React hooks
bye bye to classes
@jimeno0



Carlos P. Jimeno



Carlos P. Jimeno
@jimeno0

Function
@Jimeno0
Class


What & why
🤔
@Jimeno0

What is a hook
@Jimeno0
Funcions "hook into" state & lifecycle from function components

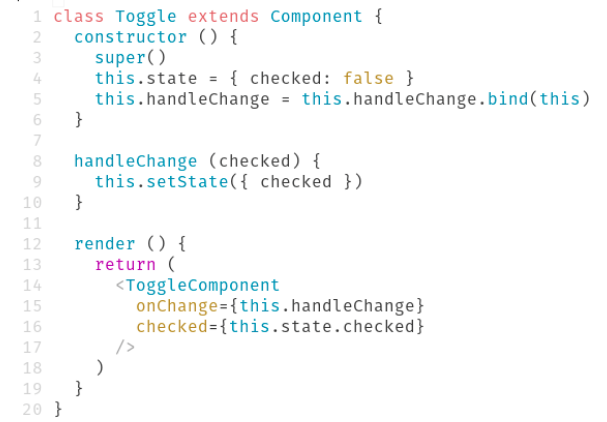
State in Class Components
@Jimeno0

@Jimeno0


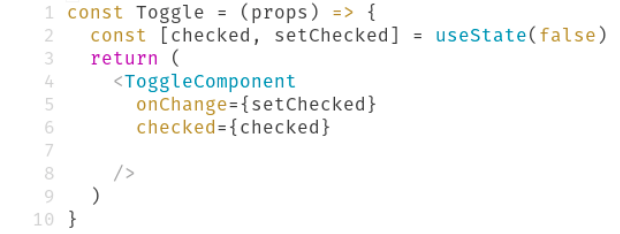
State in functions
@Jimeno0
💥

@Jimeno0


Why
@Jimeno0
Scaffolding
Complex logic mixed in components
Reusable code
Class components misunderstandings
❌
♻
🍱
🤓

Reusable FTW
@Jimeno0


=> Wrapper hell
HOC/ render props
Rules
@Jimeno0
Declare in the top level
❌
Dont use in Class Components
❌

Built in hooks
@Jimeno0

State management
@Jimeno0
(With clean code)
useState()


@Jimeno0

(Demo time)

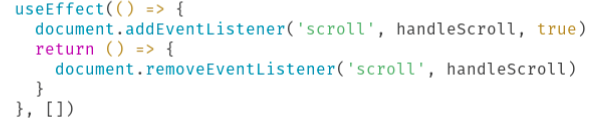
Life cycle management
@Jimeno0
useEffect()


@Jimeno0

(Demo time)

App context
@Jimeno0
useContext()


@Jimeno0

(Demo time)

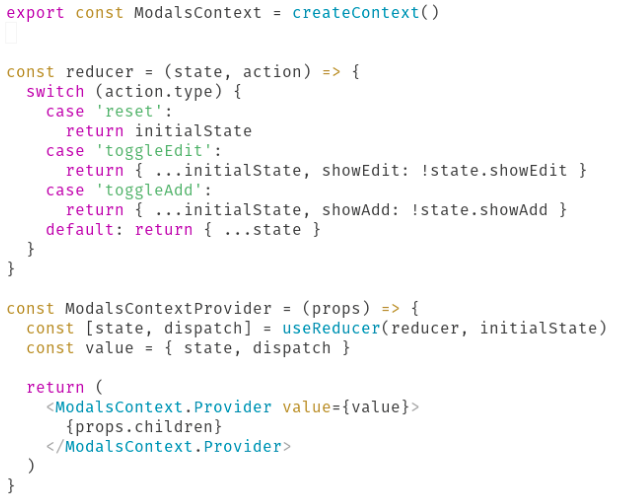
Redux like context
@Jimeno0
useReducer() + useContext()
💥

@Jimeno0


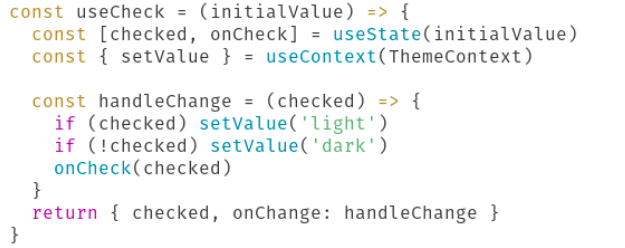
Custom hooks
@Jimeno0

Do once, use forever

@Jimeno0


@Jimeno0
useArray()


Final thoughts
@Jimeno0

@Jimeno0
🎉

@Jimeno0


CREDITS
@Jimeno0


commit conf react hooks
By Carlos Pérez Jimeno
commit conf react hooks
- 1,281