Le mémento des Simploniens
Par Charles Fournier, apprenant à Simplon Paris 20e

Sommaire
- Résumé du projet en anglais
- Compétences mises en oeuvre
- Présentation détaillée
- Démonstration
- Conclusion
1. Résumé du projet en anglais
- A reminder tool for web developement informations
- An easy access
-
A very ligth admin interface
-
A smart and easy use application
2. Compétences mises en oeuvre
- Maquetter une application
- Concevoir une base de données
-
Mettre en place une base de données
-
Développer une interface utilisateur
-
Développer des composants d'accès aux données
-
Développer des pages web en lien avec une base de données
-
Développer une application simple de mobilité numérique
3. Présentation détaillée
Sommaire de la présentation détaillée :
- User Stories
- Diagramme de Use Case
- Maquette
- Diagramme de classes
- Outils utilisés
- Arborescence du projet
3. 1 . User Stories
-
Comme un visiteur, je veux pouvoir parcourir la liste des articles disponibles sur le site.
-
Comme un visiteur, je veux afficher un article .
-
Comme un visiteur, je veux pouvoir me connecter pour devenir un utilisateur.
-
Comme un utilisateur, je veux pouvoir rédiger un article.
-
Comme un utilisateur, je veux pouvoir modifier un article.
-
Comme un utilisateur, je veux pouvoir supprimer un article.
-
Comme un utilisateur, je veux pouvoir associer un tag à un article.
-
Comme un visiteur, je veux pouvoir parcourir la liste des tags.
- Comme un visiteur, je veux pouvoir parcourir la liste des articles pour un tag donné.
-
Comme un utilisateur, je veux pouvoir supprimer un tag lié à un article.
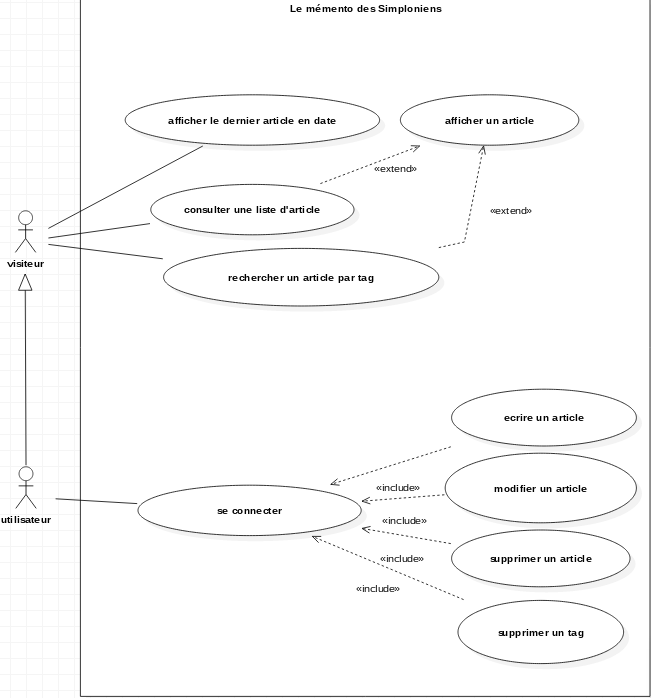
3. 2 . Diagramme de use case

