DrupalTaiwan.org
Drupal 8
&
RWD
me.info
Fliegen Creative Studio
DrupalTaiwan.org
Designer
F2E
CMS Builder
Hosting / VPS
Chocolate Design
...

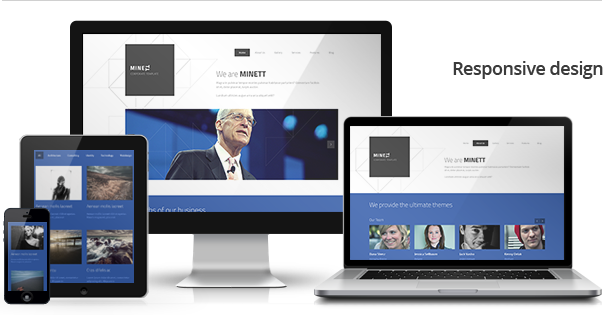
RWD
CAPTAIN DRUPAL
We should embrace the fact that the web doesn’t have the same constraints, and design for this flexibility.
- John Allsopp, "A dao of Web Design"
Adapt, Respond and Overcome
- Ethan Marcotte
Adapt -> Image
Respond -> Menu
Overcome -> Bandwith
Techniques
Pinkoi
@mike: Media queries, HTML5, RESS
@mike: Media queries, HTML5, RESS
Installation Artist
@even wu: SUSY
@even wu: SUSY
WTF about Drupal?
Why Drupal?
RWD in Core
HTML5
Fallback support
Breakpoint
Picturefill.js
Theme (Zen, AT, Bootstrap...etc)
.
.
.
Start with RWD
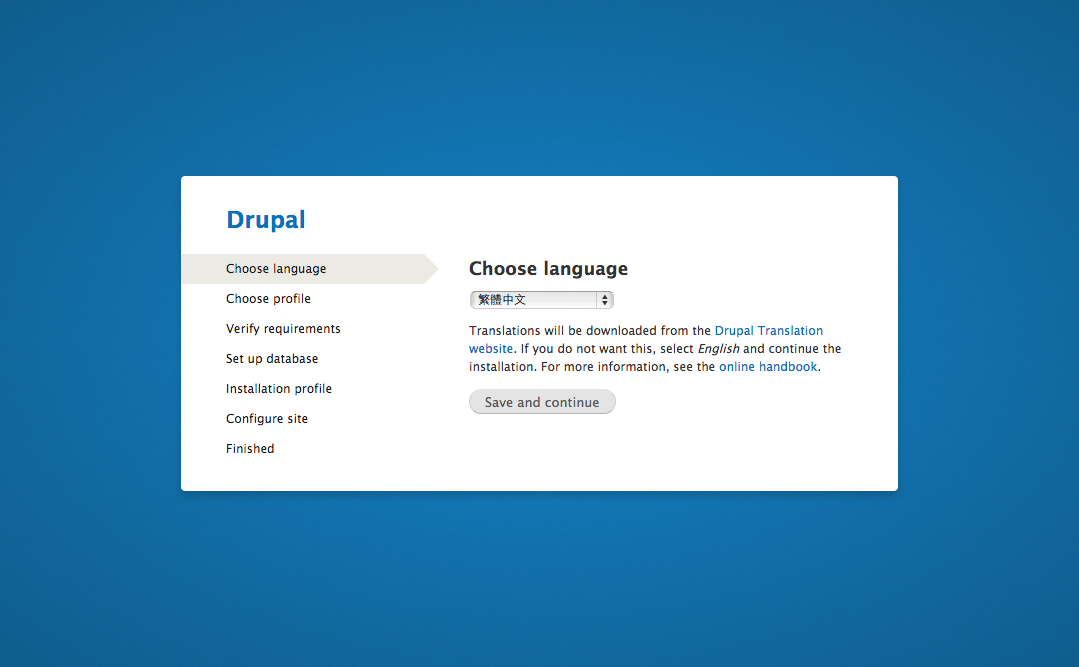
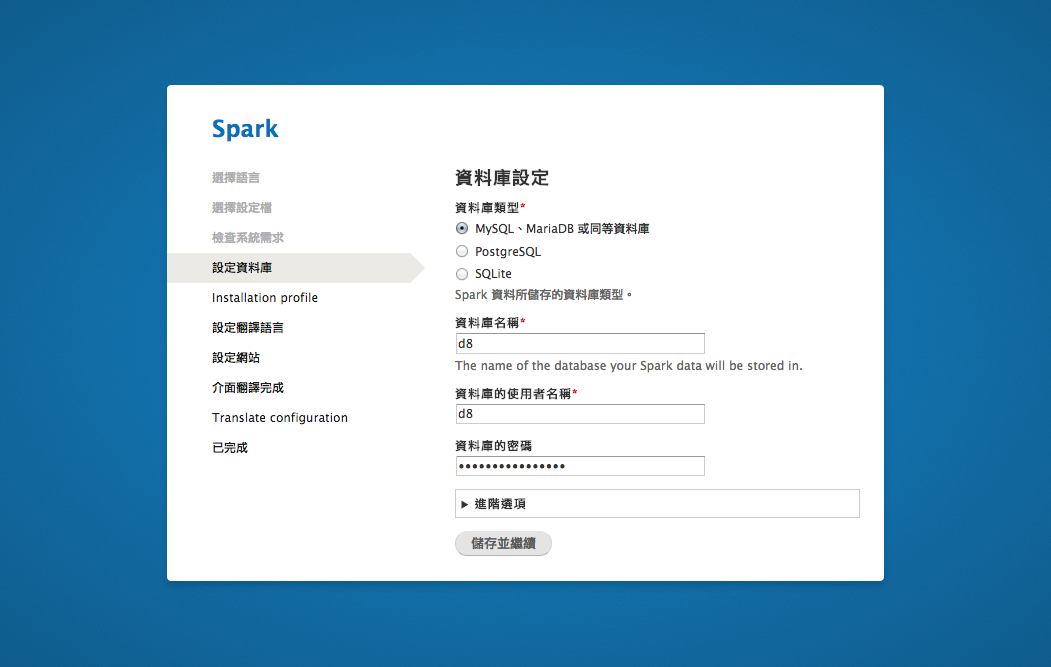
Setup

