Integrate Vue into Your Development Stack

- Easily add real time "reactive" features to your existing PHP application or website
- Reduce server calls by working in the client browser
- Drastically reduce db calls for common tasks
- Elegant syntax - easy to write and understand
- Very fast - almost as fast as raw js
- Very stable - Vue library is mature
- Tiny footprint - Vue is approximately 86k
Why Vue.js ?
Andre Marigold
twitter: @ecommercemeetup
dev@cartalot.net
Organizer on Meetup for PHP, E-commerce & Instagram
Learned a php framework, built an ecommerce
shopping cart & platform, integrated it fully with Amazon,
built shipping, fulfillment, admin, etc features
The php based e-commerce platform reliably processed millions of $ worth of orders from the website and amazon over many years.
Mid 2017 - "its been fun" - moved main client to Shopify.
Currently building e-commerce tools with Vue and PHP.


Why Vue in an Application / Stack ?
Routing State Session Cache
Models Views Controller
Libraries Run Time Tricks APIs
Templates
HTML & DOM
HTML & DOM
just here please?
In a typical framework/stack there are thousands of functions/methods that have to fire just to display the page.
Therefore any page refresh for small tasks is very expensive. When we can save a refresh we save server resources.
Its also a greater experience for the user/customer. And this is not a new concept. We have had Jquery and other javascript libraries to allow us to do "Ajax"
So why should we look at Vue....?

...in the jQuery version, the DOM is in control- we’re fetching things out of the DOM, listening to it, and responding to it. This ties us to the way that the DOM is currently set up, and forces us to think about how to traverse it. If the structure of the HTML elements were to change, we’d have to adapt our code to correspond to those changes.
In the Vue version, we're storing the state- we keep track of one property we want to update and change, and track the element we want to change by a thing called a directive. This means it’s attached directly to the HTML element we need to target. The structure of the DOM can change, the HTML can move around, and none of this would impact our performance or capturing these events.
Sarah Drasner - Replacing jQuery With Vue.js: No Build Step Necessary
https://www.smashingmagazine.com/2018/02/jquery-vue-javascript/

there are not absolutes -
just use the right tool for the job
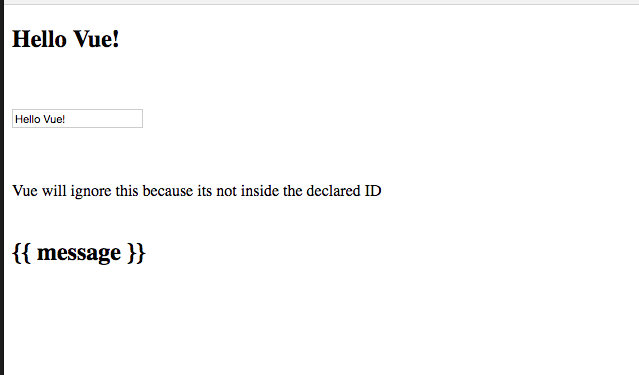
the id is "app-6" - Vue will only work with the contents inside this div.
{{ message }} is the Vue template syntax
v-model - binds this data to be reactive
in script - we declare a new Vue, and declare the element its responsible for.
data will contain many things, right now its establishing message with a default string.
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
</script>
default value

typing
in
field
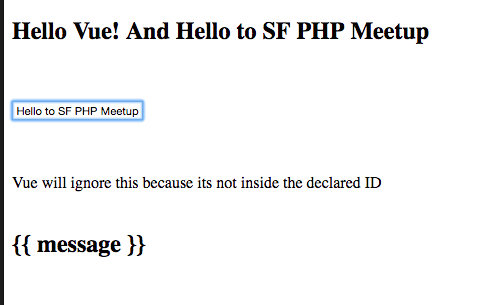
Vue Meetup !!
Using Vue and a few lines of code - we have a fully reactive element. That works completely in the client (browser).

and this is really big deal...
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"> <title>First </title>
<script src="vue.js"></script>
</head> <body>
<div id="app-6">
<h2>{{ message }}</h2>
<br>
<br>
<input v-model="message">
<br>
<br>
</div>
<br><br>
<div id="app-5">
Vue will ignore this because its not inside the declared ID <br><br>
<h2>{{ message }}</h2>
</div>
<br><br>
<script>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
</script> </body>
</html>Vue will completely ignore any code or markup that is outside its designated ID.
So all your other template, php, javascript, etc code won't have any conflicts. Or put another way....

