This Presentation
Failed To Load

https://twitter.com/btmpl/
https://medium.com/@baphemot/

Bartosz Szczeciński
Website Obesity Crisis

http://idlewords.com/talks/website_obesity.htm
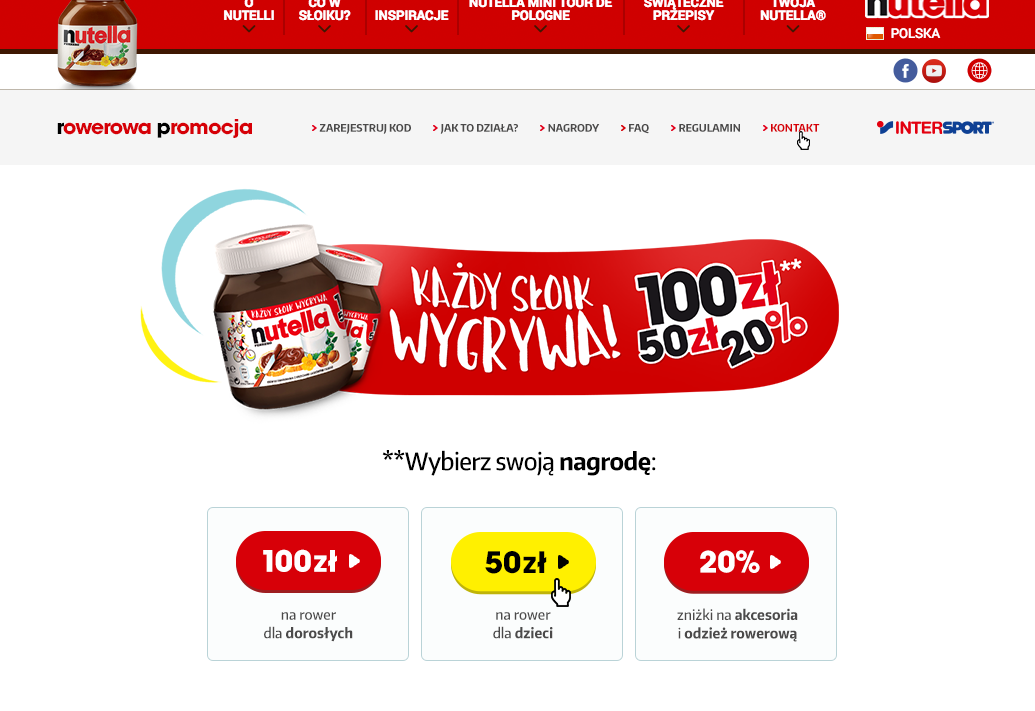
Website Obesity Crisis