Setup

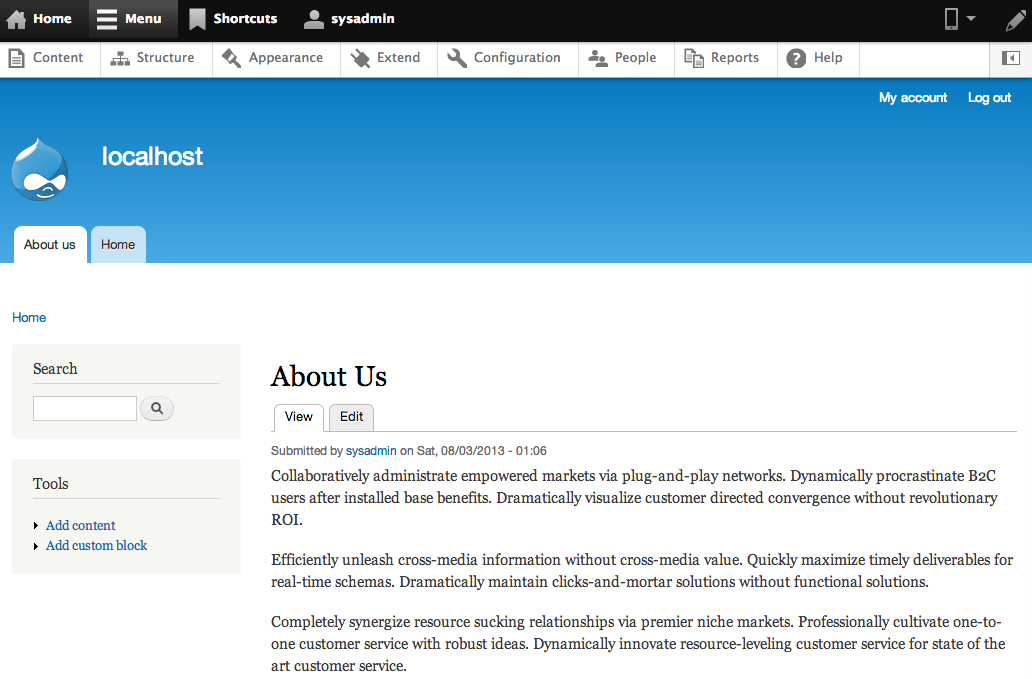
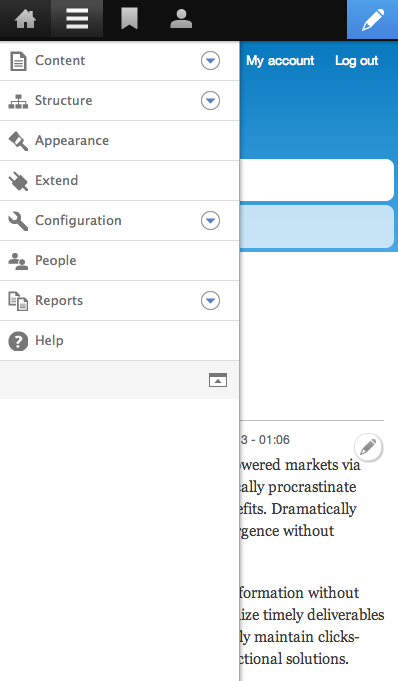
Admin Menu

