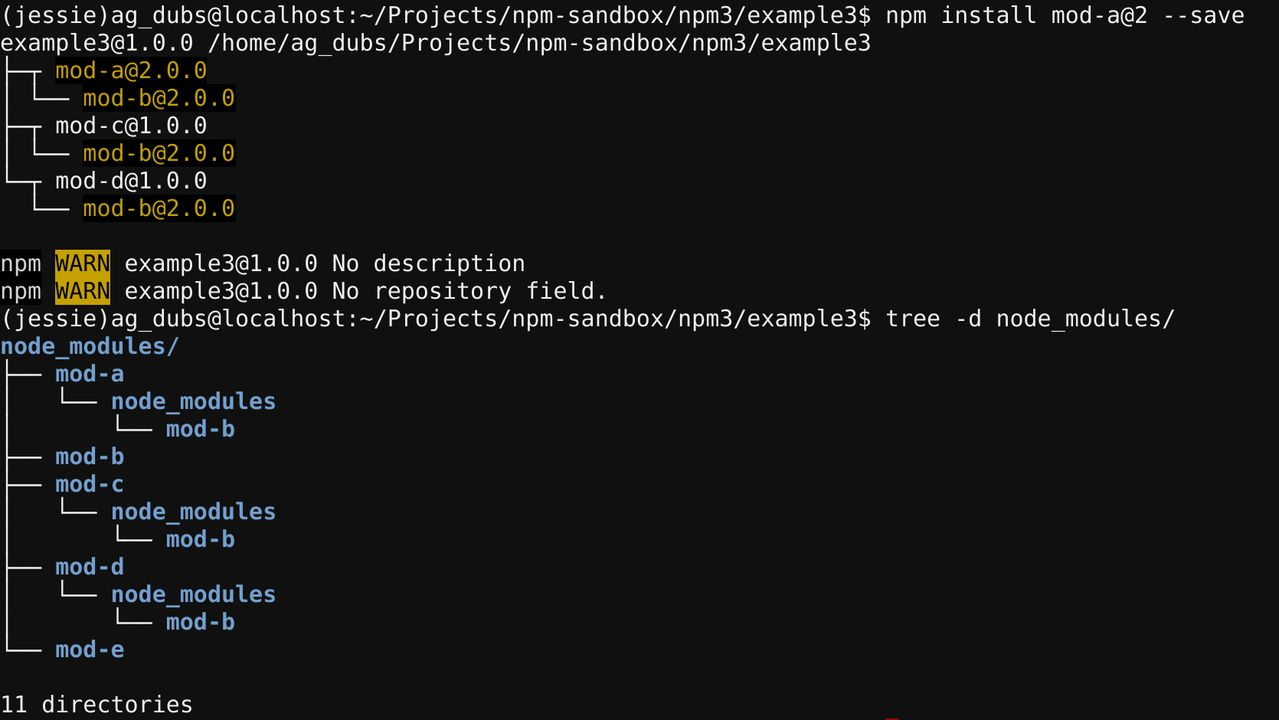
3. "Kilka" modułów w każdym projekcie
4. Problem z cache, synchronizacją
Tools - webpack


Tools - webpack

1. Rozwiązywanie zależności
2. Transpilowanie kodu
3. Usuwanie martwego kodu
4. Obróbka danych binarnych
5. Generowanie statystyk
6. Optymlizacja - dzielenie kodu, zasoby współdzielone
7. Generowanie dodatkowych pod-pakietów
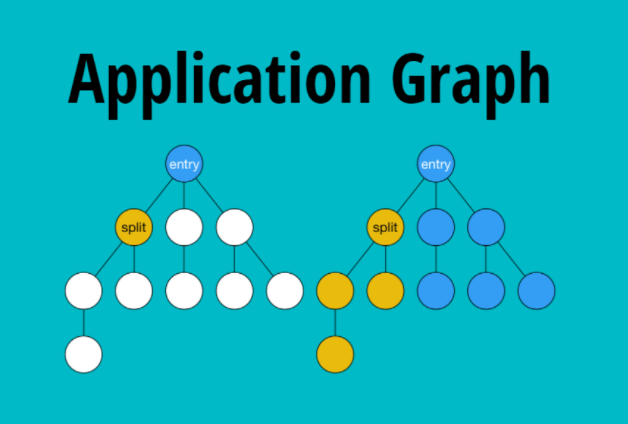
Tools - webpack