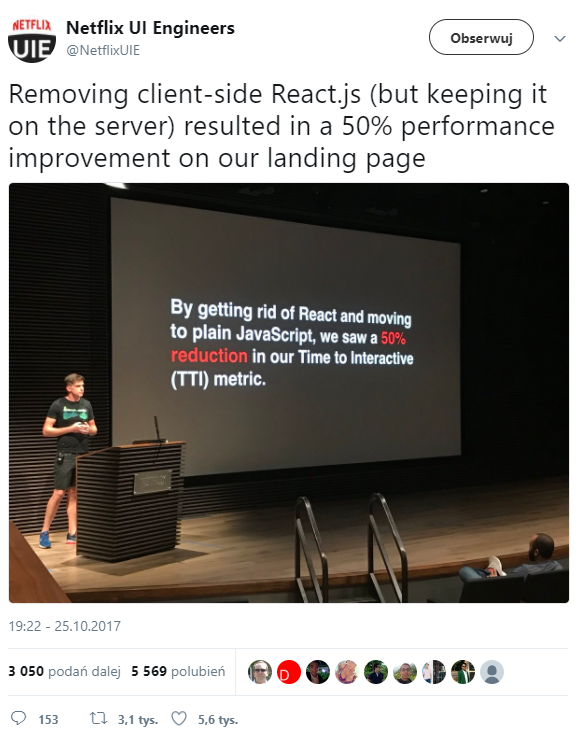
Rozwiązanie w Netflix









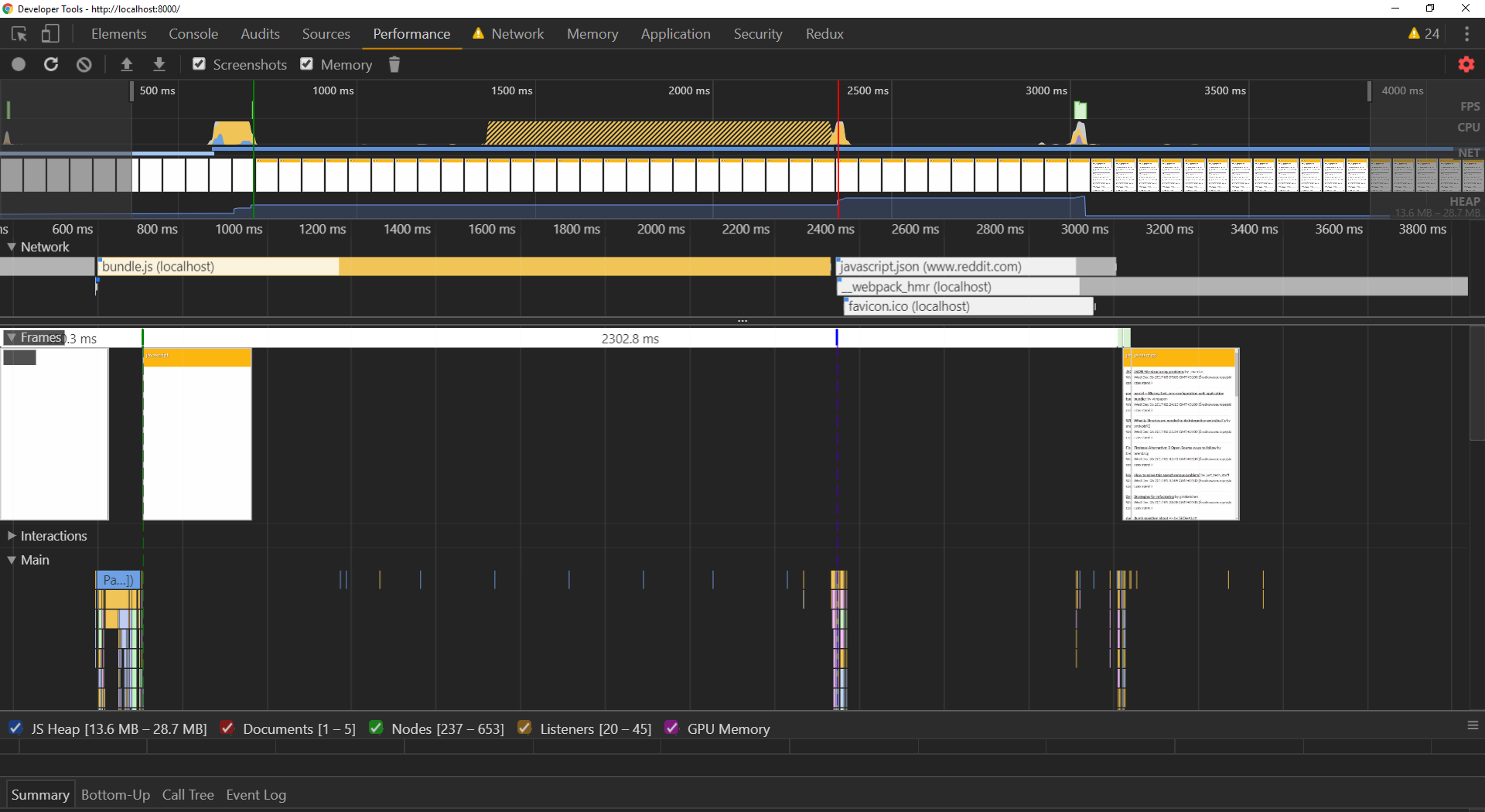
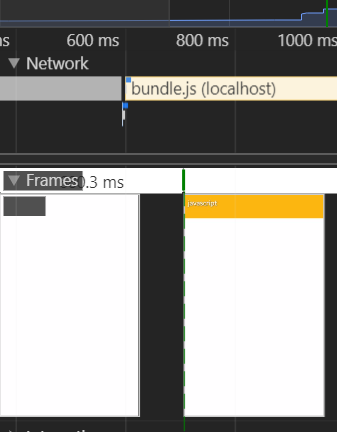