Admin menu

That's all?
Not yet!
Self-Tooling
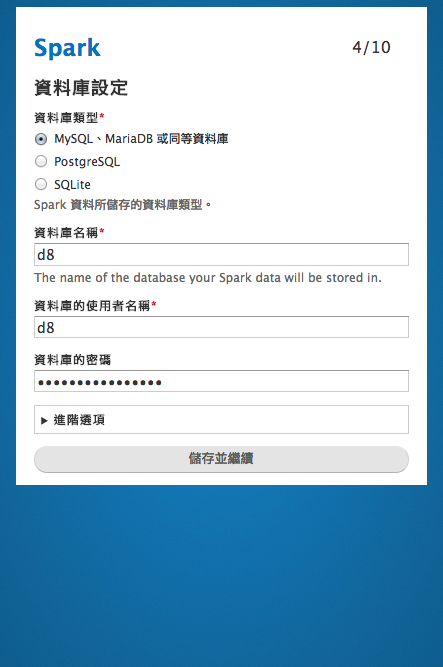
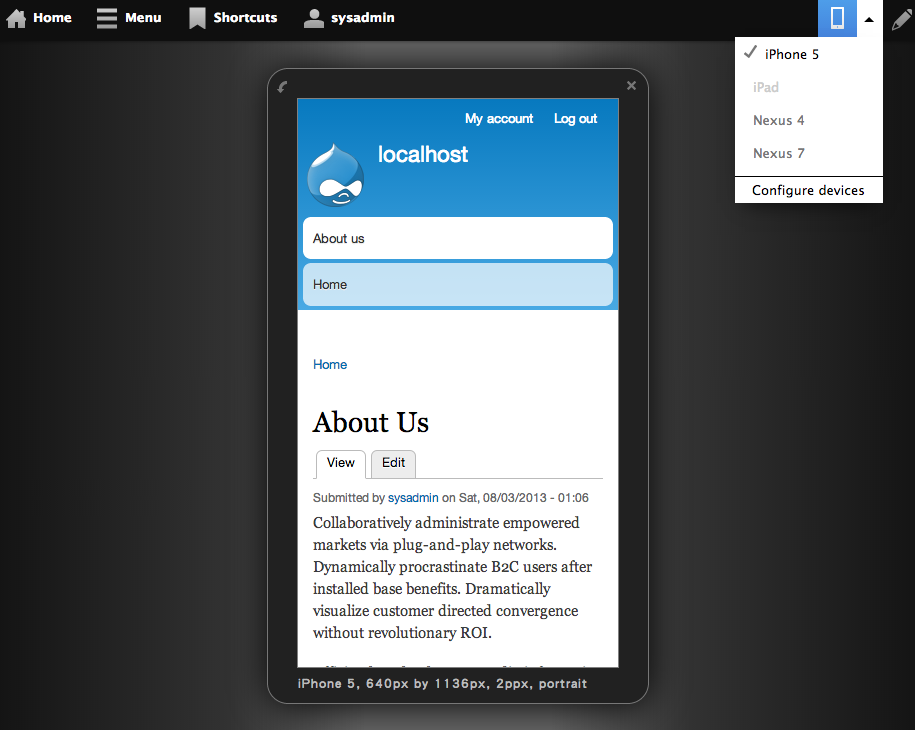
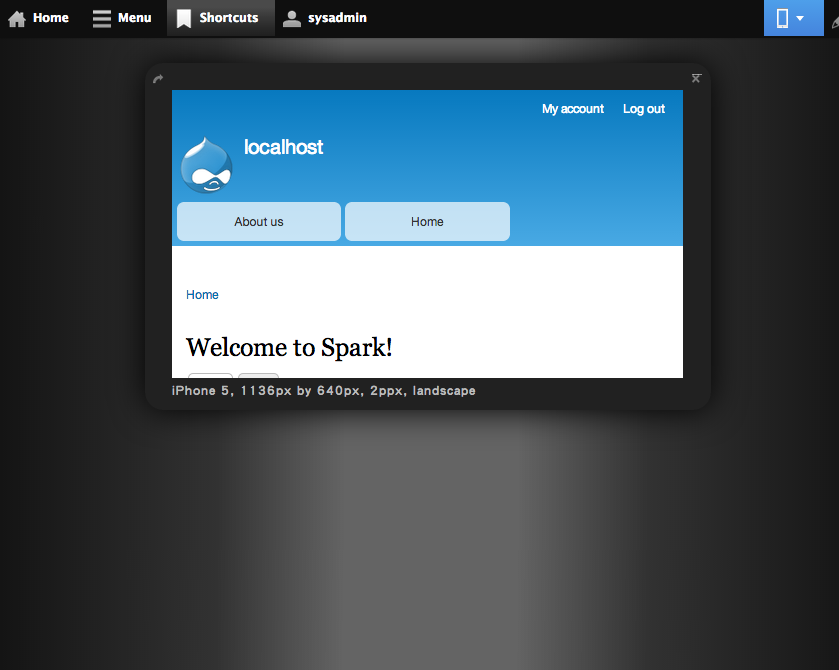
Responsive Preview(*Proposed)

Responsive Preview(*Proposed)