Tools - webpack

1. Rozwiązywanie zależności
2. Transpilowanie kodu
3. Obróbka danych binarnych
4. Generowanie statystyk
5. Optymlizacja - dzielenie kodu, zasoby współdzielone
6. Generowanie dodatkowych pod-pakietów
ES6 up to speed


React jest zły bo ...


"To tylko kolejny framework", "React, Preact, Phoenix, Inferno..."
React jest zły bo ...

"Breaking changes co 6 miesięcy", "Skok z 0.14 do 15.0"

"Kolejne API do nauczenia się"
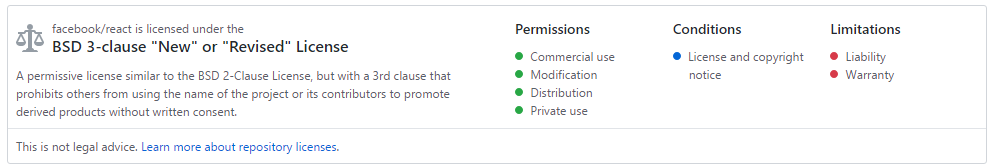
"Restrykcyjna licencja"

React jest zły bo ...

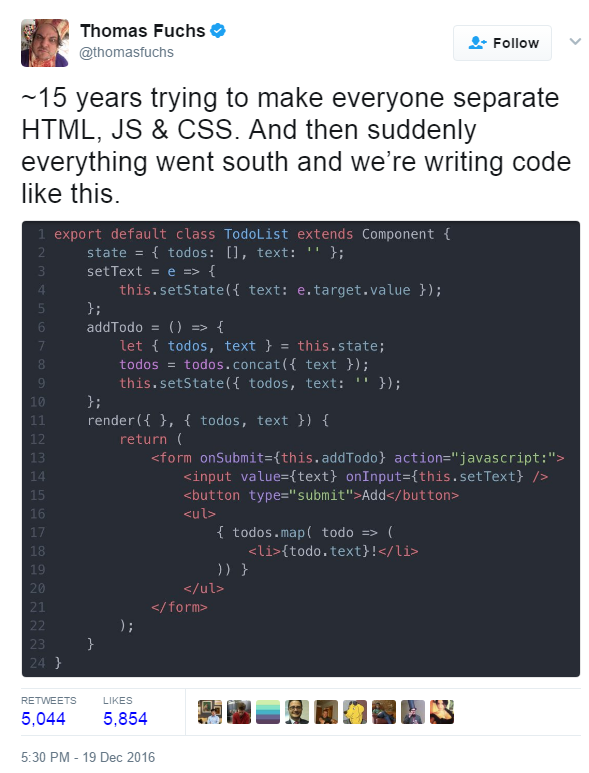
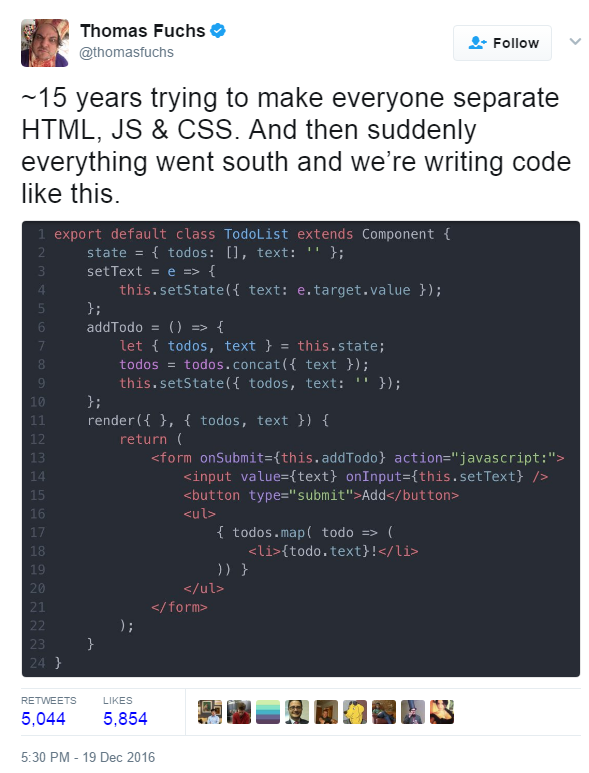
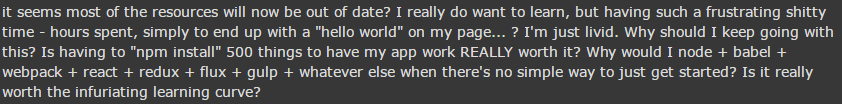
"Chcesz włożyć swój HTML GDZIE?!"