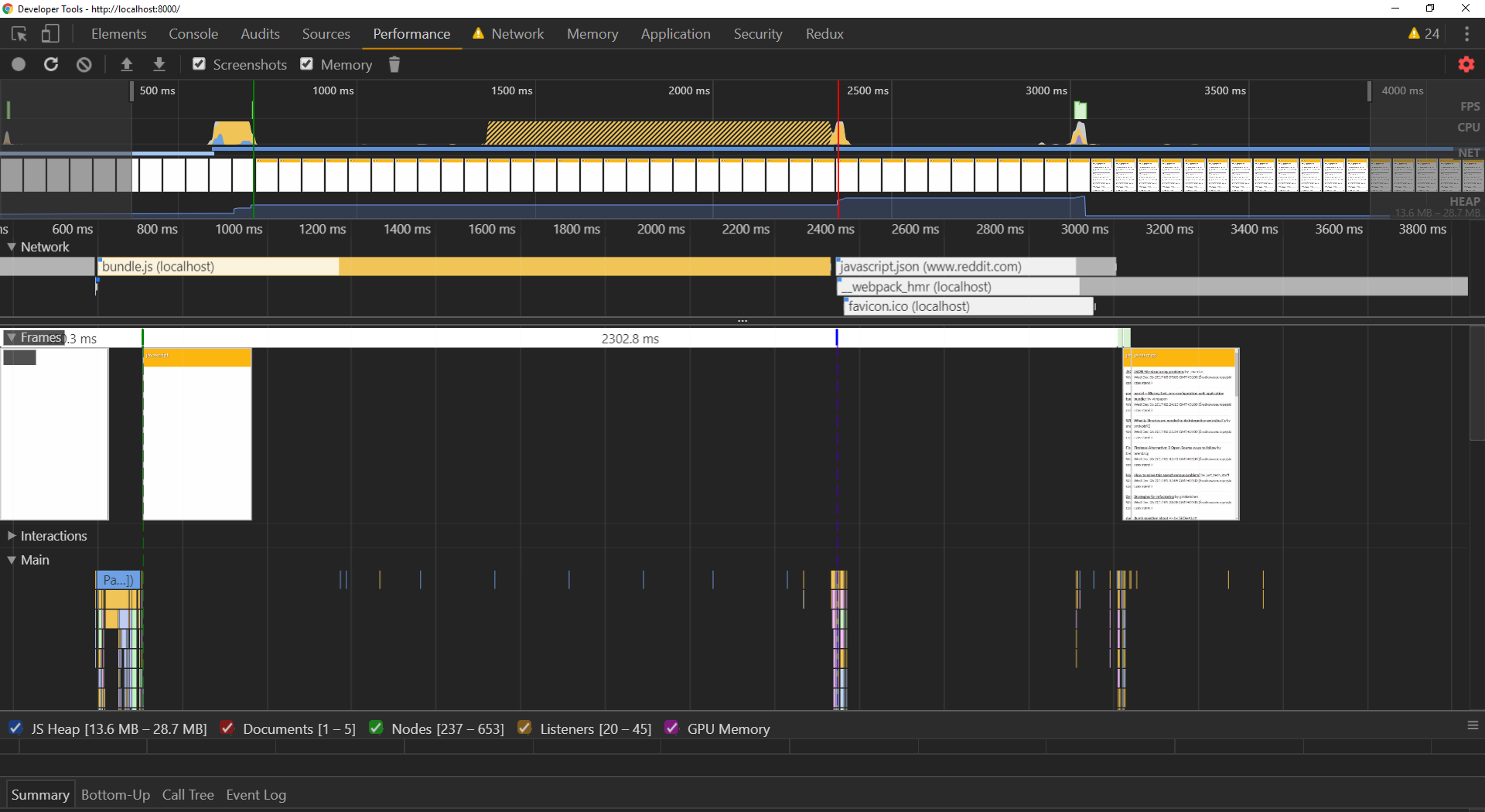
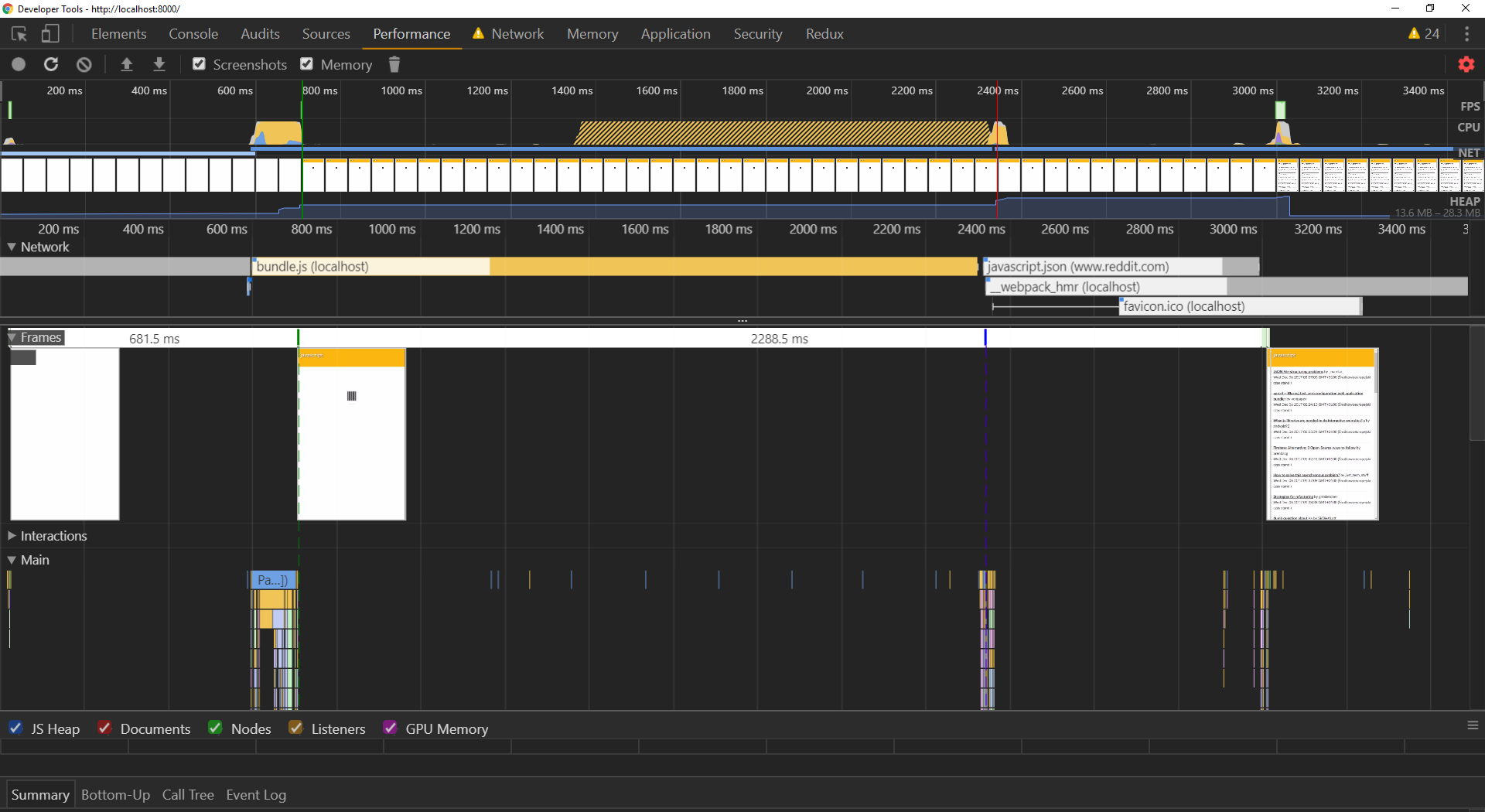
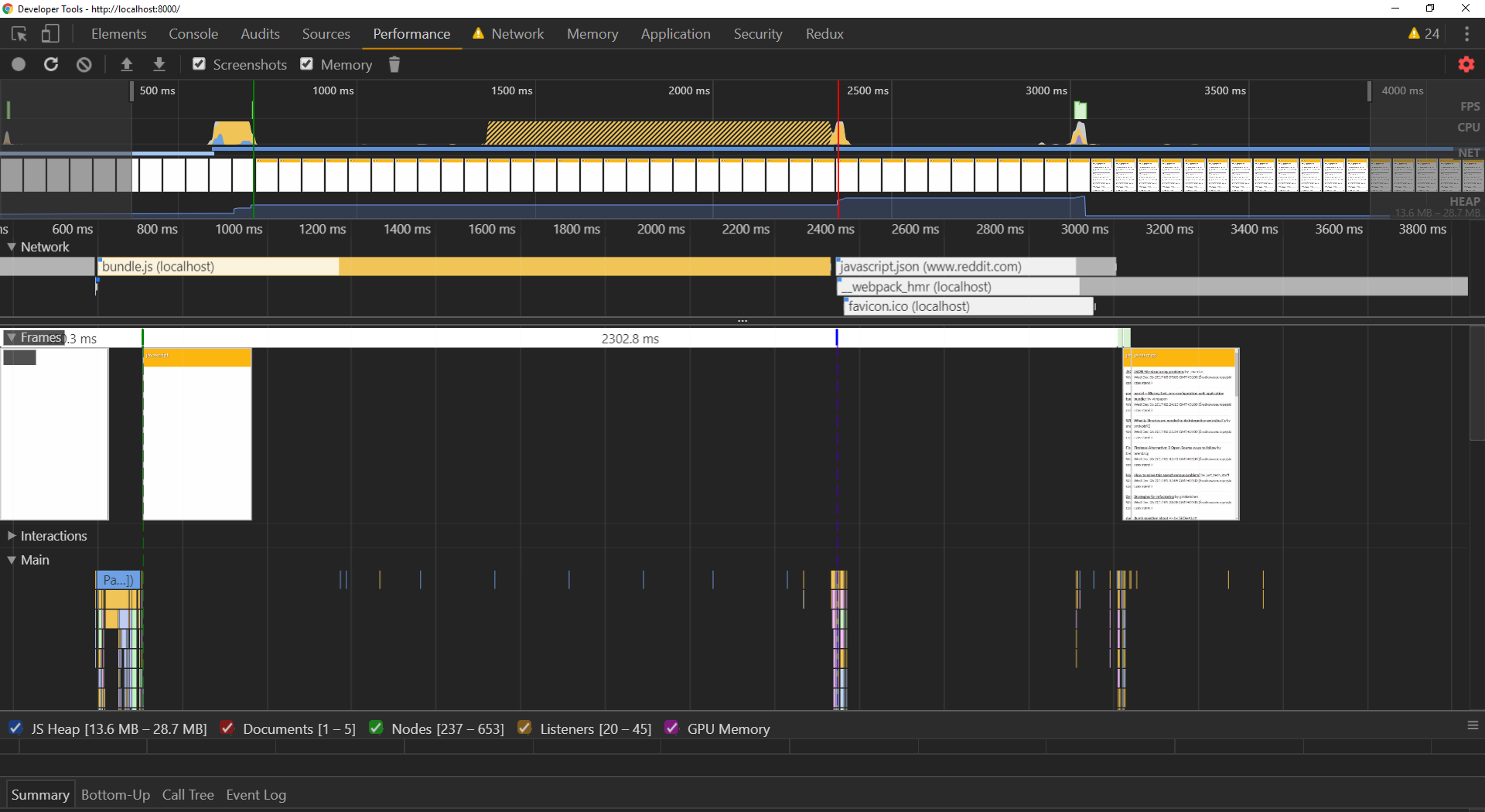