Vue started out with a very simple premise. Instead of continually refreshing the entire DOM for every and any change....
Define Vue's area of responsibility by simple ID declaration. Thus Vue
The Progressive Framework
was created.
Its a very elegant solution to a very complex problem.
Its also Very Fast!
This also means that Vue - Plays well with others.
Its not trying to control or monitor the entire DOM.
Which also means that with one JS call - similar to however you are calling Jquery - you can easily drop it into your App and it just works.
Vue does not demand any changes to your existing stack.
Vue works with any version of javascript.
Vue is not a back end. Its not going to replace your framework.
However....
2014 - Vue released. Its small simple lightweight front end framework that many people in many different languages start using in their projects.
2015 - 2016 Vue starts to get a lot of attention, developers start to build tools, conferences start happening
2017 - Vue actively engages with other projects to create an approved "ecosystem" . Conferences increase. Every Vue tutorial (almost) starts out showing you the new CLI tools and assumes you will host on some version Node / Express / etc.
2018 - Vue is no longer just about the 86k library. Its about improving and promoting the Vue ecosystem .
So what about using Vue with an existing application or stack?
Like how it started as..?

So if the Vue ecosystem is all based on Node and new greenfield projects - why should a developer using a different stack care or trust that there is a future with Vue?
Because the core 86k Vue library is so great - that is why there is such an active ecosystem around it.
But for existing websites and applications - we already have many ecosystems! Ruby, Python, PHP, Go. We already have many different frameworks to choose from. All of them take care of sessions, routing, security, etc etc etc.
And we have zillions of existing applications already written
And we have many options for hosting and deployment.
And all of these solutions are production ready.
Vue elegantly solves the one big feature we don't have - getting and working with live data for common tasks.
Why should you care again?
* Building with Vue is Fun
* Building with Vue components is super fast
* You can build application features that were difficult or impossible to do with standard frameworks with very little code.
* It turns out that writing javascript is actually not that bad so NBD.
* The Vue 2 library - as it is now - will last for years. Its already in use by thousands of apps. Its stable.
Biggest reason:
*** Your clients / customers / boss will love the work! ***



