Why React
with Michael Chan and Dan Ott
Why React
For Full Stackers
"Which JS framework should I learn?"
"I don't know."
"...maybe jQuery?."
My JS Story
2012
- First line of jQuery (money)
- First XHR, using jQuery (money)
- First Angular.js (no money)
- Second Angular.js (money)
2013
2014
- First Batman.js App (money)
- First Ember.js App (no money)
- Wrote a JS library that supports most of the Planning Center Apps (money)
- First React.js component (no money)
- First React.js app (money)
2012
- First line of jQuery (money)
- First XHR, using jQuery (money)
First Angular.js (no money)- Second Angular.js (money)
2013
2014
- First Batman.js App (money)
- First Ember.js App (no money)
- Wrote a JS library that supports most of the Planning Center Apps (money)
First React.js component (no money)- First React.js app (money)
The 2 times in 2 years i DIDN't use jQuery
The 2 TIMES JavaScript !== Money
The 2 times in 2 years i DIDN't use jQuery
EVERY APP I'VE EVERY WORKED ON USES jQuery FOR SOMETHING
SO... When I say:
"Maybe jQuery?"
"Do you want to make money writing JavaScript?"
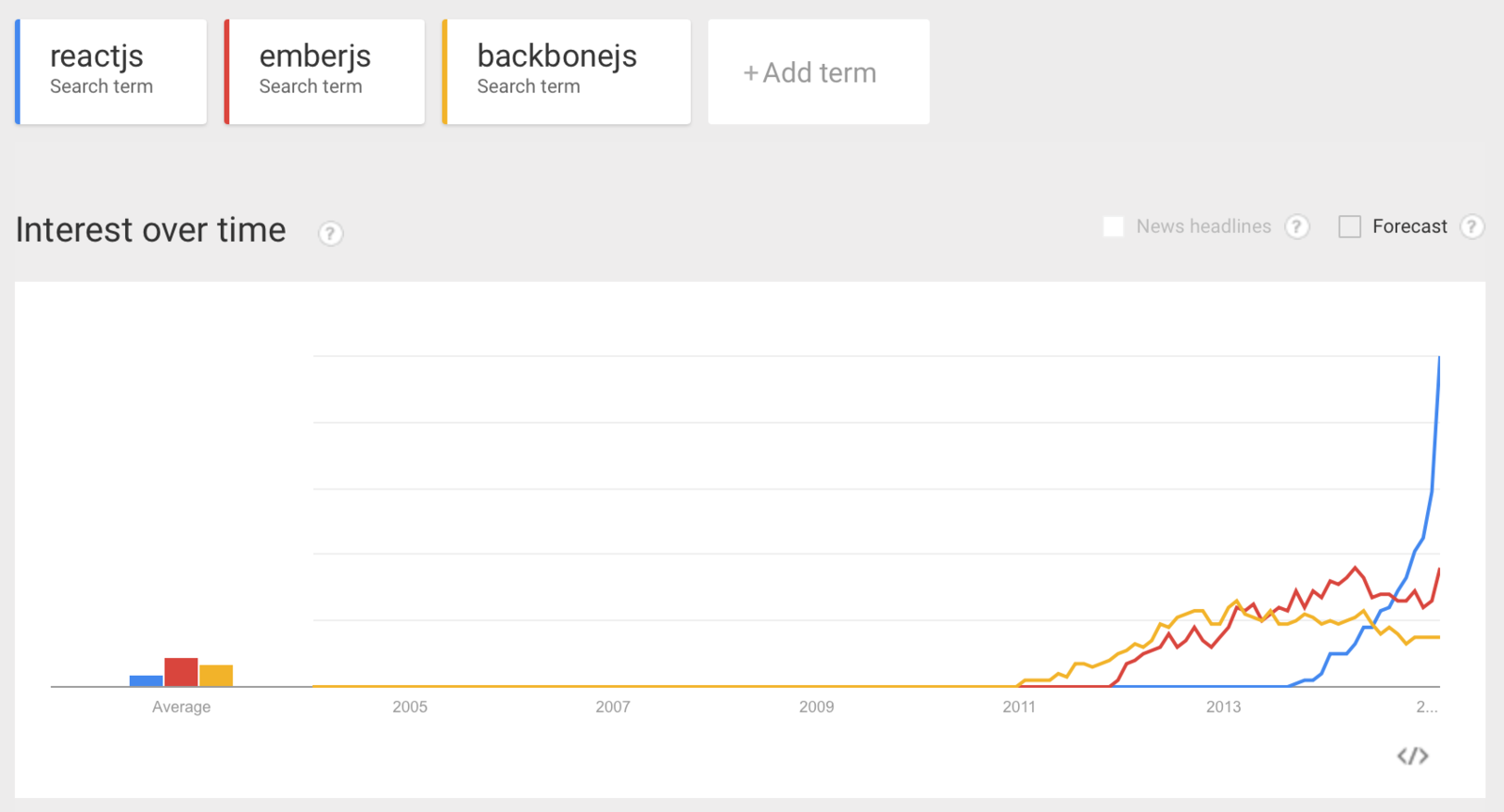
SO, WHY REACT? WHY NOW?