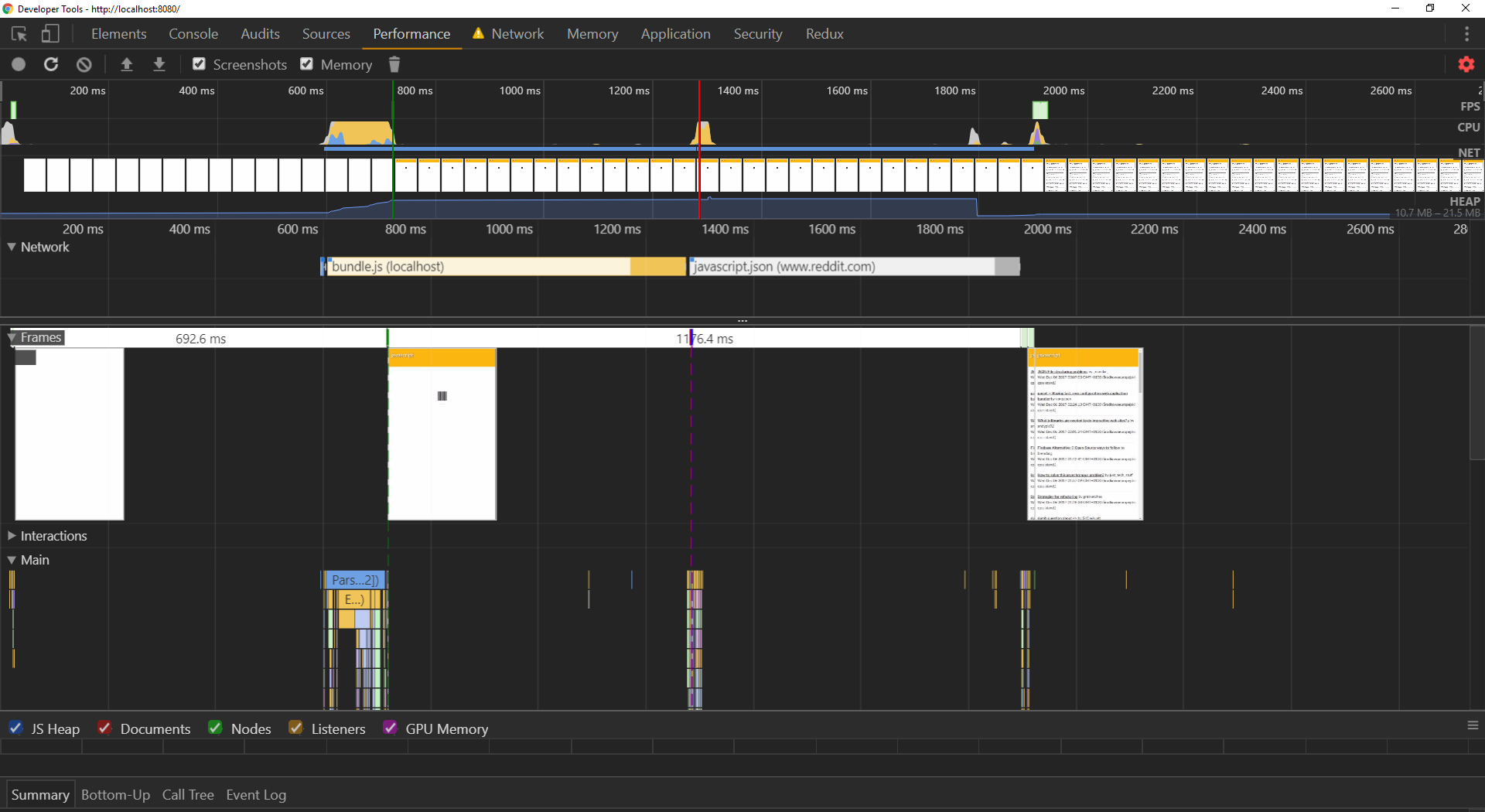
- critical render path / time to first render
- time to interaction
Istotne zdarzenia