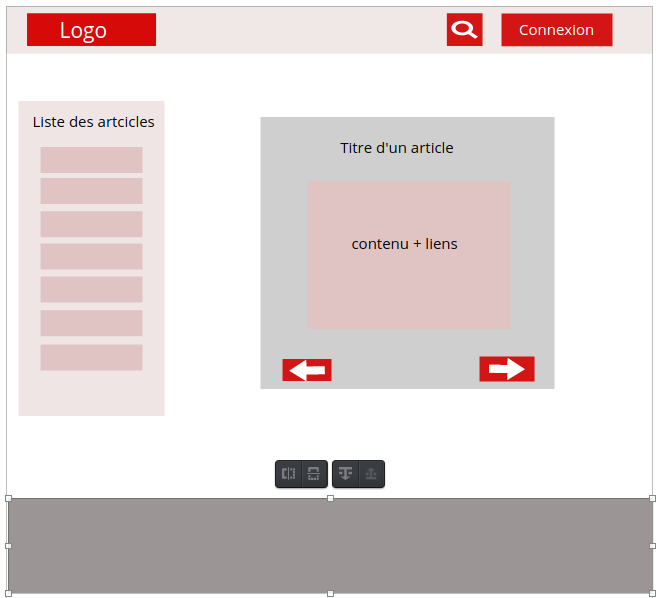
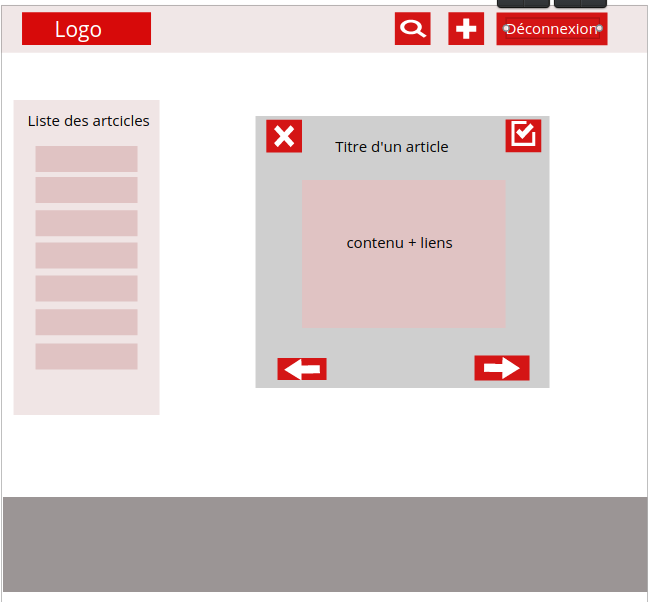
3. 3 . Maquette


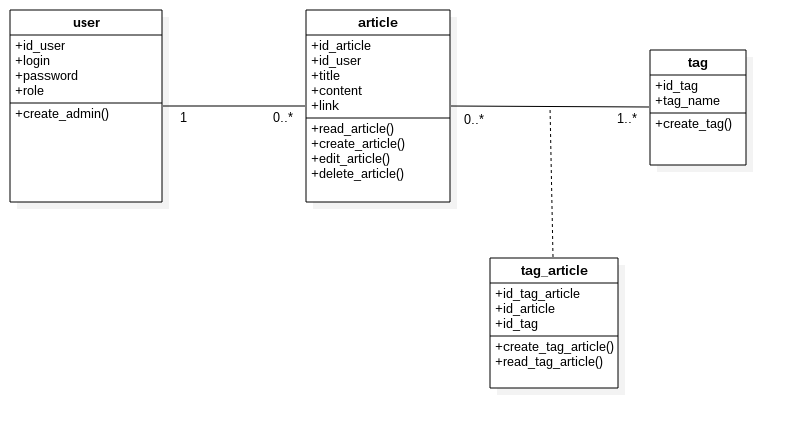
3. 4 . Diagramme de classes

3. 5 . Outils utilisés
-
Les outils back :
-
PHP7
- SQL/MySql/PhpMyAdmin
- PHPUnit
-
PHP7
-
Les outils front :
- Les technologies standards du web (HTML,CSS, JS)
- Bootstrap
- SASS
-
AngularJs
-
Autres outils
- Git/GitHub
-
Vectr / Canva
- Coolors
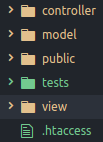
3. 6 . Arborescence du projet

- MVC
- Dossier public
- Dossier tests
- .htaccess
5. Conclusion
- Satisfait d'avoir réalisé la plupart des user stories
- Outil fonctionnel et qui répond à la demande
- Compréhension du MVC
- Utilisation d'un framework front
Satisfactions
5. Conclusion
- Mettre en place un gitflow
- Utiliser Vue Js 2
- Essayer de faire une API sécurisée avec Laravel
- Améliorer le système de modification
- Ajouter l'inscription utilisateur
Axes d'améliorations
Merci d'avoir pris le temps de m'écouter !
deck
By Charles Fournier
deck
- 69



