What is
Firebase Dynamic Links
v-kansai Vue.js/Nuxt Meetup #9 (FJUG Osaka Co-organizer)
@chan_kakuz
@chan_kakuz
Work
FURYU Corp.
ServerSide Engineer
- Java
- Kotlin
FrontEnd Engineer(sometimes)
- Vue

Who
Today's Topic is...
Firebase Dynamic Links
Users can go to any screen regardless of whether the app is installed
talking & not talking
talking
- Summary of FDLs
- Feature
- Different from others
Not talking
- How to implement your native app
- How to create FDLs
What??🤔🤔
https://hoge.page.link/vue


to intented screen
Firebase Dynamic Links
No
Yes
have app?
go to store

Feature
- Free(All the time)
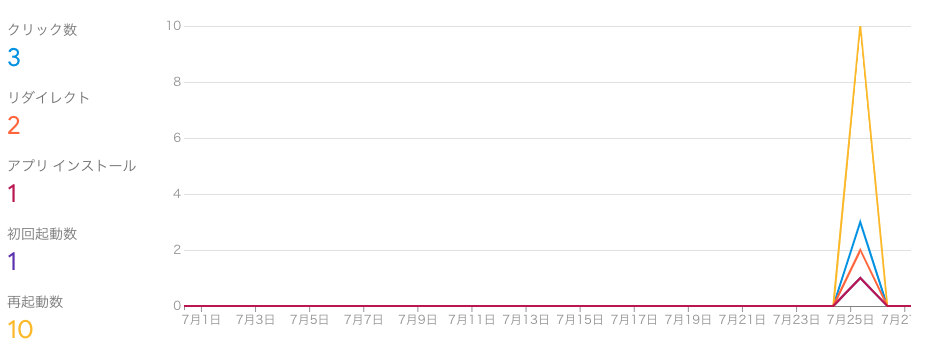
- Analytics
- Realize Deep Link
- Can give the same experience to users who don't have an app
- URL Shortening
- URL Shortening
URL Shortening
Pros & Cons
Pros
Cons
-
short
-
hard to be identified
-
can use analytics
- Excessive communication to resolve short URL

https://hoge.page.link/vue
URL shortning (Sample)
sub domain
domain
custom
Long URL(Sample)
https://hoge.page.link/?link=(deeplink)&apn=(package name for android)&isi=(app ID for App Store)&ibi=(Bundle ID for iOS)
Difference from others
URL Scheme
URL Scheme
hoge://sample.fawjefo
Pros
Cons
- realize deeplink
- Not support for users who don't have an app
Universal Links
&
App Links
Universal Links
&
App Links
https://hoge.com
Pros
Cons
- realize deeplink
- if you don't have an app, you will be redirected to a website
- must be implemented for each OS
Conclusion
- FDLs can improve UX
-
Deep link can be realized with an URL regardless of OS
two more


fin.
What is Firebase Dynamic Links
By chan_kakuz
What is Firebase Dynamic Links
- 1,526