Interest in React.js since late-2013
BecAUSE THIS...
var MyApp = React.createClass({
render() {
return <div>Hi! I'm React</div>;
}
});
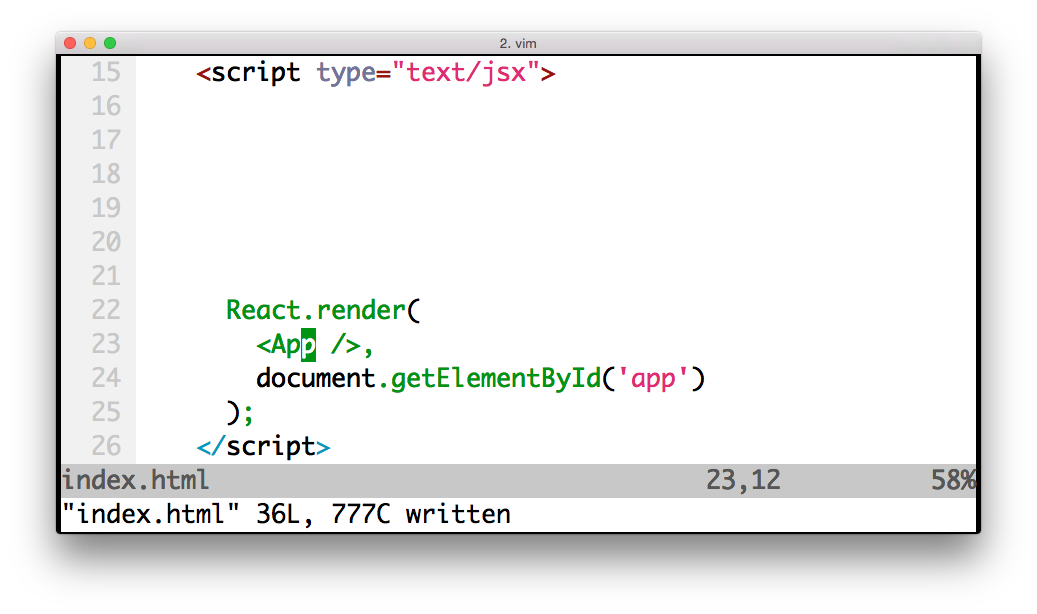
React.render(<MyApp />, document.body);What Is React.JS?