How about Drupal 7
Recap
- Responsive Web Design is in Drupal Core
- Support HTML5
- Preview RWD directly (proposed)
HTML 5
HTML 5
- Fallback for non-support browser
- HTML5 shiv
- Support for new HTML elements.
- Rich media elements: <video> and <audio>
- Ability to select wrapper HTML tag
in the UI for Drupal's building blocks.
Interaction Matters
HTML 5 Markups
- text / search
- tel
- url
-
date
- number
- range
- color
- checkbox / radio
- file
Interaction Matters
Email / Phone / URL

Theme

Basic Themes



Theme
HTML 5
CSS for Media queries
SASS
Grid system
Drush ( Drupal shell command )
Respond.js
HTML5 shiv
and More...



Bootstrap skeleton jQuery Mobile
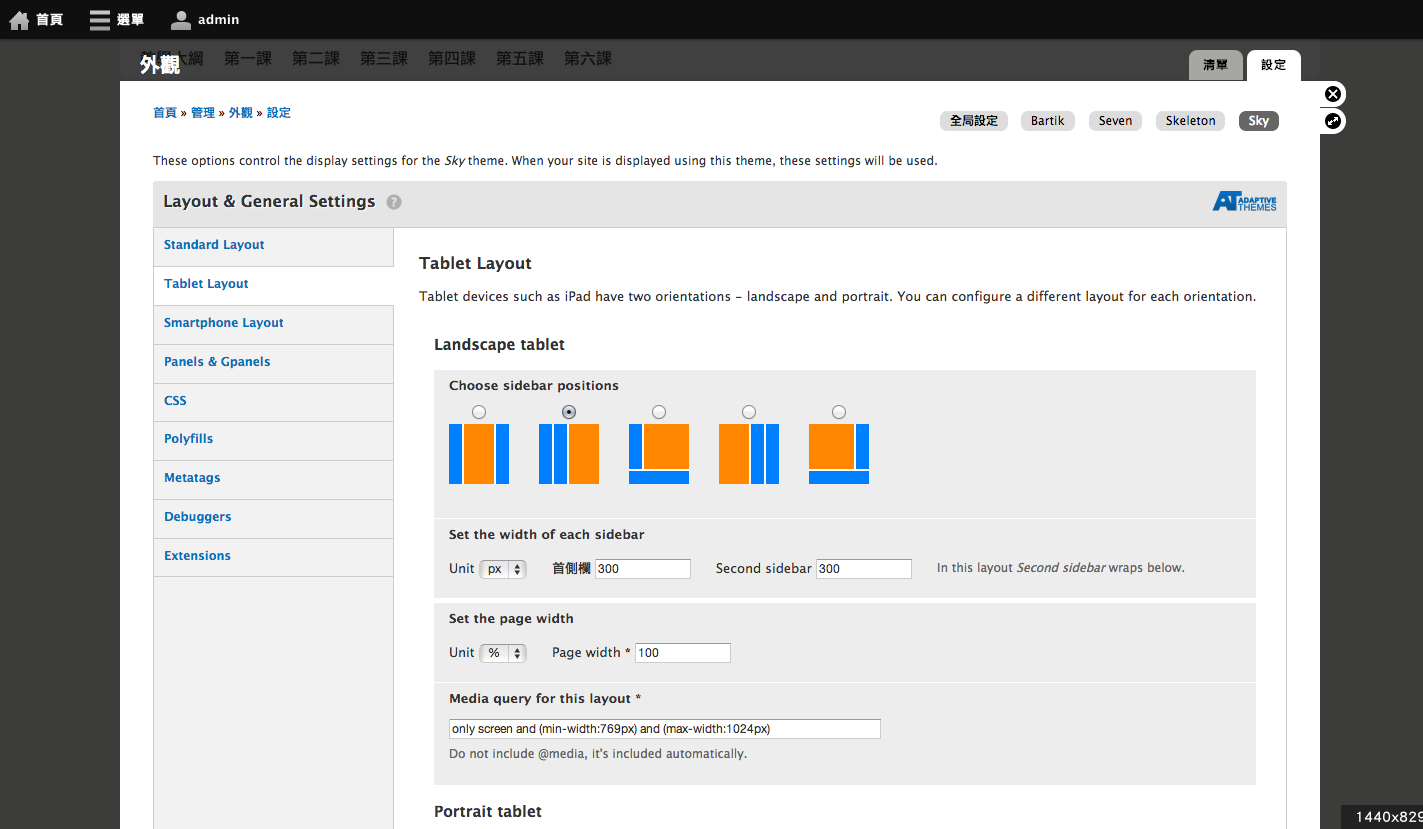
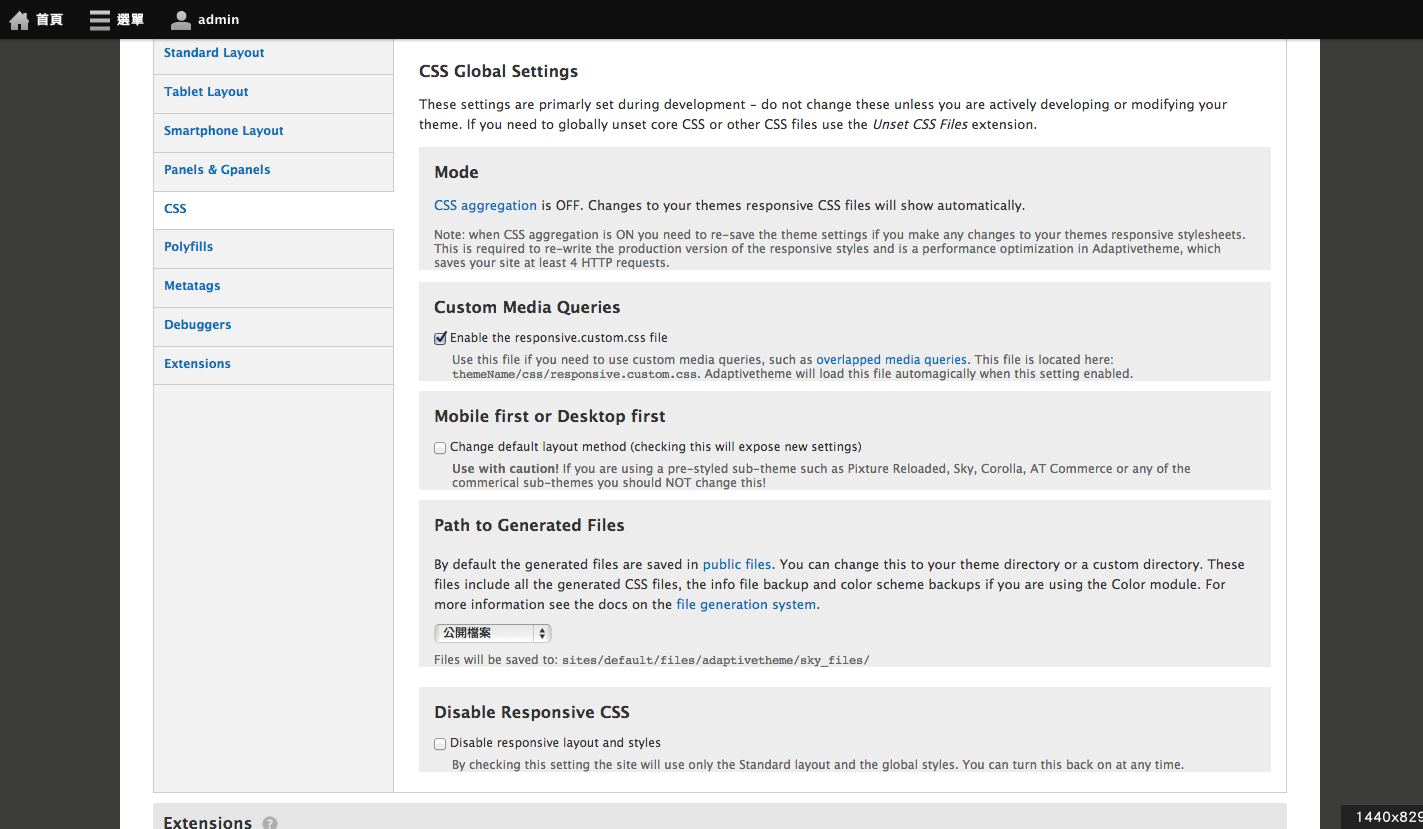
GUI