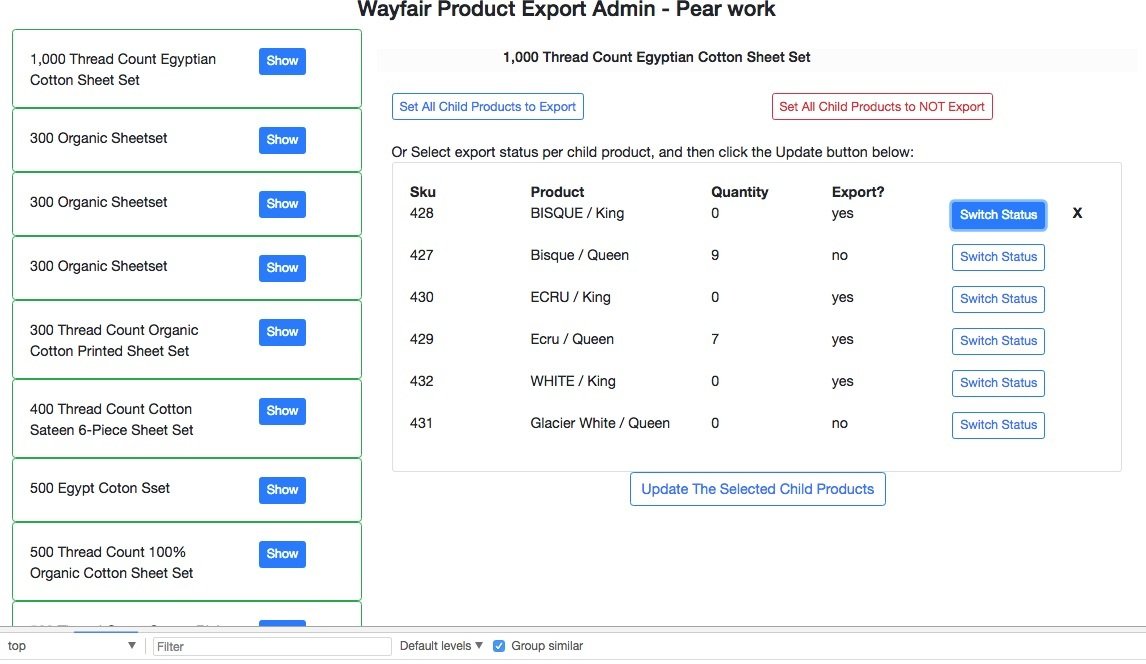
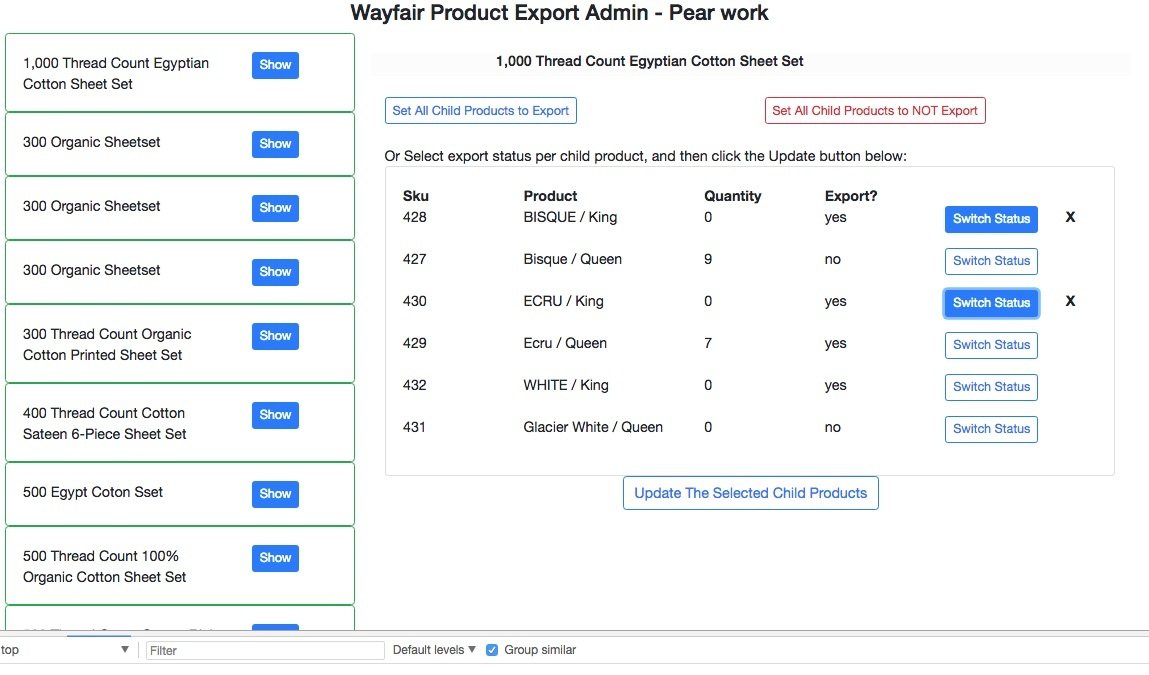
Select products to update their export status. Vue methods add each product to an array as they are selected. Vue "Computed" values add visual cues like the X next to the selected items.
Update button clicked -> the array of products to update are sent to the server. The results back from the api are checked, and the working window of child products is removed. All without refreshing the client browser creating an optimum user experience
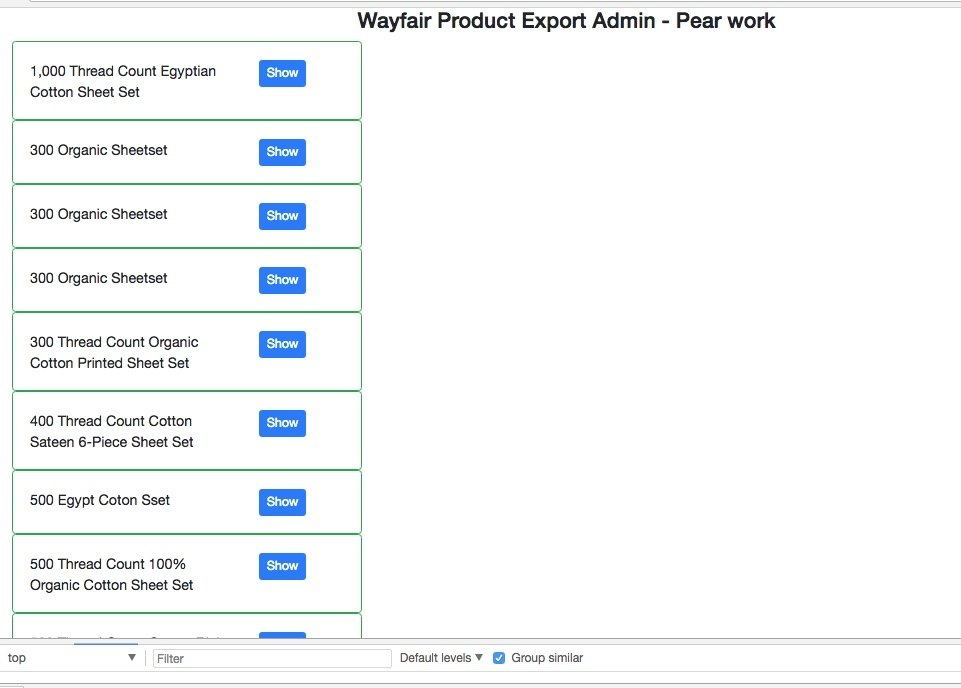
List Parent Products
is a component that holds the array of products. It can also display status messages or content about the group of products.
We 'foreach' through the product array -
v-for="parent in parentproducts"
and call the...
One Parent Product
which is a component / template to display each individual Parent Product
Its a little bit more work up front to do it this way. But breaking them up like this allows us to easily surface the individual Product details like Name and ID, and pass them to other methods - such as displaying them in the working area with their child products.
After the template code is the Vue / Javascript code for the components.
In cases like this where its expected both Components are working together, it makes sense to include them together in one file.
The parent components are called in the
main html like:
<list-parent-products
:parentproducts="parentproducts"
v-on:return-working-parent-please="showtheworkingparent" >
</list-parent-products>in this case we are passing the 'parentproducts' array to the component - it is a 'prop' (property) of the component
v-on is 'listening' for any events that Vue has 'emitted' -
(which is usually calling a method in the parent or main Vue app)
<!-- ************ All Parent Products ******************** -->
<template id="list-parent-products-template">
<div>
<!-- if parent product status is not blank... -->
<b-row>
<b-col>
<strong> {{ parentsstatustext }} </strong>
</b-col>
</b-row>
<!-- v for through each parent product -->
<one-parent-product v-for="parent in parentproducts"
:parent="parent"
:key="parent.id"
v-on:createtheworkingparent_please="returntheworkingparent"
></one-parent-product>
<!-- 3) Our Emit Journey - calls the method in the parent component -->
</div> <!-- /wrapping div -->
</template>Parent Products
One Parent Product