- pobieranie aplikacji
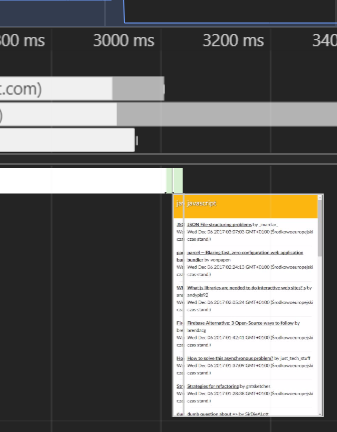
- oczekiwanie na API
Miejsca, w których możemy "zyskać"


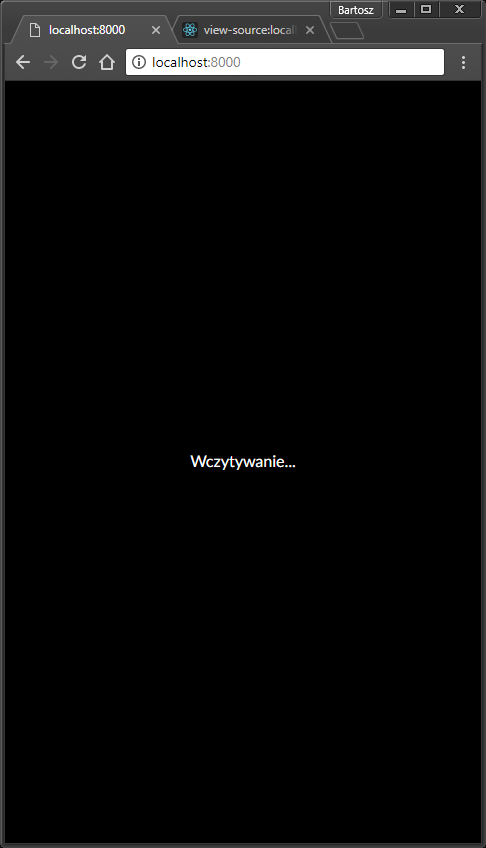
Statyczny splash screen
Spinner

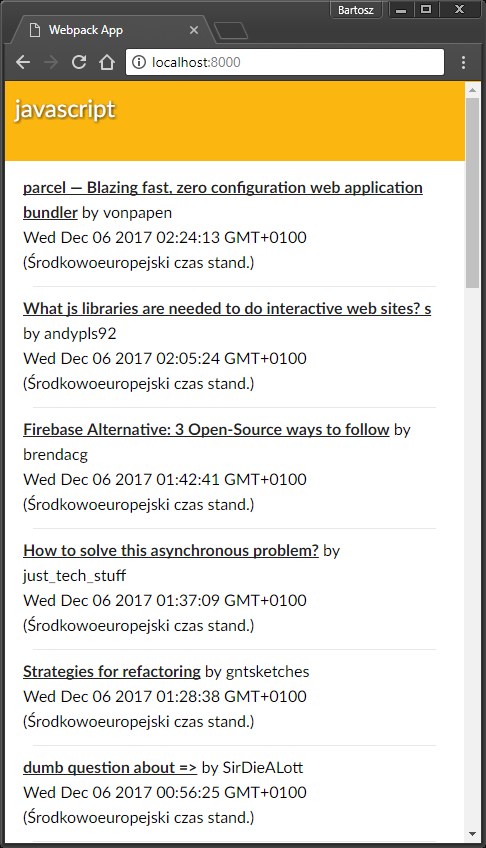
Mockup ala Facebook
"Odczuwalna" poprawa (?)