GUI
Mobile/Desktop first? Disable?!

Recap
- Popular native Drupal themes are in RWD
- Developer also integrate popular frameworks
into Drupal theme
- Good theme brings you to heaven!
Images
Recall
Adapt, Respond and Overcome
- Ethan Marcotte
Adapt -> Image
Respond -> Menu
Overcome -> Bandwith
Recall
Adapt, Respond and Overcome
- Ethan Marcotte
Adapt -> Size
Respond -> Interaction
Overcome -> Speed, Resolution
Images
Responsive to
Device
Capability
Resolution
Device

Device


Capability
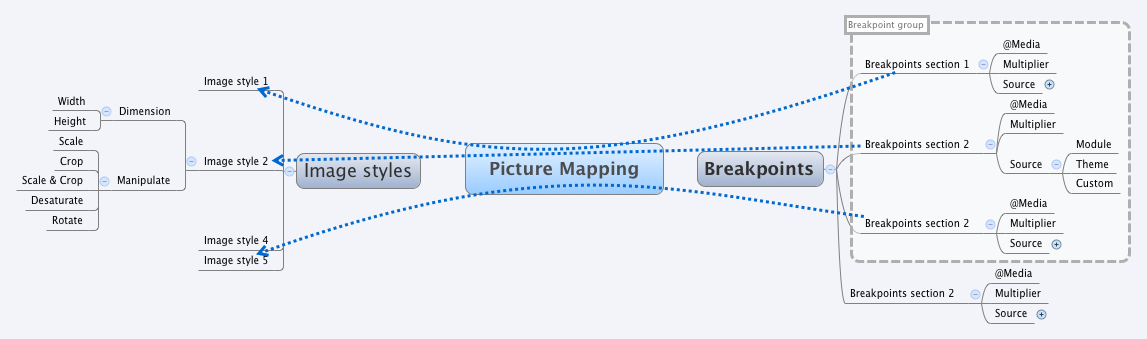
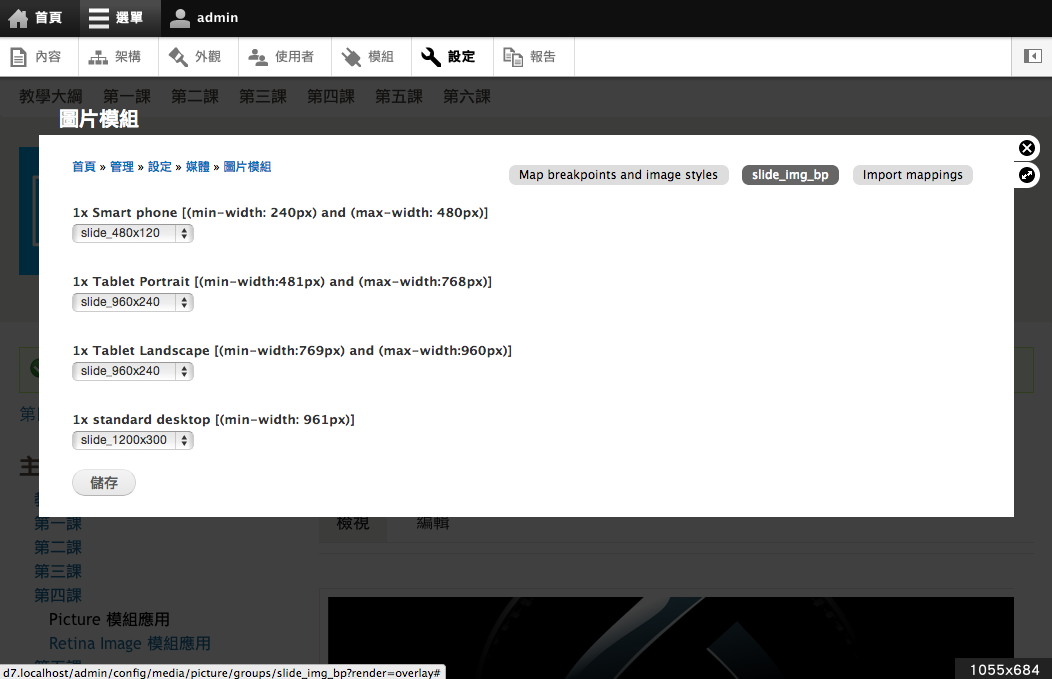
Image style <---> Picture Mapping <---> Breakpoing