React jest zły bo ...

JSX "Muszę?"

React jest zły bo ...

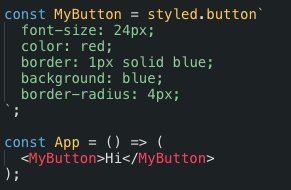
"OK, ale ... CSS w JS?"



React jest zły bo ...

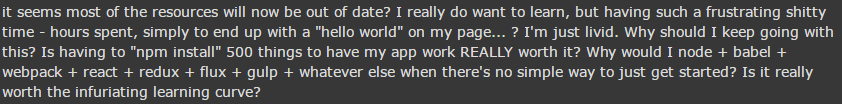
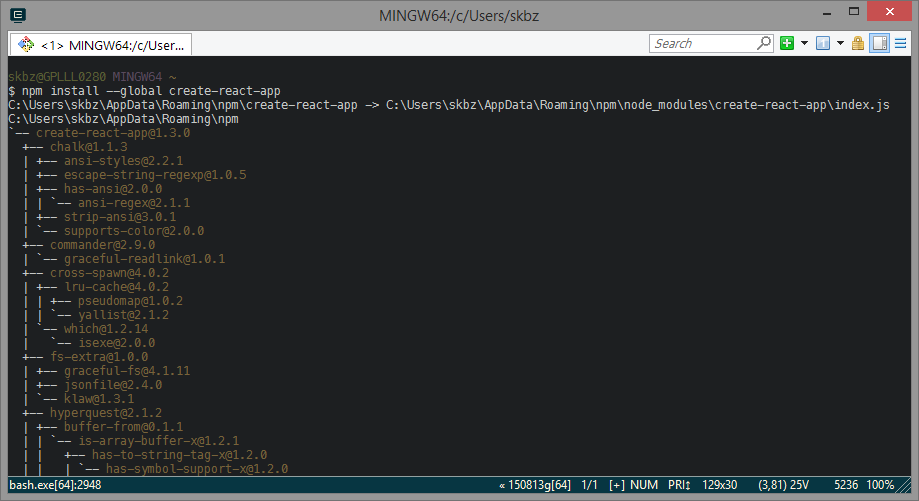
"Potrzebuje 500 zależności
i 150MB w node_modules"



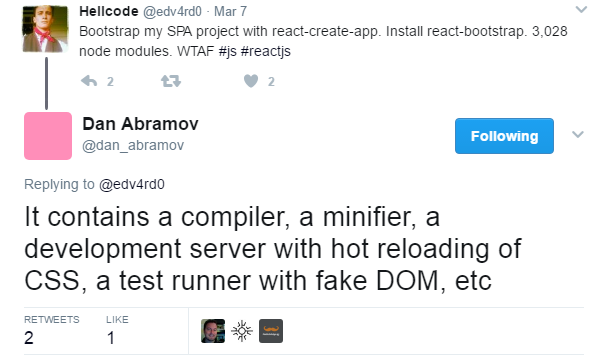
React jest zły bo ...

"Ale milion paczek?"