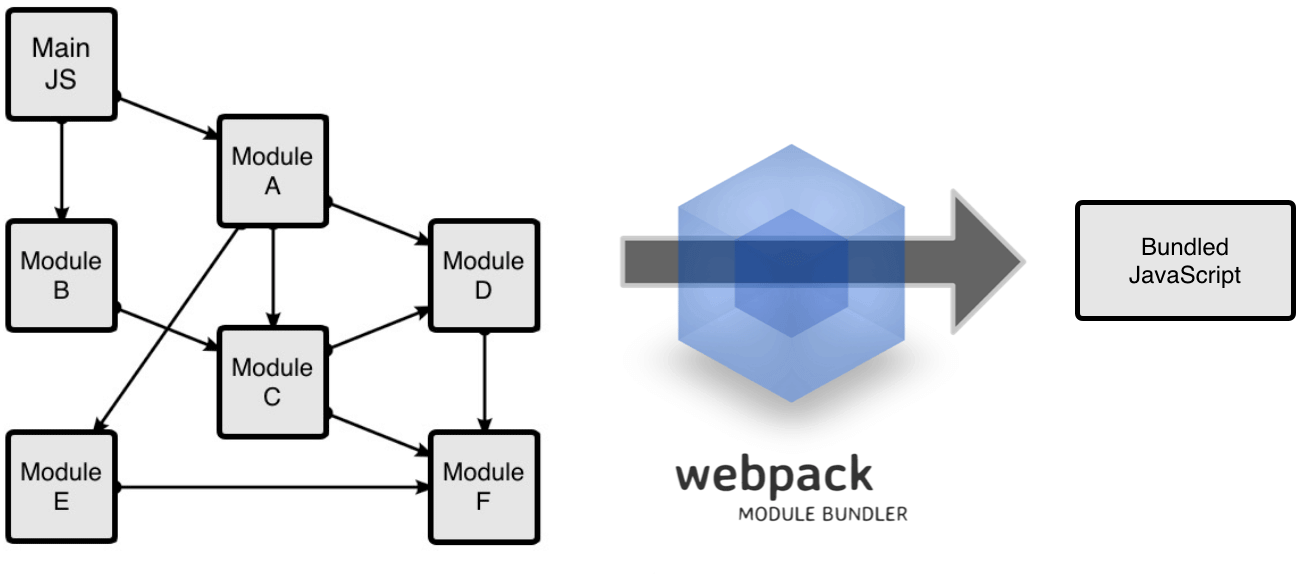
Webpack

source: https://medium.com/@paul.allies/webpack-managing-javascript-and-css-dependencies-3b4913f49c58
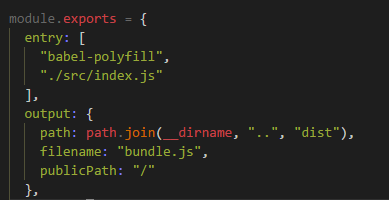
Typowa aplikacja

Typowa aplikacja


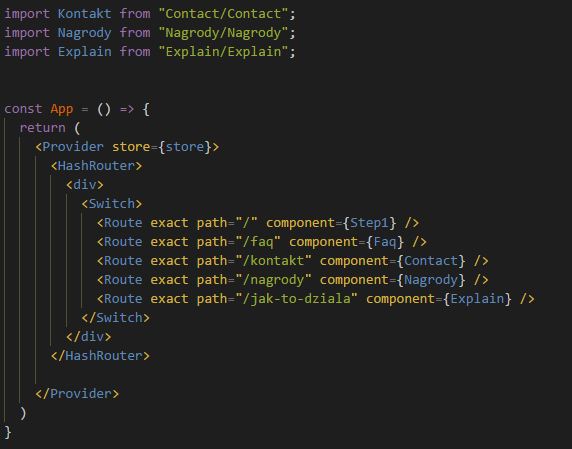
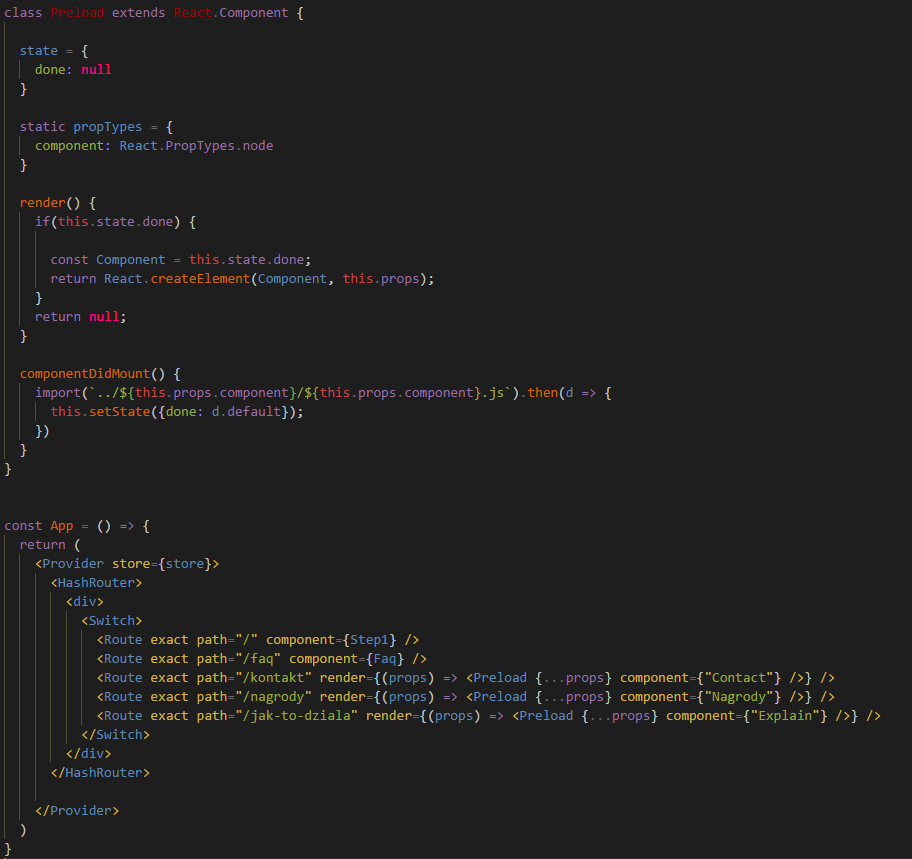
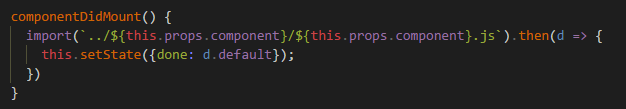
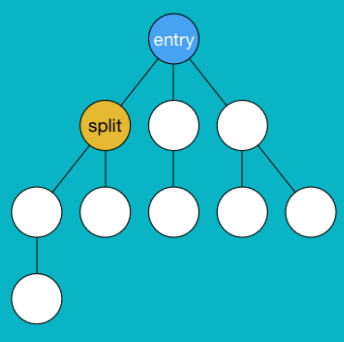
Dynamiczne dogrywanie

Dynamiczne dogrywanie



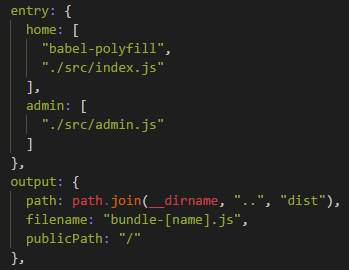
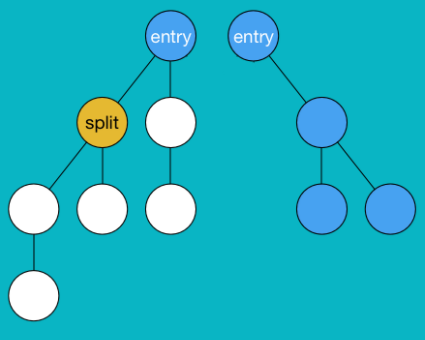
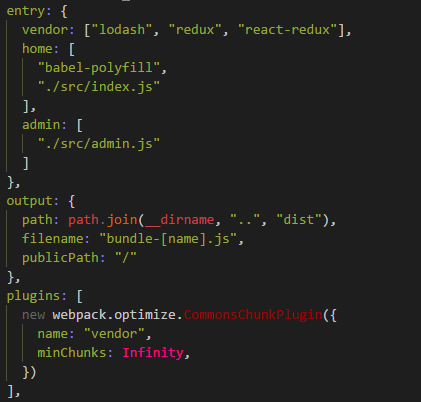
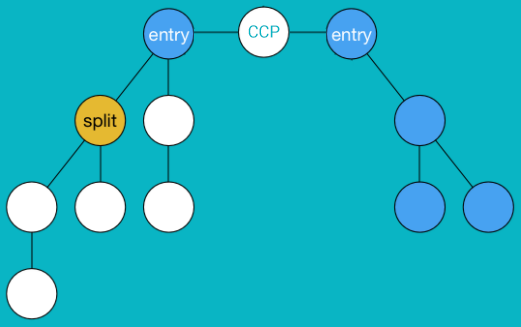
Wiele pkt. startowych