"A JavaScript library for building User Interfaces"
COMPONENTS
Components === elements
<form action="/rate-cheeses" method="post">
<input name="email" type="text" />
<select name="favorites" multiple>
<option>Brie</option>
<option selected>Cheddar</option>
<option selected>Feta</option>
<option>Gouda</option>
<option>Mozzarella</option>
</select>
<input type="submit" />
</form>
var RateCheeses = React.createClass({
render: function() {
return (
<form action="/rate-cheeses" method="post">
<input name="email" type="text" />
<select
name="favorites"
multiple
defaultValue={['Cheddar', 'Feta']}>
<option>Brie</option>
<option>Cheddar</option>
<option>Feta</option>
<option>Gouda</option>
<option>Mozzarella</option>
</select>
<input type="submit" />
</form>
);
}
});
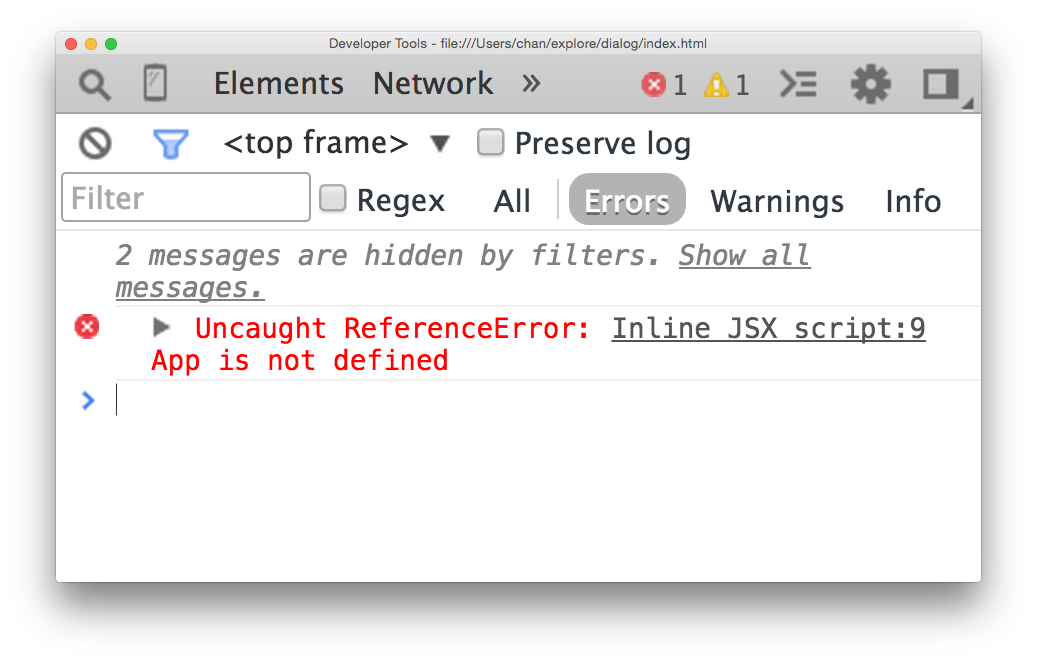
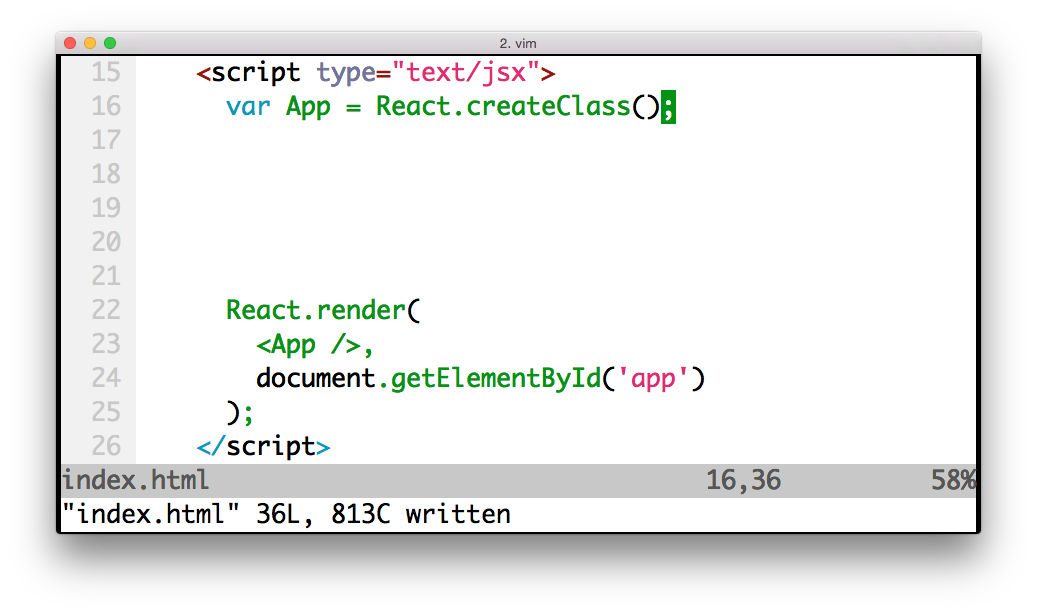
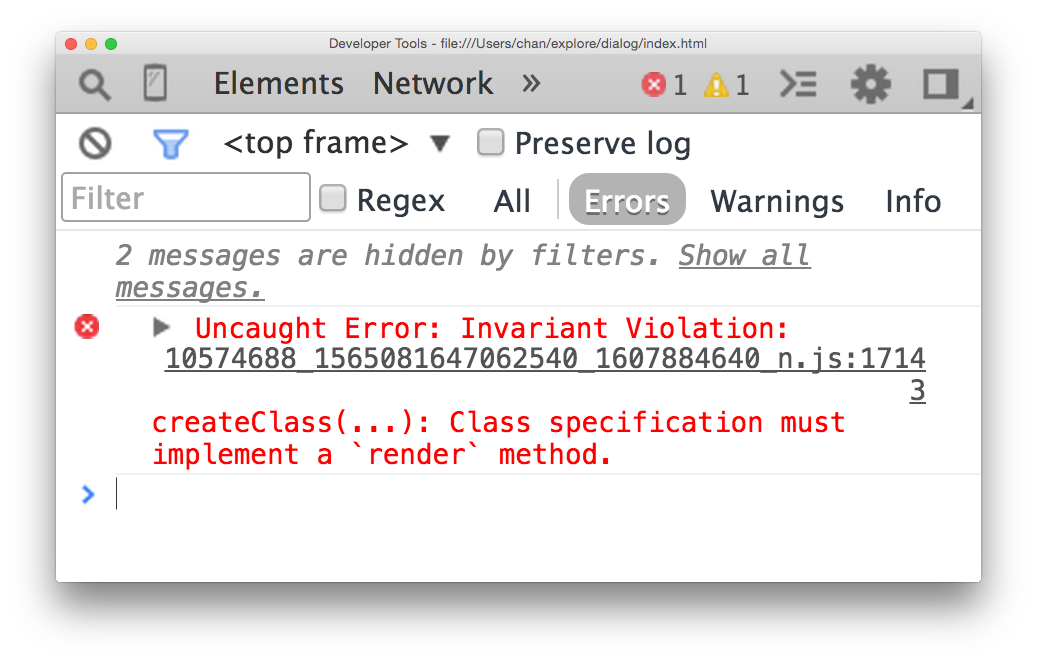
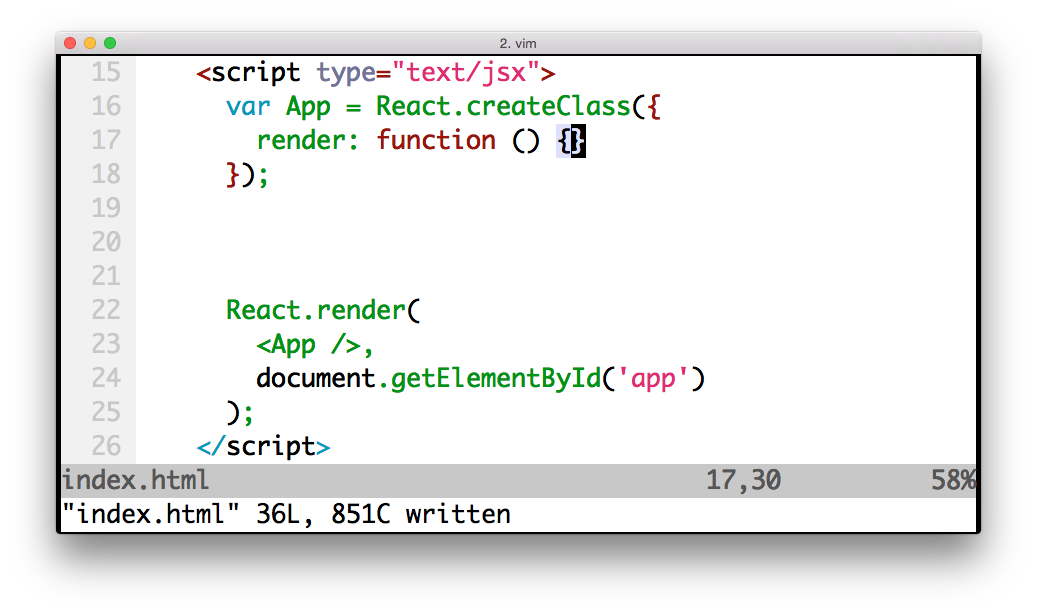
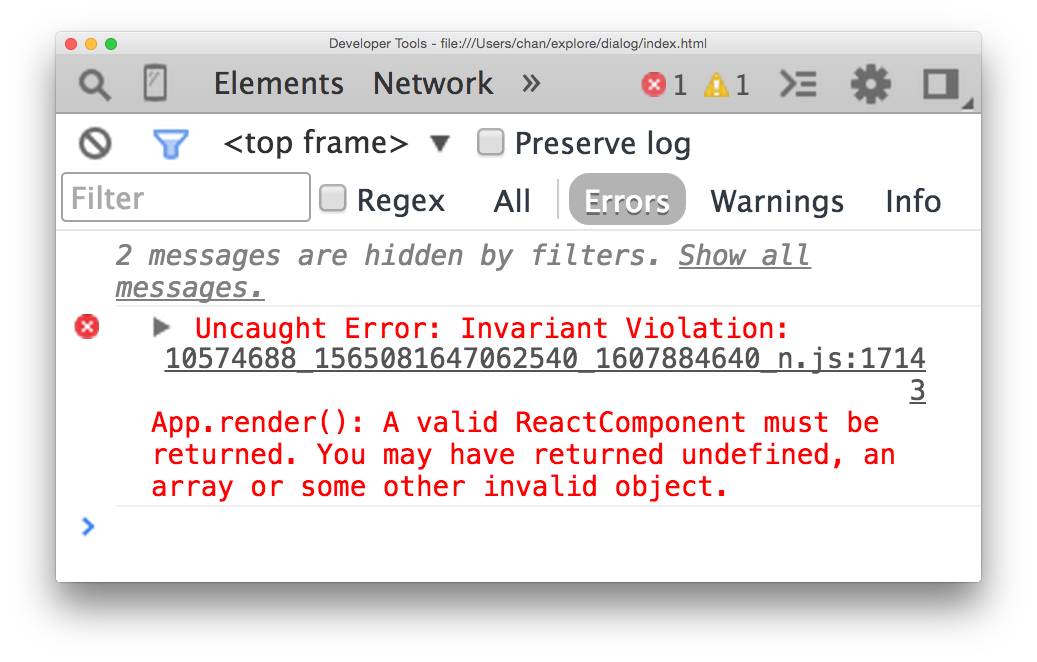
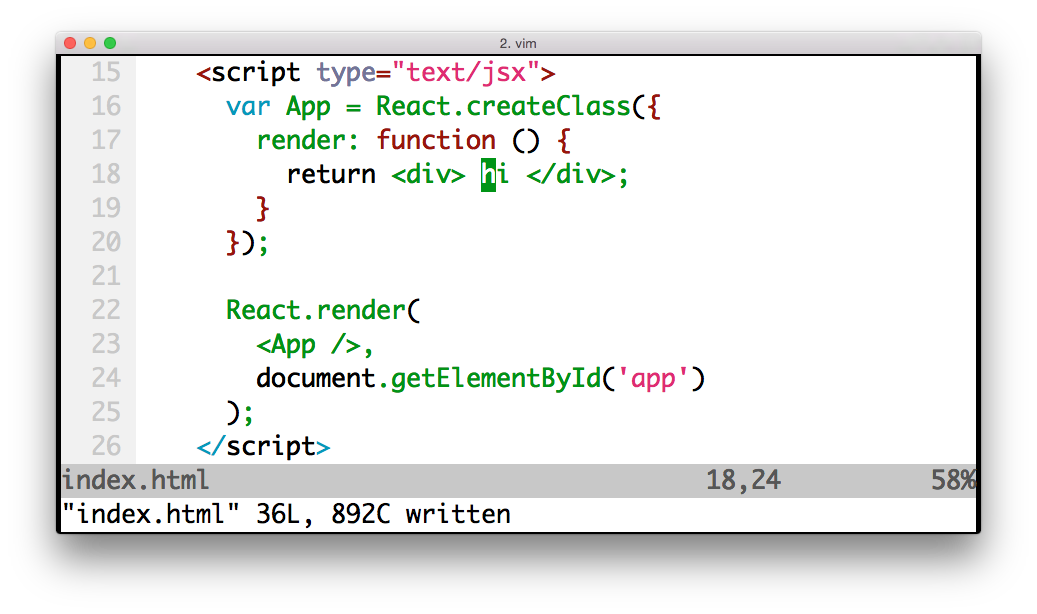
HELPFUL ERRORS
Title Text


Title Text


Title Text


Title Text


SMALL API
Top Level API
-
React.createClass
-
React.render
-
React.PropTypes
-
React.Children
-
React.unmountComponentAtNode
-
React.renderToString
-
React.renderToStaticMarkup
-
React.initializeTouchEvents
-
React.isValidElement
-
React.createElement
-
React.createFactory
-
React.DOM
with jsx
-
React.createClass
-
React.render
-
React.PropTypes
-
React.Children
-
React.unmountComponentAtNode
-
React.renderToString
-
React.renderToStaticMarkup
-
React.initializeTouchEvents
-
React.isValidElement
-
React.createElement -
React.createFactory -
React.DOM
Practical daily use
-
React.createClass
-
React.render
-
React.PropTypes
-
React.Children
-
React.unmountComponentAtNode -
React.renderToString -
React.renderToStaticMarkup -
React.initializeTouchEvents -