"ReactJS wymaga Webpacka, Reduxa, hot module reloads, redux-saga, action creatorów, Babel, npm, css-modules, dekoratorów, biegłej znajomości łaciny, subskrypcji eggheads.io, tytułu magistra lub oceny Przekraczający Oczekiwania
z Czaroznawstwa w Hogwarcie"
Jak zacząć?


Jak zacząć?




Jak zacząć?
Ok... może coś mniejszego


Jak zacząć?
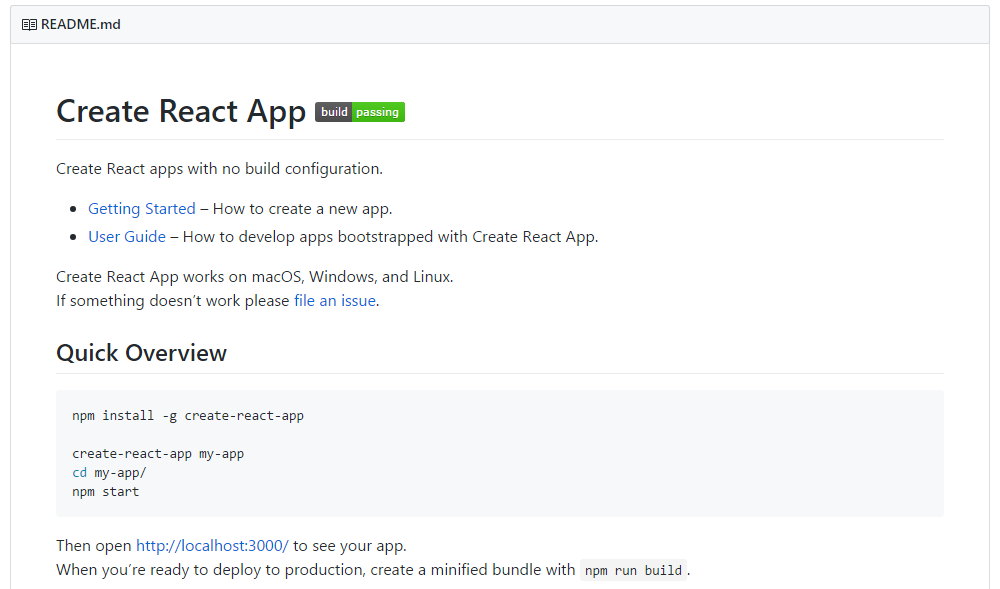
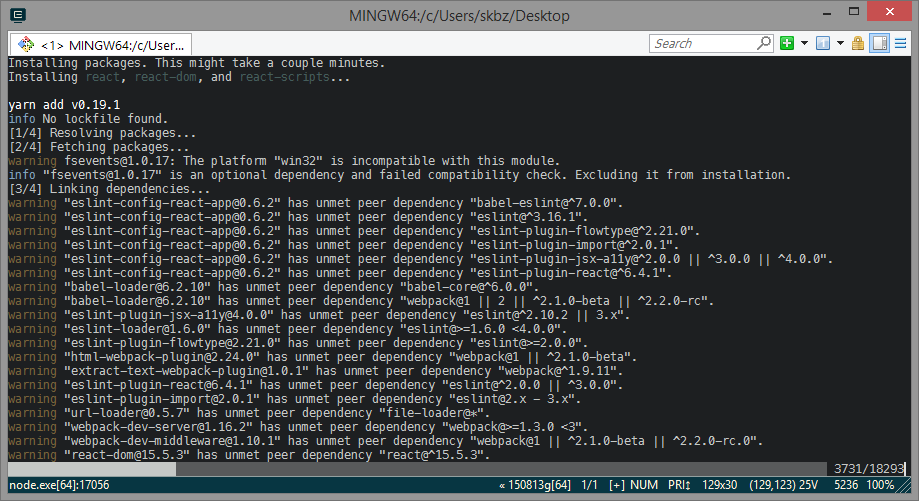
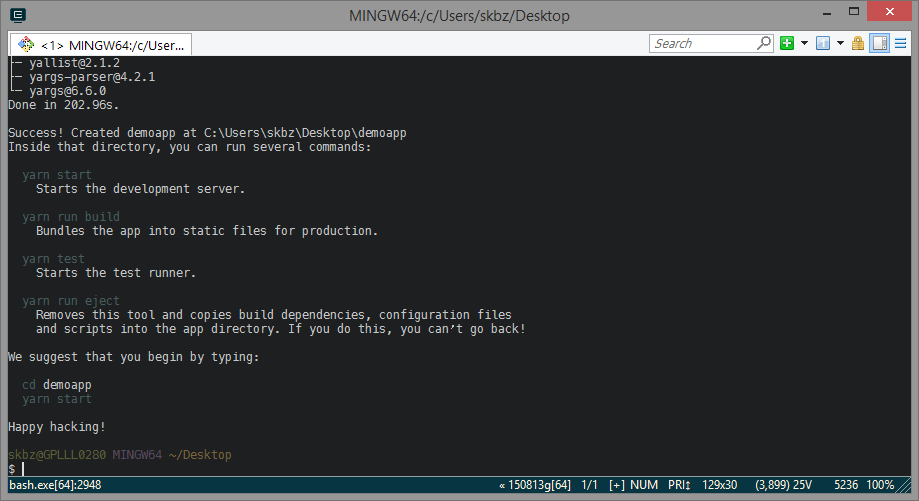
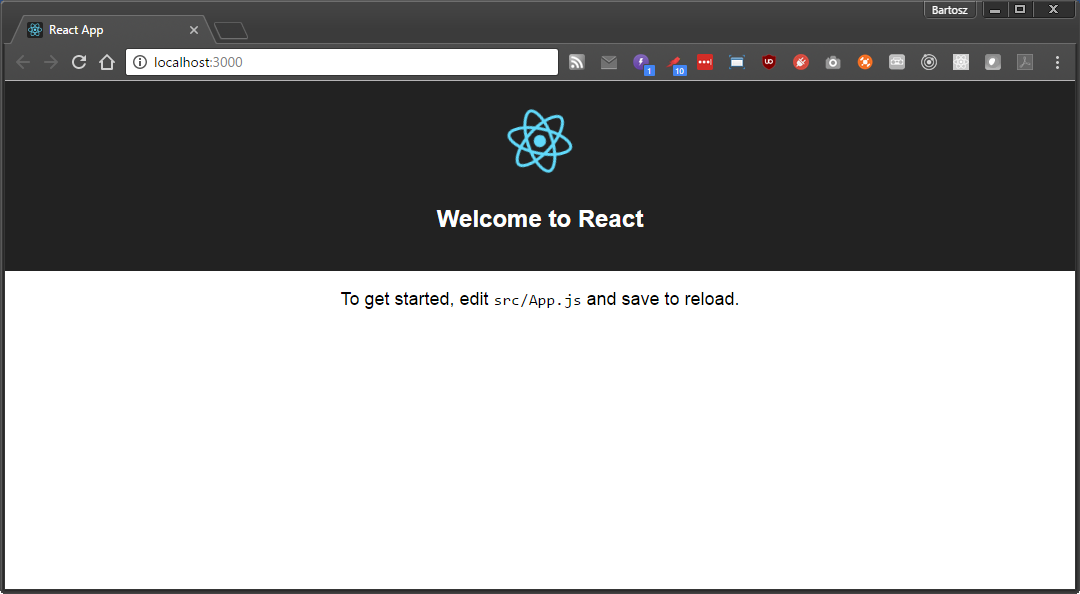
create-react-app


Jak zacząć?
create-react-app




Jak zacząć?
create-react-app


ES6 + object spread, async/await, class properties, jsx
linter (eslint), środowisko testowania (jest, enzyme, coverage), debugger (VSC)
css modules, autoprefixer, static assets (fonty, obrazki)
webpack, webpack-dev-server
API proxy (CORS), https
wyjście awaryjne (eject)
Co dalej?
dev, build, deploy!

1. npm run build
2. ???
3. profit

Co dalej?
learn - use - refactor


https://github.com/markerikson
Co dalej?
learn - question - share

https://www.reactiflux.com/

Q & A

Intro to React 2017
By btmpl
Intro to React 2017
- 493