<!-- **************** Single Parent Product ******************** -->
<template id="one-parent-product-template">
<div>
<b-card border-variant="success" >
<b-row>
<b-col cols="8">
{{ parent.parent_title }}
</b-col>
<b-col cols="2">
<!-- 1) Our Emit Journey starts here -->
<b-button variant="primary" v-on:click="createworkingparent" size="sm">
Show
</b-button>
</b-col>
</b-row>
</b-card>
</div><!-- /wrapping div -->
</template>Parent Components JS
<script>
Vue.component('list-parent-products', {
template: "#list-parent-products-template",
props: ['parentproducts', 'parentsstatustext', 'showparentproducts'],
data: function () {
return {
hello: 'world',
};
},
methods: {
// 4) Our Emit Journey - Emits again to call the method in the actual Vue app
// look at us we are bubbling up !!
returntheworkingparent: function (parent) {
this.$emit('return-working-parent-please', parent);
}
},
});One Parent Component
Vue.component('one-parent-product', {
template: "#one-parent-product-template",
props: ['parent'],
data: function () {
return {
hello: 'you',
};
},
methods: {
// 2) Our Emit Journey - calls the child method
// Emits it up to the parent, in this case list-parent-products
createworkingparent: function () {
this.$emit('createtheworkingparent_please', this.parent);
},
},
computed: {},
});
</script>Points to Ponder....
* Using Vue along with APIs gives you a new way of incrementally building out your app with new services, server tech, etc.
The API that you call can be in the same framework, or it can be on a different server with a different stack. This allows you to try different tech without disturbing your critical framework / stack.
* Every small task you can push to the client browser - will make your application feel much faster. And you save the server costs.
* Every small task you can do in the Vue javascript can reduce your database costs.
* You can pass timed security tokens from your framework to the Vue app to be included in the http headers as part of the API call. So any api call the Vue app makes can be validated if needed.
* Show / Hide Components is a really fast and powerful way to build out working screens for common tasks. You can bring the appropriate window to the User just as needed and remove quickly when the task is done .
Thanks so much!!!

Integrate Vue into Your Development Stack
By cartalot
Integrate Vue into Your Development Stack
Vue.sf Meetup July 24 2018
- 960