React.isValidElement -
React.createElement -
React.createFactory -
React.DOM
Component Requirements
var Hello = React.createClass({
render: function() {
return <h1>Hello {this.props.who}</h1>;
}
});Component Specification
var Hello = React.createClass({
mixins: [],
statics: {},
propTypes: {
who: React.PropTypes.string
},
getDefaultProps: function() {
return { who: 'Nobody' };
},
getInitialState: function() {
return {};
},
render: function() {
return <h1>Hello {this.props.who}</h1>;
}
});
Component Lifecycle events
var Hello = React.createClass({
componentWillMount: function () {},
componentDidMount(): function() {},
componentWillReceiveProps: function(object nextProps) {},
shouldComponentUpdate: function(nextProps, nextState) {},
componentWillUpdate: function(nextProps, nextState) {},
componentDidUpdate: function(prevProps, prevState) {},
componentWillUnmount: function() {},
render: function() {
return <h1>Hello {this.props.who}</h1>;
}
});
React surface area
33 things
jquery surface area
jquery surface area
.add(), .addBack(), .addClass(), .after(), .ajaxComplete(), .ajaxError(), .ajaxSend(), .ajaxStart(), .ajaxStop(), .ajaxSuccess(), .andSelf(), .animate(), .append(), .appendTo(), .attr(), .before(), .bind(), .blur(), callbacks.add(), callbacks.disable(), callbacks.disabled(), callbacks.empty(), callbacks.fire(), callbacks.fired(), callbacks.fireWith(), callbacks.has(), callbacks.lock(), callbacks.locked(), callbacks.remove(), .change(), .children(), .clearQueue(), .click(), .clone(), .closest(), .contents(), .context, .css(), .data(), .dblclick(), deferred.always(), deferred.done(), deferred.fail(), deferred.isRejected(), deferred.isResolved(), deferred.notify(), deferred.notifyWith(), deferred.pipe(), deferred.progress(), deferred.promise(), deferred.reject(), deferred.rejectWith(), deferred.resolve(), deferred.resolveWith(), deferred.state(), deferred.then(), .delay(), .delegate(), .dequeue(), .detach(), .die(), .each(), .empty(), .end(), .eq(), .error(), event.currentTarget, event.data, event.delegateTarget, event.isDefaultPrevented(), event.isImmediatePropagationStopped(), event.isPropagationStopped(), event.metaKey, event.namespace, event.pageX, event.pageY, event.preventDefault(), event.relatedTarget, event.result, event.stopImmediatePropagation(), event.stopPropagation(), event.target, event.timeStamp, event.type, event.which, .fadeIn(), .fadeOut(), .fadeTo(), .fadeToggle(), .filter(), .find(), .finish(), .first(), .focus(), .focusin(), .focusout(), .get(), .has(), .hasClass(), .height(), .hide(), .hover(), .html(), .index(), .innerHeight(), .innerWidth(), .insertAfter(), .insertBefore(), .is(), jQuery(), .jquery, jQuery.ajax(), jQuery.ajaxPrefilter(), jQuery.ajaxSetup(), jQuery.ajaxTransport(), jQuery.boxModel, jQuery.browser, jQuery.Callbacks(), jQuery.contains(), jQuery.cssHooks, jQuery.data(), jQuery.Deferred(), jQuery.dequeue(), jQuery.each(), jQuery.error(), jQuery.extend(), jQuery.fn.extend(), jQuery.fx.interval, jQuery.fx.off, jQuery.get(), jQuery.getJSON(), jQuery.getScript(), jQuery.globalEval(), jQuery.grep(), jQuery.hasData(), jQuery.holdReady(), jQuery.inArray(), jQuery.isArray(), jQuery.isEmptyObject(), jQuery.isFunction(), jQuery.isNumeric(), jQuery.isPlainObject(), jQuery.isWindow(), jQuery.isXMLDoc(), jQuery.makeArray(), jQuery.map(), jQuery.merge(), jQuery.noConflict(), jQuery.noop(), jQuery.now(), jQuery.param(), jQuery.parseHTML(), jQuery.parseJSON(), jQuery.parseXML(), jQuery.post(), jQuery.proxy(), jQuery.queue(), jQuery.removeData(), jQuery.sub(), jQuery.support, jQuery.trim(), jQuery.type(), jQuery.unique(), jQuery.when(), .keydown(), .keypress(), .keyup(), .last(), .length, .live(), .load(), .load