Wiele pkt. startowych
common chunks


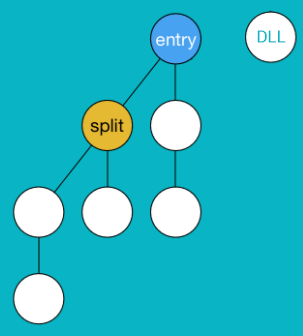
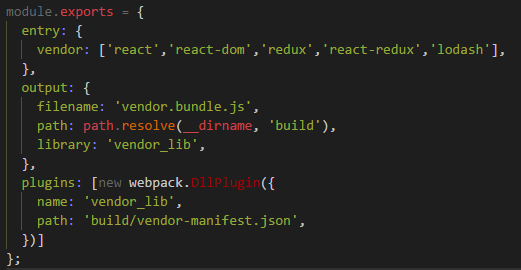
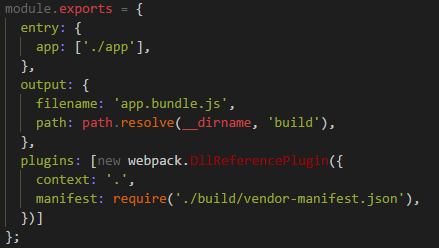
Kod współdzielony (DLL)



webpack.config.vendor.js
webpack.config.app.js
Optymalizacja kodu


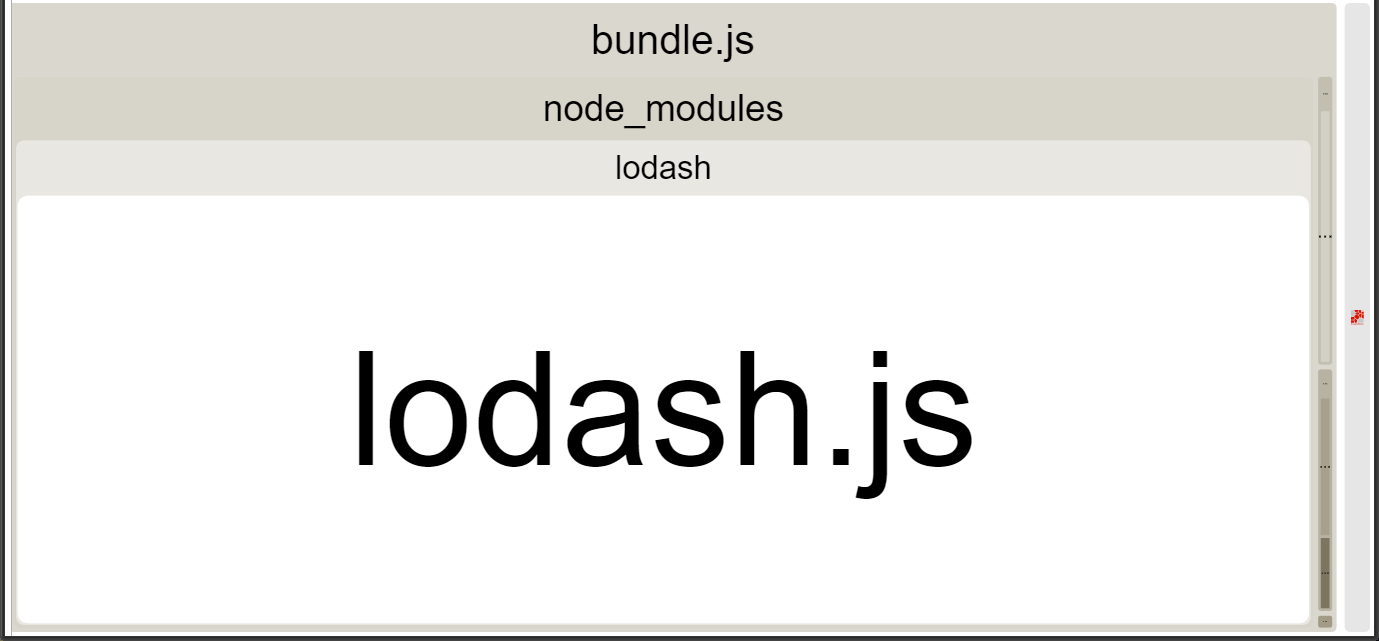
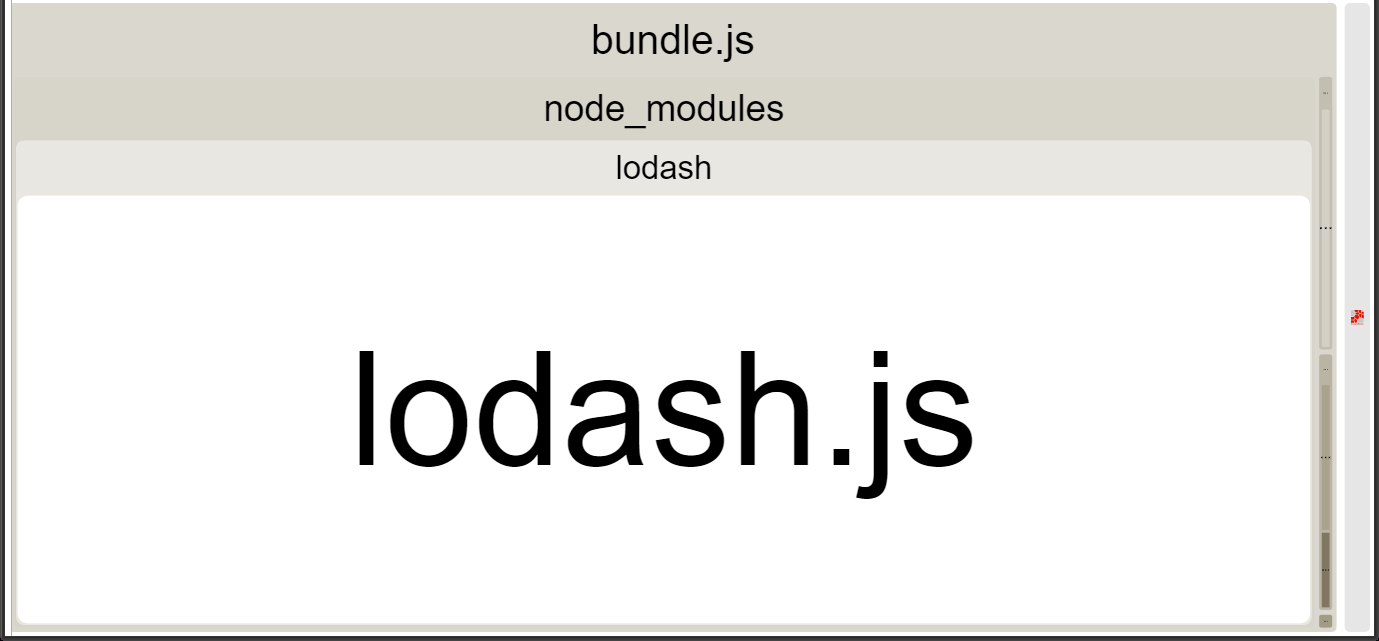
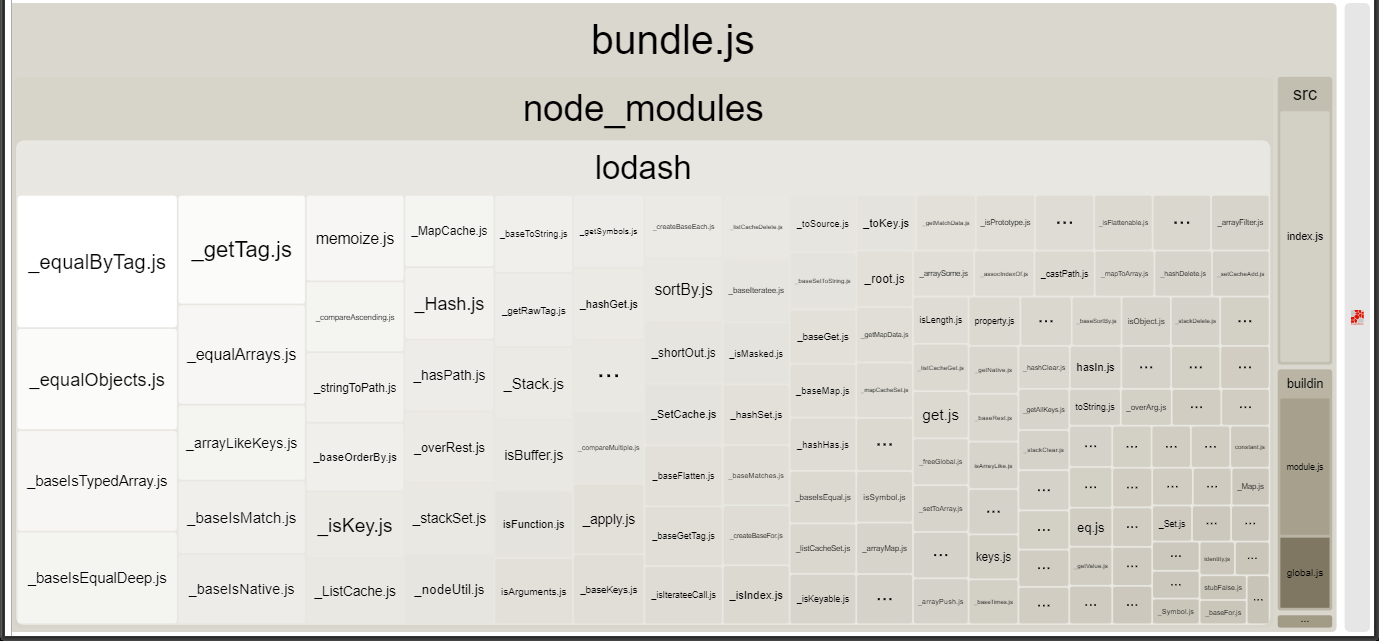
Optymalizacja kodu - analiza
https://www.npmjs.com/package/webpack-bundle-analyzer
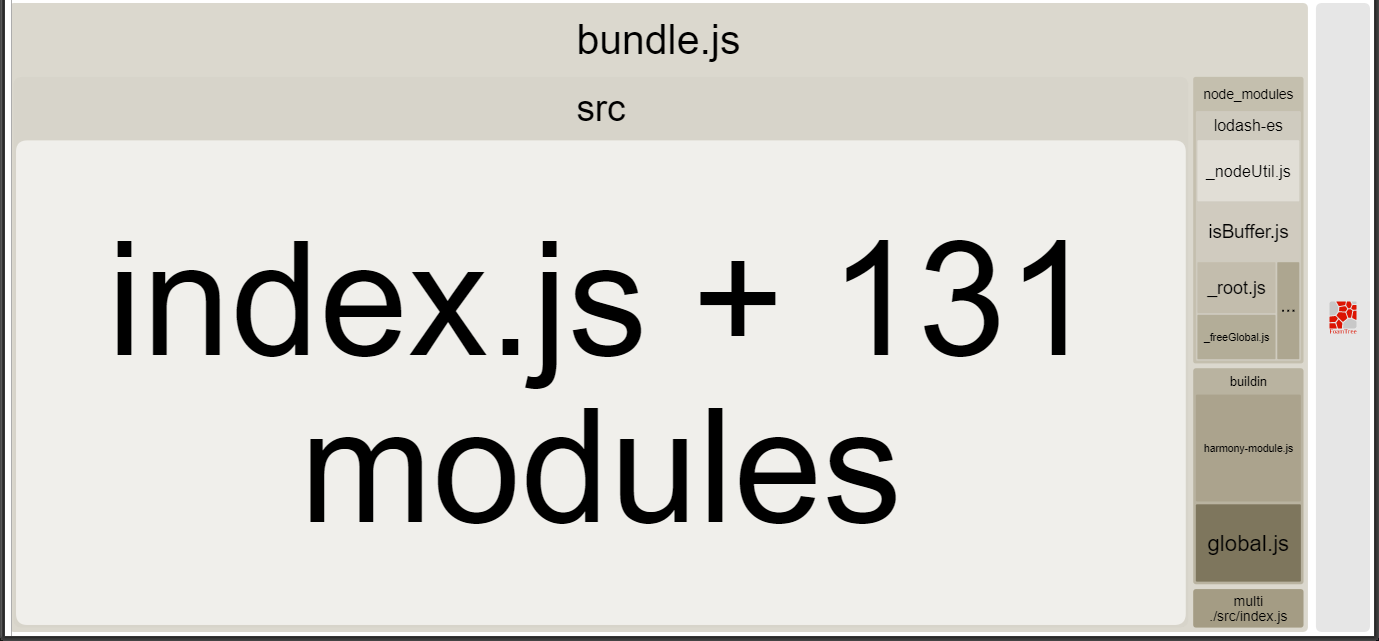
Optymalizacja kodu - analiza

