From Angular to Vue
Agenda
- Goals
- Getting to know me
- Getting to know you (as a group)
- Overview of similarities and differences
- Refactoring Angular to Vue components
- Play time and resources
- 5 hours of office hours
Questions any time!
Goals
- Get a small taste of Vue and the learning curve ahead
- Gain resources to help you learn more
- Gather feedback for future trainings
Hi! I'm Chris

Getting to know you
- Node Package Manager (NPM)?
- Babel or another transpiler to write ES2015 (ES6) code?
- TypeScript?
- Webpack?
- If NOT Webpack, another module system?
- Angular 1.5's components?
How many teams have used...
The OverVue
Philosophy
Both are easy to get started
<div id="app">
<input v-model="greeting">
<p>{{ greeting }}</p>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
new Vue({
el: '#app',
data: {
greeting: 'Hello world!'
}
})
<script>Both offer officially supported companion libraries
Most notably...
- Routing (vue-router)
- State management (vuex)
- Project setup (vue-cli)
But Vue has a smaller focus
Built-in...
- Ajax? 🚫
- Utility functions? 🚫
- Form validation? 🚫
And Vue has clearer communication channels

Props
Events
Features
Both have templates
<h1>Hi, {{ name }}</h1>ng-if
ng-show
ng-repeat
ng-model
v-if
v-show
v-for
v-model
And many similar directives
Both add behavior with custom elements and attributes
But Vue doesn't use classes or comments...
<!-- Is this for CSS? -->
<div class="my-angular-directive"></div>
<!-- This comment affects the rendered code?! -->
<!-- directive: my-angular-directive -->
Both have filters
But Vue doesn't build them in...
...and many apps never use them.
Instead, use utility libraries like:
- lodash / underscore
- date-fns / moment.js
- accounting.js
Both have watchers
But Vue won't break with too many 🙂
Babysit vs Notify
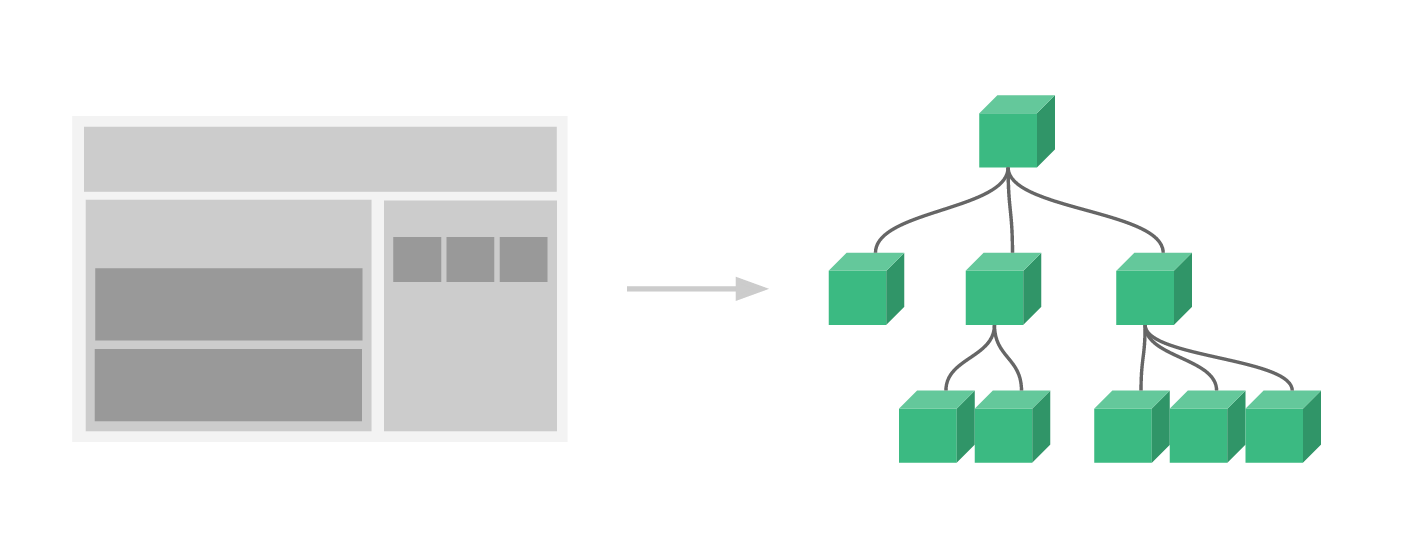
Vue is 99% components
They combine all the concerns of:
-
Modules
-
Controllers
-
Directives
Vue's v-bind is different
ng-bind is unrelated
- ng-bind === v-text
- ng-bind-html === v-html
<input v-bind:placeholder="placeholderInstructions">
v-bind is for attribute binding
<p v-bind:class="{ 'has-error': error }">
...
</p>
Vue's v-on simplifies events
<input
v-on:input="doSomething"
v-on:change="doSomething"
v-on:click="doSomething"
><input
v-on:auxclick="doSomething"
v-on:contextmenu="doSomething"
v-on:syntaxerror="doSomething"
>One event directive to rule them all
Vue's custom directives have a narrower use case
Just for abstracting low-level DOM manipulation
Vue.directive('focus', {
// When the bound element is
// inserted into the DOM...
inserted: function (el) {
// Focus the element
el.focus()
}
})<input v-focus>Vue doesn't use dependency injection
export default {
// ... my component code ...
}import MyComponent from './my-component.vue'A module system is recommended for large applications
Vue has no built-in form validations
I recommend either:
- vuelidate
- vee-validate
Translating concepts
Let's get out of these slides and into an editor!
Resources for further learning
Angular to Vue
By Chris Fritz
Angular to Vue
- 2,021