(), .map(), .mousedown(), .mouseenter(), .mouseleave(), .mousemove(), .mouseout(), .mouseover(), .mouseup(), .next(), .nextAll(), .nextUntil(), .not(), .off(), .offset(), .offsetParent(), .on(), .one(), .outerHeight(), .outerWidth(), .parent(), .parents(), .parentsUntil(), .position(), .prepend(), .prependTo(), .prev(), .prevAll(), .prevUntil(), .promise(), .prop(), .pushStack(), .queue(), .ready(), .remove(), .removeAttr(), .removeClass(), .removeData(), .removeProp(), .replaceAll(), .replaceWith(), .resize(), .scroll(), .scrollLeft(), .scrollTop(), .select(), .selector, .serialize(), .serializeArray(), .show(), .siblings(), .size(), .slice(), .slideDown(), .slideToggle(), .slideUp(), .stop(), .submit(), .text(), .toArray(), .toggle(), .toggle(), .toggleClass(), .trigger(), .triggerHandler(), .unbind(), .undelegate(), .unload(), .unwrap(), .val(), .width(), .wrap(), .wrapAll(), .wrapInner()
JQUERY SURFACE AREA
.add(), .addBack(), .addClass(), .after(), .ajaxComplete(), .ajaxError(), .ajaxSend(), .ajaxStart(), .ajaxStop(), .ajaxSuccess(), .andSelf(), .animate(), .append(), .appendTo(), .attr(), .before(), .bind(), .blur(), callbacks.add(), callbacks.disable(), callbacks.disabled(), callbacks.empty(), callbacks.fire(), callbacks.fired(), callbacks.fireWith(), callbacks.has(), callbacks.lock(), callbacks.locked(), callbacks.remove(), .change(), .children(), .clearQueue(), .click(), .clone(), .closest(), .contents(), .context, .css(), .data(), .dblclick(), deferred.always(), deferred.done(), deferred.fail(), deferred.isRejected(), deferred.isResolved(), deferred.notify(), deferred.notifyWith(), deferred.pipe(), deferred.progress(), deferred.promise(), deferred.reject(), deferred.rejectWith(), deferred.resolve(), deferred.resolveWith(), deferred.state(), deferred.then(), .delay(), .delegate(), .dequeue(), .detach(), .