Capability
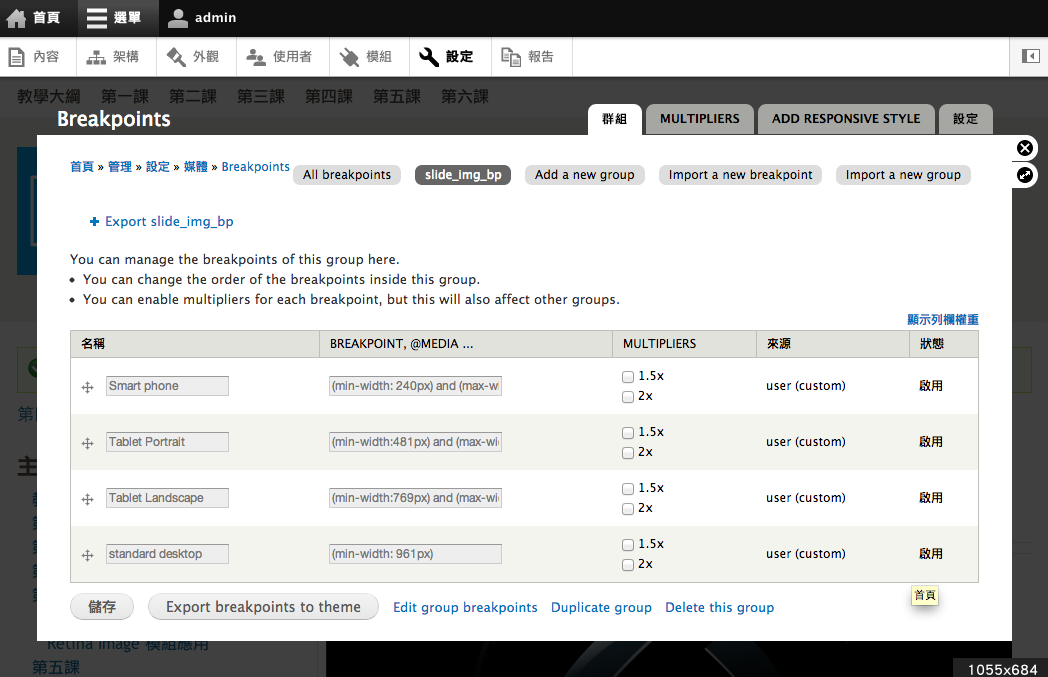
Breakpoints

Capability
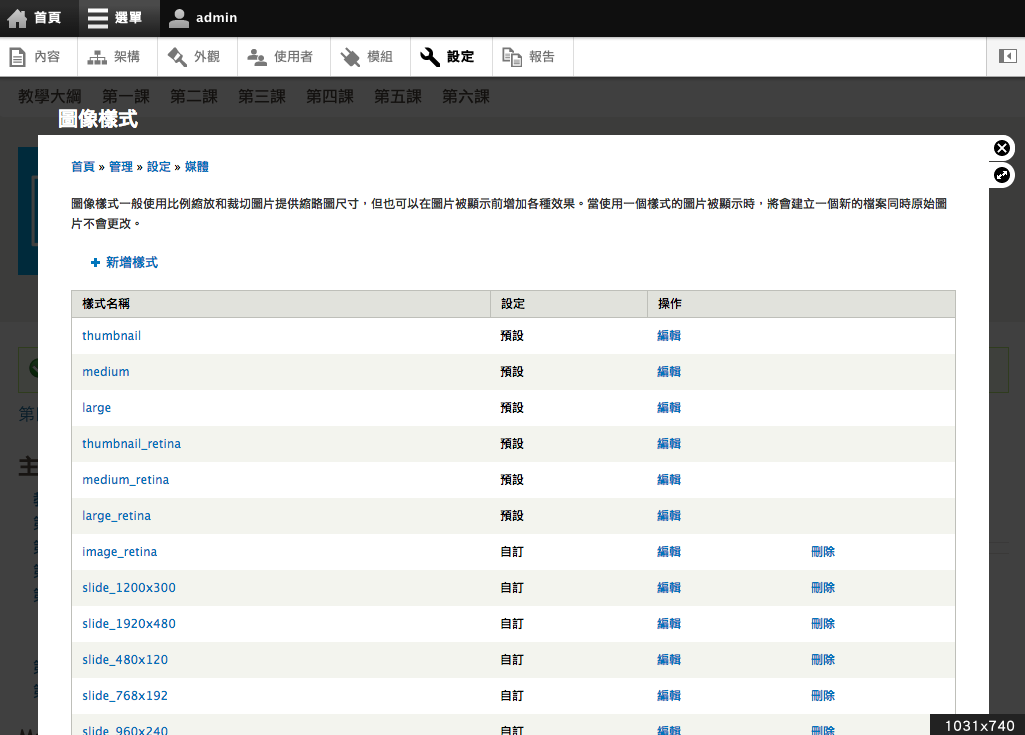
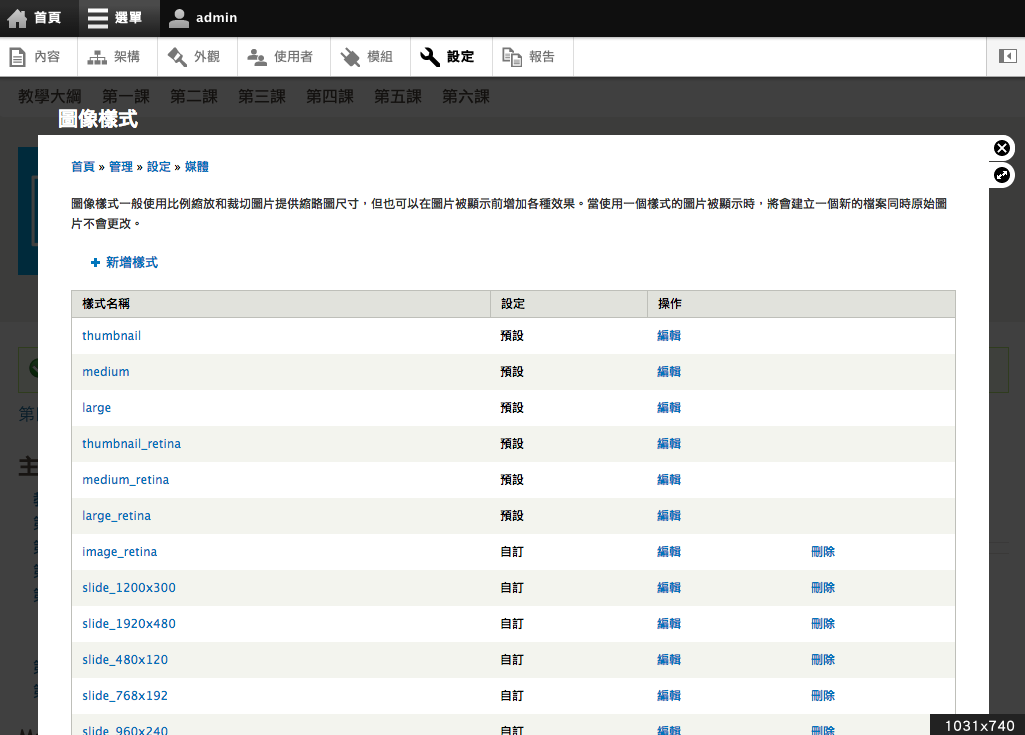
Image style