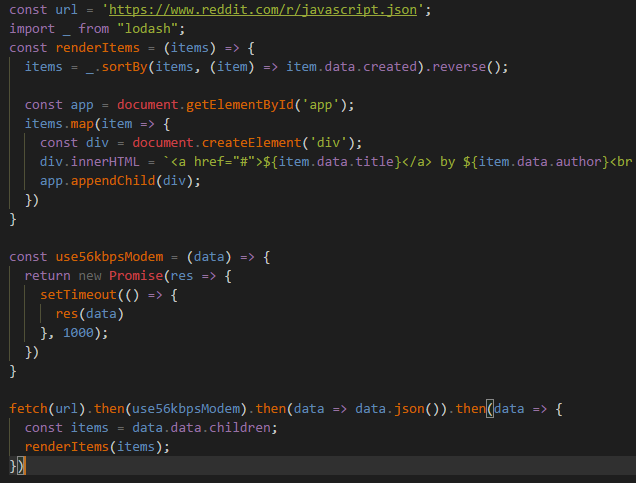
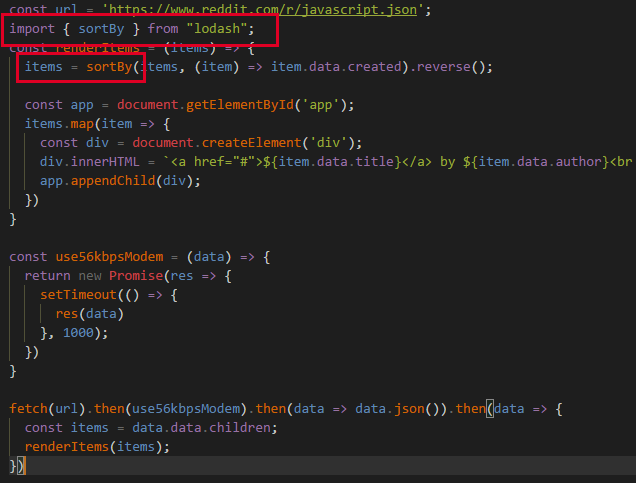
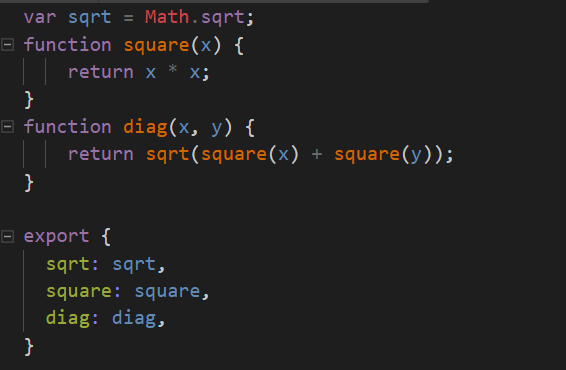
Krok 1 - named exports

Krok 1 - named exports


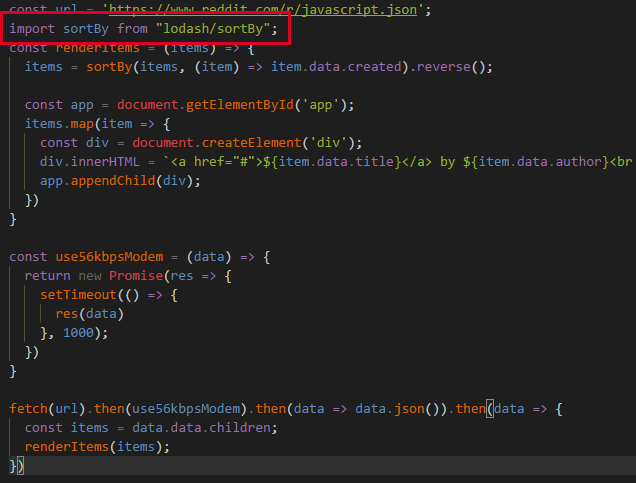
Krok 2 - direct import

Krok 2 - direct import


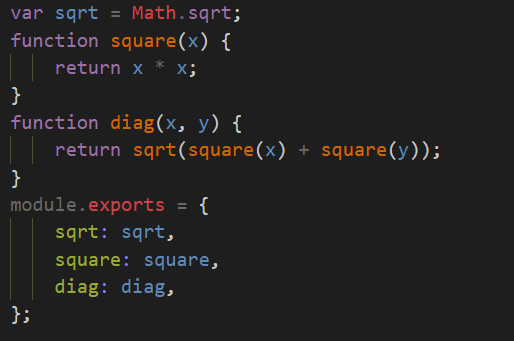
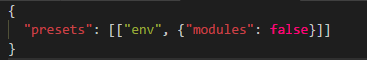
Krok 3 - CommonJS vs ESM


Krok 3 - ESM


Krok 4 - ESM (lodash-es)

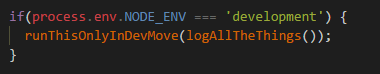
Krok 5 - dead code elimination


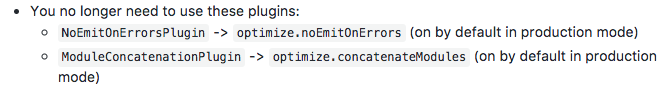
webpack 4.0


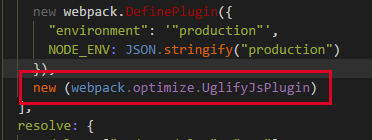
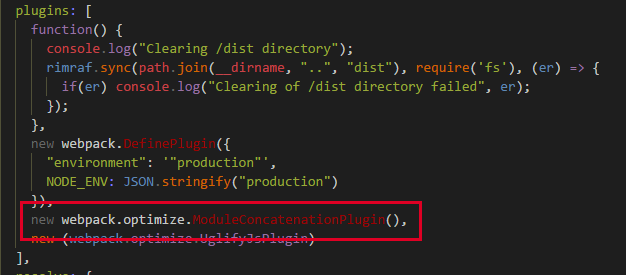
Krok 6 - konkatenacja


webpack 4.0

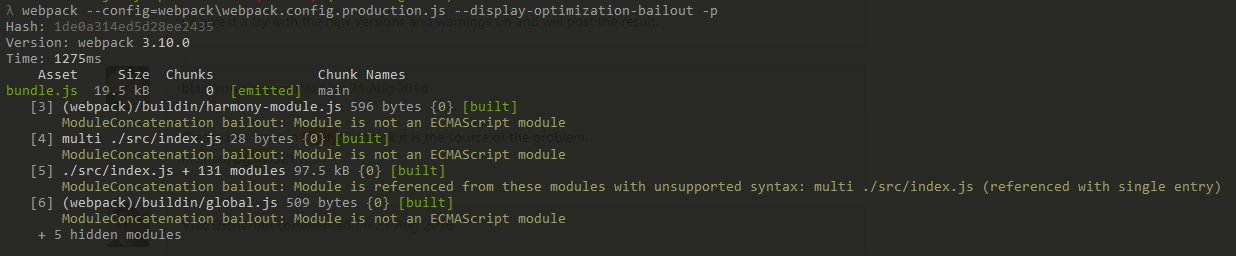
--display-optimization-bailout
Krok 6 - konkatenacja


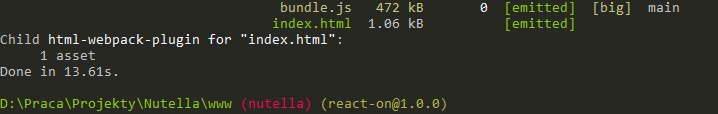
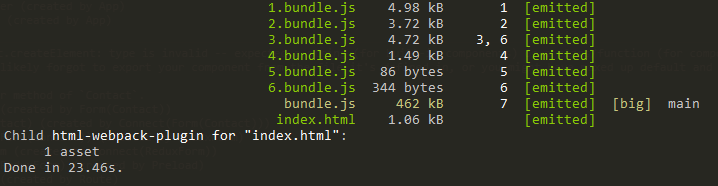
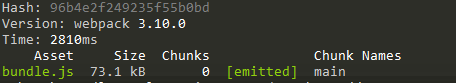
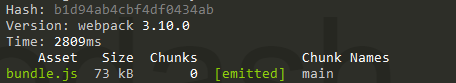
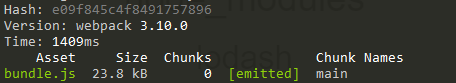
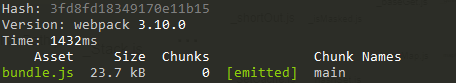
Wynik



This Presentation Failed To Load
By btmpl
This Presentation Failed To Load
- 733