die(), .each(), .empty(), .end(), .eq(), .error(), event.currentTarget, event.data, event.delegateTarget, event.isDefaultPrevented(), event.isImmediatePropagationStopped(), event.isPropagationStopped(), event.metaKey, event.namespace, event.pageX, event.pageY, event.preventDefault(), event.relatedTarget, event.result, event.stopImmediatePropagation(), event.stopPropagation(), event.target, event.timeStamp, event.type, event.which, .fadeIn(), .fadeOut(), .fadeTo(), .fadeToggle(), .filter(), .find(), .finish(), .first(), .focus(), .focusin(), .focusout(), .get(), .has(), .hasClass(), .height(), .hide(), .hover(), .html(), .index(), .innerHeight(), .innerWidth(), .insertAfter(), .insertBefore(), .is(), jQuery(), .jquery, jQuery.ajax(), jQuery.ajaxPrefilter(), jQuery.ajaxSetup(), jQuery.ajaxTransport(), jQuery.boxModel, jQuery.browser, jQuery.Callbacks(), jQuery.contains(), jQuery.cssHooks, jQuery.data(), jQuery.Deferred(), jQuery.dequeue(), jQuery.each(), jQuery.error(), jQuery.extend(), jQuery.fn.extend(), jQuery.fx.interval, jQuery.fx.off, jQuery.get(), jQuery.getJSON(), jQuery.getScript(), jQuery.globalEval(), jQuery.grep(), jQuery.hasData(), jQuery.holdReady(), jQuery.inArray(), jQuery.isArray(), jQuery.isEmptyObject(), jQuery.isFunction(), jQuery.isNumeric(), jQuery.isPlainObject(), jQuery.isWindow(), jQuery.isXMLDoc(), jQuery.makeArray(), jQuery.map(), jQuery.merge(), jQuery.noConflict(), jQuery.noop(), jQuery.now(), jQuery.param(), jQuery.parseHTML(), jQuery.parseJSON(), jQuery.parseXML(), jQuery.post(), jQuery.proxy(), jQuery.queue(), jQuery.removeData(), jQuery.sub(), jQuery.support, jQuery.trim(), jQuery.type(), jQuery.unique(), jQuery.when(), .keydown(), .keypress(), .keyup(), .last(), .length, .live(), .load(), .load(), .map(), .mousedown(), .mouseenter(), .mouseleave(), .mousemove(), .mouseout(), .mouseover