Capability
Picture Mapping

Capability
with Picturefill.js
<div><span data-media="(min-width: 240px) and (max-width: 480px)" data-src="http://example.com/.../slide_480x120/.../pic.png" width="480" height="120"></span><span></span><span></span><span></span><img src="http://example.com/.../slide_480x120/.../pic.png" width="480" height="120"></div>
Resolution
Resolution
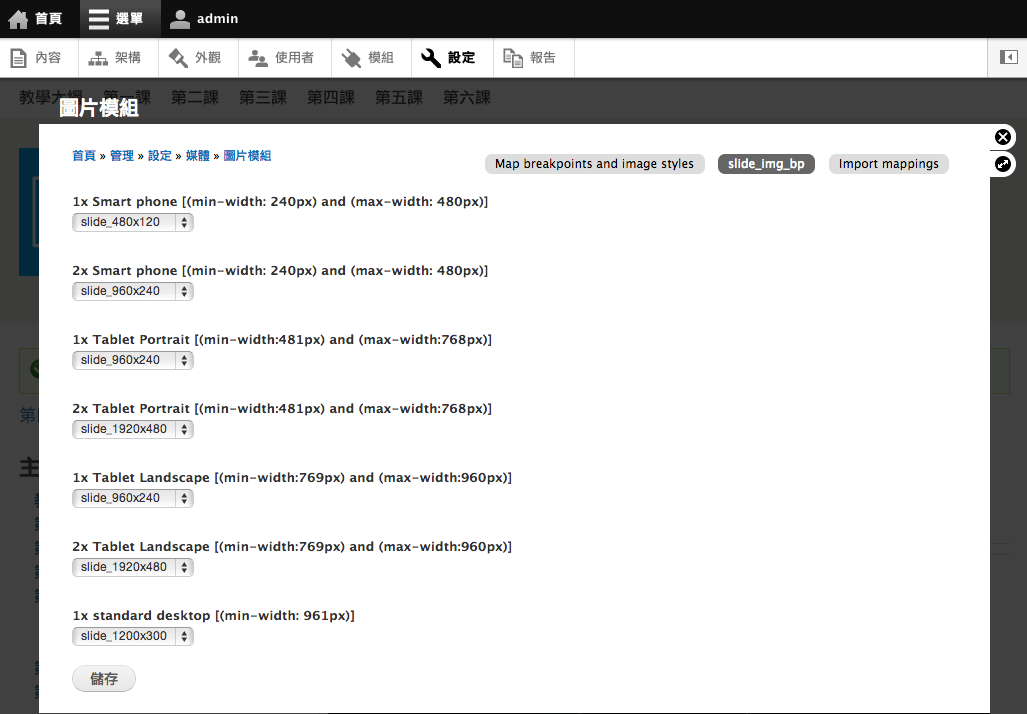
Breakpoint Multiplier

Resolution
more Image styles

Resolution
more Picture mappings

Resolution
with Picturefill.js
<div><span data-media="(min-width: 240px) and (max-width: 480px)" data-src="http://example.com/.../slide_480x120/.../pic.png" width="480" height="120"> </span><span data-media="...and (min-device-pixel-ratio: 2), ...and (-o-min-device-pixel-ratio: 2), ...and (-webkit-min-device-pixel-ratio: 2), ...and (min-resolution: 2dppx)"data-src="http://example.com/.../slide_960x240/.../pic.png" width="480" height="120"> </span><span></span> <span></span> <img src="http://example.com/.../slide_480x120/.../pic.png" width="480" height="120"></div>
Recap
- Image max-width=100% is important
- Interaction must be considered. e.g. controller
- Picture mapping can help matching
Breakpoints and Image styles - For high resolution device,
try multiplier and add Image styles
Recap
- RWD in Drupal core
- Better authoring experience
- Better UX / UI
- Improved Image manipulation
- Performance
What Drupal can do?
To Engineer
Developer
To Designer
Join us
DrupalTaiwan.org
chris@gmail.com
Drupal &RWD
By Chris Wu
Drupal &RWD
This is about Drupal 8 and RWD, however some modules are still in dev stage or just being proposed. The screenshots might be taken from Drupal 7, and I hope they'll be in the core when the day Drupal 8 is released!
- 5,694