(), .mouseup(), .next(), .nextAll(), .nextUntil(), .not(), .off(), .offset(), .offsetParent(), .on(), .one(), .outerHeight(), .outerWidth(), .parent(), .parents(), .parentsUntil(), .position(), .prepend(), .prependTo(), .prev(), .prevAll(), .prevUntil(), .promise(), .prop(), .pushStack(), .queue(), .ready(), .remove(), .removeAttr(), .removeClass(), .removeData(), .removeProp(), .replaceAll(), .replaceWith(), .resize(), .scroll(), .scrollLeft(), .scrollTop(), .select(), .selector, .serialize(), .serializeArray(), .show(), .siblings(), .size(), .slice(), .slideDown(), .slideToggle(), .slideUp(), .stop(), .submit(), .text(), .toArray(), .toggle(), .toggle(), .toggleClass(), .trigger(), .triggerHandler(), .unbind(), .undelegate(), .unload(), .unwrap(), .val(), .width(), .wrap(), .wrapAll(), .wrapInner()
245 things
DOM Manipulation
jquery (40)
addClass(), after(), append(), appendTo(), attr(), before(), clone(), css(), detach(), empty(), hasClass(), height(), html(), innerHeight(), innerWidth(), insertAfter(), insertBefore(), offset(), outerHeight(), outerWidth(), position(), prepend(), prependTo(), prop(), remove(), removeAttr(), removeClass(), removeProp(), replaceAll(), replaceWith(), scrollLeft(), scrollTop(), text(), toggleClass(), unwrap(), val(), width(), wrap(), wrapAll(), wrapInner()
jquery (40)
addClass(), after(), append(), appendTo(), attr(), before(), clone(), css(), detach(), empty(), hasClass(), height(), html(), innerHeight(), innerWidth(), insertAfter(), insertBefore(), offset(), outerHeight(), outerWidth(), position(), prepend(), prependTo(), prop(), remove(), removeAttr(), removeClass(), removeProp(), replaceAll(), replaceWith(), scrollLeft(), scrollTop(), text(), toggleClass(), unwrap(), val(), width(), wrap(), wrapAll(), wrapInner()
React (1)
render()
Why React
By Michael Chan
Why React
- 2,653



